iframe HTML - Cómo mostrar una página externa dentro de HTML
frame, iframe o también conocido como marco, sirve para insertar un video de Youtube y elementos multimedia dentro de la página Web actual.

Potente, pero fácil de usar mal
En los viejos tiempos del diseño de sitios web, había muchos elementos <frame> dando vueltas, arruinando el día de todos.
Casi siempre fueron un mal enfoque del diseño. Afortunadamente, el elemento <frame> ha quedado en desuso en HTML5, pero el <iframe> o "marco en línea" todavía está disponible. ¿Debería haber quedado en desuso también? ¿Es mejor simplemente evitarlo?
Hay algunos usos válidos para este elemento, pero realmente necesitas entender qué es y cómo funciona para evitar algunos de los escollos que eran tan comunes en los tiempos oscuros de la Web.
iframe HTML - Cómo mostrar una página externa dentro de HTML
Agregar Mapas de Google, video de YouTube, audios, recorridos virtuales, etc.
Similitudes y diferencias entre <iframe> y <frame>
Ambos elementos representan un documento HTML independiente. El contenido del documento se referencia en el atributo src de cada elemento, por lo que en realidad es un recurso totalmente independiente al que se hace referencia desde el documento actual.
<iframe src="https://ejemplo.com"></iframe> <iframe> <!DOCTYPE html> <html> <head> . . . </head> <body> . . . </body> </html> </iframe>
La principal diferencia entre <iframe> y <frame> es que <iframe> implementa esto de una manera que tiene sentido, que respeta lo que es un documento HTML en primer lugar. El contenido del <iframe> se muestra dentro de un elemento que es claramente una parte del documento actual.
Por ejemplo, considere este video incrustado de YouTube:
<iframe width="560" height="315" src="https://www.youtube.com/embed/M2kSJbLbIgQ" frameborder="0" allowfullscreen></iframe>
El video está claramente en la página, no en un panel separado en otro lugar.
El elemento <frame> rompió este paradigma y permitió que el documento ejerciera el control sobre la ventana del navegador, dividiéndolo en varios paneles más pequeños (marcos), cada uno de los cuales mostraba un documento diferente. (Fue terrible.) Todas las otras diferencias entre <frame> y <iframes> provienen de esta diferencia básica.
No vuelva a crear diseños basados en marcos con iframe
Es posible que tenga la tarea de actualizar o rediseñar un sitio web antiguo que se construyó con marcos. Y luego puede sentirse tentado a utilizar <iframes> y un diseño de ancho fijo para recrear la misma pesadilla de los paneles y subventanas independientes.
Luego descubrirá que no puede usar el atributo de destino para abrir un enlace en un marco en particular. Eso debería detenerlo, pero luego puede comenzar a buscar soluciones de JavaScript y despues reconstruir algo terrible. Por favor no hagas esto.
Usos buenos (y terribles) para <iframe>
Hay algunos usos legítimos para <iframe>, y la imitación de patrones de diseño terribles de la década de 1990 no es uno de ellos. Aquí hay algunos:</iframe>
- Incrustación de medios de terceros
- Incrustar sus propios medios de una manera independiente del documento
- Incrustar ejemplos de código (lo hacemos en este sitio)
- Incrustando "applets" de terceros como formas de pago
Y aquí hay algunos usos terribles para <iframe>
- Galería de fotos
- Foro o chat
Básicamente, si necesita incrustar un documento HTML ya existente e independiente en el documento actual, use un <iframe>. Si está construyendo todo desde cero, casi no hay una buena razón para dividir el diseño de una página en varios documentos independientes, especialmente si en realidad no son piezas independientes de contenido.
Versiones de navegadores complatibles con iframe

Atributos para el iframe
| Nombre del atributo | Notas |
|---|---|
| sanbox | Coloca un conjunto de restricciones de seguridad y usabilidad en el iframe. |
scrolling |
Se usaba para alternar el desplazamiento en iframes. En desuso en HTML5. Utilice CSS en su lugar. |
| name | Especifica el nombre de un iframe. |
align |
Se utilizó para establecer la alineación de un marco con respecto a los elementos circundantes. Actualmente obsoleto. Utilice CSS en su lugar. |
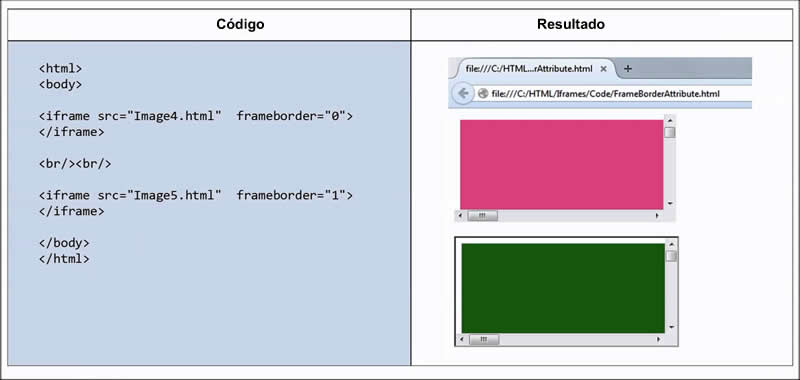
frameborder |
Se utilizó para alternar la visualización de un borde alrededor de un iframe. En desuso en HTML5. Utilice CSS en su lugar. |
longdesc |
Se utilizó para especificar la URL que contiene una descripción larga de un iframe. En desuso en HTML5. Utilice CSS en su lugar. |
marginwidth |
Se utilizó para controlar el ancho de los márgenes alrededor de un iframe. En desuso en HTML5. Utilice CSS en su lugar. |
| src | Especifica la URL de un documento para mostrar en un iframe. |
vspace |
Se utilizó para controlar el espaciado vertical alrededor de un iframe. En desuso en HTML5. Utilice CSS en su lugar. |
| width | Especifica el ancho de un iframe. |
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2019).
iframe HTML - Cómo mostrar una página externa dentro de HTML.
Recuperado 19 de November, 2025, de
https://disenowebakus.net/iframe.php







Muy buen artículo.