Listas HTML - Sin orden ul, ordenadas ol y de definición dl
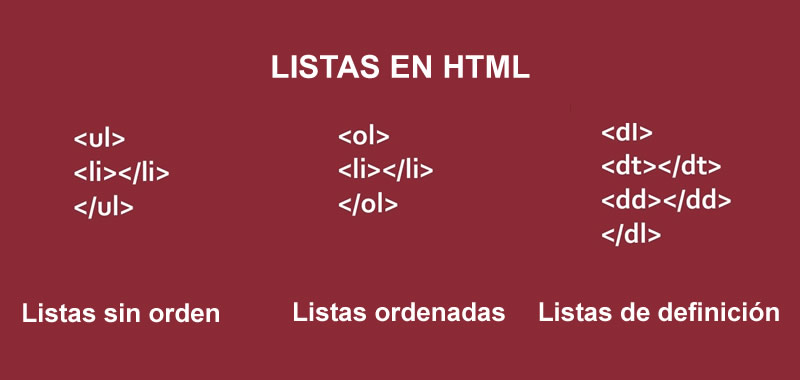
Existen tres tipos de listas en HTML que nos permiten organizar la información: listas numeradas, listas desordenadas y las listas de definición.

Imagine que tiene un documento donde maneja una considerable cantidad de información. Usualmente cuando existe esta situación, usted desea abreviar el tiempo para que cualquier persona encuentre más rápida y eficientemente cierto punto de interés entre toda la cantidad de información disponible, para lograr esto se recurre a elaborar algún tipo de lista (como un índice, por ejemplo).
En este punto se explorarán las posibilidades de HTML con respecto al uso de listas, como son: listas numeradas, conocidas también como listas ordenadas, listas no numeradas llamadas también listas no ordenadas y las listas de definición. También se aprenderá cómo anidar listas dentro de otras.
Listas numeradas y listas no numeradas
La etiqueta con cierre para listas no numeradas es <ul>, cada elemento de la lista utilizará un símbolo llamado bullet. Para listas numeradas se usa la etiqueta <ol>, aquí, a cada elemento de la lista le precederá un número. Al iniciar la lista se utiliza la etiqueta <ul> o bien la etiqueta <ol>, se coloca cada elemento de la lista delimitado por la etiqueta <li> y su cierre </li>, y de inmediato se cierran estas listas con </ul> o </ol> según sea el caso.
Tag UL
La etiqueta <ul>, permite definir una lista desordenada (“Unordered List”). Esta etiqueta es a su vez contenedora de otras etiquetas, siendo estas últimas las que componen cada uno de los elementos de los que está compuesta la lista.
Para especificar un elemento en la lista se ha de utilizar la etiqueta <li> </li>, en la que se ha de especificar el texto que compone el elemento de la lista.
Una lista puede contener como elemento de lista, otra lista, es decir se pueden crear listas anidadas.
La sintaxis de la etiqueta es la siguiente:
<ul>
<li>Elemento de lista</li>
<li>Elemento de lista</li>
<li> … </li>
</ul>
El siguiente ejemplo muestra el uso de la etiqueta en un documento web.
<!DOCTYPE HTML>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
</head>
<body>
<p>Lista con elementos desordenados</p>
<ul>
<li>Uno</li>
<li>Dos</li>
<li>Tres</li>
</ul>
<p>Lista con sublistas anidadas</p>
<ul>
<li>Primero</li>
<li>Segundo
<ul>
<li>Segundo Uno</li>
<li>Segundo Dos</li>
</ul>
</li>
<li>Tercero</li>
</ul>
</body>
</html>
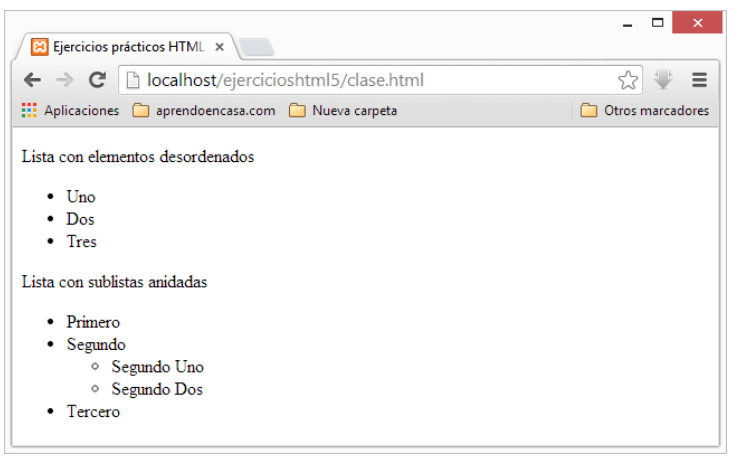
El ejercicio anterior ha de mostrar un resultado similar al que se visualiza en la imagen siguiente.

Tag OL
La etiqueta <ol>, permite definir listas o viñetas ordenadas (“Ordered List”), bien con numeración o alfabéticamente. Esta etiqueta es a su vez contenedora de otras etiquetas, siendo estas últimas las que componen cada uno de los elementos de los que está compuesta la lista.
Para especificar un elemento en la lista se ha de utilizar la etiqueta <li> </li>, en la que se ha de especificar el texto que compone el elemento de la lista.
Una lista puede contener como elemento de lista, otra lista, es decir se pueden crear listas anidadas.
La sintaxis de la etiqueta es la siguiente:
<ol reversed start="valor" type="valor">
<li>Elemento de lista</li>
<li>Elemento de lista</li>
<li> … </li>
</ol>
Los atributos que pueda utilizar la etiqueta, aparte de los globales, son los siguientes.
type
El atributo type, permite especificar el tipo de orden que se de aplicar a la lista, estableciendo de esta forma que la lista se represente mediante diferentes tipos de numeración.
Los diferentes valores que puede recibir este atributo son los siguientes:
| Valor | Descripción |
|---|---|
| 1 | Es el valor por defecto en caso de no especificarse el atributo. Realiza la numeración de las lista utilizando valores numéricos. (1,2,3…) |
| a | Establece que la numeración de la lista se realice utilizando caracteres alfabéticamente en letra minúscula. (a, b, c …) |
| A | Establece que la numeración de la lista se realice utilizando caracteres alfabéticamente en letra mayúscula. (A, B, C …) |
| i | Establece que la numeración de la lista se realice utilizando numeración en formato de números romanos en letra minúscula. (i, ii, iii, iv …) |
| I | Establece que la numeración de la lista se realice utilizando numeración en formato de números romanos en letra mayúscula. (I, II, III, IV …) |
start
El atributo start, permite indicar el valor de inicio, por el cual ha de comenzar la lista ordenada, siendo este un valor numérico, en caso de ser la lista ordenada de forma alfabética, el valor de inicio que se exprese, se corresponderá con el orden el abecedario ASCII correspondiente.
La sintaxis de la etiqueta con el atributo es la siguiente:
<ol start="valor">
<li>Elemento de lista</li>
<li>Elemento de lista</li>
<li> … </li>
</ol>
reversed
El atributo reversed, permite indicar que la numeración u orden que se haya establecido se represente de forma inversa, si tuviéramos una lista con valor de inicio 1, 2, 3, sucesivamente, su representación al encontrarse este atributo seria 3,2,1.
Es un atributo con valor booleano, en caso de aparecer el atributo en la etiqueta se aplica el valor.
La sintaxis del atributo aplicado a la etiqueta es la siguiente:
<ol reversed>
<li>Elemento de lista</li>
<li>Elemento de lista</li>
<li> … </li>
</ol>
El siguiente ejemplo muestra el uso de las listas ordenadas utilizando variaciones sobre la misma.
<!DOCTYPE HTML>
<html>
<head>
<title<Ejercicios prácticos HTML5>/title>
<meta charset="utf-8">
</head>
<body>
<p>Lista ordenada numéricamente por defecto>/p>
<ol>
<li>Elemento</li>
<li>Elemento</li>
<li>Elemento</li>
</ol>
<p>Lista ordenada alfabéticamente</p>
<ol type="a">
<li>Primero</li>
<li>Segundo</li>
<li>Tercero</li>
</ol>
<p>Lista con todos los atributos</p>
<ol type="I" start="10" reversed>
<li>Elemento</li>
<li>Elemento</li>
<li>Elemento</li>
</ol>
</body>
</html>
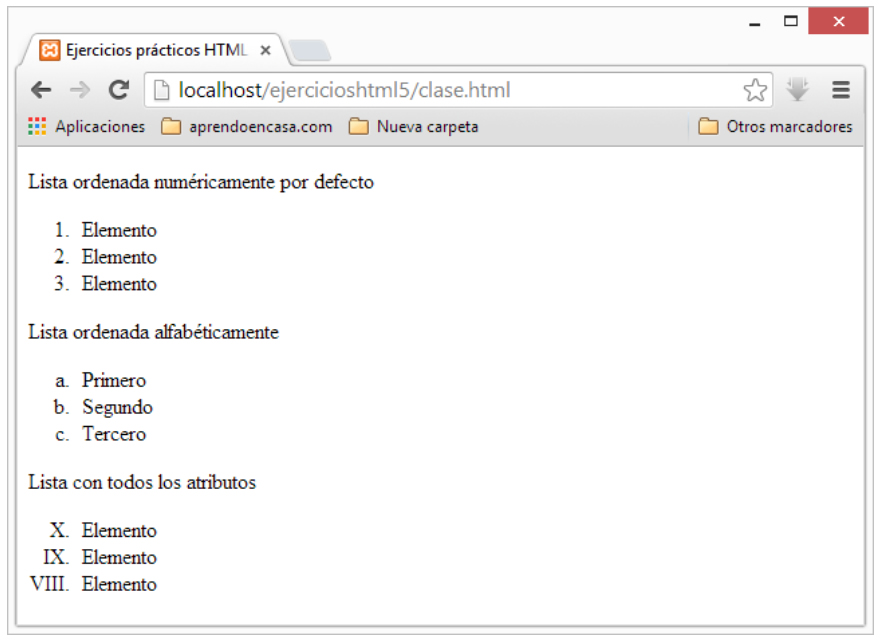
El ejemplo anterior ha de mostrar un resultado similar al que se muestra en la siguiente imagen.

Tag DL
La etiqueta <dl>, permite definir lo que se denominan, listas de definición, las cuales a su vez están compuestas por un término, y una definición
Para realizar la lista se utilizan dos etiquetas más, la primera es <dt> </dt>, que permite especificar el termino en la lista. Y otra etiqueta <dd> </dd>, que permite especificar la definición.
La sintaxis de la lista con las etiquetas correspondientes, es la siguiente:
<dl>
<dt>Termino a definir</dt>
<dd>Definición del termino</dd>
<dt>Termino a definir</dt>
<dd>Definición del termino</dd>
…
</dl>
El siguiente ejemplo muestra el uso de la etiqueta, creando una lista de definición de términos.
<!DOCTYPE HTML>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
</head>
<body>
<p>Listas de definición</p>
<dl>
<dt>BIOS</dt>
<dd>Basic Input Output System</dd>
<dt>RAM</dt>
<dd>Ramdon Access Memory</dd>
<dt>HTML5</dt>
<dd>Lenguaje de Marcado de Hipertexto 5</dd>
</dl>
</body>
</html>
El resultado del ejercicio anterior ha de ser similar al que muestra a continuación.

Listas HTML - Sin orden ul, ordenadas ol y de definición dl
Demostración cómo crear listas en HTML
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2018).
Listas HTML - Sin orden ul, ordenadas ol y de definición dl.
Recuperado 19 de October, 2025, de
https://disenowebakus.net/listas-html.php