Bootstrap - ¿Qué es, para qué sirve y cómo instalarlo?
Es el framework perfecto para ahorrar tiempo en el diseño de páginas web responsivas con numerosas plantillas CSS y JavaScript.

Si está haciendo algo relacionado con la web, es probable que haya oído hablar de Bootstrap.
Si a estas alturas todavía no sabe qué es Bootstrap, o simplemente desea encontrar un tutorial de Bootstrap para principiantes y obtener una mejor visión general de qué es y qué hace mejor, ha venido al lugar correcto.
Bootstrap es un potente conjunto de herramientas: una colección de herramientas HTML, CSS y JavaScript para crear páginas web y aplicaciones web. Es un proyecto gratuito y de código abierto, alojado en GitHub y creado originalmente por (y para) Twitter.
Entonces, ¿por qué aprender Boostrap?
Después de su lanzamiento de código abierto en 2011, Bootstrap se hizo popular muy rápidamente. A los diseñadores y desarrolladores web les gusta Bootstrap porque es flexible y fácil de trabajar.
Las principales ventajas de Bootstrap son:
- Responde por diseño
- Mantiene una amplia compatibilidad con los navegadores
- Ofrece un diseño coherente mediante el uso de componentes reutilizables
- Es muy fácil de usar y
- Rápido de aprender
Ofrece una amplia extensibilidad mediante JavaScript, con soporte integrado para complementos de jQuery y una API de JavaScript programática.
Bootstrap se puede usar con cualquier IDE, editor, tecnología y lenguaje del lado del servidor, desde ASP.NET hasta PHP y Ruby on Rails.
Con Bootstrap, los programadores web pueden concentrarse en el trabajo de desarrollo, sin preocuparse por el diseño, y obtener un sitio web atractivo y funcionando rápidamente.
Por otro lado, brinda a los diseñadores web una base sólida para crear temas de Bootstrap interesantes.
Introducción a los conceptos básicos de Bootstrap

Bootstrap está disponible en dos formas
- Como versión precompilada y
- Como versión de código fuente
La versión del código fuente usa el preprocesador Less CSS, pero si está más interesado en Sass, también hay una versión oficial de Bootstrap de Sass disponible. Para facilitar el uso de prefijos de proveedores de CSS, Bootstrap usa Autoprefixer .
La versión del código fuente viene con estilos de código fuente escritos en Less (o Sass), todo el JavaScript y la documentación que lo acompaña.
Esto permite a los diseñadores y desarrolladores más ambiciosos cambiar y personalizar, a su voluntad, todos los estilos proporcionados y crear su propia versión de Bootstrap.
Pero si no está familiarizado con Less (o Sass), o simplemente no está interesado en cambiar el código fuente, no se preocupe. Puede usar el CSS vanilla precompilado. Todos los estilos se pueden anular posteriormente mediante el uso de estilos personalizados.
Estructura de archivos

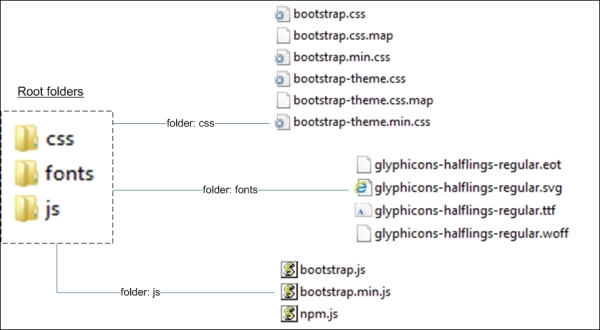
Nos centraremos en la versión precompilada, que se puede descargar aquí. Cuando descarga el archivo zip y lo descomprime, la estructura básica del archivo se ve así:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
La estructura de Bootstrap es bastante simple y se explica por sí misma.
Incluye archivos precompilados que permiten un uso rápido en cualquier proyecto web. Además de los archivos CSS y JS compilados y minimizados, también incluye fuentes de Glyphicons y el tema Bootstrap de inicio opcional.
Esta estructura se puede incorporar fácilmente en la estructura de archivos de su propio proyecto con solo incluir los archivos Bootstrap exactamente como salen del archivo zip, o si se adapta mejor a su proyecto, puede reorganizar estos archivos y colocarlos en cualquier lugar que desee.
Solo asegúrese de que la carpeta de fuentes Glyphicons esté al mismo nivel que la carpeta CSS.
Plantilla HTML básica de Bootstrap
Una plantilla HTML básica de Bootstrap debería verse así:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Template</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Es importante comenzar cualquier HTML con una declaración HTML 5 Doctype, para que los navegadores sepan qué tipo de documento pueden esperar.
El encabezado contiene tres <meta> etiquetas importantes que deben declararse primero, y las etiquetas de encabezado adicionales deben agregarse después de estas.
Si desea admitir navegadores más antiguos como IE8, también puede incluir HTML5 shim en la cabeza, que permitirá el uso de elementos HTML5 en navegadores más antiguos, y Respond.js, que rellenará CSS3 Media Queries, en las versiones antiguas de Internet Explorer.
<head>
...
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
Aunque, esto no es muy importante si se dirige solo a navegadores modernos.
Los archivos JavaScript se agregan al final del cuerpo para permitir que la página web se cargue visiblemente antes de que se ejecute JavaScript.
jQuery es necesario para los complementos de Bootstrap y debe cargarse antes bootstrap.js. Si no está utilizando ninguna de las funciones interactivas de Bootstrap, también puede omitir estos archivos de la fuente.
Esto es lo mínimo que se necesita para poner en marcha un diseño básico de Bootstrap.
Si eres un desarrollador, probablemente querrás echar un vistazo a algunos ejemplos más avanzados en la página de ejemplos de Bootstrap . Si es diseñador o simplemente busca inspiración, Bootstrap Expo muestra sitios que se crean con Bootstrap.
Como veremos más adelante, cada parte de Bootstrap se puede personalizar fácilmente en CSS.
Pero si eso no es lo tuyo y estás buscando un aspecto y una sensación ligeramente diferentes de los temas de Bootstrap preempaquetados, hay muchos temas gratuitos, de código abierto y premium disponibles de fuentes como Bootswatch y WrapBootstrap.
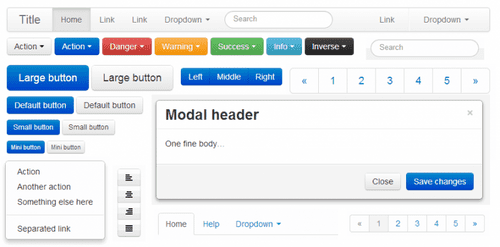
Plantillas de Bootstrap y componentes de la interfaz de usuario

Bootstrap viene con plantillas de diseño HTML y CSS básicas que incluyen muchos componentes comunes de la interfaz de usuario. Estos incluyen:
- Tipografía
- Tablas
- Formularios
- Botones
- Íconos
- Menús desplegables
- Botones y grupos de entrada
- Navegación
- Paginación
- Etiquetas e insignias
- Alertas
- Barras de progreso
- Modales
- Pestañas
- Acordeones
- Carruseles
- y muchos otros.
Muchos de estos usan extensiones de JavaScript y complementos de jQuery.
Estas plantillas de Bootstrap están disponibles como clases CSS bien factorizadas que puede aplicar a su HTML para lograr diferentes efectos. Esto hace que usar Bootstrap sea muy conveniente.
Al usar nombres de clases semánticas como .success, .warningy .info, estos componentes son fácilmente reutilizables y extensibles.
Pero aunque Bootstrap usa nombres de clase descriptivos que tienen significado, no es específico sobre los detalles de implementación. Todas las clases se pueden anular con un estilo y color CSS personalizados, y el significado de la clase seguirá siendo el mismo.
Sistema de cuadrícula Bootstrap

Antes de profundizar más en los componentes de Bootstrap y las plantillas de diseño, es importante mencionar una de las principales características que Bootstrap introdujo en la versión 3:
La filosofía de diseño de Boostrap es que prioriza los dispositivos móviles
Esto dio como resultado un Bootstrap que responde por diseño.
El resultado final es que Bootstrap se escala de manera fácil y eficiente con una única base de código, desde teléfonos, tabletas y computadoras de escritorio.
Esta capacidad de respuesta se logra mediante un sistema de cuadrícula fluido que se puede aplicar para escalar adecuadamente hasta 12 columnas de acuerdo con el tamaño del dispositivo o la ventana gráfica.
Las cuadrículas proporcionan estructura al diseño, definiendo las pautas horizontales y verticales para organizar el contenido y hacer cumplir los márgenes.
Las cuadrículas también ofrecen una estructura intuitiva para los espectadores, porque es fácil seguir un flujo de contenido de izquierda a derecha o de derecha a izquierda que se mueve hacia abajo en la página.
Antes de las cuadrículas, y antes de que CSS fuera tan poderoso, los diseños basados en cuadrículas se lograban mediante el uso de tablas, donde el contenido se organizaba dentro de las celdas de la tabla.
A medida que CSS se hizo más maduro, comenzaron a aparecer una serie de marcos CSS para diseños basados en cuadrículas. Estos incluyen cuadrículas YUI, 960 GS y planos, por nombrar unos pocos.
Para utilizar el sistema de cuadrícula Bootstrap, se deben seguir algunas reglas.
Los elementos de columna de cuadrícula se colocan dentro de los elementos de fila, que crean grupos horizontales de columnas. Puede tener tantas filas como desee en la página, pero las columnas deben ser hijos inmediatos de las filas.
En una fila completa, los anchos de columna serán cualquier combinación que sume 12, pero no es obligatorio utilizar las 12 columnas disponibles.
Las filas deben colocarse en un contenedor de diseño de ancho fijo, que tiene una clase .container y un ancho de 1170px, o en un contenedor de diseño de ancho completo, que tiene una clase .container-fluid y que habilita el comportamiento de respuesta en esa fila.
El sistema de cuadrícula Bootstrap tiene cuatro niveles de clases:
.xspara teléfonos (<768px).smpara tabletas (≥768px).mdpara computadoras de escritorio (≥992px) y.lgpara computadoras de escritorio más grandes (≥1200px)
Básicamente, estos definen los tamaños en los que las columnas colapsarán o se extenderán horizontalmente. Los niveles de clase se pueden usar en cualquier combinación para obtener diseños dinámicos y flexibles.
Por ejemplo, si queremos obtener dos filas, una con dos columnas y otra con cuatro, podríamos escribir:
<div class="row">
<div class="col-md-6">First column</div>
<div class="col-md-6">Second column</div>
</div>
<div class="row">
<div class="col-md-3">First column</div>
<div class="col-md-3">Second column</div>
<div class="col-md-3">Third column</div>
<div class="col-md-3">Fourth column</div>
</div>
También podemos usar anchos de columna mixtos:
<div class="row">
<div class="col-md-9">Wider column</div>
<div class="col-md-3">Smaller column</div>
</div>
Incluso podemos cambiar las columnas mediante el desplazamiento, por ejemplo, para crear contenido más estrecho y centrado:
<div class="row">
<div class="col-md-6 col-md-offset-3">Centered column</div>
</div>
Las columnas se pueden anidar. Puede haber menos de 12 columnas y, como se mencionó anteriormente, podemos elegir columnas de ancho fijo o de ancho completo usando .container o .container-fluid envoltorios, respectivamente.
<div class="container">
<div class="row">
<div class="col-md-8">
Parent fixed-width column
<div class="row">
<div class="col-md-6">Nested column</div>
<div class="col-md-6">Nested column</div>
</div>
</div>
</div>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-md-4">Fluid ..</div>
<div class="col-md-4">.. and full-width ..</div>
<div class="col-md-4">.. example</div>
</div>
</div>
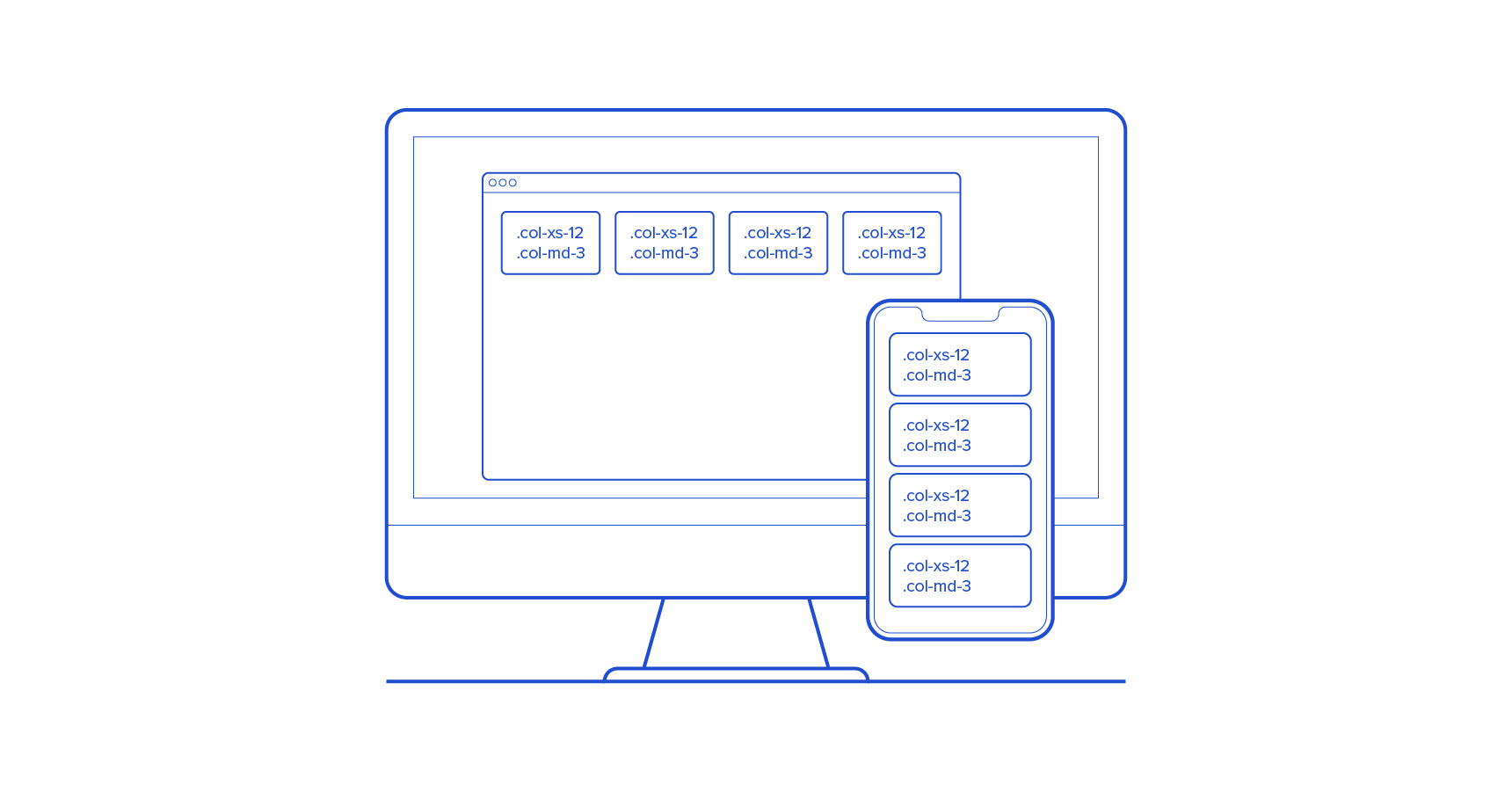
Si combinamos diferentes niveles de clase, obtendremos diferentes aspectos en las vistas de dispositivos móviles y de escritorio.
En el siguiente ejemplo, en el escritorio habrá 4 columnas en una línea, y en el móvil tendrán el ancho completo y se apilarán entre sí.
<div class="row">
<div class="col-xs-12 col-md-3">.col-xs-12 .col-md-3</div>
<div class="col-xs-12 col-md-3">.col-xs-12 .col-md-3</div>
<div class="col-xs-12 col-md-3">.col-xs-12 .col-md-3</div>
<div class="col-xs-12 col-md-3">.col-xs-12 .col-md-3</div>
</div>

Es posible deshabilitar la capacidad de respuesta de la página por completo.
Básicamente, esto desactivará los aspectos de "sitio móvil" de Bootstrap. Solo tenga en cuenta que si deshabilita la capacidad de respuesta, cualquier componente de ancho fijo, como una barra de navegación fija, no será visible cuando la ventana gráfica se vuelva más estrecha que el contenido de la página.
Para un contenedor que no responde, eso significa un ancho de 970 px. Además, en este caso, las barras de navegación no se colapsarán en las vistas móviles como se describe más adelante.
Tipografía Bootstrap

Los desarrolladores principiantes a menudo asumen que su HTML puro y sin estilo se verá igual en todos los navegadores.
Desafortunadamente, cada navegador tiene su propia hoja de estilo de "agente de usuario" predeterminada que se aplica al HTML, y no hay dos navegadores que tengan los mismos valores predeterminados.
Por ejemplo, los tamaños de fuente de los encabezados no son consistentes en todos los navegadores, algunas listas ordenadas y desordenadas han dejado márgenes y otras han dejado el relleno, los navegadores aplican bordes personalizados y relleno al cuerpo HTML, e incluso los botones se representan de manera diferente en los navegadores.
Para resolver todas estas inconsistencias, nacieron diferentes reglas de "reinicio" de CSS que definen valores predeterminados de estilo consistentes.
Bootstrap trae algunas cosas más a la mesa además del reinicio de CSS puro. Viene con normalize.css, una alternativa lista para HTML5 para los reinicios de CSS, y también tiene algunos valores predeterminados bien diseñados.
Por ejemplo, Bootstrap establece el valor predeterminado global font-size en 14px, con una altura de línea de 1.428. La fuente predeterminada se cambia a Helvetica / Arial, con respaldo sans serif.
Todos estos estilos se aplican a <body> y a todos los párrafos, con la adición de que <p> (los párrafos) reciben un margen inferior de la mitad de su altura de línea calculada (10 px por defecto).
Además de estos valores predeterminados, también hay estilos personalizables para etiquetas HTML estándar que aportan más coherencia al texto, como texto resaltado ( <mark>), texto eliminado ( <del> y <s>), texto subrayado (<u>), texto pequeño ( <small>) y texto en negrita ( <strong>).
Las clases de alineación ayuda a organizar el contenido de la página más fácilmente mediante el uso de .text-left, .text-center, .text-right, .text-justifyy .text-nowrapclases.
También hay estilos predefinidos para comillas en bloque y listas ordenadas y desordenadas, con opciones en línea, solo por nombrar algunas.
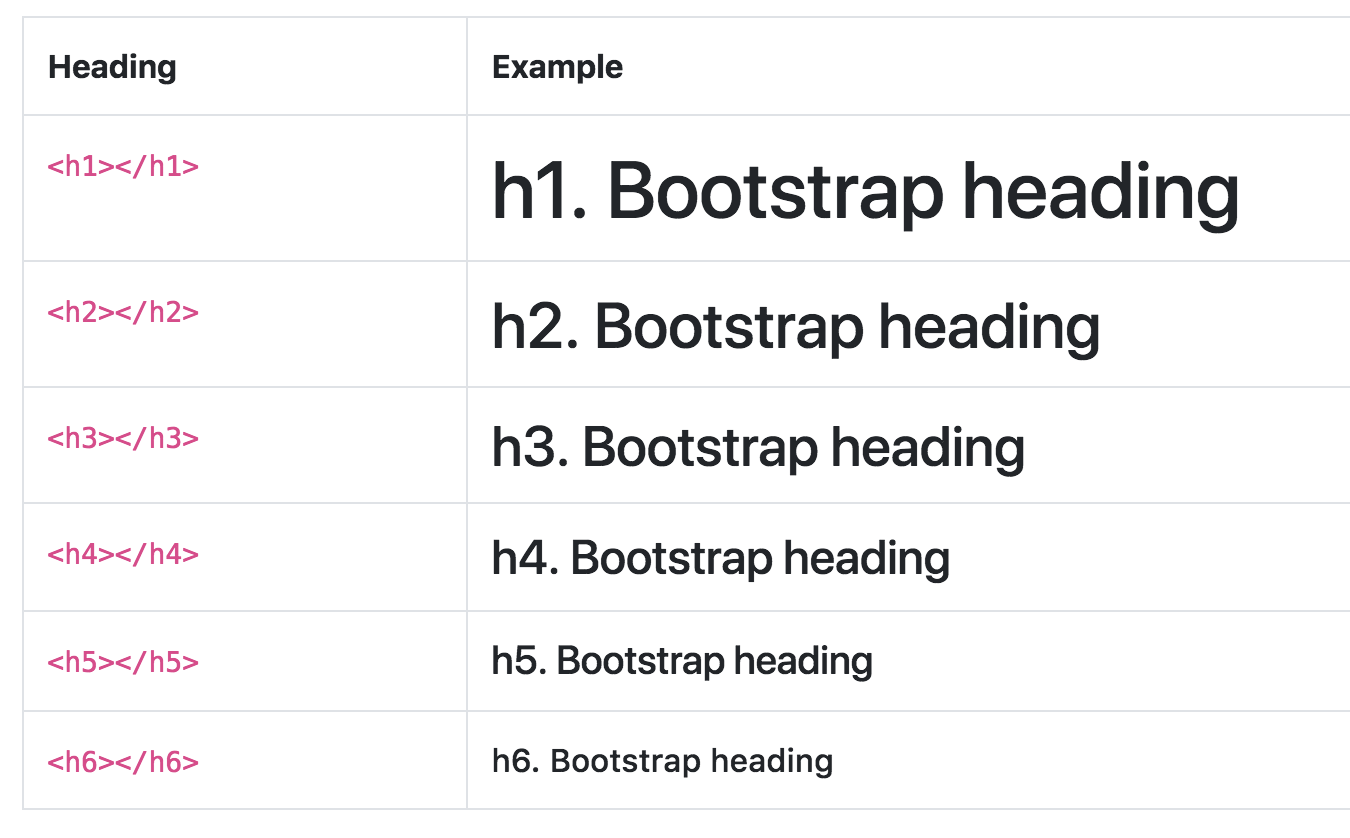
Una cosa interesante que Bootstrap también hace posible es que puede usar, por ejemplo, estilos de encabezado usando la <h1>etiqueta o la clase .h1. Este último coincidirá con el estilo del <h1> encabezado, pero permitirá que el texto se muestre en línea.
Formularios

Los formularios han recorrido un largo camino a lo largo de los años y, en la actualidad, el uso de un formulario web es una de las actividades más comunes que se realizan mientras se navega por la web.
Si bien HTML5 introdujo una serie de nuevos atributos de formulario, tipos de entrada y otros elementos auxiliares, los navegadores no han mejorado mucho los formularios visualmente.
Esta es un área donde Bootstrap realmente brilla, porque alinear y diseñar etiquetas y entradas, validar formularios y mostrar mensajes de error, puede ser complicado sin ayuda.
En primer lugar, Bootstrap establece todos los elementos de entrada de texto, como <input>, <textarea>, y <select>, hasta 100% anchura del elemento de forma parental.
También le brinda la posibilidad de elegir entre formularios en línea, que representarán múltiples etiquetas y campos de entrada en la misma línea, usando la clase .form-inline, o formularios horizontales, que usan cuadrículas para alinear cada entrada en su propia fila, usando la clase .form-horizontal.
Y si necesita colocar texto sin formato junto a la etiqueta de un formulario, en lugar del campo de entrada, puede asignarle la clase .form-control-static para que coincida con el aspecto visual del formulario.
Quizás la característica más importante que Bootstrap aporta a los formularios son los estilos de validación para estados de error, advertencia y éxito.
Estos pueden ser aplicados utilizando las clases .has-warning, .has-errory .has-success, respectivamente. Combinando esto con iconos que se pueden colocar dentro de los formularios de entrada, podemos obtener efectos de validación de formularios rápidos y efectivos, incluso sin usar ningún mensaje de texto de error.
El siguiente fragmento de código generará un campo de entrada con un signo @, para indicar que estamos buscando un correo electrónico, y con un icono de advertencia y un contorno amarillo que indica que hay algo mal en el campo de entrada.
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning">Email address input field with warning</label>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" id="inputWarning" aria-describedby="inputGroupWarningStatus">
</div>
<span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span>
<span id="inputGroupWarningStatus" class="sr-only">(warning)</span>
</div>

Nuevamente, solo hemos arañado la superficie aquí. Para obtener más ejemplos, consulte la documentación de formularios de Bootstrap.
Imágenes e iconos

Las imágenes en Bootstrap se pueden hacer receptivas simplemente dándoles la clase .img-responsive. Este será el caso max-width:100%; height:auto; y display:block; que la imagen en cuestión, por lo que se ajusta al elemento padre.
Además de hacer que las imágenes sean receptivas, podemos agregar fácilmente diferentes efectos.
Por ejemplo, las esquinas redondeadas se aplican con la clase .img-rounded y la imagen se puede formar para que sea un círculo usando .img-circle, o una miniatura usando .img-thumbnail.
Bootstrap viene con más de 260 íconos en formato de fuente, del conjunto Glyphicons Halflings. Jan Kovařík, autor y diseñador de Glyphicons, los ha puesto a disposición para Bootstrap de forma gratuita y bajo la misma licencia que Bootstrap, lo cual es increíble.
Los iconos de fuentes tienen muchas ventajas sobre las imágenes rasterizadas simples, una de las cuales es que son escalables. También se pueden personalizar fácilmente usando solo CSS, por lo que manipular el tamaño o el color, o incluso agregar una sombra, es muy fácil.
Botones, grupos de botones y menús desplegables de botones

Los botones son una de las cosas que cada navegador representa de manera totalmente diferente. Si desea tener un diseño consistente en todos los navegadores, esto es potencialmente un gran problema.
Afortunadamente, Bootstrap también tiene una solución elegante para botones . Y además de hacerlos consistentes, trae muchas variaciones para jugar.
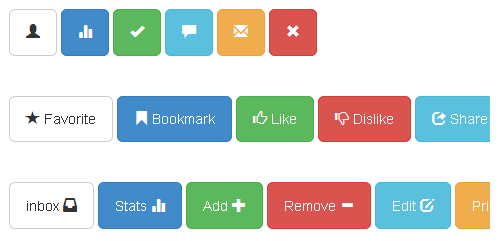
Puede aplicar la clase .btn a los elementos <a> y <input>. Puede agrupar una serie de botones en una sola línea usando la clase .btn-group en el padre <div>.
Con un poco de ayuda de JavaScript, puede crear un comportamiento de estilo de casilla de verificación y radio en los botones. O puede convertir sus botones en menús desplegables colocándolos dentro de un .btn-group y proporcionar el marcado de menú adecuado de la lista desordenada de elementos.
Navbars

La barra de navegación, o barra de navegación, es un componente de Bootstrap diseñado específicamente para crear el menú de navegación principal del sitio web.
En pantallas grandes, se muestra horizontalmente, y en pantallas pequeñas y móviles (aquellas por debajo de 768px), se transformó en un menú desplegable "hamburguesa".
Debajo del capó, la barra de navegación es una lista en línea desordenada de elementos de menú, con elementos HTML adicionales que se agregan según se desee.
Entre las posibles adiciones se encuentran la marca (ya sea texto o logotipo), elementos de formulario como una barra de búsqueda y menús desplegables.
Hay dos estilos disponibles para elegir listos para usar: claro y oscuro invertido.
Los elementos de la barra de navegación se pueden alinear hacia la izquierda o hacia la derecha aplicando clases .navbar-left o .navbar-right, respectivamente.
Las barras de navegación pueden tener 4 comportamientos de posición diferentes.
La posición flotante predeterminada tiene un espacio de búfer a su alrededor; la barra de navegación estática de ancho completo se desplaza cuando el usuario se desplaza hacia abajo en la página, y la barra de navegación fija, que puede estar en la parte superior o inferior de la ventana, siempre está visible en la página, sin importar a dónde se haya desplazado el usuario .
Conclusión
Esto cubre solo algunos de los excelentes componentes de Bootstrap que colocan a Bootstrap por delante de marcos, bibliotecas y kits de herramientas similares.
Con Bootstrap, solo unas pocas clases simples de CSS son todo lo que se necesita para construir una interfaz hermosa y completamente receptiva, rápida y fácilmente.
Es un gran punto de partida para su próximo gran proyecto o inicio.
Bootstrap - Qué es, para qué sirve y cómo instalarlo
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2021).
Bootstrap - ¿Qué es, para qué sirve y cómo instalarlo?.
Recuperado 12 de November, 2025, de
https://disenowebakus.net/bootstrap.php