Tutorial de Dreamweaver - Guía para crear un sitio web
Este tutorial de Adobe Dreamweaver para principiantes le enseña cómo utilizar Dreamweaver para crear un sitio web. Cree su sitio de forma rápida y sencilla, paso a paso..

Para aquellos que no lo saben, Dreamweaver es una aplicación que le permite diseñar, codificar y administrar sitios web. Lo interesante de Dreamweaver es que ofrece la posibilidad de escribir código y crear un sitio web mediante una interfaz visual.
En este tutorial de Dreamweaver, aprenderá todo lo que necesita saber para comenzar a crear sitios web con Dreamweaver. Conocerá el programa y lo que puede hacer, características destacadas y cómo configurarlo. Después de eso, encontrará una guía paso a paso sobre cómo crear un sitio web simple con Dreamweaver, hacerlo amigable para dispositivos móviles y luego subirlo a su servidor.
Este será un largo viaje. Sin embargo, se sorprenderá de lo rápido que entrará en este programa muy intuitivo.
¿Qué es Dreamweaver y qué puede hacer?
En la superficie, Dreamweaver es un IDE (Entorno de desarrollo integrado). Eso significa que es un software que combina diferentes herramientas para facilitar el diseño y el desarrollo web.
Lo que lo hace especial es que está en algún lugar entre un CMS (donde controlas todo sobre tu sitio web a través de una interfaz visual) y un editor de código puro. Así es como funcionan las diferentes partes.
Crear sitios web a través de una interfaz de diseño visual
La caja de herramientas de diseño visual básicamente te permite crear sitios web con el mouse. Le permite colocar elementos del sitio web de la forma en que crea un diseño en Word. Básicamente, ve su sitio web como lo vería en un navegador, pero también tiene la capacidad de manipularlo.
Esto es muy útil porque le permite construir el esqueleto de un sitio web rápidamente y sin la necesidad de escribir una sola línea de código. En cambio, Dreamweaver creará automáticamente el código necesario para usted. De esa manera, teóricamente, puede armar un sitio web completo a mano y subirlo a su servidor.
Por otro lado, si eres capaz de codificar, Dreamweaver también tiene todas las herramientas necesarias para eso.
Funciona como un editor de código completo
La segunda parte de Dreamweaver es un editor de código con todas las funciones. Viene equipado con todas las funciones estándar, que incluyen:
- Resaltado de sintaxis: eso significa que Dreamweaver resalta diferentes elementos (como operadores, variables, etc.) en diferentes colores para que el código sea más fácil de leer y corregir.
- Finalización de código: la finalización de código funciona de manera similar a la de autocompletar en su teléfono. Comience a escribir y el editor le hará sugerencias sobre lo que está tratando de escribir. De esa manera, no tiene que escribir todo por completo.
- Colapso de código: el colapso de código es otra característica para facilitar la lectura del código. Le permite reducir visualmente partes de su código cuando no las necesita. De esa manera, no tiene que desplazarse por todo el archivo, sino que solo puede ocuparse de las partes en las que necesita trabajar.
Dreamweaver admite los lenguajes más importantes para el diseño web ( HTML5 , CSS, JavaScript , PHP ) y mucho más.
La mejor parte: si cambia algo en su código, Dreamweaver también lo mostrará automáticamente en el lado visual. De esa manera, puede verlo sin tener que cargar sus archivos a un servidor o encender el navegador.
Hay muchas más funciones y verá muchas de ellas en acción en el próximo tutorial de Dreamweaver para principiantes.
Ejercicios prácticos con Dreamweaver
Fundamentos para el uso de Dreamweaver
Proceso de configuración y diseño de sitios web de Dreamweaver (paso a paso)
Como primer paso, debe adquirir Dreamweaver desde el sitio web oficial de Adobe.
Puede obtener una prueba gratuita aquí o desde su cliente Creative Cloud.

Paso 1. Descargue e instale
Cuando obtenga el programa del sitio web oficial , simplemente descargue el archivo de instalación, ejecútelo y siga las instrucciones.
Si ya está utilizando Creative Cloud (como nosotros), simplemente puede hacer clic en Probar dentro del cliente. Luego, cuando el programa haya terminado de instalarse, haga clic en Iniciar prueba.
Paso 2. Primer inicio
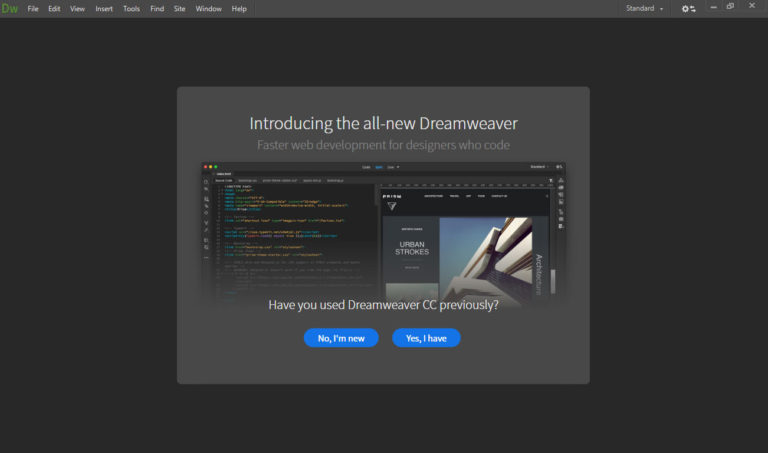
Cuando inicie Dreamweaver por primera vez, verá esta pantalla.
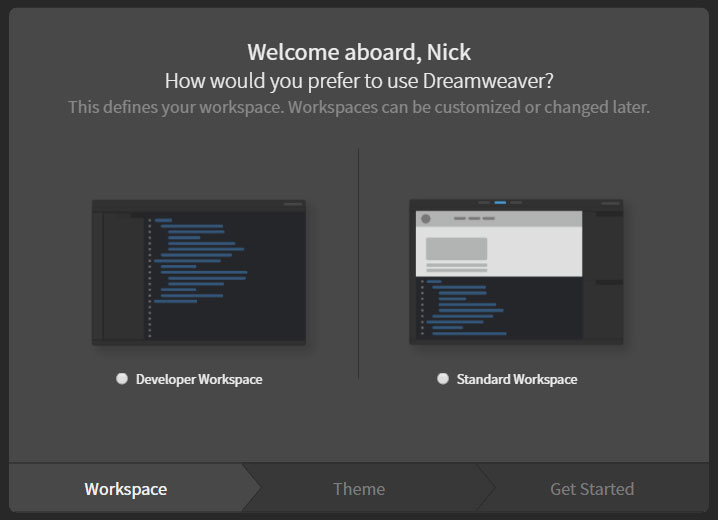
Si nunca antes ha usado el programa, elija No, soy nuevo . Cuando lo haga, Dreamweaver lo guiará a través de un asistente de configuración. El primer paso es elegir si usar el espacio de trabajo para desarrolladores o un espacio de trabajo estándar.

Como se trata de un tutorial para principiantes de Dreamweaver, elija la versión estándar. Después de eso, puede elegir un tema de color para su espacio de trabajo entre cuatro opciones diferentes.

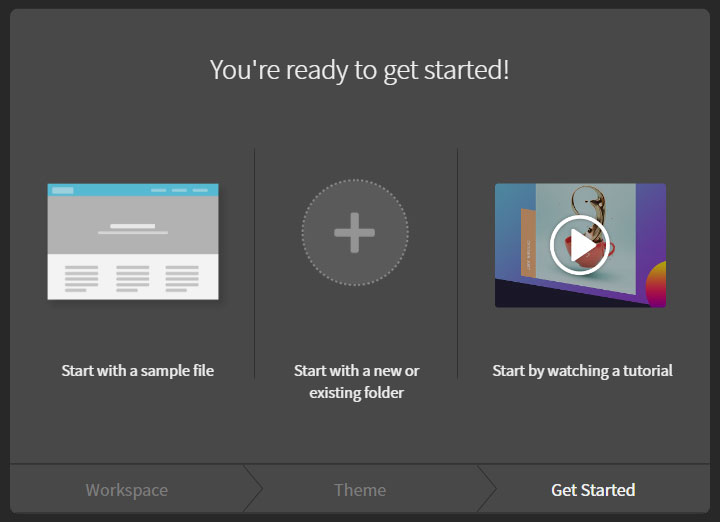
El paso final es elegir si comenzar con un archivo de muestra, un proyecto nuevo o existente o ver un tutorial.

Elija comenzar con una carpeta nueva o existente y habrá terminado con el proceso de configuración. ¡Buen trabajo!
Ahora comencemos un proyecto y aprendamos cómo crear un sitio web con Dreamweaver.
Paso 3. Comience un nuevo sitio
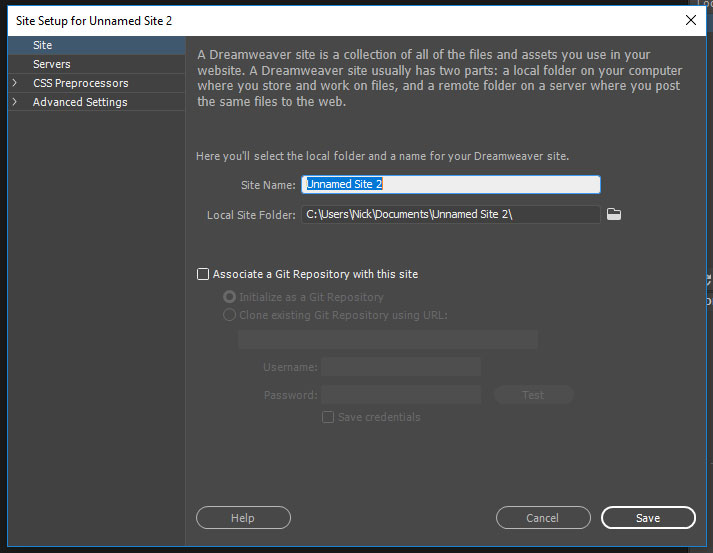
El primer paso es crear un nuevo sitio. Para eso, vaya a Sitio> Nuevo sitio. Te llevará a esta pantalla:

El primer paso es darle un nombre a su sitio. Luego, debe elegir dónde guardarlo. Esto depende de usted, pero generalmente tiene sentido mantener todos los proyectos en un solo lugar por simplicidad.
También tiene la posibilidad de asociar su nuevo proyecto con un repositorio Git. Esta puede ser una buena idea ya que le da control de la versión, pero puede omitirla por ahora.
Nos ocuparemos de todo bajo Servidores en el lado izquierdo más adelante. Lo mismo ocurre con los preprocesadores CSS , que solo es importante cuando se usa ese tipo de cosas.
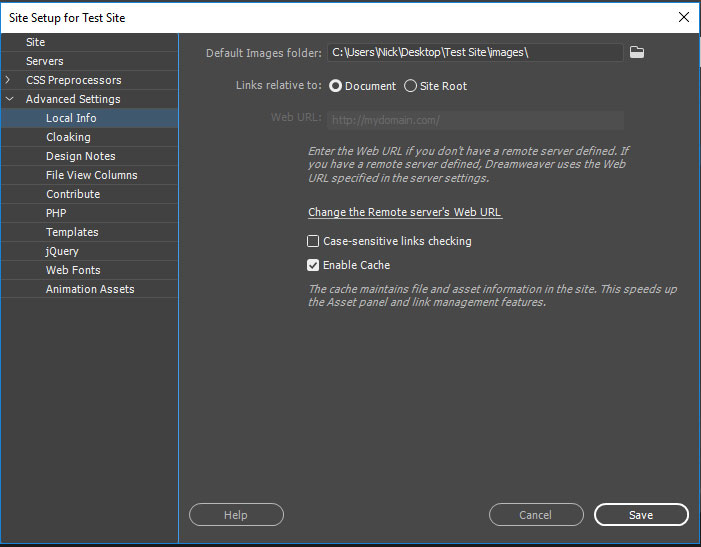
Lo que es importante para nosotros es la información local en Configuración avanzada.

Asegúrese de hacer clic en el icono de la carpeta a la derecha, donde dice Carpeta de imágenes predeterminadas . Luego, vaya al directorio de su sitio recién creado, ábralo, cree una nueva carpeta llamada imágenes y selecciónela como su carpeta predeterminada. De esa manera, Dreamweaver guardará las imágenes asociadas a su sitio automáticamente allí.
Eso es todo por ahora, haga clic en Guardar para volver a su espacio de trabajo.
Paso 4. Cree su archivo de página de inicio
Ahora que ha creado un sitio de proyecto, es hora del primer archivo. Comenzaremos con la página de inicio.
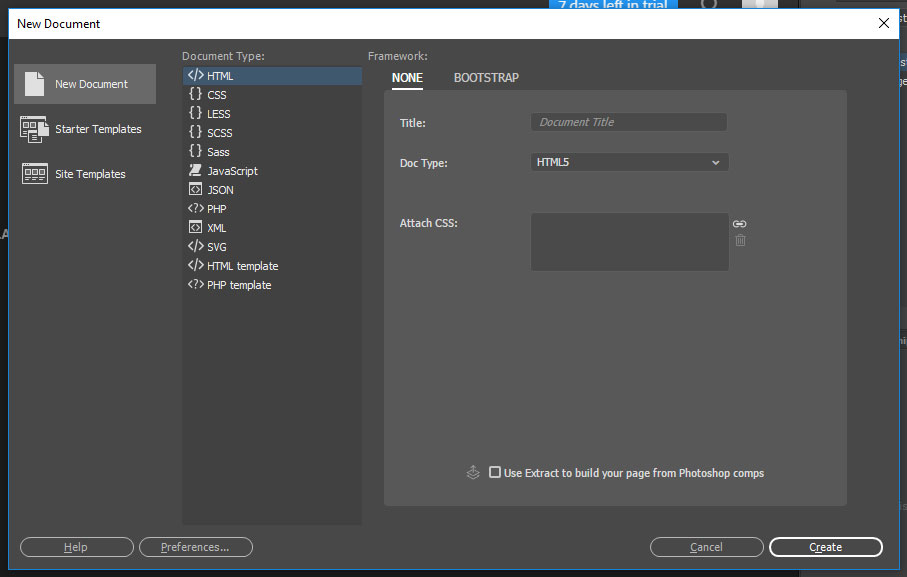
Si Dreamweaver no le ofrece la opción en sí, vaya a Archivo> Nuevo. Puede crear un archivo completamente nuevo o usar una plantilla existente. El programa viene con algunos de esos (ver Plantillas de inicio ). En este momento, crearemos uno nuevo.

HTML está configurado de forma predeterminada y puede dejarlo como está. Para el título del documento, ingrese index.html y elija Crear . Esto lo llevará a la siguiente pantalla.

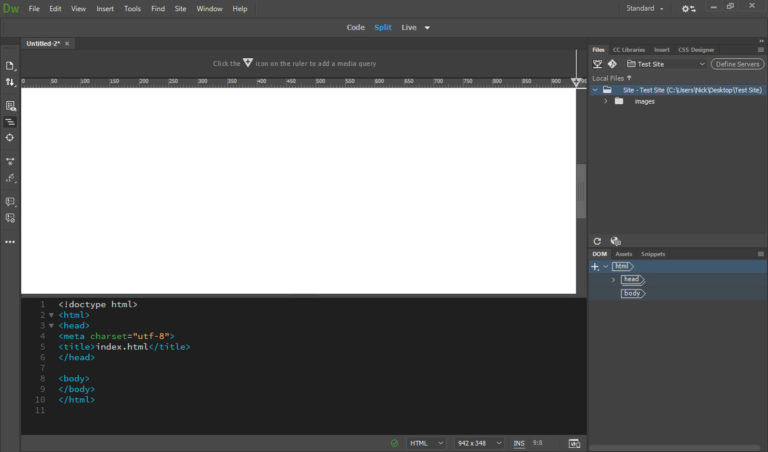
Esto es lo que mencionamos al principio: una vista en vivo de cómo se ve su sitio (en blanco, en este momento) y el código detrás de él. También notará que Dreamweaver ha creado automáticamente un marcado HTML básico sobre el que puede construir. Hagamos eso ahora, ¿de acuerdo?
Paso 5. Crear un encabezado
Para insertar un elemento en la página, primero debe elegir su ubicación. Haga clic en la página vacía (Dreamweaver elegirá automáticamente el <body> elemento si lo hace) o coloque el cursor en el mismo elemento en la parte del código de la pantalla.
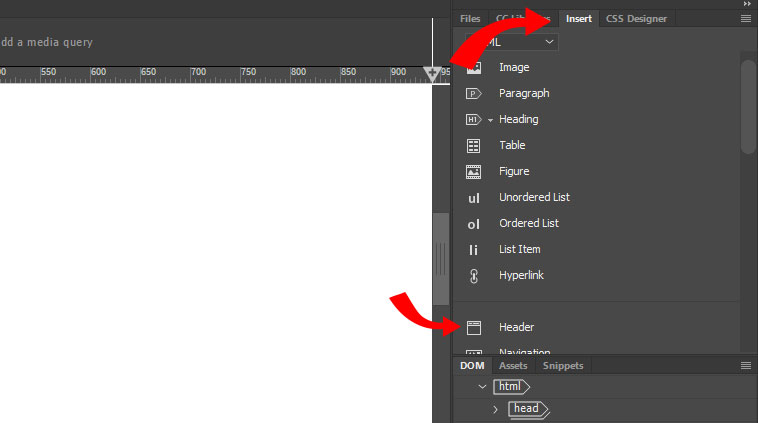
Después de eso, debe ir a la pestaña Insertar en la esquina superior derecha. Esto le proporciona una lista de elementos HTML y de sitio comunes que puede agregar a su página. Desplácese hacia abajo hasta que pueda ver Encabezado como una opción.

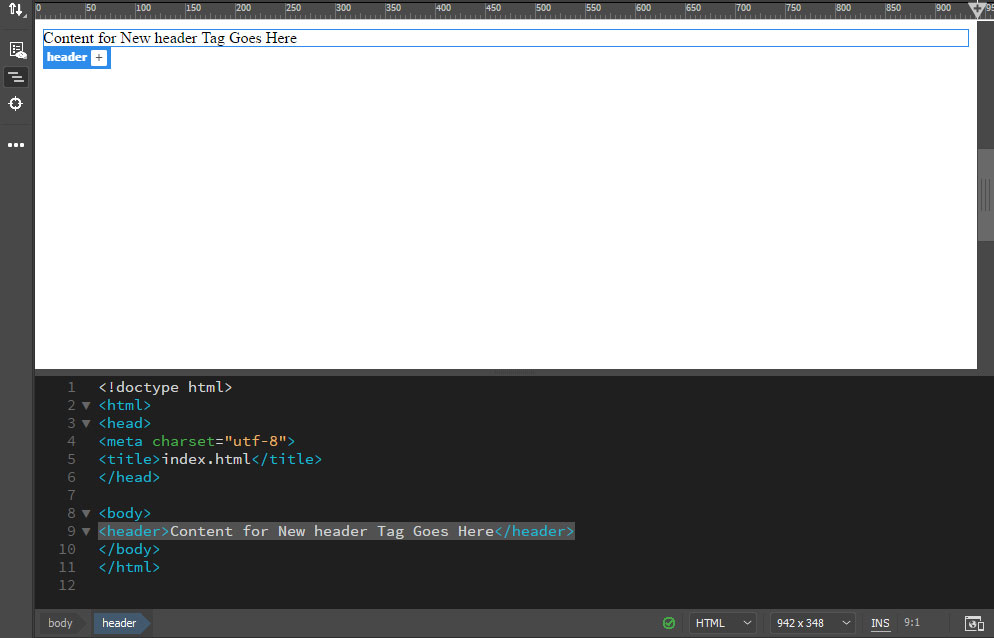
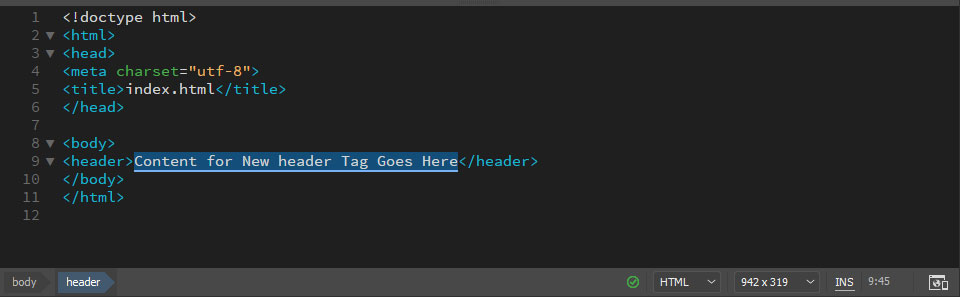
Un simple clic lo inserta en la página. También lo ve aparecer dentro del documento HTML.

Simple, verdad?
Ahora cambiará el texto dentro del encabezado y también lo convertirá en un encabezado. Para ambos: primero marque el texto en el editor de código en la parte inferior.

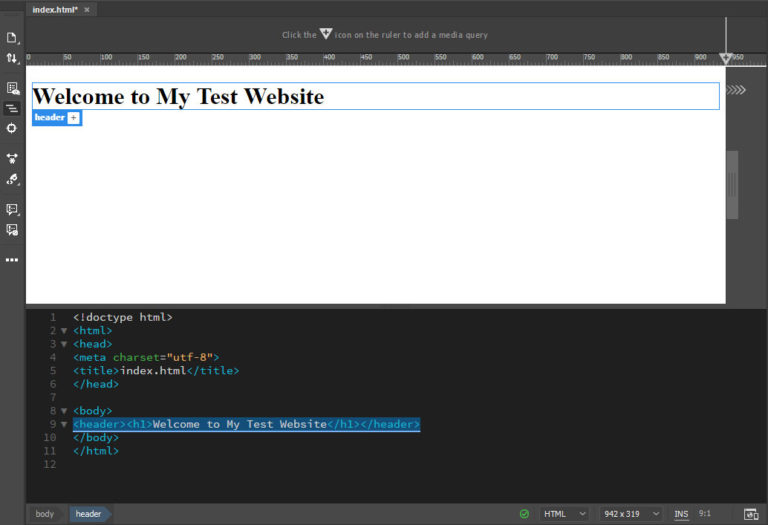
Después de eso, regrese a Insertar , haga clic en la flecha al lado del Título y elija H1 . Esto envuelve el título de la página en una etiqueta H1 HTML. Para obtener más información sobre las etiquetas de encabezado, lea este artículo.
Después de eso, también puede escribir un título para su página. En su sitio web real, elegiría algo descriptivo con palabras clave y no solo Bienvenido a Mi sitio web de prueba como en el ejemplo.

Muy bien, ¡acabas de crear un encabezado de página! Por el momento todavía parece un poco tosco, así que cambiemos eso a través de CSS a continuación.
Paso 6. Crear un archivo CSS
En caso de que no esté familiarizado con él, CSS es la parte que proporciona todo el estilo en una página web. Le permite definir colores, dimensiones de elementos, tipos y tamaños de fuente y mucho más. Queremos usar el marcado para arreglar el título de nuestra página y también aprender cómo cambiar CSS en Dreamweaver.
Teóricamente, puede agregar CSS directamente dentro del documento HTML. Hay una opción mucho menos elegante que lo que haremos, que es crear un archivo dedicado para todo el estilo CSS de todo el sitio.
El primer paso es darle a su nuevo encabezado una clase o id de CSS. Durante ese proceso, Dreamweaver también le pedirá que cree un archivo de hoja de estilo. Vaya al menú DOM en la parte inferior derecha de la pantalla que enumera toda la estructura de su sitio. Asegúrese de que su encabezado esté seleccionado.
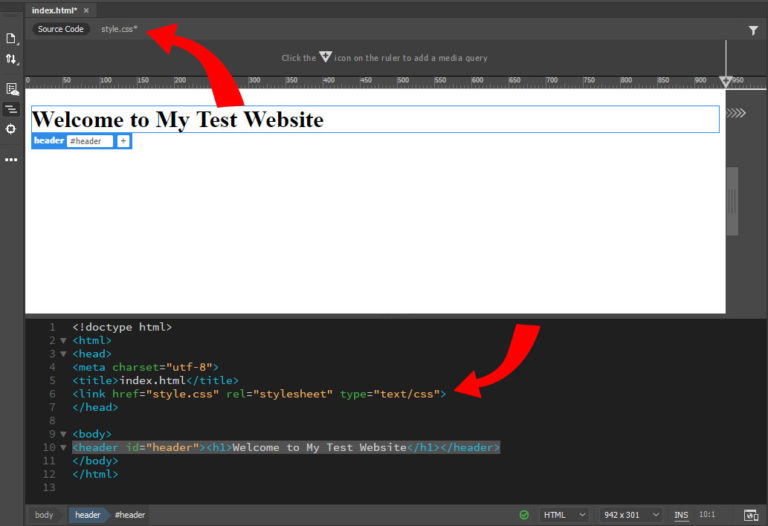
En la vista en vivo, ahora lo verá marcado en azul con una pequeña etiqueta y un signo más en la parte inferior.

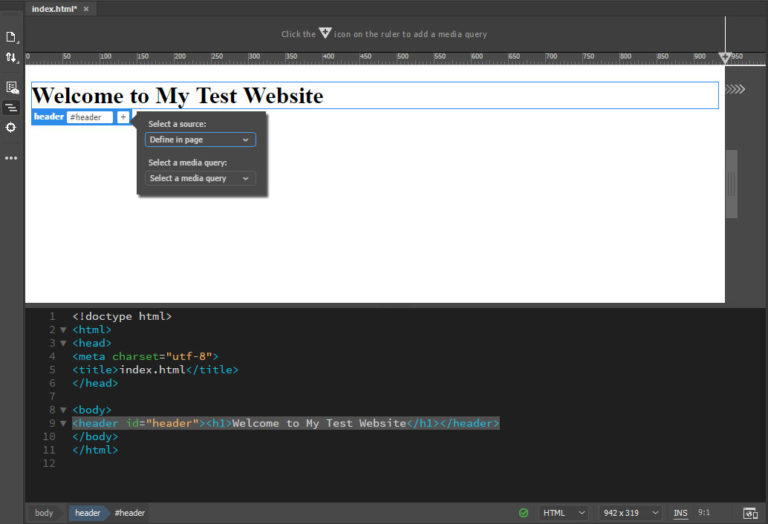
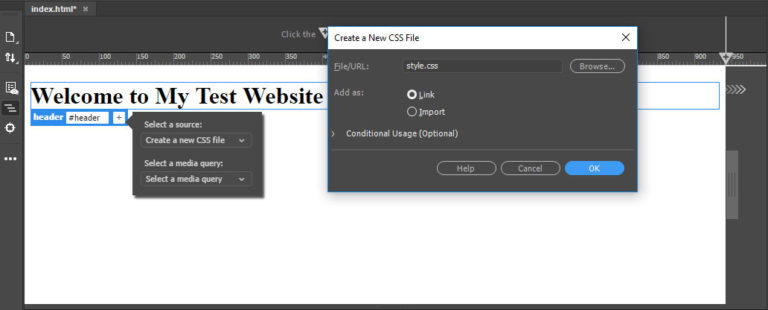
Haga clic en el signo más y escriba #headeren el campo que se abre. El hashtag significa que está asignando una identificación en lugar de una clase . Presione enter. En el menú de apertura, en lugar de Definir en la página, seleccione Crear un nuevo archivo CSS . En la ventana emergente, elija Examinar y navegue a la carpeta de su sitio. Luego escriba style.css (que es el nombre estándar para las hojas de estilo) en el campo Nombre de archivo y presione Guardar.

Cuando ahora seleccione Ok , aparecerá un nuevo archivo en la parte superior de su vista en vivo. Puede verlo y editarlo desde allí. También estará vinculado a la <head> sección de la parte HTML de su página.

Paso 7. Cree un selector de CSS para el título de la página
Lo primero que quieres hacer es cambiar la fuente de tu encabezado y también centrarlo. Para eso, primero debe crear un nuevo selector de CSS. Un selector es el nombre de un elemento en su página al que puede asignar propiedades, por ejemplo, color, tamaño y más. También es la razón por la que Dreamweaver le pidió una clase de CSS para el encabezado anteriormente en el tutorial.
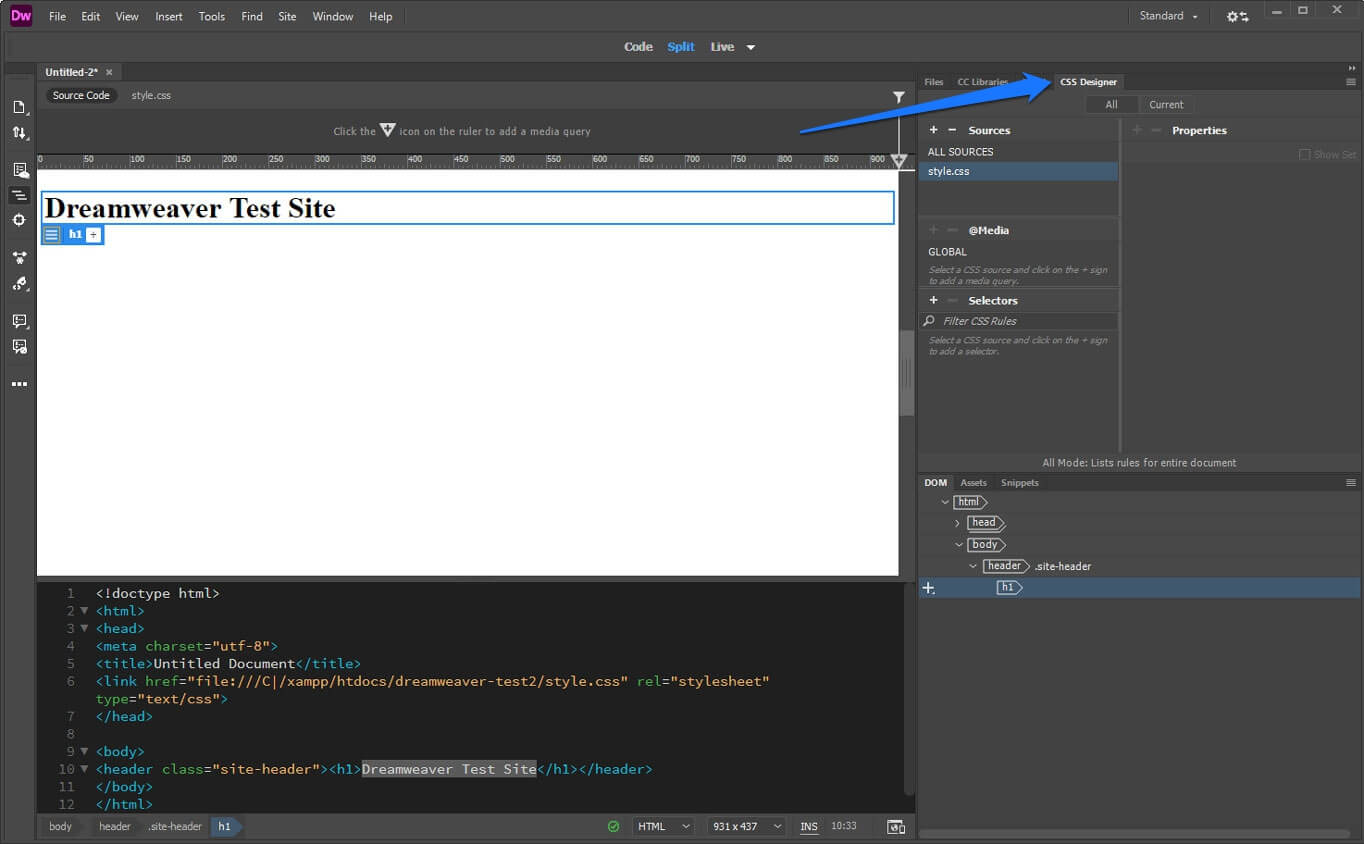
Marque su encabezado H1 en la vista DOM en la parte inferior derecha. Luego, encima de eso, elija Diseñador CSS .

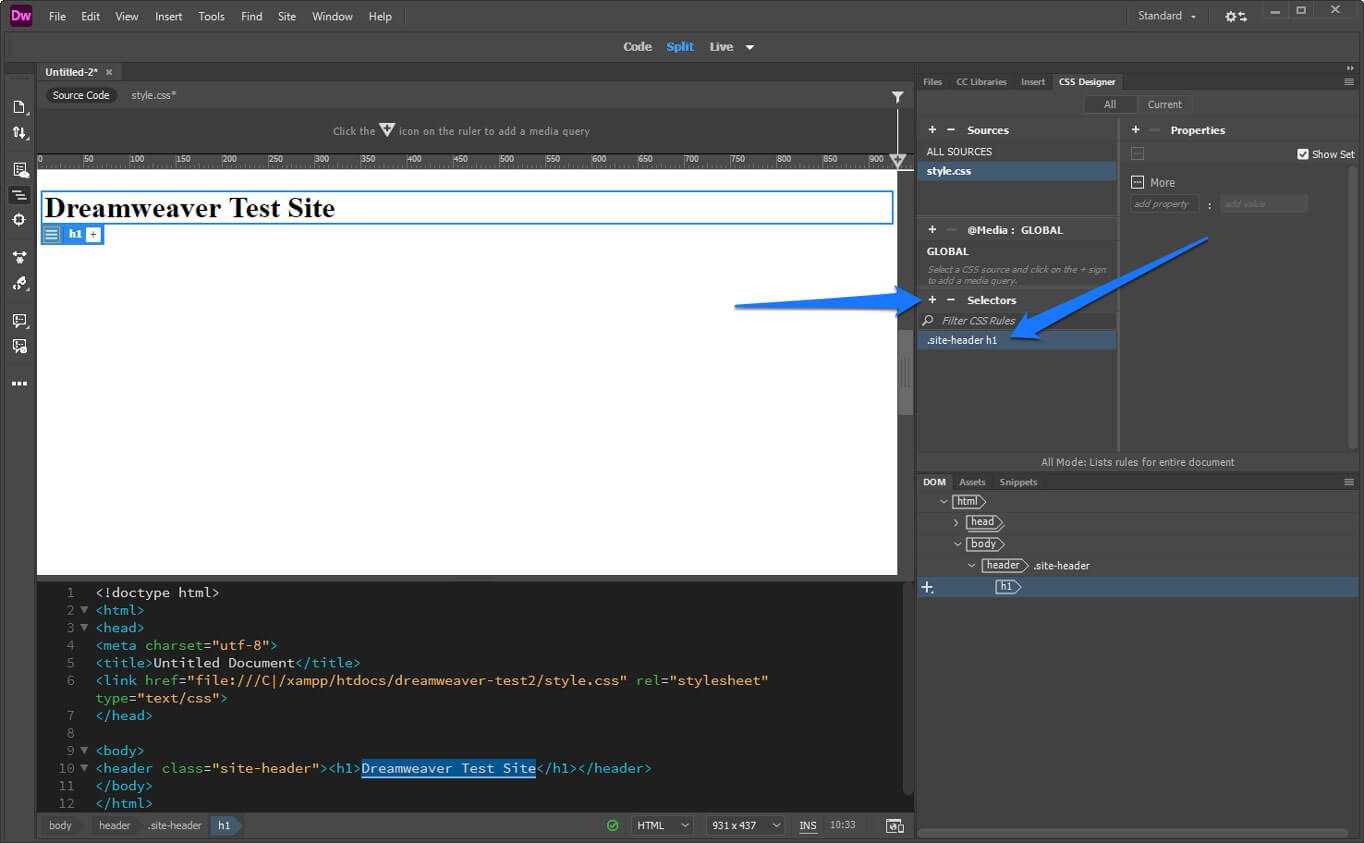
Para crear un selector de CSS, haga clic en la línea donde dice S electores y luego haga clic en el símbolo más. Esto debería proponer automáticamente un selector llamado .site-header h1. Presiona enter para crearlo. ¡Hecho!

Paso 8. Cambie la fuente del título
Ahora que tiene un selector, puede asignarle propiedades. Si conoce el CSS, simplemente puede escribir el marcado style.cssy el programa lo usará automáticamente.
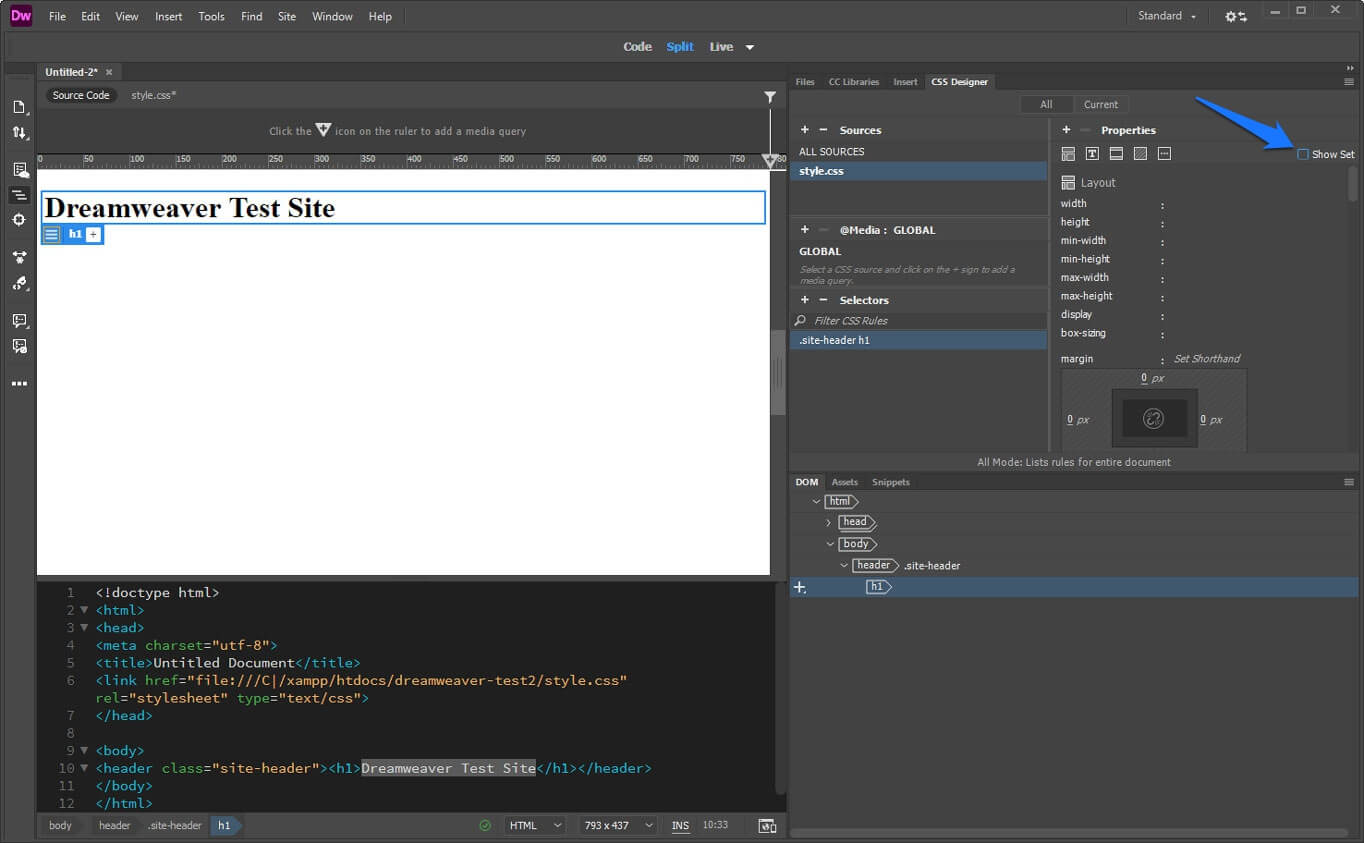
Para los usuarios menos experimentados, Dreamweaver les ayuda en el camino. Permanezca en el menú del Diseñador de CSS y desmarque la casilla donde dice Mostrar conjunto . Cuando lo haga, desbloqueará muchas opciones adicionales.

Con los nuevos botones, puede elegir muchas propiedades CSS de las áreas de diseño, texto, borde y fondo. El botón Más le brinda opciones para ingresar sus propias reglas.
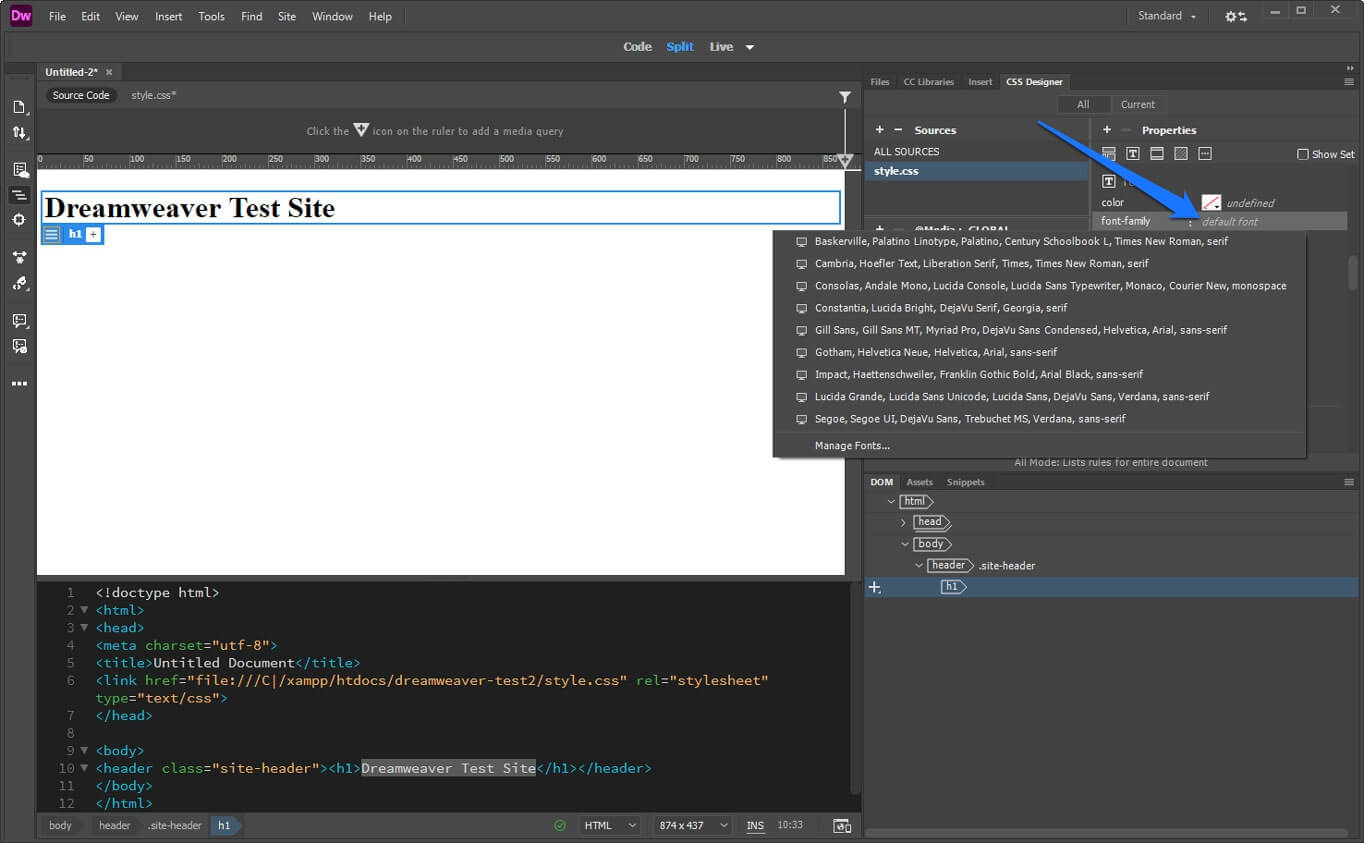
Para cambiar el tipo de fuente, haga clic en la opción Texto en la parte superior (alternativamente, desplácese hacia abajo). En las próximas opciones, coloque el cursor sobre la familia de fuentes y haga clic en la fuente predeterminada.

Esto le dará una serie de opciones para fuentes comunes, incluidas sus alternativas (en caso de que el navegador del usuario no pueda mostrar la fuente principal). Es posible que desee hacer clic en Administrar fuentes en la parte inferior para acceder a este menú:

Aquí, puede elegir fuentes gratuitas de Adobe Fonts . Búsquelos por nombre o use las muchas opciones de filtro a la izquierda para limitar sus opciones hasta que encuentre algo.
Un clic en cualquiera de los tipos de letra lo marca para su inclusión en Dreamweaver. Una vez que lo haya hecho, puede usarlos directamente o ir a Pilas de fuentes personalizadas para definir sus propias fuentes alternativas.

Por ahora, simplemente presione Listo y luego haga clic en las fuentes predeterminadas nuevamente. Esta vez, elija su fuente personalizada elegida y listo : el cambio se realiza incluyendo toda la codificación necesaria.

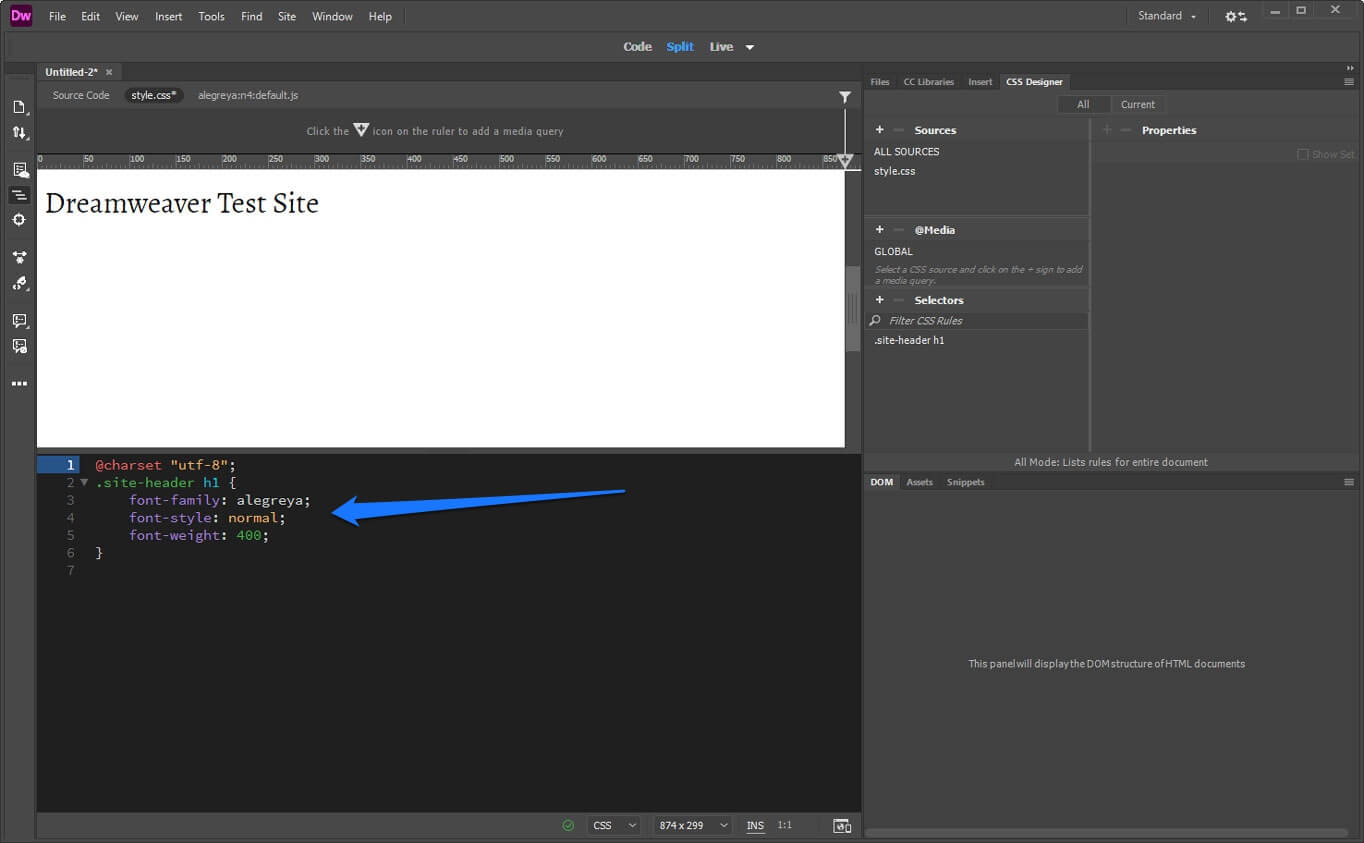
Si hace clic en su style.css archivo en la parte superior, verá que también se han agregado todas las marcas.

Paso 9. Centre el título y cambie su tamaño
El texto aún podría verse mejor. La siguiente tarea de nuestro tutorial es hacer que Dreamweaver lo centre y lo ponga todo en mayúsculas. Para eso, el programa también ofrece otra función llamada Edición rápida.
Para usarlo, vaya a la vista de código y haga clic con el botón derecho en la parte que desea editar. En este caso, está en class="site-header"

Aquí, elija Edición rápida en la parte superior. Esto abrirá el CSS asociado con este elemento debajo de él. Si aún no hay nada, encontrará un botón Nueva regla para crear alguna.
De cualquier manera, puede ingresar propiedades adicionales aquí sin tener que buscar en todo el archivo de hoja de estilo (que puede ser muy largo). Para centrar el texto y hacerlo todo en mayúsculas, agregue el siguiente código:
text-align: center;
text-transform: uppercase;
Al escribir, Dreamweaver también hará propuestas de lo que está intentando ingresar, lo que lo hará aún más fácil. Esa es la función de finalización de código mencionada anteriormente.
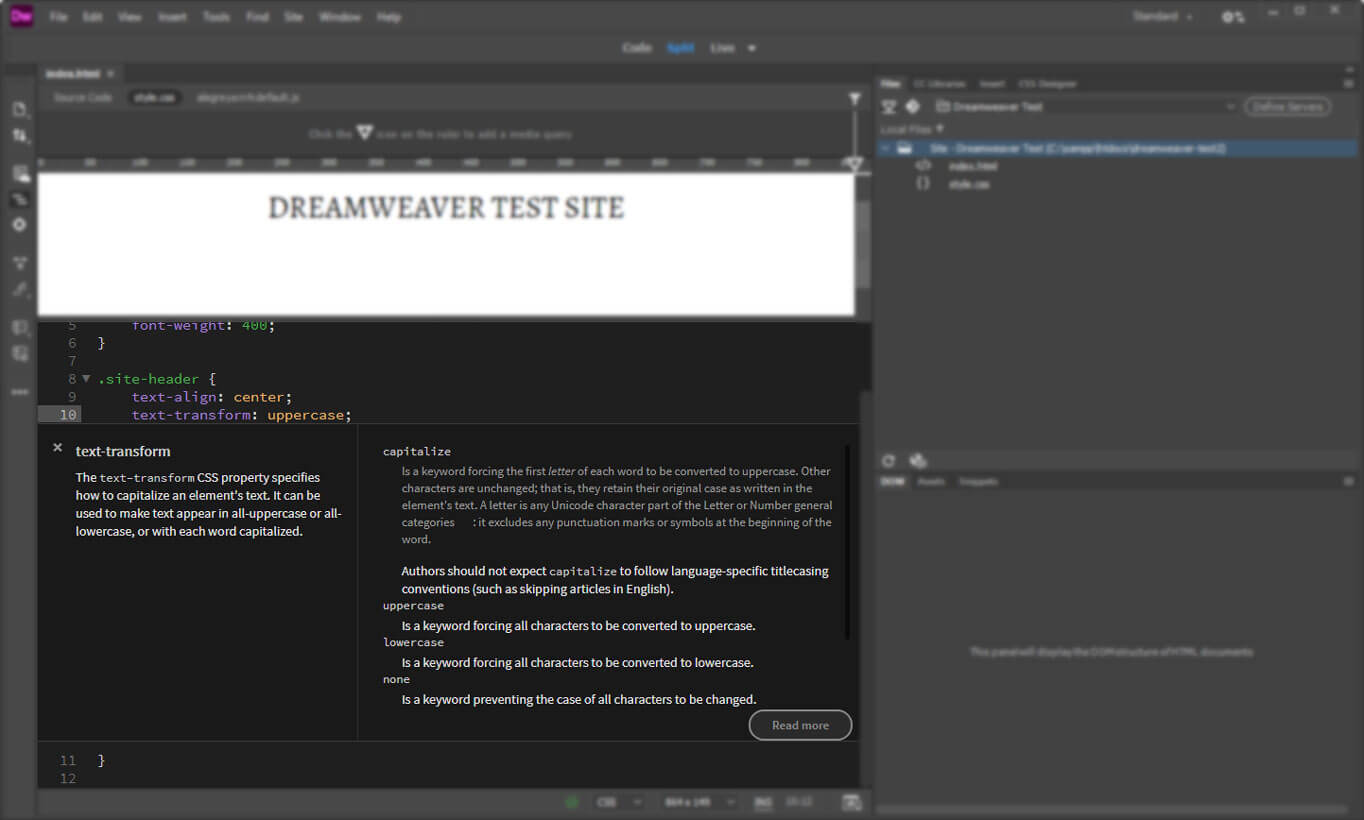
Cuando haya terminado, se verá así:

Tenga en cuenta que el texto ya ha cambiado en la vista en directo. Ahora, presione Esc para salir de la edición rápida y diríjase a la hoja de estilo. Verá que el nuevo CSS se ha agregado en el lugar apropiado.
Bastante bien, ¿verdad?
Por cierto, si alguna vez no está seguro de lo que significa una propiedad CSS, simplemente haga clic con el botón derecho y elija Quick Docs (o presione Ctrl + K). Dreamweaver le dará una explicación.

Paso 10. Agregue más contenido
Con lo que ha aprendido hasta ahora, ahora puede crear un sitio rudimentario. Simplemente use la función Insertar para agregar más elementos, luego ajústelos con CSS. Para crear una página de ejemplo para este tutorial de Dreamweaver, hemos hecho lo siguiente:
- Establezca el color de fondo del elemento del cuerpo y establezca algunos estándares para la tipografía
- Envolvió un elemento contenedor alrededor del extremo del encabezado y agregó una imagen de fondo con una superposición
- La barra de navegación incluida y los enlaces creados a otras partes de nuestro sitio web (se utilizó una segunda fuente aquí)
- Incluyó un título y una descripción de la página
- Creó un .mainelemento con otro div dentro que contiene algo de contenido escrito, un encabezado y un formulario de contacto
- Ponga un pie de página en la parte inferior con otro menú que contenga enlaces a cuentas sociales y créditos de derechos de autor.
- Se agregó espacio alrededor de los elementos a través de márgenes y relleno CSS
- Colores incluidos y algunas sombras de caja.
Aquí está el resultado:

Código para el ejemplo:
Dado que esto es un poco avanzado y no todo el mundo sabrá cómo hacer lo que hemos hecho en este tutorial dentro de Dreamweaver, puede encontrar el HTML y CSS a continuación para que pueda reconstruirlo usted mismo. Primero el HTML:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>index.html</title>
<link href="style.css" rel="stylesheet" type="text/css">
<!--The following script tag downloads a font from the Adobe Edge Web Fonts server for use within the web page. We recommend that you do not modify it.--><script>var __adobewebfontsappname__="dreamweaver"</script><script src="http://use.edgefonts.net/alegreya:n4:default.js" type="text/javascript"></script>
</head>
<body>
<div class="header-container">
<header class="site-header">
<h1>Dreamweaver Test Website</h1>
<nav class="main-navigation">
<ul>
<li><a href="#" target="#">Home</a></li>
<li><a href="#" target="#">Products</a></li>
<li><a href="#" target="#">Pricing</a></li>
<li><a href="#" target="#">Blog</a></li>
<li><a href="#" target="#">About</a></li>
</ul>
</nav>
</header>
<div class="page-title">
<h2 class="entry-title">Page Title Goes Here</h2>
<p class="page-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ut quam id massa fermentum mattis. Phasellus ultricies eros id dictum placerat.</p>
</div>
</div>
<main class="main">
<div class="page-content">
<div class="entry-content">
<h2>Call to Action</h2>
<p>Donec luctus lorem eget tortor facilisis, id finibus velit lacinia. Aliquam sagittis odio at enim vulputate, sed varius dui auctor. Nulla dignissim gravida auctor. Proin a porttitor sem, vel vestibulum lectus. In sollicitudin, risus vel imperdiet consequat, lectus est venenatis nulla, sit amet viverra orci nibh sagittis lectus.</p>
<div class="cta-form">
<form>
<label for="name">Name</label>
<input type="text" id="name" name="fullname" placeholder="Your name..">
<label for="email">Email Address</label>
<input type="text" id="email" name="emailaddress" placeholder="Your email address..">
<input type="submit" value="Submit">
</form>
</div>
<p>Donec luctus lorem eget tortor facilisis, id finibus velit lacinia. Aliquam sagittis odio at enim vulputate, sed varius dui auctor. Nulla dignissim gravida auctor. Proin a porttitor sem, vel vestibulum lectus. In sollicitudin, risus vel imperdiet consequat, lectus est venenatis nulla, sit amet viverra orci nibh sagittis lectus.</p>
</div>
</div>
</main>
<footer class="site-footer">
<nav class="social menu">
<ul>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Instagram</a></li>
</ul>
</nav>
<div class="footer-credits">
<p>Copyright © 2021 · My Imaginary Website</p>
</div>
</footer>
</body>
</html>
Y luego el CSS:
@charset "utf-8";
body {
font-family: alegreya, sans-serif;
font-style: normal;
font-weight: 400;
margin: 0;
line-height: 1.625;
background-color: #f4f4f4;
}
.header-container {
background-size: cover;
background-position: center center;
color: #FFFFFF;
padding-bottom: 10vw;
background-image: linear-gradient(0deg, rgba(0,0,0,0.5) 50%, rgba(0,0,0,0.85) 100%), url(images/background.jpg);
text-align: center;
}
.header-container .site-header {
padding: 20px 0;
margin: 0 auto;
max-width: 1200px;
text-transform: uppercase;
}
.main-navigation {
font-size: 16px;
font-weight: 400;
border-bottom: 1px solid rgba(255, 255, 255, 0.25);
font-family: sans-serif;
}
.main-navigation ul {
margin: 0;
}
.main-navigation ul li {
display: inline-block;
}
.main-navigation ul li a {
padding: 17px 37px;
text-decoration: none;
display: inline-block;
color: #fff;
}
.main-navigation ul li a:hover {
text-decoration: underline;
}
.header-container .page-title {
padding: 8vw 180px 0 180px;
}
.header-container .page-title h2 {
font-size: 4.5em;
margin-bottom: 0;
}
.page-description {
max-width: 600px;
margin-left: auto;
margin-right: auto;
font-size: 1.5em;
}
.page-content {
background-color: #fff;
margin: -50px auto 0;
max-width: 1000px;
padding-top: 2em;
column-gap: 2em;
-webkit-box-shadow: 0 25px 40px 0 rgba(0, 0, 0, 0.05);
box-shadow: 0 25px 40px 0 rgba(0, 0, 0, 0.05);
padding-bottom: 2em;
padding-right: 3em;
padding-left: 3em;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
text-align: center;
}
.entry-content h2 {
font-size: 3em;
}
.cta-form form {
max-width: 490px;
margin-left: auto;
margin-right: auto;
text-align: left;
}
.cta-form form input {
display: inline-block;
width: 100%;
padding: 18px 24px 14px;
min-height: 35px;
margin-bottom: 15px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
font-size: 14px;
}
.cta-form form input[type="submit"] {
border: none;
background-color: #A86500;
text-shadow: 0px 0px;
color: #FFFFFF;
text-transform: uppercase;
}
.cta-form form input[type="submit"]:hover {
background-color: #333333;
}
.site-footer {
padding-top: 60px;
padding-bottom: 60px;
text-align: center;
font-size: 16px;
line-height: 1;
font-family: sans-serif;
}
.social.menu ul {
text-transform: uppercase;
list-style-type: none;
padding: 0;
display: inline-block;
}
.social.menu ul li {
display: inline-block;
}
.social.menu ul li a {
padding-top: 20px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 20px;
text-decoration: none;
color: rgba(168,101,0,1.00);
font-weight: 500;
}
.social.menu ul li a:hover {
color: #333333;
}
@media (max-width:375px){
.header-container .page-title {
padding-left: 0px;
padding-right: 0px;
}
.header-container .page-title h2 {
font-size: 2.5em;
}
}
Paso 11. Vista previa en el navegador y en el dispositivo móvil
Queremos usar lo anterior como ejemplo para mostrarle los próximos pasos. ¿Cómo hicimos todo esto? Bueno, en primer lugar, tenemos un poco más de experiencia en la creación de sitios web que tú. Por lo tanto, ya tenemos los pasos en mente sobre cómo crear una página web adecuada.
En segundo lugar, aprovechamos una función muy útil que ayuda a acelerar el proceso: la vista previa del navegador. Dreamweaver le permite ver sus páginas web en tiempo real en un navegador e incluso en dispositivos móviles.
Para usarlo, haga clic en el botón de vista previa en tiempo real en la esquina inferior derecha.

Esto abrirá las opciones de vista previa.
Un clic en el nombre de uno de los navegadores web abrirá el proyecto de su sitio web en él. También puede escanear el código QR con su teléfono o tableta o escribir la dirección que se muestra en su navegador para iniciar la vista previa en vivo en su dispositivo.
Solo tenga en cuenta que debe ingresar su ID de Adobe y contraseña para eso. Debería tenerlo al registrarse en Dreamweaver al comienzo del tutorial.
La mejor parte: los cambios que realice en Dreamweaver se mostrarán automáticamente en el navegador al mismo tiempo que los realice.
¿Cómo ayudó esto a armar el sitio más rápido? En primer lugar, dependiendo del tamaño de su pantalla, la visualización en el navegador probablemente estará más cerca del producto final real que lo que ve en Dreamweaver.
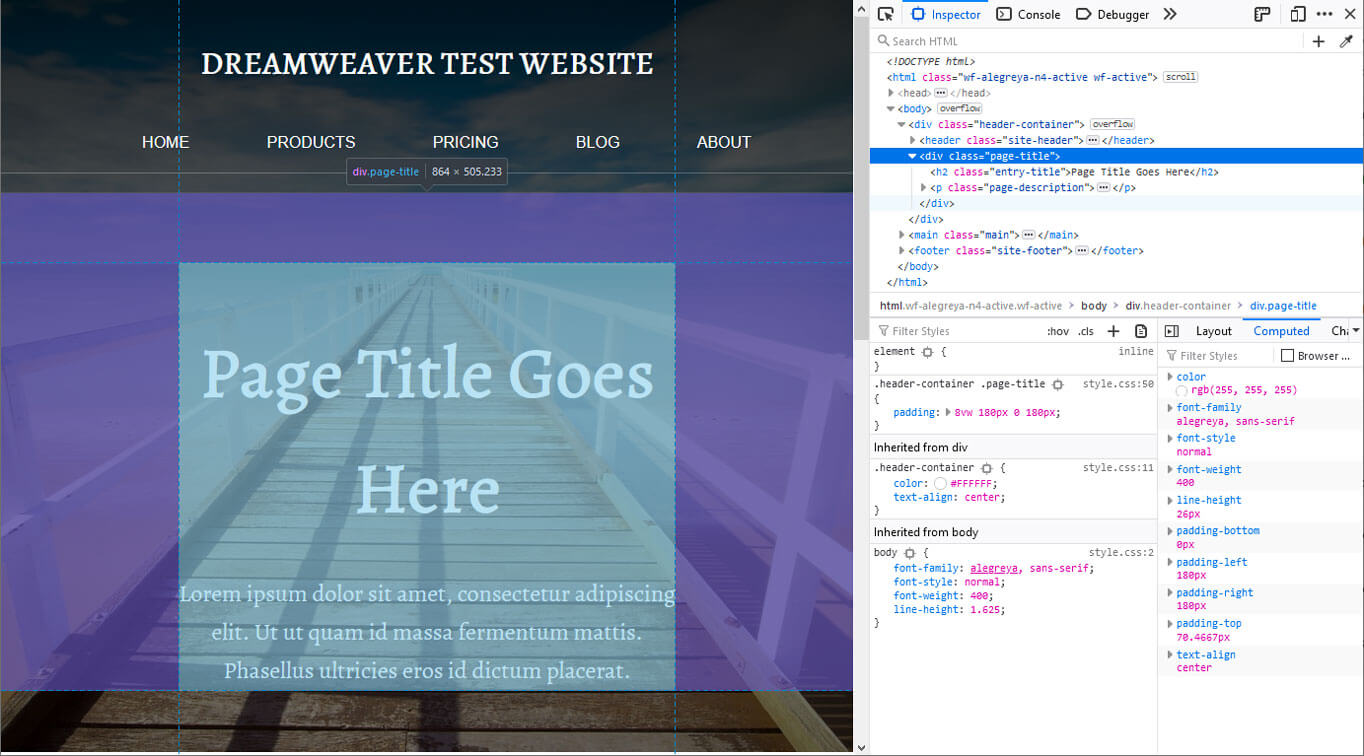
En segundo lugar, comprobar el sitio en el navegador le permite utilizar las herramientas de desarrollo para probar los cambios.

Son muy similares a lo que ve en Dreamweaver pero, si está familiarizado con ellos, puede hacer cambios más rápido y simplemente copiar y pegar el código en su hoja de estilo.
Un vistazo a la versión del teléfono muestra que todavía hay mucho trabajo por hacer.

Esto nos lleva directamente al siguiente punto.
Paso 12. Agregar consultas de medios
Para que su sitio web funcione en todos los dispositivos, debe agregar las llamadas consultas de medios. Estas son declaraciones CSS condicionales que le dicen a los navegadores que apliquen estilos solo por encima o por debajo de ciertos tamaños de pantalla o en dispositivos particulares. De esa manera, puede cambiar el diseño para pantallas más pequeñas.
Hasta ahora, solo ha definido estilos globales. Eso significa los estilos que se aplican a todo el sitio. Ahora aprenderá a agregar estilos condicionales para pantallas más pequeñas.
Primero, vaya al Diseñador de CSS . Asegúrese de que el archivo al que desea agregar código esté seleccionado en Fuentes . Presiona el signo más debajo de @media.

Te da este panel de opciones:

Puede definir condiciones para las consultas de medios, por ejemplo, los dispositivos a los que se aplican, la orientación, la resolución y mucho más. También puede agregar varias condiciones con el signo más.
Lo que es más importante para nuestro ejemplo es el max-widthentorno. Con eso, puede definir CSS personalizado que solo se aplicará a un cierto tamaño máximo de pantalla.
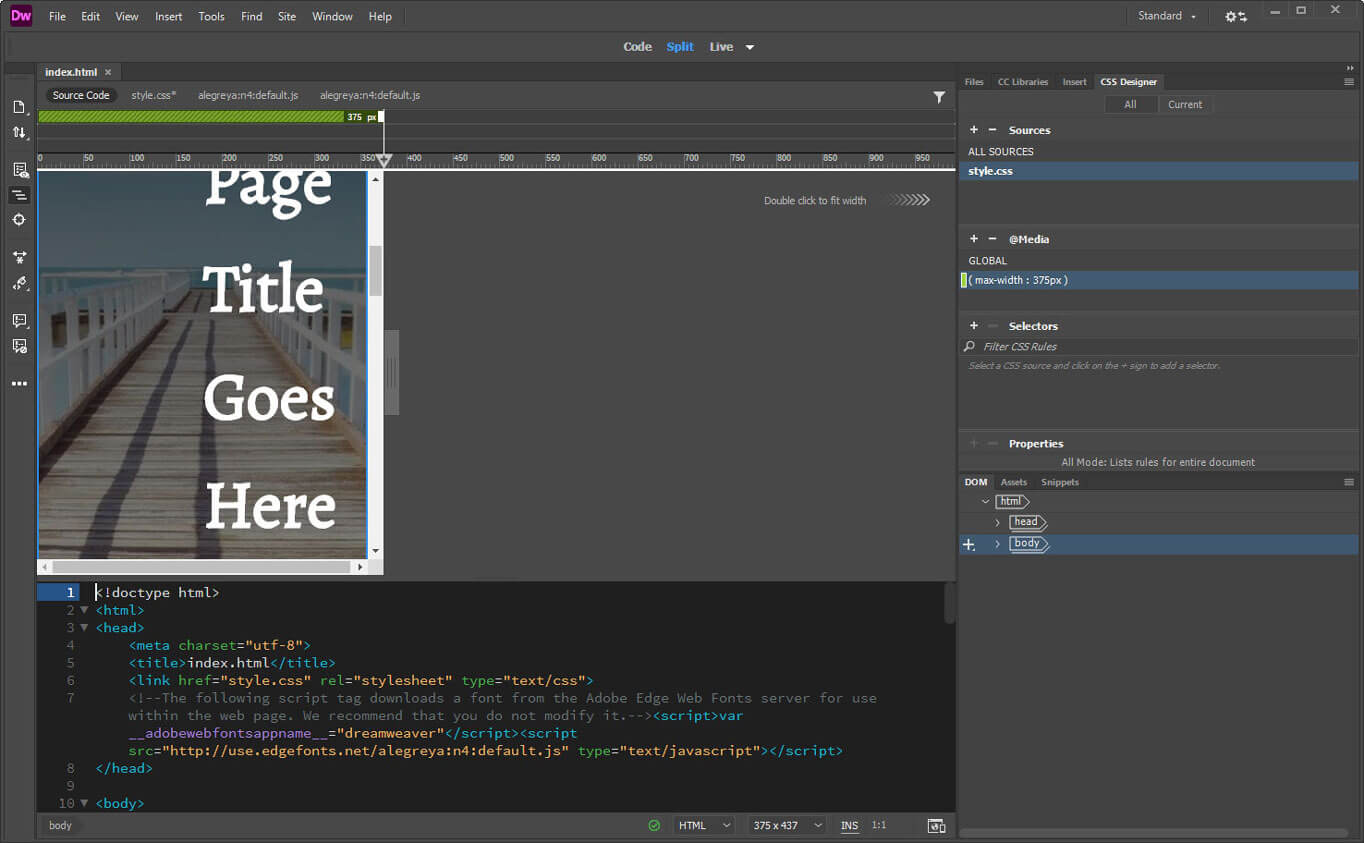
Digamos que primero desea arreglar las cosas en el teléfono, por lo que escribe una max-width de 375 píxeles. Cuando lo haga, podrá ver el código CSS en la parte inferior.

Lo que también sucederá cuando haga clic en Aceptar es que aparecerá una línea verde en la parte superior de la pantalla. Esto representa visualmente la consulta de los medios. Haga doble clic en él y la pantalla saltará automáticamente a ese tamaño.

Paso 13. Agregar CSS condicional
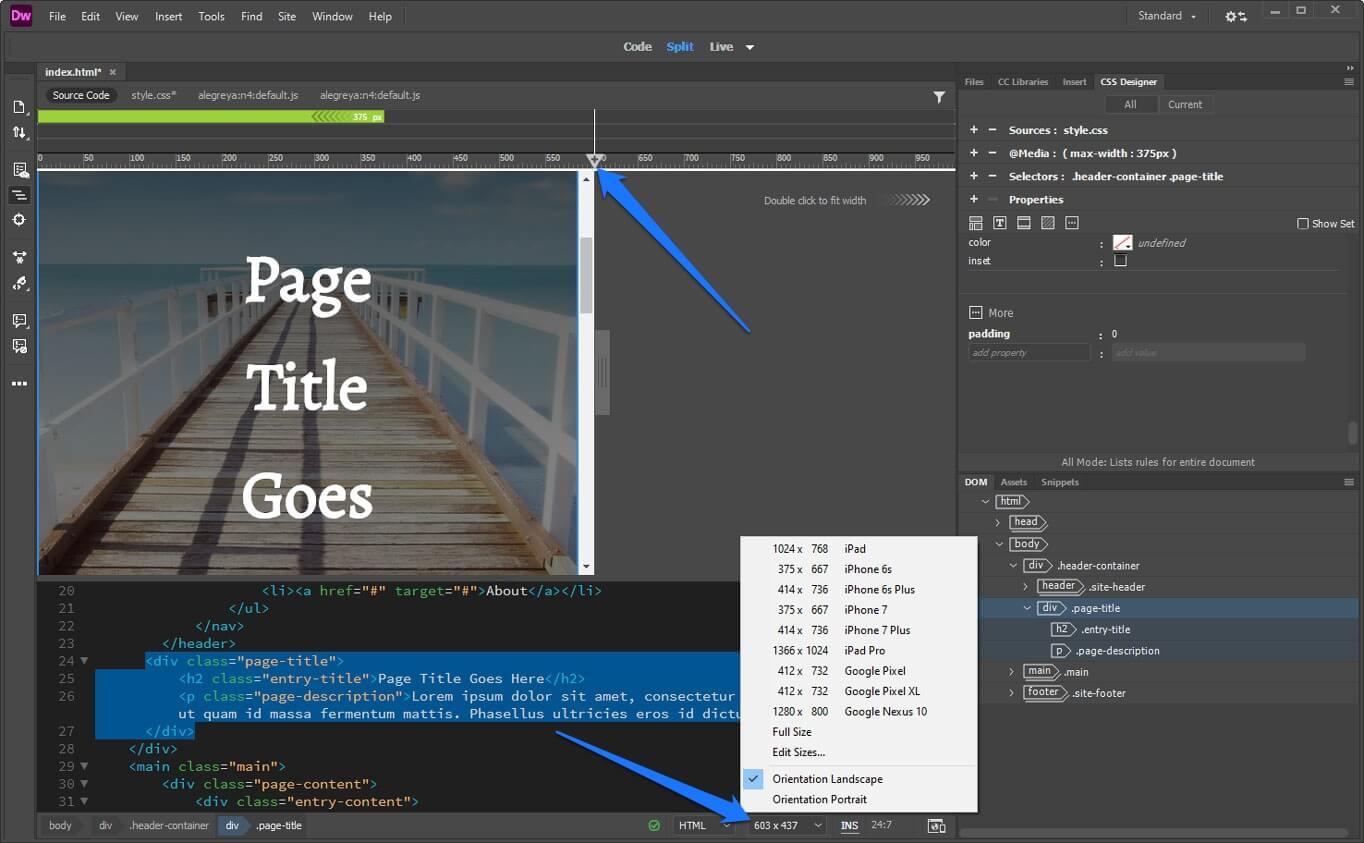
Para corregir el diseño para móviles, lo primero que debemos hacer es reducir el título de la página. Claramente no hay suficiente espacio para ello en este momento. Puede hacer esto de la misma manera que manipuló CSS antes, solo que esta vez tiene activada la consulta de medios mientras lo hace.
En primer lugar, navegue hasta el elemento en su vista DOM. A partir de ahí, cree un nuevo selector de CSS para él. Establezca un tamaño de fuente más pequeño que el que tiene actualmente y elimine el relleno del elemento principal. Inmediatamente se ve mejor, ¿no?

De la misma manera, puede cambiar el CSS de todos los demás elementos de la página para que todos se vean bien. Puede utilizar el mismo método para ajustar el diseño a tabletas y otros tamaños. Eso es básicamente todo para las consultas de medios.
Consejo profesional: no optimice para ciertos dispositivos y sus tamaños, en su lugar cree consultas de medios según su diseño. Eso significa jugar con el tamaño de la pantalla y agregar consultas en esos puntos cuando el diseño ya no se ve bien.
Una cosa más: también puede crear consultas de medios un poco más fácilmente utilizando los tamaños de dispositivo preestablecidos en la esquina inferior y / o haciendo clic en el símbolo más en la parte superior cuando haya encontrado un punto donde desea agregar uno.

Paso 14. Cargue su sitio en el servidor
Para hacer público su sitio, necesita un servidor web, que normalmente obtiene al registrarse en una cuenta de alojamiento. Si aún no tiene alojamiento web, consulte nuestras recomendaciones para los mejores proveedores de alojamiento web.
Una vez que haya terminado con la parte de diseño, estará prácticamente listo para cargar el sitio en su servidor. Como se mencionó al comienzo de este tutorial, Dreamweaver también lo hace muy fácil.
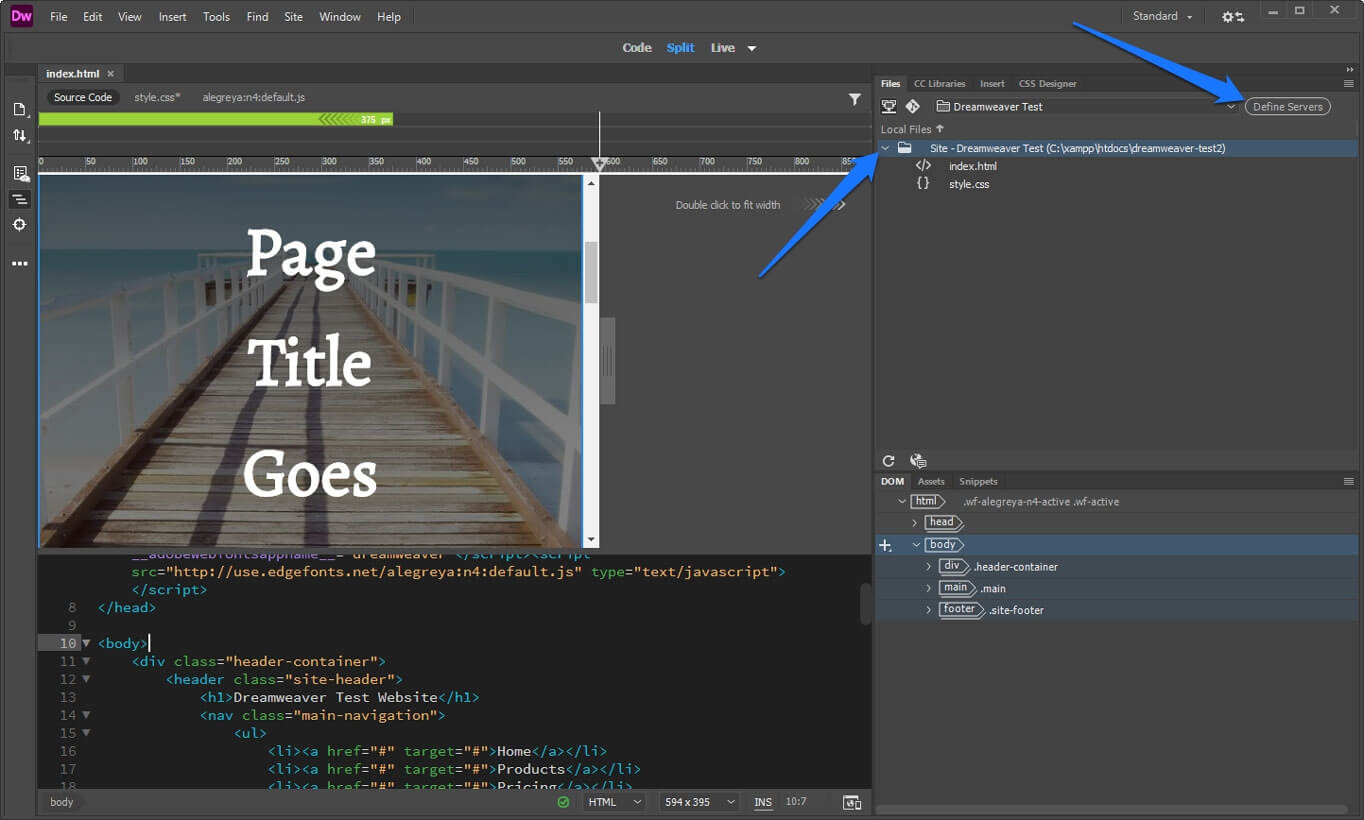
En la esquina superior derecha, vaya a Archivos . Asegúrese de haber elegido el sitio correcto en el menú desplegable. Luego, haga clic en Definir servidores.

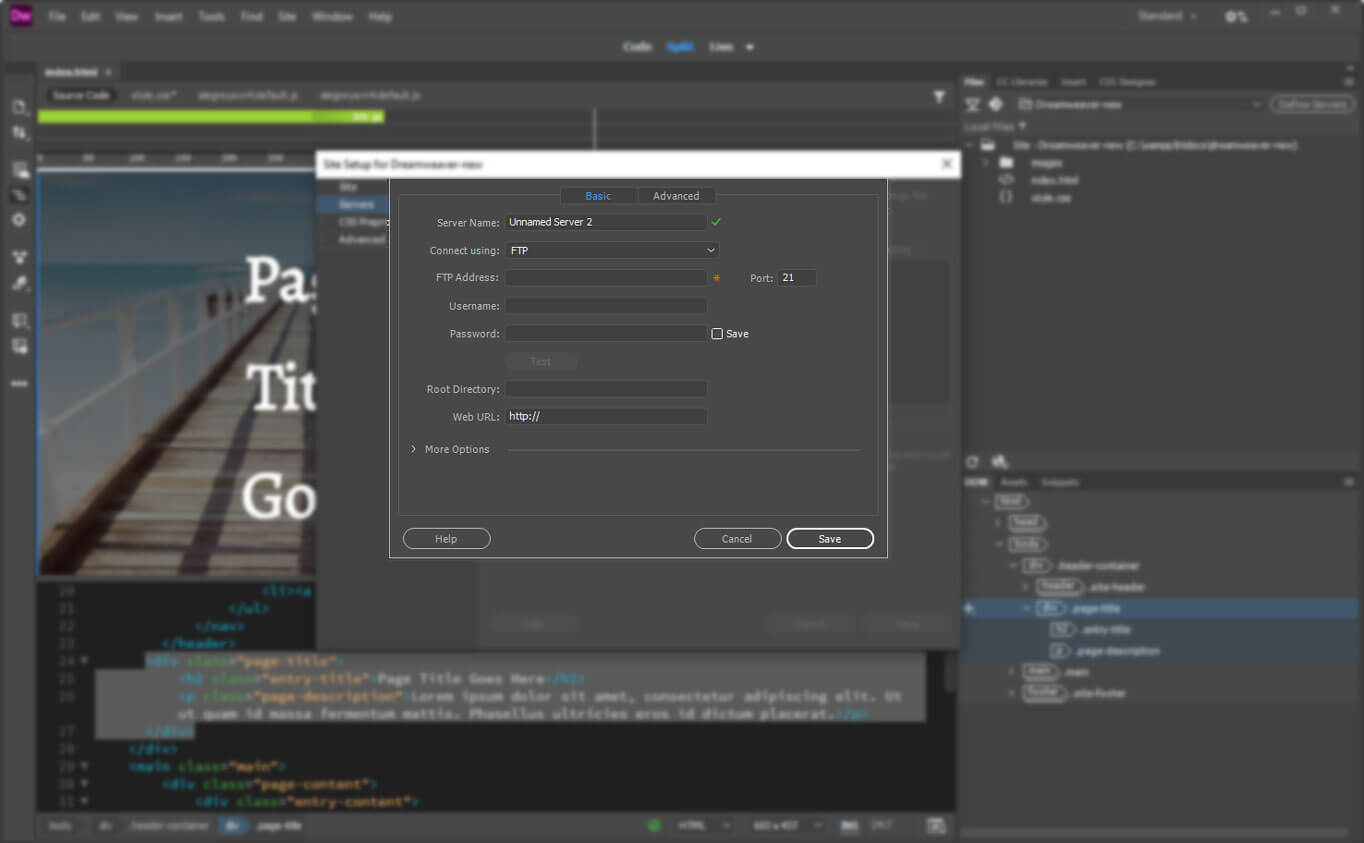
En la siguiente pantalla, presione el pequeño signo + para llegar aquí:

Ingrese todos los datos importantes para conectarse a su servidor FTP. El nombre depende de usted, el resto (dirección FTP, nombre de usuario, contraseña) proviene de su proveedor de alojamiento. ¡No olvide especificar en qué directorio colocar los archivos y la dirección web de su sitio en vivo! La última parte es importante para que Dreamweaver pueda crear vínculos internos relativos al sitio.
En Avanzado tienes algunas opciones más. Por lo general, puede mantener las cosas como están. Presiona Guardar dos veces y listo.
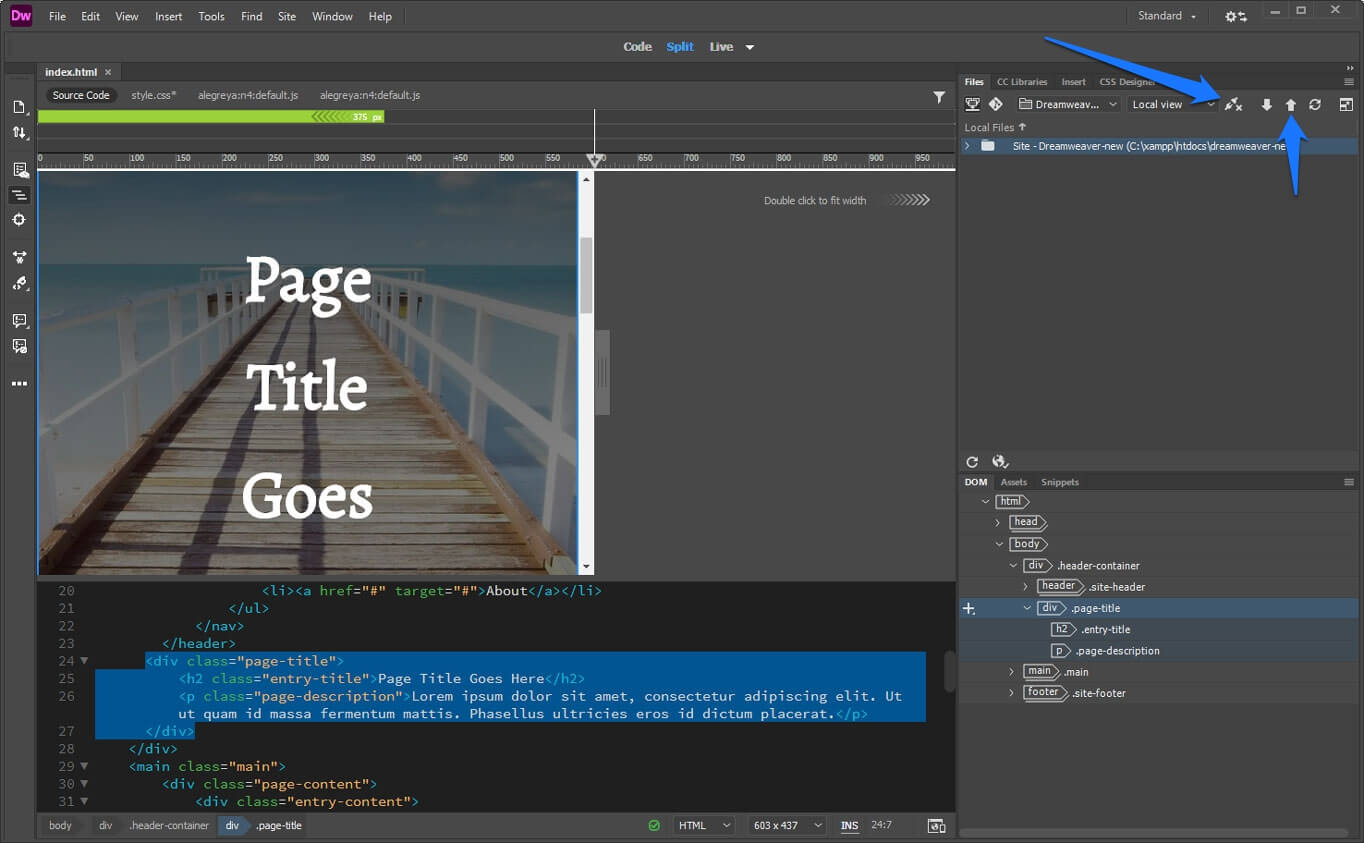
Ahora regrese al panel Archivos y haga clic en el símbolo para conectarse a su servidor. Una vez establecida la conexión, seleccione los archivos que desea cargar y haga clic en la flecha que apunta hacia arriba para hacerlo. Cuando haya terminado, su sitio debería estar disponible en su dirección web.

¡Bien hecho! ¡Acaba de crear y cargar un sitio sencillo con Dreamweaver!
Tutorial de Dreamweaver - Comentarios finales
Dreamweaver es un programa fantástico para crear sitios web. Combina una interfaz de usuario intuitiva con un editor de código completo. A través de esta combinación, facilita tanto a los usuarios principiantes como a los intermedios y avanzados la creación de sitios web de alta calidad.
En este tutorial de Dreamweaver para principiantes, le presentamos Dreamweaver y sus capacidades. Le mostramos cómo configurar el programa y comenzar con su primer sitio web. Ha aprendido a crear una estructura HTML básica y aplicarle estilo con CSS. También analizamos cómo hacer que su sitio web sea compatible con dispositivos móviles y cómo cargarlo en su servidor.
A estas alturas ya tiene un conocimiento sólido de cómo utilizar Dreamweaver para crear un sitio web. Ahora depende de ti profundizar y descubrir los próximos pasos.
No lo olvide: Dreamweaver es solo una forma de crear un sitio web. Hay muchos más y puedes encontrar mucha información al respecto aquí . ¡Buena suerte!
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2021).
Tutorial de Dreamweaver - Guía para crear un sitio web.
Recuperado 15 de November, 2025, de
https://disenowebakus.net/dreamweaver.php