Formularios HTML - Ejemplos y estilos con CSS para controles
Un formulario es una zona interactiva de nuestra página web, donde le proporcionamos al usuario controles y campos para que ingrese o elija datos.

Hace varios años que el W3C y el WHATWG vienen trabajando para mejorar los viejos formularios web, con la meta de aumentar su usabilidad a partir de un fuerte énfasis en las pantallas táctiles, simplificar las validaciones de datos y facilitar la creación de nuevos controles interactivos que hasta ahora requerían de programación, reduciendo de esta manera el uso de scripts. La tendencia a futuro es que si un control o validación de datos de formulario puede dejar de ser realizado por un script.
Estamos hablando de la validación “previa” a enviar los datos, es decir, aquella realizada en el navegador, del lado del cliente, que jamás reemplazará a una completa validación del lado del servidor (con PHP o lenguajes similares), sino que solo tiene como meta mejorar la usabilidad de un formulario, evitando que se recargue la página entera solamente para avisar que faltó un dato o que no se respetó el formato esperado.
Para lograr esos objetivos, HTML5 agrega una serie de nuevos tipos de input y un conjunto de nuevos atributos aplicables a elementos de formulario, que iremos conociendo a continuación.
Estructura básica de un formulario
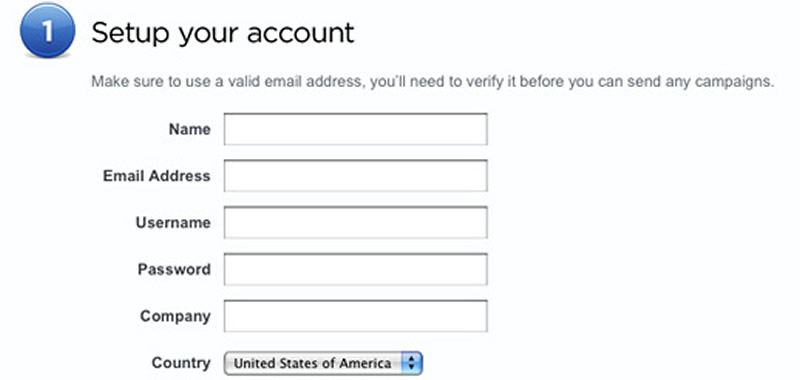
Repasemos ante todo cuál es la estructura básica de un formulario, en base a un ejemplo simple:
<form action="respuesta.php" method="post">
<fieldset>
<legend>Suscribirse al Boletín</legend>
<p><label for="casilla">Correo electrónico:</label>
<input type="text" name="casilla" id="casilla"></p>
<p><input type="submit" value="Suscribirse"></p>
</fieldset>
</form>
Conceptualmente, un formulario consiste en una zona interactiva de nuestra página web, donde en vez de mostrarle datos a nuestro usuario, le proporcionamos controles y campos para que sea el mismo usuario quien ingrese o elija datos, que serán enviados desde su navegador hacia el servidor. Luego, algún lenguaje de programación del lado del servidor como PHP, se ocupa de hacer algo con esos datos enviados por el usuario, típicamente los almacena en una base de datos o los envía por correo electrónico.

Si nos adentramos en el código, veremos que una etiqueta <form> debe envolver cada zona de formulario de una página (de esto se deduce que puede haber más de un formulario por página), y dentro de esta etiqueta <form>, agruparemos con una etiqueta <fieldset> cada conjunto de campos relacionados entre sí, siendo habitual agregar un <legend> descriptivo a cada grupo de campos.
<form>
<fieldset>
<legend>Suscribirse al Boletín</legend>
</fieldset>
</form>
Luego, cada control estará asociado a una etiqueta <label> que indique qué dato debe ingresarse en el campo, y en la forma de realizar esta asociación (anteriormente realizada con divs, o elementos de lista) tenemos la primera novedad de HTML5 relativa a formularios con respecto a versiones anteriores: el W3C nos pide explícitamente que agrupemos un campo con su respectivo <label> mediante etiquetas de párrafo, ya que conceptualmente un formulario es un texto, del cual algunas partes son proporcionadas por el autor del formulario, y otra parte de los contenidos es proporcionada por el usuario.
Volvamos al ejemplo:
<p>
<label for="casilla">Correo electrónico:</label>
<input type="text" name="casilla" id="casilla">
</p>
Con un párrafo que envuelva tanto al label como al input, solucionamos la estructura del formulario (a diferencia de lo que hemos venido haciendo, con tablas, o divs, o breaks, o listas de definición, solo para ordenar cada par label/campo).
Dentro de la apertura de la etiqueta <form>, los principales atributos que podemos aplicar son los siguientes.
Action
Sin dudas, este es el principal atributo para el funcionamiento de un formulario. Su valor debe ser la URL de un archivo programado en algún lenguaje de servidor, como PHP, ASP, JSP, etc. para que ese archivo reciba las variables enviadas desde el formulario (una por cada control de formulario), y pueda hacer algo con esos datos (típicamente, insertarlos en una base de datos en el servidor, o enviarlos por email al administrador del sitio).
El valor del atributo action también determina a qué página seremos llevados una vez pulsado el botón de “enviar”. Éste, entonces, es similar a un enlace.
Ejemplo:
<form action="respuesta.php">
Esa página “respuesta.php” es la que deberá contener la programación de servidor necesaria, y a la vez es la página que se cargará luego de pulsar el botón de “Enviar” el formulario.
Method
Por otro lado, el atributo method especifica cuál de las cabeceras o headers del protocolo HTTP se utilizarán para enviar los datos ingresados por el usuario hacia el servidor. Los posibles valores del atributo method son 4: post, get, put y delete. Típicamente se utiliza post, lo cual hace que en la URL no se observen las variables enviadas, como sí sucede con get.
Ejemplo:
<form action="respuesta.php" method="post">
Autocomplete
Este atributo tiene un valor por defecto de true (verdadero), lo que significa que el navegador memorizará los datos que vayamos ingresando en un campo, y cuando regresemos a esa misma página a completar el mismo campo del mismo formulario, el navegador nos mostrará los valores ya ingresados previamente, permitiéndonos elegirlo de una lista desplegada por debajo del campo, ahorrándonos el tipeo.
Pero si por cuestiones de privacidad o seguridad (como en el caso de usuarios de computadoras compartidas que verán los datos ingresados por otro usuario en el mismo sitio al que entraron ellos) quisiéramos desactivar esa funcionalidad en todos los campos de un formulario a la vez, basta con colocar dentro de la etiqueta <form> el atributo: autocomplete=”off”. Eso impide que el navegador memorice lo ingresado en todos sus inputs:
<form action="respuesta.php" method="post" autocomplete="off">
Novalidate
En HTML5 existe un solo atributo verdaderamente nuevo a nivel de la etiqueta <form>, que se llama novalidate. Al colocarlo (es booleano, es decir, simplemente puede estar o no estar, no tiene valores que debamos declararle), se desactiva la validación automática de todos los campos de ese formulario. Más adelante veremos en cuáles casos nos puede llegar a ser útil desactivar esta validación que realiza el navegador por su cuenta, para, por ejemplo, programar nuestra propia validación con JavaScript
Ejemplo:
<form action="respuesta.php" method="post" novalidate>
Hecho este repaso básico a nivel de las variantes posibles dentro de la etiqueta <form>, veremos a continuación cuáles son los atributos nuevos de cada control de formulario, que nos permitirán reducir la cantidad de código (JavaScript) necesario para contar con funcionalidades típicas de un formulario, así como para validar los datos ingresados.
Funcionalidad sin JavaScript
Uno de los principales objetivos de las novedades relacionadas con los formularios en HTML5 es reducir el uso de JavaScript para muchas de las tareas típicas de cualquier formulario: mostrar un texto dentro de un campo (y que desaparezca al hacer foco en él), hacer foco automáticamente en el primer campo de un formulario, validar que el contenido de un campo se ajuste a las reglas definidas al crear el campo (que sea del tipo de dato esperado, si es obligatorio el completarlo, que esté dentro del rango de valores permitidos, etc.)
Veamos con qué facilidad se realiza esto, gracias a los nuevos atributos con que contamos en HTML5.
Texto por defecto (placeholder)
La funcionalidad de mostrar un texto por defecto dentro de un campo se llama placeholder. A diferencia del atributo value, no es enviada hacia el servidor como valor del campo, lo cual facilita la validación con un lenguaje de servidor como PHP, ya que evita agregar un condicional que incluya el texto del value. El placeholder soluciona este problema, ya que su texto no reemplaza al value, y si el usuario no ingresa un valor en el campo, el value permanece vacío, simplificando la programación.
La forma de implementar un texto de placeholder es muy sencilla:
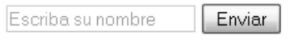
<input type="text" placeholder="Escriba su nombre">
Dentro del campo aparecerá el texto definido:

Al hacer foco en el campo (haciendo click con el mouse o llegando con el tabulador), desaparecerá ese texto, y si escribimos algo ya no volverá a aparecer; pero si borramos lo escrito, dejando vacío el campo, nuevamente se visualizará el texto del placeholder, para volver a advertirle al usuario acerca de la tarea que quedó pendiente.
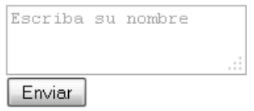
También puede aplicarse a un textarea, no solo a un input, como vemos en la siguiente imagen:

Autofocus (foco automático)
Otra funcionalidad típica en los formularios es la del atributo autofocus, que posiciona el cursor automáticamente en el primer campo a completar, ayudando al usuario a ubicarse en su primera tarea dentro del formulario. Por supuesto, podemos aplicar este atributo a un solo campo por formulario (ya que no puede haber dos cursores haciendo foco simultáneamente). Y si por descuido lo aplicáramos a dos o más controles dentro de un mismo formulario, solo quedará activo el último de los campos, ya que el navegador lee secuencialmente nuesro código fuente.
<input type="text" autofocus />

Veremos que el cursor queda parpadeando, a la espera de que utilicemos ese campo.
Autocomplete (autocompletado)
Como ya mencionamos al hablar de la etiqueta <form>, podemos desactivar el autocompletado, y podemos hacerlo en un solo campo y no en todos los campos del formulario a la vez, simplemente incluyendo este atributo en el input que deseemos que no memorice sus valores a lo largo del tiempo:
<input type="text" autocomplete="off" />
De esta manera, no aparecerá nunca la lista desplegable de valores cargados previamente en ese campo así definido.
Required (requerido)
Si queremos que en un campo sea obligatorio ingresar algún valor (y en caso contrario, no permitir el envío del formulario), debemos usar el atributo required:
<input type="text" required />
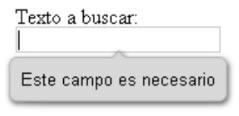
Aquí veremos por primera vez los efectos de la validación automática realizada por el navegador: si pulsamos el botón de “Enviar” del formulario dejando vacío un campo marcado como requerido, se impedirá el envío del formulario y aparecerán carteles avisando que el campo es obligatorio.
Cada navegador mostrará el texto de esos carteles en el idioma de ese navegador, y con ciertos efectos decorativos propios.
Veamos algunas diferencias entre navegadores:

Como vemos, cada navegador muestra textos diferentes y diseñados de distinta manera: la idea de fondo es que las personas se acostumbren a los textos y diseño que “su” navegador habitual les muestra, derivando a éste la funcionalidad de validación, uniformizando así en todos los sitios que un usuario visita los mensajes de validación.
Como podemos deducir, los carteles y textos que cada navegador agrega, no pueden modificarse, salvo que desactivemos la validación en el formulario completo. Esto es así ya que el objetivo es que la experiencia de uso de un formulario sea universal, única para una persona acostumbrada a un navegador que le mostrará siempre los mismos mensajes y en el mismo formato.
Validaciones con expresiones regulares y patrones
En algunos campos de formulario nos resultará necesario especificar un patrón (o "pattern") que el dato ingresado por el usuario deberá respetar para ser considerado un dato válido. Por ejemplo, que el nombre de usuario tenga al menos 5 caracteres, y que sean letras de la “a” hasta la "z". Típicamente se utilizan expresiones regulares para esto, y el atributo pattern precisamente nos permite asignar una expresión regular como condición para la validez del dato ingresado en un campo.
Veamos un ejemplo sencillo:
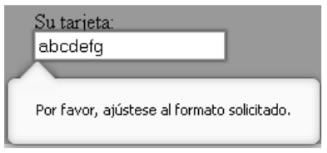
<label> Nro. de Tarjeta de Crédito:</label>
<input type="text" pattern="[0-9]{13,16}" />
Desde ya que la sintaxis de las expresiones regulares es un tema técnico de los especialistas en sistemas, y excede lo que podamos explicar aquí, por lo que simplemente diremos que este ejemplo permite que se ingresen en el campo solamente dígitos del 0 al 9 y en una cantidad de entre 13 y 16 dígitos inclusive. De lo contrario, obtendremos un mensaje de error como el siguiente:

Nuevos elementos de interfaz
Hasta aquí, todos los atributos que hemos aprendido nos ayudan en la validación, pero no generan nuevos elementos de formulario. Sin embargo, otro de los objetivos mayores detrás de los formularios HTML5 es el de poder generar interfaces de interacción complejas (por ejemplo: selectores de calendario para fechas, horas, rangos de valores, colores, etc.) sin la necesidad de utilizar librerías JavaScript para ello. Y todo esto se enfoca en facilitar la carga de datos en el caso de usuarios de pantallas táctiles (móviles, tabletas, etc.), donde es más fácil “arrastrar” o "elegir" en lugar de escribir.
Complementariamente, además de generar nuevos elementos de interfaz, el uso de los nuevos tipos de campos está asociado al tipo de dato que recopilará, ocupándose el propio navegador a partir de ese instante de realizar la validación necesaria (tal como vimos anteriormente con los atributos required o pattern).
HTML5 agrega numerosos tipos nuevos de input específicos para tipos de datos particulares: es decir, no son etiquetas nuevas, sino que reutilizamos la misma vieja etiqueta input, pero agregándole nuevos“tipos” (nuevos valores del atributo type).
Estos nuevos tipos de input son los siguientes:
- Search (búsquedas)
- Tel (teléfonos)
- url (direcciones web)
- Email (correos electrónicos)
- Number (numéricos)
- Range (indica rangos)
- Date (fechas)
- Month (mes)
- Week (semana del año)
- Time (horario)
- Datetime (fecha y hora)
- Color (colores)
Veamos seguidamente cuáles son la sintaxis, los usos y las compatibilidades de cada uno de ellos.
Search (búsquedas)
Este tipo de input es el indicado para un formulario donde el usuario escribirá un texto que se enviará hacia un buscador (interno o externo a nuestro sitio).
La sintaxis es:
<input type="search" />
Su visualización es la siguiente:

Entre las funcionalidades que incorpora este tipo de campo podemos mencionar que agrega dentro del campo un botón en forma de “x” para “limpiar” el contenido del campo; y que no permite saltos de línea. Si pegamos en el campo un texto de varios párrafos, solo tomará la palabra o frase previa al primer salto de línea, ya que supone que un buscador se utiliza para buscar una palabra o frase, no más.
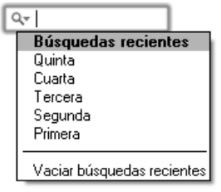
En Safari, el campo de tipo search cuenta con la posibilidad de definirle un atributo exclusivo de ese navegador llamado “results”, que permite indicar cuántos resultados de las últimas búsquedas realizadas se almacenarán y mostrarán al pulsar la flecha:

Para lograr esto, el código necesario sería:
<input type="search" results="5" />
En el caso de que un navegador antiguo no conozca este tipo de input, degradará en un input de tipo “text”, por lo que no afectará en nada la posibilidad de ingresar un texto dentro del campo de búsqueda. Por lo tanto, podemos utilizarlo sin riesgos ya mismo en nuestros sitios.
Tel (teléfonos)
Se debe utilizar este tipo de input para campos donde solicitamos que el usuario escriba su teléfono (fijo o móvil).
La sintaxis es:
<input type="tel" />
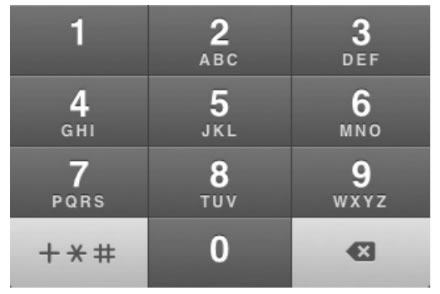
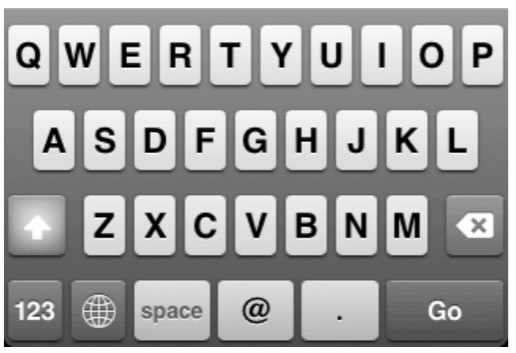
Se visualiza igual que un input de texto, pero su uso permite que en un móvil aparezca el teclado numérico, facilitando el ingreso del número, tal como se aprecia en el siguiente teclado de iPhone:

Con respecto a la validación, es imposible unificar un criterio internacional que permita realizar una validación de un número telefónico (la cantidad de caracteres, los separadores –guiones, espacios, corchetes, paréntesis– varían de país en país, por lo que creemos que nunca será posible validar la sintaxis de un teléfono de manera automática).
En el caso de que el navegador no lo soporte, degrada en un input de texto, por lo que no existen problemas para usarlo, se podrá insertar el teléfono en cualquier circunstancia.
Además de la semántica que agrega y de la ventaja de vincularse al teclado numérico en celulares, tiene la ventaja de permitir desde la hoja de estilos seleccionar todos los inputs que sean de este tipo, mediante selectores de valor de atributo, con los que podríamos decorar (típicamente, con un icono en forma de teléfono) este tipo de campo, sin necesidad de agregarle ni identificadores ni clases, solo por haber sido correctamente marcado con su tipo.
Por ejemplo:
input[type=tel]{
background:url(telefono.jpg) no-repeat center right;
}
URL (direcciones Web)
Cuando necesitemos solicitar a nuestros usuarios el ingreso de una URL, podemos colocarle este valor de type al input:
<input type="url" />
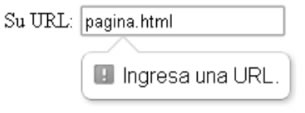
De esta manera, el navegador validará que se ingrese una URL absoluta, es decir, que comience con un protocolo (típicamente, http://) aunque se acepta cualquier carácter delante de los dos puntos y la doble barra, lo que la vuelve compatible hacia el futuro con nuevos protocolos que puedan surgir.
En caso de error, nos mostrará un mensaje:

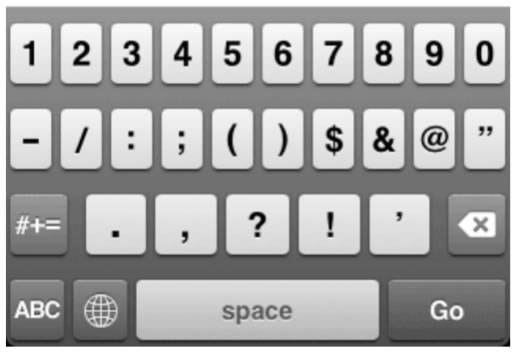
Una ventaja de utilizar este tipo de input es que los usuarios de muchos dispositivos móviles cuentan con un tipo de teclado especial para URLs, que incluye punto, barra y un botón que escribe “.com” al ser pulsado, agilizando la carga de la dirección:

En caso de no ser soportado por el navegador, degrada en un input de texto, por lo que también se podrá ingresar la URL sin problemas.
Email (casilla de correo)
Este tipo de input verifica que la casilla ingresada sea válida (utiliza un estándar internacional para verificar la validez: RFC 5322) pero a pesar de eso, no garantiza la calidad de la validación (puede ser mejor utilizar un pattern, algo que veremos más adelante).
Su uso es simple:
<input type="email" />
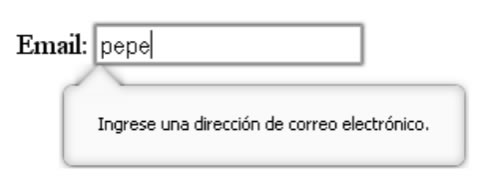
Su resultado:

Esta vez, el teclado de un iPhone y similares mostrará el carácter arroba para facilitar el ingreso de una casilla de email:

Una variante de este tipo de input es que podemos especificarle el atributo multiple, de esta manera:
<input type="email" multiple />
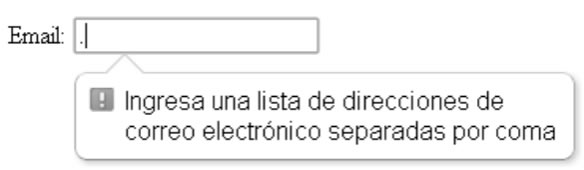
En este caso, aceptará el ingreso de varias casillas separadas por comas y validará que cada una de ellas siga una sintaxis correcta. Con esta variante, el mensaje mostrado será similar al siguiente:

Al igual que todos los tipos anteriores de input que ya hemos visto, degrada en un input de texto en el caso de no ser soportado, por lo que su uso no nos generará ningún problema.
Number (números)
Este tipo de input es muy útil para permitir el rápido ingreso o la selección de números, gracias al agregado junto al campo de un par de flechas (ascendente y descendente) que facilitan el rápido ingreso de datos numéricos, sobre todo en el caso de la pantalla táctil de un móvil o tableta. Además, se le puede definir un rango de valores, con su mínimo y su máximo permitido.
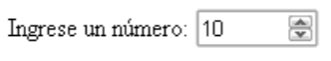
Su visualización es:

Y su sintaxis:
<input type="number" min="0" max="100" step="10" value="50" />
Min es el valor mínimo que será permitido ingresar, max es el valor más alto permitido y step es no solamente el salto que dará al pulsar las flechas, sino que también es el límite a los valores permitidos (si step es 10, solo permitirá ingresar múltiplos de 10, por eso el valor por omisión de step es 1). Desde ya que value es el valor que se mostrará seleccionado de entrada, tal como en cualquier otro input.
No solo permite ingresar dígitos del 0 al 9, sino también punto de separación decimal, signo negativo al inicio y un exponente, como por ejemplo: -12345.678e+90
Degrada en un input de texto en el caso de no ser soportado, por lo que no hay inconvenientes en utilizarlo.
Tiene gran utilidad al facilitar el ingreso de números en móviles táctiles, permitiendo elegir el número con un par de toques en vez de tener que escribirlo con el teclado, o en caso de que el celular lo incluya, mostrando solamente el teclado numérico en pantalla.

Range (slider para deslizar y elegir rangos)
Es similar a number, pero debemos usarlo cuando no es tan importante la precisión del número ingresado, sino que nos interesa aumentar la usabilidad (la facilidad de arrastrar con el dedo en una pantalla táctil).
Se visualiza del siguiente modo:

Y su sintaxis es:
<input type="range" min="0" max="100" step="10" value="50" />
Lo que envía hacia el servidor como valor es un número, proporcional al rango avanzado con la perilla del selector dentro del recorrido total definido entre el min y el max. Por ejemplo, en el caso de la imagen anterior, estará enviando un 80 como valor elegido.
Degrada en un input de texto, pero lo ideal es garantizar su compatibilizador con algún script de los que mencionaremos más adelante. Resulta ideal para el caso de aplicaciones web donde podemos hacerlo funcionar a la manera de un control deslizable que genere valores mediante programación.
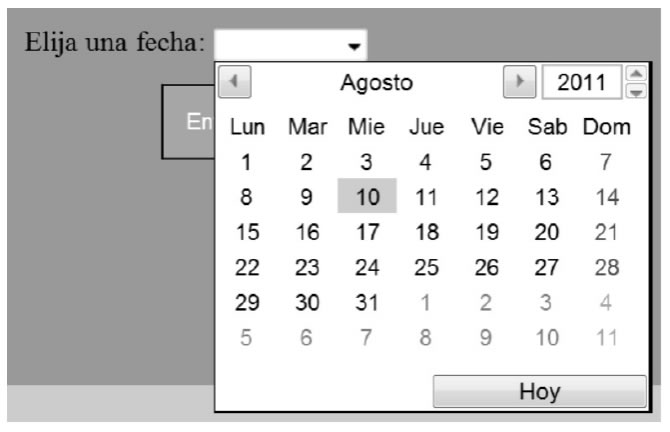
Date (calendario para elegir una fecha)
Este tipo de input se encarga de mostrar un calendario completo, con solo especificar:
<input type="date" />
El resultado visual será:

Puede llevar los atributos min y max para definir un rango permitido de fechas a elegir y no permitirá ingresar fechas fuera de ese rango.
- Un problema para usuarios de países que no siguen el formato norteamericano de fechas, es que el formato del texto que queda escrito en el input en algunas versiones del navegador Opera es 2018-09-21 (año, mes y día, en ese orden), lo cual puede dar lugar a errores y confusiones por parte de los usuarios con menor experiencia. Mientras que en Chrome y Firefox, el formato es el que estamos acostumbrados a utilizar (día, mes, año).
El formato que envía al servidor como valor de este campo es ese mismo que acabamos de mostrar (2018-09-21, año, guión, mes, guión, y día). Luego deberemos utilizar PHP o algún otro lenguaje de servidor para descomponer en partes esa cadena de caracteres y poder utilizarla en formatos más legibles para nosotros. Será necesario que el programador considere que el formato recibido puede variar entre un navegador y otro.
En el caso de que el navegador no lo soporte, degrada en un campo de texto generando un problema para el usuario, ya que no sabrá en qué formato debería ingresar la fecha, por lo cual es ineludible utilizar algún script compatibilizador como los que ya veremos más adelante en este capítulo.
- Al momento de escribir este libro, Opera, Firefox y Chrome son los únicos navegadores que soportan este tipo de control (el resto de controles de fecha y hora, y de selección de colores, solo funcionan en Opera), por lo que no recomendamos su utilización sin agregar un script compatibilizador. Una gran ventaja de la implementación de Firefox y Chrome, es que el orden de los datos al detectar la localización del navegador es cambiado a Día/Mes/Año, para mejor comprensión en el mundo hispanoamericano.
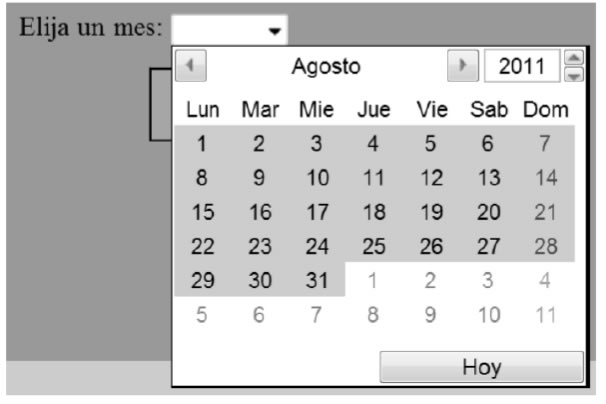
Month (mes)
Es similar al anterior, pero al pulsar sobre alguno de los días del mes elegido, selecciona el mes completo (veremos todos los días del mes grisados, como en la siguiente captura de pantalla).

Esto se genera con el código:
<input type="month" />
El formato del texto que envía al servidor (y que muestra una vez seleccionada la fecha) es 2018-09 (año, guión, mes). Otra vez, el orden no es familiar para nuestra cultura.
Soporta los mismos atributos min y max que el resto de elementos de fecha y hora.
Podría ser útil para ingresar por ejemplo, el mes de vencimiento de una tarjeta de crédito.
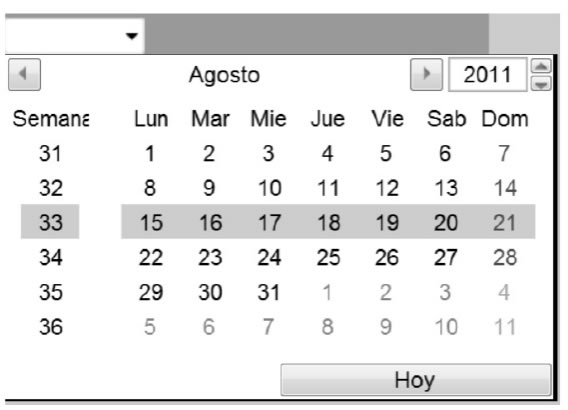
Week (semana del año)
Seguramente el menos usado de todos los campos relativos a fechas, permite elegir una semana del año por su número de orden:
<input type="week" />
Su resultado es:

Selecciona un renglón entero (una semana) y posee una columna extra al principio, que indica el número de semana dentro de las semanas del año. Envía al servidor (y muestra una vez elegida la semana), un texto con el formato:
2011-W33 (año, guión, una “W” y el número de semana)
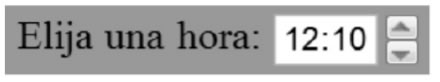
Time (hora)
Se utiliza para indicar una hora. Su sintaxis es:
<input type="time" min="11:30" max="23:30" step="600" />
Y su apariencia es:

Lleva los mismos atributos que date. El valor del step está indicado en segundos (y define de a cuánto saltará al pulsar las flechitas, además de limitar los minutos permitidos a los que sean múltiplo del step especificado).
El formato que muestra y envía al servidor esta vez sí sirve en nuestra cultura.
Datetime (fecha y hora)
Permite seleccionar a la vez una fecha y un horario.

El formato con que enviará los datos está especificado en formato UTC:
- 2012-09-21T10:55:59.001-03:00
Degrada en un campo de texto al igual que date, siendo igualmente poco recomendable su uso actualmente, salvo que dependamos de un compatibilizador.
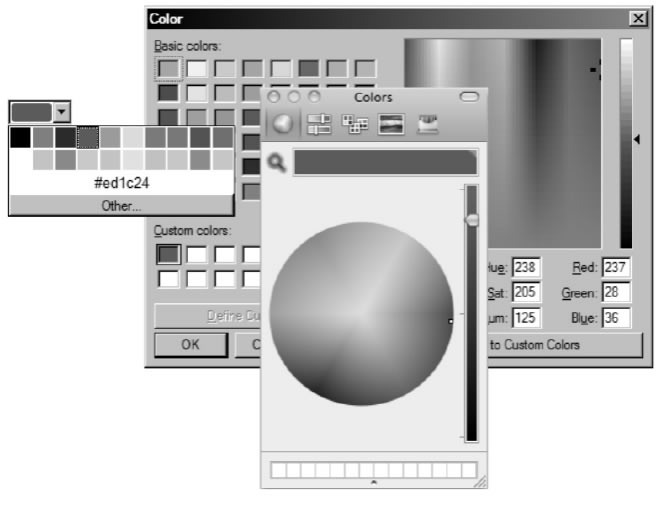
Selector de colores
Si en una aplicación web deseamos dar a elegir un color, podemos utilizar este tipo de control.
>input type="color" /<
Por ahora, solamente es soportado por algunos navegadores, pero su versión 11 en adelante, y por Chrome en su versión 21 y superiores, pero pueden utilizarse scripts compatibilizadores.

En principio, Opera muestra una lista con unos pocos colores básicos, pero si pulsamos en “Other” abre un selector de colores desde donde podemos agregar nuevos colores a la paleta. En el caso de Chrome, directamente abre el selector de colores al pulsar el control. Lo que enviará como valor del input es el código hexadecimal del color elegido.
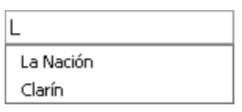
Datalist
Este nuevo elemento HTML se utiliza en combinación con un input de texto (o similar, de tipo URL, email, etc.), donde se espera que el usuario escriba. Funciona a la manera de un auto-suggest, es decir: a medida que el usuario escribe una letra y se encuentran coincidencias entre lo ingresado por el usuario y algunos de los valores previstos, los muestra desplegados debajo del campo, para que podamos seleccionarlos con el mouse, o con el dedo en una pantalla táctil.

Su uso principal es facilitar la carga de valores “mayoritarios”, es decir, que un 80 o 90 por ciento de los usuarios seguramente elegirá, pero permitiendo escribir valores no previstos. Por ejemplo, si consideramos las opciones incluidas en “bebida para el desayuno”, seguramente muchos optarán por café, otros elegirán té, y así con unas 6 o 7 opciones comunes, mientras que algunos pocos ingresarán alguna otra bebida no incluida en la lista.
Para esos casos, esta etiqueta reemplazaría a un select con options, que a su vez tuviera al lado un campo de texto extra con la opción de ingresar “Otros” datos no contemplados en la lista del Select. Es decir, el usuario no está obligado a elegir una de las opciones previstas, solo sirven de ayuda para facilitar la carga en la mayoría de los casos, pero se le permite escribir algo diferente a lo previsto, y el campo lo aceptará.
Primero creamos el campo de texto:
<input type="url" name="diario" list="sugerencias" />
Y luego armamos la lista de options dentro de una etiqueta datalist (si son pocas opciones podemos escribirlas a mano, aunque típicamente estos valores pueden provenir de una consulta a una base de datos realizada con un lenguaje como PHP):
<datalist id="sugerencias">
<option label="La Nación" value="http://www.lanacion.com.ar"></option>
<option label="Clarín" value="http://www.clarin.com"></option>
<option label="Página 12" value="http://www.pagina12.com.ar"></option>
<option label="Infobae" value="http://www.infobae.com"></option>
</datalist>
A esa etiqueta datalist es fundamental que le coloquemos un id (identificador) ya que es el que debemos especificar en el campo de texto anterior dentro de su atributo “list”, para vincular a ese campo con esta lista.
Como vemos, la estructura de cada option no es igual a la de los option de un select: en un select, cada option envuelve el valor visible y puede llevar un value que es el dato que se enviará al servidor como valor de esa opción elegida. En cambio, en los option de un datalist no se envuelve ningún valor, sino que se especifican dos atributos: label y value. Dentro de los label es donde se buscará la coincidencia a medida que el usuario escriba, pero lo que diga en el value es lo que se enviará.
También podemos hacer que ambos atributos (label y value) sean iguales, con lo que podríamos vincularlo a un simple input de tipo text para facilitar la carga de las opciones elegidas:
<datalist id="sugerencias">
<option label="La Nación" value="La Nación"></option>
<option label="Clarín" value="Clarín"></option>
<option label="Página 12" value="Página 12"></option>
<option label="Infobae" value="Infobae"></option>
</datalist>
Por el momento, solo Firefox implementa de manera correcta los datalist nativamente; en el resto de casos, utilizaremos algún compatibilizador.
CSS para formularios
Si bien estamos aún en la etapa del libro relativa al marcado HTML, existen algunas novedades en CSS3 relacionadas con los formularios, por lo que creemos pertinente incluirlas en este momento. Se trata de algunas de las nuevas pseudo-clases de CSS3 que facilitan la decoración de estados de campos de formulario, o estados de validez de sus datos.
Podemos detectar si el dato ingresado es válido (o no) y decorar el campo en consecuencia (con un color, borde, imagen de fondo, etc.) con las siguientes pseudo-clases:
-Focus: se aplica durante el tiempo en que a ese input le están haciendo foco:
input:focus {
background-color:gray;
}
-Invalid: se aplica mientras el contenido del campo no cumple con las reglas de validación definidas en un pattern, o si no es un email válido:
input:invalid {
color:red;
}
-Valid: se aplica lo definido mientras el contenido sea válido según las reglas aplicadas, de forma inversa al caso anterior.
input:valid {
color:green;
}
-Required: se aplica si el campo en cuestión posee el atributo “required”:
input:required {
border: 3px solid #F00;
}
-Optional: por el contrario, podemos seleccionar todos los campos que no tengan aplicado el atributo “required” mediante la pseudo-clase “optional”:
input:optional {
border: 3px solid #999;
}
Tengamos en cuenta que en los campos de tipo “search”, ni Chrome ni Safari permiten que modifiquemos los bordes al aplicar “optional” (aunque sí permiten modificar el color de los textos).
-In-range: cuando necesitemos apuntar hacia un campo numérico o de fechas, mientras su valor esté dentro del rango definido por los atributos “min” y “max”, podemos utilizar in-range:
input:in-range {
color: gray;
}
-Out-of-range: por el contrario, para apuntar cuando el valor está fuera del rango definido, utilizaremos out-of-range:
input:out-of-range {
color: red;
}
-Read-only: para apuntar a controles que tengan definido el atributo “readonly” (solo lectura, similar al antiguo “disabled”, pero con la diferencia de que sí enviarán su contenido hacia el servidor al despachar el formulario):
input:read-only {
border: 3px solid #F00;
}
-Read-write: complementario al anterior, para apuntar a los campos que no posean el atributo “readonly” definido:
input:read-write {
border: 1px solid #000;
}
También podemos combinar dos o más de estas pseudo-clases, para crear condiciones o “estados” más complejos. Por ejemplo:
input:focus:required:invalid {
background-color: #f00;
}
Eso solo se aplicará a un input que esté recibiendo el foco (por haber sido clickeado o haber llegado a él con el tabulador), que sea un campo requerido y que a su vez, el contenido ingresado hasta el momento no sea válido.
Formularios HTML - Elementos de control
Demostración cómo crear un formulario en HTML
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2018).
Formularios HTML - Ejemplos y estilos con CSS para controles.
Recuperado 12 de November, 2025, de
https://disenowebakus.net/formularios-html.php





