div y span HTML - ¿Qué son, para qué sirven? Ejemplo de uso
Los tags div y span no tienen ningún significado especial, sólo que la primera se define como un elemento bloque y la segunda es un elemento de línea.

El lenguaje HTML5, define mediante etiquetas elementos dentro de un documento web. Estos elementos pueden ser de dos tipos denominados, elementos de bloque y elementos en línea.
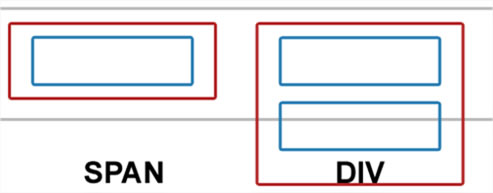
Su nombre es debido a la forma en que ocupan espacio dentro del documento que se está creando. Un elemento en bloque significa que el elemento ocupa todo el ancho del documento disponible produciendo un retorno de línea al final del mismo. Si se visualizarán los bordes alrededor del elemento, un elemento en bloque quedaría de la siguiente forma en un documento:

Como se puede observar el elemento en bloque ocuparía todo el ancho de página del documento.
Los elementos en línea por el contrario solo utilizan el espacio que ocupan, observando la imagen anterior el elemento en línea está insertando dentro de un elemento de bloque y tiene el tamaño correspondiente al espacio que ocupa.
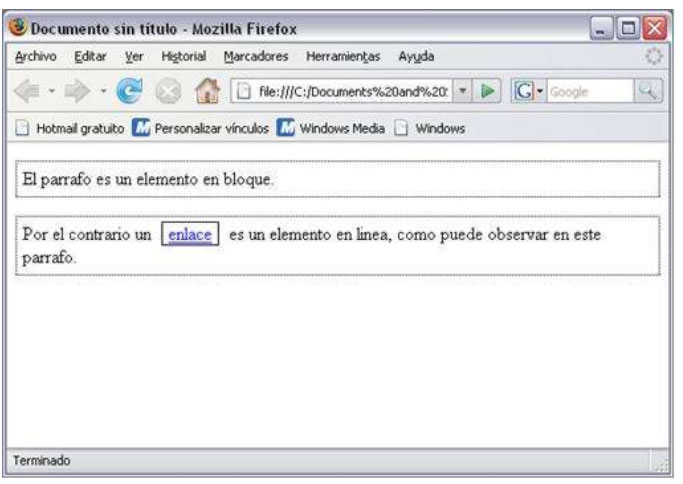
A continuación se muestra un ejemplo real de página en la cual se visualizan los bordes para varios elementos en el cual se puede comprobar el espacio que ocupan cada tipo de elemento.

Las etiquetas <div> y <span>, no tienen ningún tipo de significado especial, solo que la primera se define como un elemento de bloque y por tanto el navegador mostrara un salto de línea antes y después de la misma. Mientras que la segunda es un elemento de línea.
Cuando se utilizan actualmente en un documento web, se pueden utilizar para establecer opciones de formato mediante hojas de estilo a bloques completos o elementos individuales del documento.
Un uso muy común de las mismas era también para establecer el diseño del documento mediante hojas de estilo. Aunque actualmente con la nueva versión de HTML5 que proporciona etiquetas para establecer dicho diseño, se recomienda la utilización de las nuevas etiquetas en sustitución de div y span.
La sustitución de las etiquetas div y span, por la nuevas etiquetas semánticas de HTML5, se ofrece como alternativa recomendándose la utilización de las ultimas, pero muchos desarrolladores web, siguen utilizando para establecer divisiones de sección, artículos, etc., en sus documentos las etiquetas div y span. Aunque también todavía hay programadores que para maquetar el diseño del documento siguen utilizando tablas, esta última opción ya no es recomendada por el consorcio W3C.
Las dos etiquetas en esta última versión del lenguaje no disponen de atributos que aplicar a las mismas.
La sintaxis de las etiquetas es la siguiente:
<div>Contenido del bloque, Otras etiquetas, etc. </div>
<div>Contenido <span>del bloque</span> con elementos en línea</div>
El siguiente ejemplo muestra el uso de ambas etiquetas en un documento web.
<!DOCTYPE HTML>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
</head>
<body>
<p>Elementos de bloque y línea</p>
<div style="color:#0000FF">
<h3>Encabezado de tipo 3</h3>
<p>Párrafo con formato aplicado.</p>
</div>
<div>
<p>Párrafo con formato <span style="color: blue">aplicado</span> a un elemento en línea</p>
</div>
</body>
</html>
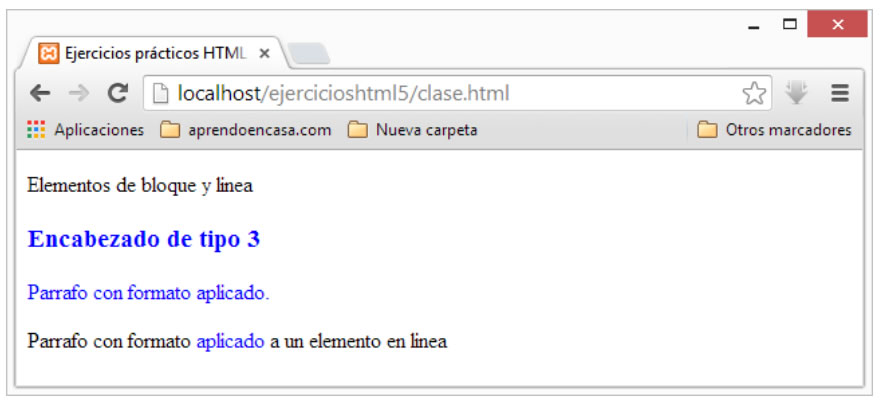
El resultado del ejercicio anterior ha de ser similar al mostrado en la imagen siguiente:

Contenedor div HTML - ¿Qué es y para qué sirve? Ejemplo de uso
Demostración y ejemplo de acomodo de divs
Maquetación Diseño de página Web
Acomodo de divs en una página Web
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2018).
div y span HTML - ¿Qué son, para qué sirven? Ejemplo de uso.
Recuperado 24 de November, 2025, de
https://disenowebakus.net/div-span-html.php






