Enlaces HTML - Hipervínculos, links Etiqueta TAG a href
HTML utiliza el elemento ancla (Etiqueta a) para crear un enlace. Cuando un visitante hace clic en él, el navegador abre otra página interna o externa.

La Web se trata de hiperenlaces
Es fácil generar links, oficialmente llamados hipervínculos, entre páginas. De hecho sólo se necesita un elemento HTML: el ancla (anchor). Una vez dominado se podrá comenzar a organizar las páginas en carpetas separadas y transformar una colección de documentos independientes en un sitio con todas las de la ley.
El artículo habla sobre:
Creando enlaces, concepto de ancla
En HTML se utiliza el elemento ancla <a> para crear un enlace. Cuando un visitante hace clic en él, el navegador abre otra página. El elemento ancla es un elemento contenedor y su aspecto es el siguiente:
<a>...</a>
El contenido sobre el que pulsa el visitante se coloca dentro del elemento ancla:
<a>Enlace a otra página</a>
El problema del enlace de anterior es que no apunta a ningún sitio. Para convertirlo en un enlace que funcione debe aportar la URL de la página de destino mediante el tributo href (que significa referencia de hipervínculo).
Por ejemplo, si quiere un enlace para llevar al lector a una página llamada enlacepagina.html, debe utilizar el siguiente código de HTML:
<a href="enlacepagina.html">Enlace a otra página</a>
Para que este vínculo funcione, el archivo enlacepagina.html debe estar en la misma carpeta de la página Web que lo contiene. Veremos cómo organizar mejor el sitio clasificando páginas en distintas subcarpetas.
El tag ancla es un elemento de línea (inline): se introduce dentro de cualquier otro elemento bloque. Eso quiere decir que es completamente aceptable crear un enlace de varias palabras en un párrafo normal.
<p>
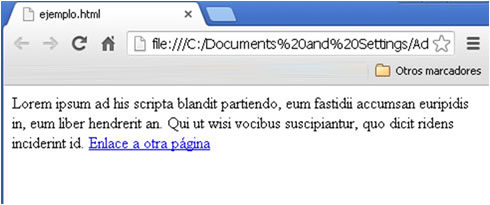
Lorem ipsum ad his scripta blandit partiendo, eum fastidii accumsan euripidis in, eum liber hendrerit an. Qui ut wisi vocibus suscipiantur, quo dicit ridens inciderint id. <a href="enlacepagina.html">Enlace a otra página</a>
</p>
La siguiente figura muestra el ejemplo anterior.

Si no se personaliza un elemento ancla, el texto aparecerá en el navegador con el conocido subrayado y letras azules.
Cuando se pasa el ratón por encima de un enlace, el puntero se convierte en una mano. No puede saberse si funciona o no, ya que si apunta a una página que no existe sólo obtendrá un error después de haber hecho clic.
Sin embargo, conviene recordar que el texto de un enlace, el incluido en el elemento <a>, es importante, sobre todo para los motores de búsqueda. Si es los enlaces se encuentran bien definidos y funcionando aumenta la posibilidad de que su sitio aparezca en el resultado de una búsqueda y atraiga a nuevos visitantes.
Enlaces internos y externos
Los enlaces pueden llevarle rápidamente a una página a otra dentro del mismo sitio Web o transportarle a una ubicación diferente en un servidor lejano. En cada caso se utilizan distintos tipos:
- Los enlaces internos apuntan a otras páginas del sitio Web. También pueden señalar a otros tipos de recursos multimedia de su sitio.
- Los enlaces externos apuntan a páginas (o recursos) de otros sitios Web.
Por ejemplo, digamos que tiene dos archivos en su sitio, una página bibliográfica y una de dirección. Si quiere que sus visitantes vayan de la primera (mibibliografia.html) a la segunda (contactame.html), creará un enlace interno. Tanto si almacena ambos archivos en la misma carpeta o en diferentes, son parte del mismo sitio Web en el mismo servidor, por lo que la forma de hacerlo es con un enlace interno.
Por otro lado, si quiere que sus visitantes vayan desde su página de libros favoritos (librosfavoritos.html) a la de Amazon (www.amazon.com) Necesita un enlace externo. Al hacer clic sobre él, el lector es transportado fuera del sitio Web a un nuevo emplazamiento, ubicado en otro lugar de la red.
Cuando se crea un enlace interno siempre debe utilizar una URL relativa, la cual le dice a los navegadores la ubicación de la página objetivo relativa a la carpeta actual. En otras palabras: se le dan instrucciones sobre cómo encontrar una nueva carpeta, diciéndole que suba o baje dentro de la carpeta actual (moverse "hacia abajo" significa desplazarse de la carpeta actual a una subcarpeta; moverse "hacia arriba" referencia lo contrario, se va de una subcarpeta a una carpeta padre, la que contiene la subcarpeta actual).
Un ejemplo de ruta relativa:
Digamos que el texto de la página librosfavoritos.html incluye una frase con este enlace relativo a contactame.html:
Si quieres más información sobre la reseña de alguno de los libros de este sitio puedes <a href="contactame.html">contactarme </a> vía email.
Si hace clic en este enlace, el navegador asume automáticamente que ha almacenado contactame.html en la misma ubicación que librosfavoritos.html y, entre bastidores, rellena el resto de la URL. Eso significa que, en realidad, pide esta página:
http://nombrededominio.com/contactame.html
HTML le ofrece otra opción de enlace, llamada URL absoluta, que define una URL completa, incluyendo el nombre de dominio, carpeta y página. Si convertimos el ejemplo anterior quedaría así:
Si quieres más información sobre la reseña de alguno de los libros de este sitio puedes <a href=" http://nombrededominio.com/contactame.html <a>contactarme </a> vía email.
Así pues, ¿Qué técnica emplear? La decisión es fácil. hay dos reglas a tener en cuenta:
- Si está creando un enlace externo tiene que utilizar rutas absolutas: En este caso, una URL relativa no funcionará. Por ejemplo, imagine que tiene que enlazar la página home.html del sitio Web Amazon. Si crea un enlace relativo, el navegador asume que home.html se refiere al archivo de ese nombre en su sitio Web. Al hacer clic, los visitantes no irán donde pretendía.
- Si está creando un enlace interno debería utilizar una URL relativa: Técnicamente, cualquiera de los dos tipos de enlace funciona para páginas internas, pero las URL relativas tienen varias ventajas. Primero, son más cortas y hacen más legible y fácil de mantener el HTML. Puede reorganizar su sitio Web, colocar todos los archivos en una carpeta distinta o incluso cambiar el nombre de dominio del sitio sin romper enlaces relativos.
Una de las mejores partes de utilizar enlaces relativos es que puede probarlos en su propia computadora y funcionarán de la misma manera que lo harían estando en línea.
Abrir hipervínculo con una nueva ventana
¿Cómo puedo crear un enlace que abra una página en una nueva ventana del navegador? Cuando los visitantes hacen clic en enlaces externos, tal vez no desee que abandonen su sitio tan fácilmente.
Los desarrolladores Web utilizan un truco común que abre páginas externas en ventanas de navegador separadas (o en una nueva pestaña, dependiendo de la configuración). De esta forma, su sitio permanecerá abierto en la ventana original, asegurando que el visitante no se olvidará de Usted. Para que esto funcione debe establecer otro atributo en el elemento ancla: target (destino).
Veamos cómo:
<a href="paginadestino.html" target="_blank">Clic aquí</a>
El atributo target nombra el marco en el que un navegador debería mostrar la página de destino. El valor de _blank indica que el enlace debe abrirse en una ventana nueva del navegador.
A algunos les encanta esta función de nueva pestaña, mientras que otros piensan que es un acto de intervención tremendamente molesta y que interrumpe. Si lo utiliza, aplíquelo con moderación en algún enlace ocasional.
Enlaces relativos y organización por carpetas
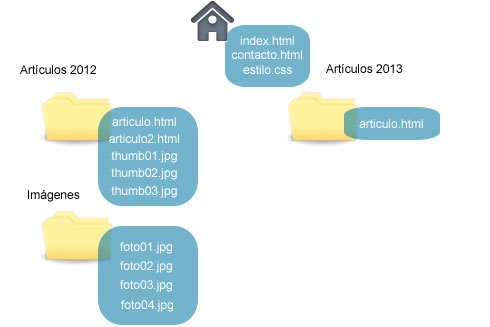
Un sitio Web estará mejor organizado si almacena grupos de páginas relacionadas en carpetas separadas. Un ejemplo de ello se muestra en la siguiente figura:

Estructura de carpetas en un sitio Web
NOTA:
La carpeta raíz es el punto de partida del sitio Web: contiene el resto de archivos y carpetas. La mayoría de sitios incluyen una página con el nombre index.html o index.php en la carpeta raíz. Esto se conoce como página predeterminada. Si un navegador manda una petición a su dominio de sitio Web sin especificar un nombre de archivo, el servidor envía la página predeterminada, al pedir
http://nombrededominio.com automáticamente devuelve http://www.nombrededominio.com/index.html
Este sitio emplea varios enlaces relativos. Por ejemplo, imagine que necesita crear uno desde la página index.html a contacto.html. Ambas está n en la misma carpeta, por lo que único que necesita es un enlace relativo:
<a href="contacto.html">Contáctame</a>
También puede crear vínculos más interesantes de una carpeta a otra.
Es lo más importante del hipertexto. Hay tres grandes tipos de links:
- Enlaces de navegación estructural
- Enlaces asociativos, información adicional a términos
- Enlaces referenciales, sugerencias listadas
Es necesario informar claramente del enlace y el contenido del link.
La descripción de los enlaces
Frente a la vieja regla de incluir "haga clic aquí" es mejor declarar como enlace la frase o el término de manera que el usuario sepa a dónde le lleva ese link.
Títulos de los enlaces
El tag <a> (ancla o anchor) permite incluir un atributo title. El título incluido se presentará como una herramienta de ayuda sobre el texto cuando el ratón se detenga sobre él. Hay unas pequeñas orientaciones para su redacción:
- Incluir el nombre del sitio si es diferente del actual
- Incluir el nombre de la sección del sitio en que estamos si es diferente de la actual
- Detallar la clase de información que el usuario encontrará, así como la manera en que se relaciona con el texto del enlace y con el contenido de la página.
- Debe de ser de tamaño inferior a 80 caracteres, pero no deberían de exceder los 60. Un enlace corto es mucho mejor.
- Si el texto marcado como enlace es obvio no es necesario incluir el atributo title para no decir lo mismo.
Colores en los links
Es posible definir y personalizar los colores en los que aparecen tanto los enlaces, como los enlaces ya visitados. Es recomendable mantener siempre el color estándar para los enlaces (azul para enlace y morado para los enlaces ya visitados).
El significado de estas claves hoy en día está extendido y es comúnmente aceptado, lo que ayuda al usuario a formarse una rápida idea de lo que puede ver y de lo que ya ha visto.
Expectativas de los enlaces
Siempre que nos refiramos a una misma página debemos utilizar exactamente la misma URL, sólo así el navegador las marcará como vistas en todos los puntos de la página. De este modo evitaremos frustraciones al usuario cuando visite como nueva una página que ya ha visto.
Los enlaces deben cumplir dos principios para aumentar la usabilidad:
- Explicar claramente porque debe abandonar su actual contexto y qué es lo que encontrará al otro lado.
- Situar al usuario en su nuevo contexto y proporcionarle el valor relativo a su lugar de origen.
Enlaces externos
Es una de las mejores maneras de generar tráfico hacia nuestro sitio Web. Desde este punto de vista es importante:
- Tener URLs permanentes para nuestras páginas
- Tener páginas con contenidos concretos y no mezclar muchos temas en una misma página.
Enlaces como anuncios
No es conveniente enlazar con la página de inicio sino con algo más concreto o específico. Entre un 20 y 30% de usuarios que encuentran una página de inicio al pulsar un banner, pulsan acto seguido la función de volver.
Enlaces HTML - Hipervínculos, links Etiqueta TAG a href
Demostración cómo crear hipervínculos internos y externos
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2015).
Enlaces HTML - Hipervínculos, links Etiqueta TAG a href.
Recuperado 18 de November, 2025, de
https://disenowebakus.net/enlaces-hipervinculos-tag-ancla-html.php







MUCHAS GRACIAS, excelente explicacion.
un buen post amigo, que gustazo leer así, gracias
Gracias, me ayudo mucho :)
Muchas gracias! justo lo necesitaba para enlazar mi web con un anchor text! gracias
Muchas gracias Hugo, me ha sido de mucha utilidad. Saludos.
me agrada mucho este tipo de paginas porque aqui puedo encontrar todo lo que el profesor nos pone a investigar
Gracias, me sirvió.
exelente bro
Gracias :)
Muchísimas gracias!! Es impresionante el esfuerzo para explicar todo lo que explicais... Enhorabuena y gracias por vuestra generosidad! Espero llegar hasta el fondo y entender un poco mas de este mundo de dimensiones expansivas a cada instante!!
esta muy buena la informacion
esta muy buena la informacion
Me sirvió demasiado ya que no sabía que significaba cada etiqueta, me ha quedado más claro, muchas gracias
Muy bien explicado, didactico y de consulta para los iniciados
Me ayudo bastante en gran parte con la creación de enlaces internos y externos, gracias
Me ayudo bastante muchas gracias !
Buenos días! Siguiendo estos pasos, puedo colocar un hipervínculo en un post de Facebook?
Entre un 20 y 30% de usuarios que encuentran una página de inicio al pulsar un banner, pulsan acto seguido la función de volver.