
Examen teórico - 30% de evaluación
El examen es de opción múltiple, comienza a la 3:00 pm y finaliza a la 3:30 pm. Responde primero las preguntas fáciles y deja el resto al final.
Finaliza el examen antes de que termine el tiempo, vencido el plazo no podrás enviar tus respuestas.
Recomendaciones para el examen:
- Llega temprano al salón
- Guardar todos los objetos ajenos al examen
- Revisa que tu equipo de cómputo tenga una correcta conexión a internet
- Mantener silencio
- Si tienes dudas sólo levanta la mano para recibir ayuda
- No dejes ninguna pregunta sin responder
- Revisa con tiempo tu examen antes de enviarlo
- En caso de ser sorprendido haciendo trampa se cancelará el examen para la(s) persona(s) implicada(s)
Mucha suerte!
Acceso al examen
Inicio del examen: martes, 29 de Noviembre de 2022, 3:00 pm
Guía de examen
Tipo de actividad: Individual
Les comparto los temas principales que contienen las respuestas al examen que realizaremos.
Temario para el examen:
- Historia de Internet
- Historia de HTML
- HTML, XHTML y HTML5
- Evolución de la Web
- Estándares Web
- Nombre de dominio
- DOCTYPE
- Estructura página Web
- Hipervínculos
- Comentarios
- Colores HTML
- Metaetiquetas
- Psicología del color
- Tablas HTML
- Formularios HTML
- Imágenes en la Web
- Listas HTML
- Div y Span
- Incrustaciones - iframe
- Audio y video en la Web
- HTML5
- Diseño Web Responsive
- Dreamweaver
- Bootstrap
- CMS
- Cómo inició PHP
- Historia y origen de PHP
- Constantes en PHP
- Variables en PHP
- Cookies en PHP
- Matrices en PHP
- Operadores Lógicos en PHP
- Borrar una cookie
- Bases de Datos
- HTML5
- Tipos de datos en MySQL
- Llevando datos de la base a las páginas
- Llevando datos de las páginas a la base
- Validaciones en PHP
- Combinar PHP y HTML
- Usabilidad Web
- Accesibilidad Web
- Web Semántica
- Optimización en Motores de Búsqueda
- Contenidos Web
- Fases desarrollo Web

Proyecto final
Junto con tus compañeros de equipo, elaboren un producto Web basado en el contenido temático de la materia.
Deberán organizar su tiempo y actividades a realizar, generando estrategias para coordinarse y colaborar en equipo.
Tipo de proyecto
El proyecto a realizar puede ser una de dos opciones (tipo a / b). Depende de tu preferencia y del dominio de la tecnología.
Sitio informativo - Proyecto tipo a)
El proyecto tipo a, consiste en crea un sitio informativo en una de las siguientes categorías:
- Temático sobre gustos y/o afinidades
- Para un negocio real
- Basado en un sitio / negocio / personaje
Con base en la categoría de sitio que elijan, deben proyectar la seriedad del trabajo que realicen. Manifestar congruencia y equilibrio en la parte estética y estructural del sitio.
Los elementos que debe cubrir el proyecto final son los siguientes:
- Organizado
- Congruente
- Limpio
- Estético
- Estructurado
- Integración de los temas del curso:
- Configuración de fondo y texto
- Colores en HTML, colores seguros para la Web
- Configuración y organización del texto en la página
- Efectos simples y avanzados en el texto
- Secuencias especiales
- Separación de bloques de texto
- Tablas
- Párrafos
- Enlaces
- Encabezados
- Formularios
- Sangrías
- Fuentes externas
- Metaetiquetas
- Listas en CSS
- Galería de imágenes
- Crear una cuenta en Google
- Implementar Google Analytics
- Implementar Search Console - Herramientas para Webmaster de Google
- Ícono (favicon) del sitio Web
- Seccion y formulario de contacto
- Tiempo de descarga menor a 3 segundos
- Validar el sitio Web con W3C
- El sitio Web deberá ser adaptable a smartphones
- Deberá contener al menos 10 páginas internas el sitio Web
- El sitio Web deberá subirse a Internet en un Hosting
Ejemplos de proyectos
Trabajos realizados por alumnos de la materia
Sistema Web - Proyecto tipo b)
El proyecto tipo b, consiste en digitalizar un comprobante físico, a través de formularios en HTML con PHP y MySQL. Para guardar, editar y eliminar registros en una base de datos.
Una vez digitalizado el formato físico, realiza un sistema CRUD, a través del siguiente procedimiento:
- Crear una base de datos
- Crear tablas, campos dentro de la base
- Agrega registros a la tabla
- Enviar datos de la base a las páginas
- Crear una interfaz Web
- Agrega formularios con los campos necesarios a llenar
- Valida los formularios
- Conectar PHP con MySQL
- Enviar datos a la base a través de formularios
- Editar registros desde la página web
- Eliminar registros desde la página web
- Subir el sistema a Internet a un hosting gratuito/paga
- Hacer pruebas del sistema en línea
Ejemplos de proyecto final
Compañera Sayra
Compañero Jadai
Modo de entrega del proyecto:
Será en el salón de clases y la presentación tendrá una duración máxima de 10 minutos por equipo. El día de entrega es el 1 de diciembre.
Presentación de Proyectos
Fecha de entrega: 01/12/2022
Tipo de actividad: Grupal
El líder del equipo presentará a los integrantes del proyecto y ofrecerá una breve introducción del trabajo realizado. Posteriormente cada integrante compartirá sus actividades realizadas en el proyecto.
La presentación de proyectos se realizará de manera presencial el día 1 de diciembre del 2022 a las 3:00 pm., el orden será por equipos de exposición bajo la siguiente dinámica:
| Tiempo | Actividad |
|---|---|
| 3:00 pm | Inicio de clase |
| 3:05 pm | Preparación del primer equipo |
| 3:06 pm | Pasar lista de asistencia |
Exposición por orden de equipos |
|
| 10 min. | Presentación del proyecto |
| 2 min. | Observaciones, sugerencias y preguntas por alumnos y profesor |
| 2 min. | Defensa del proyecto |
Cierre de las presentaciones |
|
| 4:50 pm | Conclusión y finalización de la reunión |

Actividad 1
Hola chicos, buen día.
Realizaremos una única exposición por cada equipo para concluir la teoría correspondiente a nuestra materia. A continuación se presenta la formación de equipos así como la repartición de temas.
Listado de equipos para exposición
Equipo 1:
- Jorge Alberto Mendoza Cruz líder
- Gabriel Alfonso López González
- Eduardo Campos Casillas
Temas:
- Cookies en PHP
- Sesiones en PHP
- Archivos de texto en PHP
- Bucles en PHP
Equipo 2:
- Nemesis Jassiel Sierra Aranda líder
- José Andres Partida Luna
Temas:
- Fundamentos de bases de datos
- Creando la primera base de datos
- Altas, bajas, modificaciones y consultas en MySQL
- Tipos de datos en MySQL
- Llevando datos de la base a las páginas
- Llevando datos de las páginas a la base
Equipo 3:
- Jesús Castrejón Torres líder
- David Lara Benitez
Temas:
Equipo 4:
- Carlos Alfredo Juárez Juárez líder
- Cinthya Joselin Nolasco Camacho
Temas:
- Diseño del sitio
- Nombre de dominio
- Psicología del color
- CMS
- Redes Sociales
- Sitio Web Vs Redes Sociales
Equipo 5:
- Misael Angel Joya Santana líder
- Jorge Eduardo Gaytan Rivera
- Fernando Aldo Ochoa López
Temas:
- Fases para el desarrollo de un proyecto Web
- Pasos clave en la creación de un sitio Web
- Metodología para la creación de sitios Web
Equipo 6:
- Carlos Abraham Dominguez López líder
- José Daniel Flores Guzmán
Temas:
- Definición de Objetivos
- Identificación de procesos
- Determinar la audiencia
- La vida útil de un sitio Web
- Cómo iniciar una página Web
Equipo 7:
- Karmen María Chalita Velazquez líder
- Oscar Daniel Saldaña Carrillo
Temas:
- Determinar los contenidos
- El valor de los contenidos en un sitio Web
- Publicaciones actualizadas
- Cómo generar tráfico hacia el sitio Web
Equipo 8:
- Lissette Romero Martínez líder
- Jorge Beltrán López
Tema:
- JavaScript
- Diseño Web Responsive
- Dreamweaver
- Bootstrap
- WordPress
Equipo 9:
- Daniel Moreno Alsar líder
- Ramón Antonio Hernández Amaral
- Abner Giron Torres
Tema:
- Posicionamiento Web
- Alta en buscadores
- Posicionamiento natural en buscadores
- Enlaces en otras páginas
- PageRank de Google
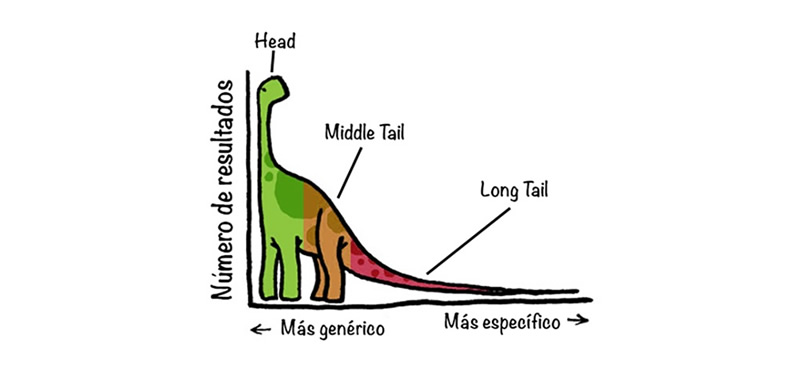
- SEO (Search Engine Optimization)
- Optimización en motores de búsqueda

Presentación
Estimados alumnos:
¡Hola! ¿Cómo están? espero que se encuentren bien, me da gusto saludarlos.
Mi nombre es Hugo Delgado, este semestre seré su profesor en la materia Programación para Internet. Sean bienvenidos al ciclo escolar 2022B.
¿Cómo será la forma de trabajar?
El curso es 100% en el aula:
- PRESENCIAL - Desarrollo de prácticas, ejercicios, proyecto y examen
¿Qué esperar del curso?
Desarrollarás documentos Web dinámicos utilizando estándares de la industria como HTML5, XHTML, CSS3, JavaScript, Jquery, Bootstrap, PHP, MySQL y CMS (WordPress). Aplicar los conceptos de calidad a través de la gestión de contenidos para la Web (Accesibilidad, Portabilidad). Posicionar un proyecto Web en los primeros resultados para un motor de búsqueda en Internet.
Programa de estudio y contenidos temáticos de la materia
¿Cómo será la comunicación con el Profesor?
La comunicación la haremos a través del correo institucional que nos ha proporcionado la Universidad de Guadalajara, así como la plataforma Google Classroom.
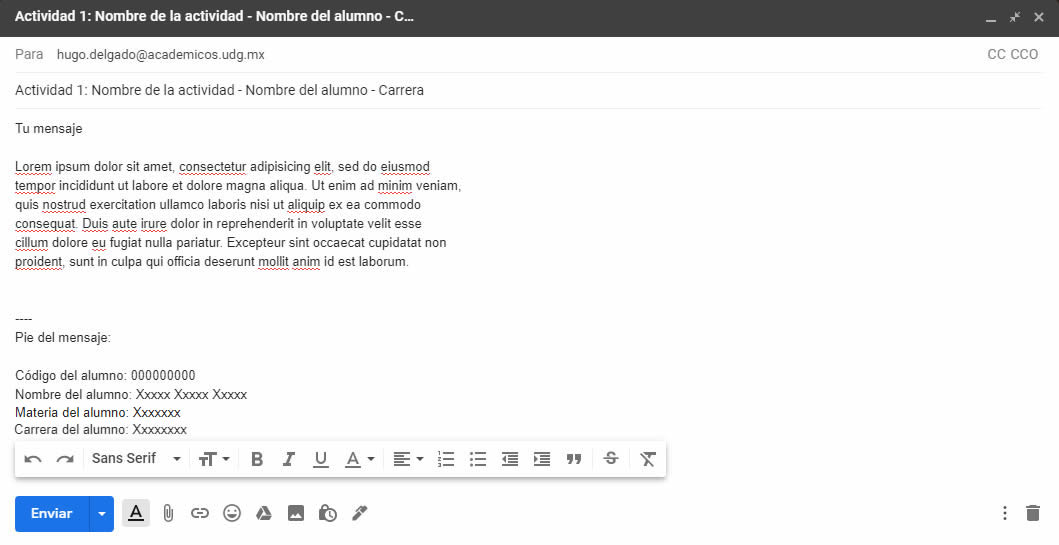
Comunicación por correo
Para poder identificar a qué materia perteneces, tus correos deberán de tener los siguientes puntos a considerar:
- Hacer uso de correo institucional
- Campo asunto: Número y nombre de la actividad - Nombre del alumno - Carrera
- Pie del mensaje: código, nombre, materia y carrera del alumno

¿Cómo se llevarán a cabo las actividades durante el semestre?
Comenzaremos conociendo los principios básicos de nuestra materia a través de lecturas de investigación.
Una vez habiendo estudiado los antecedentes, aplicaremos la teoría con ejercicios prácticos propuestos a lo largo del semestre. Serán ejercicios complementarios a las lecturas realizadas.
Por último, toda la teoría y ejercicios hechos los usaremos en un producto integrador a modo de proyecto.
Las actividades se realizarán bajo los siguientes criterios:
- Puedes utilizar cualquier instrumento, herramienta, tecnología o método para llevar a cabo las actividades propuestas
- Las actividades teóricas como: síntesis, mapas conceptuales, etc. serán realizados en físico con papel
- Puedes tomar fotografías del trabajo o escanear tus documentos y enviarlos adjunto, ejemplo: hojas resumen alumno
- Algunas actividades se realizarán de forma individual y otras en equipo
- La calificación de actividades y promedios del curso se publicarán en evaluación del curso
Entrega de actividades
Los trabajos se entregarán en la plataforma Classroom dentro de las fecha que se indique como límite de entrega.
Documentos adjuntos
En caso de que adjuntes una actividad en la plataforma Drive, considera brindar permisos a mi correo para acceder a tu tarea. No borres tu trabajo hasta finalizar el semestre.
Tiempos de entrega
La fecha límite para la recepción de actividades se indicará por correo, también se mostrará en esta misma sección y en la plataforma Classroom.
¿Cómo serán las asignaciones prácticas?
Consistirá en la solución de ejercicios prácticos, complementarios a la teoría que estudiaremos en el semestre.
¿Cómo será el examen?
Se realizará un único examen en línea al cierre del ciclo escolar. Les avisaré con anticipación, la fecha y procedimiento a seguir.
¿Dónde podré ver mis calificaciones?
Se ha creado una sección donde se agregarán las calificaciones de tus actividades en el semestre:
Comprueba que se encuentre tu nombre registrado.
¿Será necesario instalar Software?
Sí. Los programas a utilizar en el semestre son:
- Sublime text
- Navegador Web (chrome, firefox, edge, etc.)
- Editor gráfico (photoshop, fireworks, paint, etc.)
- Filezilla (versión cliente)
- Dreamweaver (de preferencia la última versión)
- Framework Bootstrap
- CMS WordPress
- XAMPP (emulador de servidor)
¿Cómo es la forma de evaluación?
- Examen teórico 30%
- Actividades 40%
- Proyecto 30%
Recursos digitales
Herramientas y bibliografías
Artículos académicos
He preparado más de 500 artículos digitales que están a tu disposición en esta misma plataforma:
Videotutoriales
Se creó un canal en YouTube con 70 videos explicando los temas de clase que veremos en el semestre.
Presentación del Curso
Aprender a diseñar páginas web responsivas, atractivas y con posicionamiento en los primeros resultados de Google.- Tecnologías: HTML5, CSS, JavaScript, PHP, MySQL y WordPress
HTML5 y CSS
Lenguaje de Marcado de HipertextoPrimera página Web
Estructura HTMLColores HTML
Colores para fondo y textoPárrafos HTML
Saltos de línea en HTMLComentarios HTML
Con ejemplos ¿Para qué sirven?Formatos de texto
Negrita, cursiva y subrayadoTipografías HTML
Cambiar la fuente de la páginaAcentos HTML
Acute - Caracteres especialesLínea horizontal HTML
Tag <hr>Contenedor div
Organizar las cajas en HTMLListas HTML
Ordenadas y desordenadasEnlaces - Hipervínculos
Links internos y externosTablas HTML
Tag <table>Formularios HTML
Entrada de datos del usuarioIframe HTML
Incrustaciones multimediaAudio y video en HTML
Técnicas y formatosMeta tags HTML
Title, descripcion y keywordsWeb Semántica
Web 3.0Maquetación de página Web
Estructura de un sitio WebCómo subir una página Web a Internet
Elegir un hosting para mi sitioBootstrap
Qué es, para qué sirve y cómo instalarloPHP y MySQL
Creación de páginas Web dinámicas del lado del ServidorInstalación de XAMPP
Emulador de Servidor WebCombinar PHP y HTML
Primeros pasos con PHPInclude y Require PHP
Constructores de páginas WebComentarios en PHP
Documentar el código fuenteAlmacenar datos en PHP
Temporales y permanentesVariables en PHP
¿Para qué sirven?Comillas en PHP
Dobles o sencillasConcatenación en PHP
¿Para qué sirve?Constantes en PHP
¿Cómo se declaran?Enviando datos con PHP
Enlaces y formulariosFundamentos de Bases de Datos
Parte I - IntroducciónConectar PHP a MySQL
Parte II - ABMC / CRUDInsertar información en una Base de Datos
Parte III - Enviar datos de PHP a MySQLAprender WordPress
Sistema de Administración de Contenidos CMSInstalar WordPress en Servidor Local
Instalación y configuraciónEntorno de trabajo de WordPress
Configuración y personalizaciónInstalación de Plantillas y Plugins con WordPress
Configuración de WidgetsInstalar WordPress en Servidor Web
Instalación y configuración paso a pasoPublicar contenido en WordPress
Caso práctico con cliente realAprender Programación en Lenguaje C
Estructura Programa en Lenguaje C
El primer programaEntrada y salida de datos en Lenguaje C
Funciones de E/SMetodología para la creación de programas
Pasos en solución de problemasElementos básicos Lenguaje C
Fundamentos de ProgramaciónCondicionales en Lenguaje C
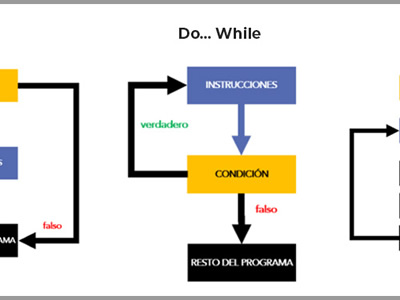
If, else, else if, SwitchBucles y ciclos en Lenguaje C
While, Do while y ForOperadores en Lenguaje C
Asignación, comparación, lógicos y aritméticosArrays y Matrices en Lenguaje C
Conjunto de datos del mismo tipoArchivos de texto en Lenguaje C
Abrir, cerrar, leer y agregar ficheros txtFuentes bibliográficas
- Creación y diseño Web, Matthew MacDonald
- Arrancar con HTML5, Herrera Ríos Manuel
- Diseño Web con CSS, Ralph G. Schulz
- Desarrollo Web con HTML5, Arce Anguiano Francisco Javier
- Diseño que seduce, Anderson Stephen
- Domine HTML y DHTML, José López Quijaldo
- Internet and Word Wide Web, Deitel Paul
- XHTML, Javascript y CSS, Juan Carlos Oros
- Diseño Web con CSS, Ralph G. Schulz
- Programación en Internet, Kris Jamsa, Ken Cope
- JavaScript 3a Edición, José López Quijaldo
- JavaScript & Ajax para diseño web, Tom Negrino
Herramientas digitales
- Biblioteca Digital de la Universidad de Guadalajara (4 millones de libros digitales)
- W3C School
- W3C Validator
- php.net
Conclusiones
Después de un periodo de adaptación ante el regreso a clases presenciales, tenemos la oportunidad de retomar el ritmo que teniamos antes de la pandemia.
"La acción y la adaptabilidad crean oportunidades"