HTML5 nuevas etiquetas, efectos y comportamientos
HTML5 también es un termino de marketing para agrupar las nuevas tecnologías y estándares de desarrollo de aplicaciones Web: HTML5, CSS3 y Javascript.

Cómo saber si es HTML5:
¿Trabaja con IE?
¿No?
Entonces es HTML5
"HTML5 es el presente de la Web y si no está asimilando lo que está pasando ya eres parte de la vieja generación de desarrolladores. Eso tendría que tenerte preocupado."
Entender HTML5 es entender que hoy nos conectamos desde teléfonos móviles, tabletas, eBooks, netbooks, computadores y otra gama de dispositivos.
Es entender que se acabaron los webmasters y hoy hablamos de equipos multidisciplinarios de empresas de tecnología que cuentan con frontends, backends, sysadmins, mobile devs, comunity managers y arquitectos de información en los proyectos que están reinventando mercados y generando tráfico e ingresos.
Podemos hablar de todas las empresas gigantes de la web, podemos enumerar a Microsoft, Google, Apple, Adobe, Facebook, Yahoo, Mozilla y miles de proyectos tecnológicos que independientemente de sus objetivos hoy respiran HTML5, lo apoyan y tienen propuestas que los hacen competir en código en el navegador más cercano a tu pantalla.
HTML5 es la actualización de HTML, el lenguaje en el que es creada la web.
HTML5 también es un termino de marketing para agrupar las nuevas tecnologías de desarrollo de aplicaciones web: HTML5, CSS3 y nuevas capacidades de Javascript.
La versión anterior y más usada de HTML, HTML4, carece de características necesarias para la creación de aplicaciones modernas basadas en un navegador.
El uso fuerte de Javascript ha ayudado a mejorar esto, gracias a frameworks como jQuery,1 jQuery UI2, Sproutcore3, entre otros.
Flash en especial ha sido usado en reemplazo de HTML para desarrollar web apps que superaran las habilidades de un navegador:
- Audio
- Video
- Webcams
- Micrófonos
- Datos binarios
- Animaciones vectoriales
- Componentes de interfaz complejos
- Entre muchas otras cosas.
Ahora HTML5 es capaz de hacer esto sin necesidad de plugins y con una gran compatibilidad entre navegadores.
Nuevas etiquetas de HTML5
HTML4 y HTML5 son 100% compatibles entre sí.
Todo el código que tienes en HTML normal seguirá funcionando sin problemas en HTML5.
Para empezar a usar HTML5 lo único que tienes que hacer es colocar este DOCTYPE antes de la etiqueta <html>:
<!DOCTYPE html>
Es un DOCTYPE mucho más simplificado que XHTML (cuyas reglas siguen siendo usadas) y te permite usar todas las habilidades de HTML5 sin que nada de lo que ya tienes programado deje de funcionar.
Las principales etiquetas HTML5 nuevas no tienen una representación especial en pantalla. Todas se comportan como un <div> o un <span>. Pero cada una tiene un significado semántico superior a un simple div o span.
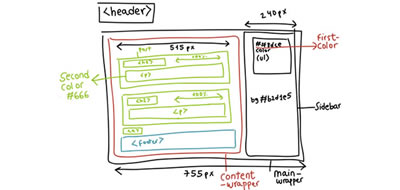
<header>
<header> está diseñada para reemplazar la necesidad de crear divs sin significado semántico.
<hgroup>
Muchos headers necesitan múltiples títulos, como un blog que tiene un titulo y un tagline explicando el blog. <hgroup> permite colocar un h1, h2 y h3 dentro del header sin afectar el SEO, permitiendo usar otro h1 en el sitio.
En el HTML actual, sólo puedes usar h1 una vez por sitio o el h1 pierde prioridad de SEO.
<nav>
Igual que <header>, <nav> está diseñado para que ahí coloques la botonera de navegación principal. Puedes colocar cualquier etiqueta dentro, aunque lo recomendado es usar listas <ul>.
<section>
Define un área de contenido única dentro del sitio. En un blog, sería la zona donde están todos los posts. En un video de youtube, habría un section para el video, uno para los datos del video, otro para la zona de comentarios.
<article>
Define zonas únicas de contenido independiente. En el home de un blog, cada post sería un article. En un post del blog, el post y cada uno de sus comentarios sería un <article>.
<aside>
Cualquier contenido que no esté relacionado con el objetivo primario de la página va en un aside. En un blog, obviamente el aside es la barra lateral de información. En el home de un periódico, puede ser el 10 área de indicadores económicos.
<footer>
Este es obvio. Es el pie de página y todo lo que lo compone.
Atención <div> no está muerto:
Estas nuevas etiquetas no significan que ya no se use <div>.
Div siempre debe usarse cuando necesites una caja con objetivos de diseño gráfico o cualquier cosa que no tenga significado semántico.
Sólo usa las etiquetas semánticas de HTML5 donde sean necesarias.
Las etiquetas nuevas importantes de HTML5
Las etiquetas semánticas, a pesar de ser claves para posicionamiento en buscadores y buen desarrollo web, no son la razón por la que todo el mundo habla de HTML5. Video, audio y animación vectorial están en la lista de prioridades y en la boca de todas las personas que evangelizan su uso.
Específicamente las nuevas etiquetas son:
<video>
Inserta video sin necesidad de plugins.
Es muy fácil usarla, pero cada navegador soporta codecs diferentes de video, lo que hace necesario recodificar un video en múltiples codecs.
<video controls src="video.ogv" type="video/ogv" poster=""></video>
<audio>
Lo mismo que video, pero sin video. Puede usar múltiples formatos, en especial mp3, pero también depende del navegador.
<audio src="musica.mp3" type="audio/mp3; codecs=MP3" controls></audio>
<input *>
Input ya existía como la etiqueta para insertar cajas de texto y botones.
Ahora es más poderosa, con la capacidad de insertar cajas tipo “email” que se autovalidan, calendarios tipo “date”, sliders, números, entre otras.
Buscador:
<input type="search” placeholder="Buscar aquí..." autofocus>
Seleccionar color favorito:
<input type="color" name="favcolor">
Calendario:
<input type="date" name="dia">
<meta>
<meta charset="UTF8">
<canvas>
Un área de dibujo vectorial y de bitmaps con Javascript.
Es un API de dibujo entero para Javascript.
<svg>
Una etiqueta, igual que <img>, para insertar dibujos y animaciones vectoriales al estilo de Flash.
Todo basado en el estándar abierto SVG (Scalable Vector Graphics), derivado de XML.
Fuente: Maestros del Web
El material mostrado anteriormente tiene el consentimiento de ser usado para este sitio por parte del autor original de MaestrosdelWeb. Gracias a nuestra amiga Eugenia Tobar que muy amable nos permitió compartir su artículo propio de su sitio Web, saludos desde Puerto Vallarta Jalisco, México.¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2015).
HTML5 nuevas etiquetas, efectos y comportamientos.
Recuperado 10 de November, 2025, de
https://disenowebakus.net/html5.php