Imágenes HTML - Tag img para insertar imagen en páginas Web
Para insertar una imagen se utiliza la etiqueta img y los formatos más populares aceptados, son JPEG, GIF y PNG. Aunque se pueden utilizar muchos más.

La etiqueta <img>, permite definir una imagen en el documento web. Técnicamente la imagen no es insertada dentro del documento, ya que lo que se hace es realizar un enlace a la misma, encargándose el navegador de situarla en el documento.
Entre los formatos más populares de imagen aceptados, sin duda se encuentran el formato JPEG, y el formato PNG. Aunque se pueden utilizar muchos más formatos.
Se ha de tener en cuenta que el tamaño de las imágenes influye en el proceso de carga de la página. Y por tanto se suelen preparar las imágenes para que su “peso" (“tamaño en bytes"), sea menor, observando que la imagen obtenga la menor pérdida de calidad de visualización en el proceso.
Se ha de observar que la etiqueta no tiene etiqueta de cierre.
La sintaxis de la etiqueta es la siguiente:
<img alt="valor" height="valor" width="valor" src="valor" ismap usemap="valor">
Los atributos que pueda utilizar la etiqueta, aparte de los globales, son los siguientes.
src
El atributo src, permite especificar el origen de la imagen, es decir su ubicación, bien mediante una ruta absoluta o relativa.
Las posibles formas de sintaxis para definir esta etiqueta con el atributo src son las siguientes:
<img src="URL Absoluta" />
<img src="URL Relativa" />
height
El atributo height, permite especificar el alto de la imagen en pixeles.
Siempre que se especifique el ancho y alto de la imagen, el navegador reservara el espacio correspondiente para la imagen cuando se produzca la carga del documento.
Si no se especifican los tamaños de la imagen, el navegador no podrá realizar la reserva de espacio en el documento, hasta que se haya completado la carga de la imagen.
El especificar ancho y alto de la imagen, no significa que se realice una reducción o ampliación del tamaño en bytes de la imagen, es decir la imagen se ha de leer completa, independientemente del tamaño especificado.
Si se especifica un tamaño que no siendo el tamaño real de la imagen, se puede producir un efecto de pixelado o dientes de sierra, con la respectiva pérdida de calidad en la visualización de la imagen.
Si se quiere realizar cambios de tamaño, escalado, calidad, etc. Sobre la imagen se han de hacer sobre la misma con algún tipo de programa especial, ya que ni el navegador ni el lenguaje realizan esta función.
La sintaxis de la etiqueta con el atributo height, es la siguiente:
<img src="valor" height="Valor En Pixeles" />
width
El atributo width, permite especificar el ancho de visualización de la imagen, con un valor numérico en pixeles.
La sintaxis de la etiqueta con el atributo width aplicado es la siguiente:
<img src="valor" height="Valor En Pixeles" width="Valor En Pixeles" />
alt
El atributo alt, permite especificar un texto alternativo para la imagen. Este texto alternativo es visualizado cuando se produce un error en el atributo src, la conexión fuese muy lenta o si el usuario utiliza un lector de pantalla.
Algunos navegadores visualizan el texto de este atributo como una pequeña ventana emergente, aunque no es el comportamiento correcto, para realizar la acción de visualizar la ventana emergente es preferible utilizar el atributo title.
La sintaxis de la etiqueta con el atributo alt aplicado es la siguiente:
<img src="Valor" alt="Texto Alternativo de la imagen" />
ismap
El atributo ismap, permite indicar que la imagen que se está cargando es una imagen considerada como imagen de mapa de servidor, es decir una imagen que puede tener zonas seleccionables que sirven como enlaces.
Es un atributo booleano, es decir no tiene valor asociado si aparece en una etiqueta de imagen, indica que la misma es un mapa de imagen.
El atributo solo está permitido en caso de que la etiqueta de imagen sea descendiente de una etiqueta de enlace con una referencia valida de enlace.
La sintaxis de la etiqueta con el atributo ismap es la siguiente:
<a href="valor"><img src="Valor" alt="Texto Alternativo de la imagen" ismap></a/>
usemap
El atributo usemap, permite especificar que la imagen utilice un mapa de imagen con zonas seleccionables, asociando la etiqueta con un mapa de imagen definido con la etiqueta <map>, estableciendo de esta forma las zonas seleccionables de la imagen.
El atributo no está permitido utilizarlo si la etiqueta de imagen es descendiente de una etiqueta de enlace o botón.
Como el atributo hace referencia a una etiqueta que define el mapa de imagen, comentamos la sintaxis con la etiqueta asociada /lt;map>, la cual permite crear y definir las zonas, aunque es muy recomendable utilizar programas que generen el código de las zonas, ya que las mismas se han de establecer mediante coordenadas de pixeles y por tanto es bastante tedioso establecerlas.
La sintaxis de la etiqueta con el atributo y etiquetas asociadas es la siguiente:
<img src="valor" usemap="#NombreMapa">
<map name="NombreMapa">
<area shape="rect" coords="0,0,82,126" href="valorenlace" alt="valor">
<area shape="circle" coords="90,58,3" href="valorenlace" alt="valor">
<area shape="polygon" coords="124,58,8" href="valorenlace" alt="valor">
</map>
Como se puede observar la etiqueta <map> permite establecer zonas rectangulares, circulares o poligonales. Por eso se recomienda utilizar un programa a libre elección del usuario, de los muchos existentes para crear las imágenes y generar el código html del mapa de imagen.
Se ha de tener en cuenta que si se alterase una vez creado el mapa de imagen, las características de la imagen se ha de volver a crear el mapa de imagen ya que las coordenadas podrían haber variado con respecto a la imagen original.
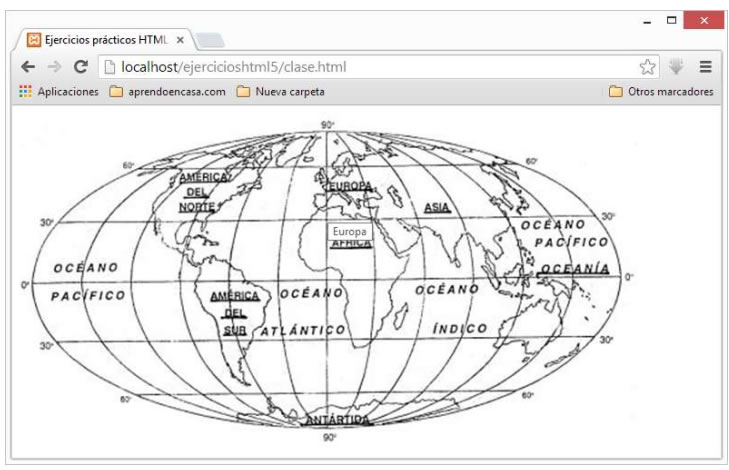
El siguiente ejemplo muestra el uso de la etiqueta con el atributo y etiquetas asociadas.
<!DOCTYPE HTML>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
</head>
<body>
<img src="mapamundi.jpg" usemap="#Mapa1" alt="MapaMundi" />
<map name="Mapa1">
<area shape="rect" coords="310,61,410,133" href="http://www.eu.com/" alt="Europa>
<itle="Europa" />
<area shape="rect" coords="141,64,284,291" href="http://www.america.com/>
<lt="America" title="America" />
</map>
</body>
</html>
El resultado en el navegador ha de ser similar al que se muestra en la siguiente imagen.

Imágenes HTML - Tag img para insertar imagen en páginas Web
Uso de imágenes responsivas en smartphone
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2018).
Imágenes HTML - Tag img para insertar imagen en páginas Web.
Recuperado 12 de November, 2025, de
https://disenowebakus.net/imagenes-html.php






