Tablas HTML ejemplos básicos y avanzados - thead tbody tfoot
El tag table permite crear una tabla en HTML. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td.

La etiqueta <table>, permite definir tablas. Una tabla es una cuadricula de casillas o celdas, divididas en filas y columnas
Las tablas para componerlas se hace uso de otras etiquetas, las cuales no tienen sentido sino están situadas dentro de una etiqueta de tabla. Estas etiquetas son las siguientes.
| Etiquetas | Descripción |
|---|---|
| <table> | Definición de una tabla. |
| <th> | Definición de cabecera de tabla. |
| <tr> | Define una fila en la tabla. |
| <td> | Define una celda en la tabla. |
| <caption> | Define el nombre o título de la tabla. |
| <colgroup> | Especifica un grupo de una o más columnas para aplicar formato. |
| <col> | Especifica las propiedades de una columna de las columnas definidas en un elemento colgroup |
| <thead> | Define la cabecera de la tabla. |
| <tbody> | Define el cuerpo de la tabla |
| <tfoot> | Define el pie de la tabla |
Definición de una tabla sencilla
Para crear una tabla sencilla se ha de utilizar en primer lugar la etiqueta <table>, la cual define la tabla. Y dentro de ella se han de situar por cada fila una etiqueta <tr>, mientras que por cada casilla o celda dentro de la fila, se puede utilizar una etiqueta <th> o <td>, dependiendo de que sea una casilla de cabecera o normal.
El siguiente ejemplo muestra la definición de una tabla de dos filas por dos columnas. Aunque en versiones anteriores de HTML, se pueden aplicar varios atributos a la etiqueta <table>, actualmente solo está permitido uno, el atributo border, al cual se le puede dar un valor de 0 o 1
De esta forma se visualiza un borde en la tabla, este atributo solo se ha de utilizar cuando se está realizando el documento web por motivos de visualización del diseño, siendo conveniente quitar el mismo cuando se publique el documento y establecer los formatos de la tabla mediante hojas de estilo.
Para los ejemplos utilizados y con el fin de poder apreciar el resultado en el navegador se ha establecido el atributo border con un valor de 1
<!DOCTYPE HTML5>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
<meta name="author" content="">
<meta name="description" content="Ejercicios prácticos HTML5">
<meta name="keywords" content="Ejercicios, Soluciones, Prácticas, HTML5">
</head>
<body>
<table border="1">
<caption>Titulo de la tabla</caption>
<tr>
<th>Col.Cab.1</th>
<th>Col.Cab.2</th>
</tr>
<tr>
<td>Celda 1</td>
<td>Celda 2</td>
</tr>
</table>
</body>
</html>
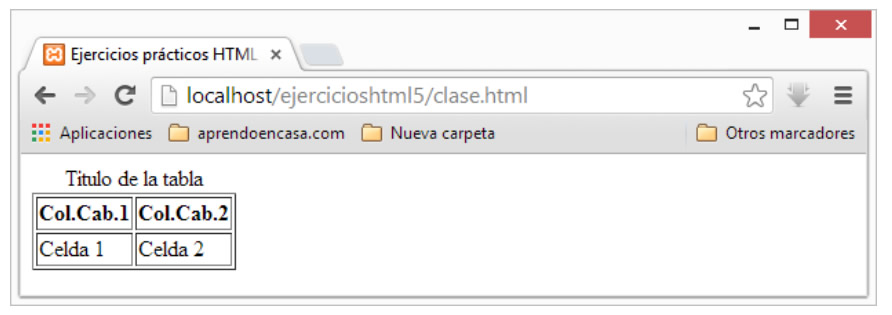
El ejemplo anterior ha de mostrar un resultado al que se muestra a continuación en la imagen.

Se ha de observar que para cada una de las filas de la tabla, se utiliza la etiqueta <tr>, y como contenido de las mismas, se utilizan etiquetas <th> o <td>, dependiendo de que se quiera establecer celdas de encabezado o normales. Las celdas o casillas de encabezado se visualizan con una fuente fuerte a diferencia de las normales. Para definir el título de tabla se ha utilizado la etiqueta <caption>
Definición de una tabla con combinación de columnas
Uno de los atributos que se pueden aplicar a las etiquetas de celda, independientemente que sean de encabezado o normales. Es el atributo colspan, el cual permite realizar la combinación de varias columnas en una sola.
Para especificar el valor del atributo, se ha de indicar el número de columnas sobre las que se quiere realizar la combinación, utilizando un valor numérico encerrado entre comillas dobles.
El siguiente ejemplo muestra el uso del atributo en una tabla que tiene celdas combinadas aplicada la combinación sobre las columnas.
<!DOCTYPE HTML>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
<meta name="author" content="">
<meta name="description" content="Ejercicios prácticos HTML5">
<meta name="generator" content=", Curso práctic HTML5">
<meta name="keywords" content="Ejercicios, Soluciones, Prácticas, HTML5">
</head>
<body>
<table border="1">
<caption>Tabla con combinación de columnas</caption>
<tr>
<th colspan="2">Celda Combinada</th>
<th>Celda Normal</th>
<th colspan="2">Celda Combinada>/th>
</tr>
<tr>
<td>C1</td>
<td>C2</td>
<td>C3</td>
<td>C4</td>
<td>C5</td>
</tr>
<tr>
<td>C6</td>
<td>C7</td>
<td>C8</td>
<td colspan="2">C9 Comb.</td>
</tr>
</table>
</body>
</html>
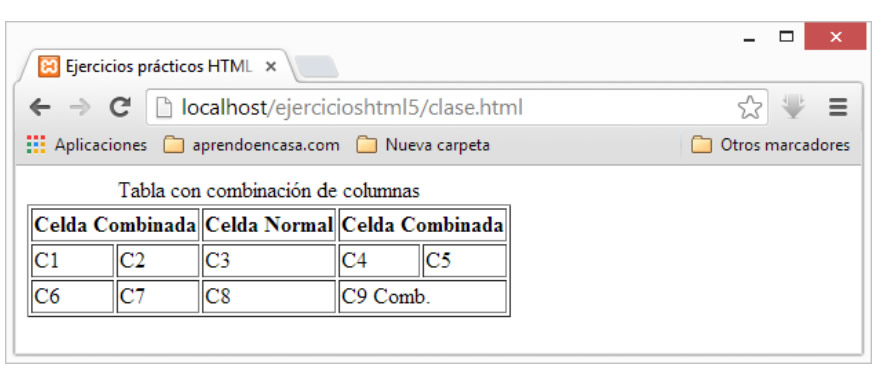
El ejemplo anterior ha de mostrar un resultado similar al que se muestra en la imagen siguiente

Como se puede observar en el ejemplo, se ha realizado la combinación de las columnas 1 y 2, de la primera fila, y también las columnas 4 y 5 de la misma fila.
También se ha realizado la combinación de las columnas 4 y 5 de la última fila de la tabla.
Definición de una tabla con combinación de filas
Al igual que se puede realizar la combinación de columnas, también se puede realizar la combinación de filas, mediante el atributo rowspan.
Para especificar el valor del atributo, se ha de indicar el número de filas sobre las que se quiere realizar la combinación, utilizando un valor numérico encerrado entre comillas dobles.
El siguiente ejemplo muestra el uso del atributo en una tabla que tiene celdas combinadas aplicada la combinación sobre las filas.
<!DOCTYPE HTML5>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
<meta name="author" content="">
<meta name="description" content="Ejercicios prácticos HTML5">
<meta name="generator" content=", Curso práctico HTML5">
<meta name="keywords" content="Ejercicios, Soluciones, Prácticas, HTML5">
</head>
<body>
<table border="1">
<caption>Tabla con combinación de filas</caption>
<tr>
<th>Celda 1</th>
<th>Celda 2</th>
<th>Celda 3</th>
</tr>
<tr>
<td rowspan="2">Celda Combinada</td>
<td>Celda 5</td>
<td rowspan="2">Celda Combinada</td>
</tr>
<tr>
<td>Celda 7</td>
</tr>
</table>
</body>
</html>
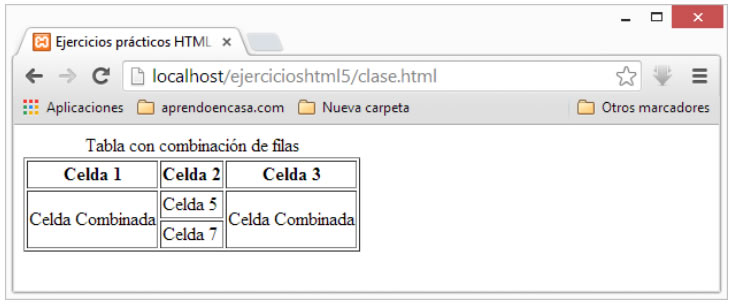
El resultado del ejercicio anterior ha de ser similar al que se muestra en la imagen siguiente.

Definición de tabla con columnas y filas combinadas
Se puede realizar la aplicación de los dos atributos de combinación de filas y columnas a las celdas de la tabla, formando así tablas que contienen celdas combinadas.
El siguiente ejemplo muestra el uso de los atributos de combinación aplicados sobre una tabla.
<!DOCTYPE HTML5>
<html>
<head>
<title>Ejercicios prácticos HTML5>/title>
<meta charset="utf-8">
<meta name="author" content="">
<meta name="description" content="Ejercicios prácticos HTML5">
<meta name="keywords" content="Ejercicios, Soluciones, Prácticas, HTML5">
</head>
<body>
<table border="1">
<caption>Tabla con combinación de filas y columnas>/caption>
<tr>
<th>celda 1</th>
<th>celda 2</th>
<th>celda 3</th>
<th>celda 4</th>
</tr>
<tr>
<td rowspan="3">celda 5</td>
<td>celda 6</td>
<td colspan="2">celda 7</td>
</tr>
<tr>
<td>celda 8</td>
<td>celda 9</td>
<td rowspan="2">celda 10</td>
</tr>
<tr>
<td colspan="2">celda 11</td>
</tr>
</table>
</body>
</html>
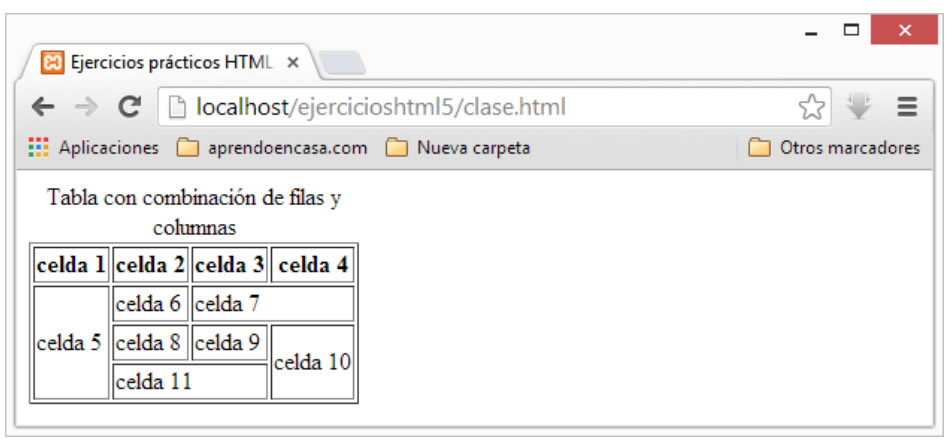
El ejemplo anterior ha de mostrar un resultado similar al que se muestra en la imagen siguiente.

Tablas avanzadas
En muchas ocasiones se puede necesitar tablas que tengan una mayor complejidad en su estructuración, debido a que puedan tener secciones de datos distintas, o se quiera realizar diferenciación entre los datos de la tabla y las secciones correspondientes a sus encabezados y pies.
Para realizar este tipo de tablas, se pueden utilizar una serie de etiquetas que permiten crear tablas denominadas avanzadas.
Una de las características de estas tablas es que están compuestas por una sección de cabecera, que se define mediante la etiqueta <thead>, una sección de pie de tabla, definida mediante la etiqueta <tfoot>, y por ultimo una o varias secciones de cuerpo de tabla, donde se suele ubicar los datos de la misma, representada por la etiqueta <tbody>
Las etiquetas de cabecera y pie de tabla siempre se han de definir antes que cualquier etiqueta de cuerpo de tabla.
Se pueden realizar agrupaciones de columnas para aplicar un formato por separado o en común a las mismas, para realizar estas agrupaciones se ha de utilizar la etiqueta <colgroup>, especificando a continuación como su contenido y mediante la etiqueta <col>, las columnas y el ámbito de las mismas sobre el cual se quiere aplicar el formato.
El siguiente ejemplo muestra el uso de las etiquetas avanzadas.
<!DOCTYPE HTML5>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
<meta name="description" content="Ejercicios prácticos HTML5">
<meta name="keywords" content="Ejercicios, Soluciones, Prácticas, HTML5">
</head>
<body>
<table border="1" style=”width: 100%”>
<caption>Titulo de tabla</caption>
<colgroup>
<col style="width: 20%"/>
<col style="width: 40%"/>
<col style="width: 40%"/>
</colgroup>
<thead>
<tr>
<th rowspan="2">Tabla Avanzada</th>
<th colspan="2">Cabecera Múltiples Columnas</th>
</tr>
<tr>
<th>Primera Col. Cab.</th>
<th>Segunda Col. Cab.</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="3">Pie de tabla.</td>
</tr>
</tfoot>
<tbody>
<tr>
<th>Fila 1</th>
<td>Fila 1 Columna 1</td>
<td>Fila 1 Columna 2</td>
</tr>
<tr>
<th>Fila 2</th>
<td>Fila 2 Columna 1</td>
<td>Fila 2 Columna 2</td>
</tr>
</tbody>
</table>
</body>
</html>
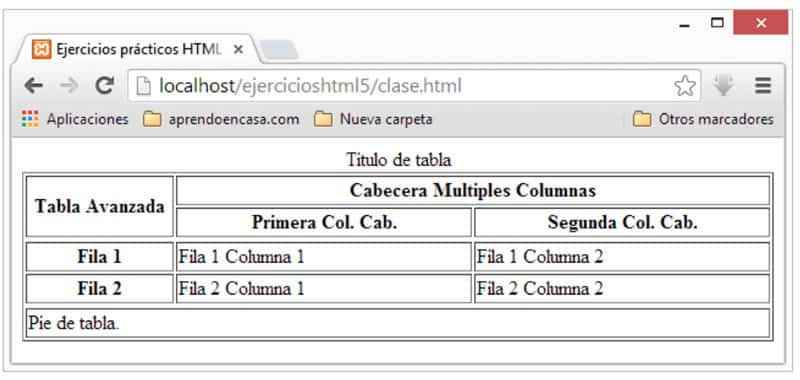
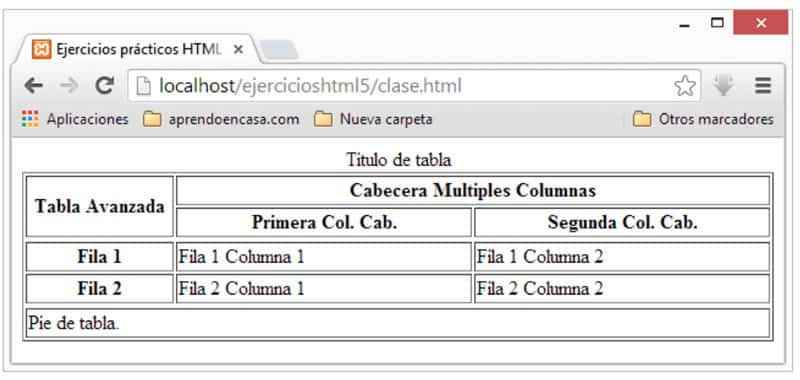
El resultado del ejercicio anterior ha de ser similar al que se muestra en la imagen siguiente.

En primer lugar se han especificado estilos css para varios elementos de la tabla. El primero de ellos en la propia etiqueta de la tabla, especificando que su ancho ha de ser el 100% del ancho de visualización del navegador.
Como se puede observar en el ejercicio, se ha definido un grupo de columnas mediante la etiqueta <colgroup>, y en el interior de la misma se han especificado los anchos de tres columnas mediante la etiqueta <col>, representando cada etiqueta el orden de la columnas, de esta forma la primera columna tiene un ancho del 20% y las dos siguientes columnas tienen un ancho del 40% cada una.
A continuación se especifica el encabezado de la tabla mediante la etiqueta <thead>, y seguidamente el pie de la tabla, mediante la etiqueta <tfoot>, una vez especificados encabezado y pie, se especifica el cuerpo de la tabla mediante la etiqueta <tbody>, la cual contiene las filas y columnas de datos
Tablas HTML ejemplos básicos y avanzados - thead tbody tfoot
Demostración cómo crear una tabla en HTML
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2018).
Tablas HTML ejemplos básicos y avanzados - thead tbody tfoot.
Recuperado 12 de November, 2025, de
https://disenowebakus.net/tablas-html.php







Me ayudo a aprender
me encantó esta información ya que me ayudó muchísimo para informe. Muchísimas gracias.
Te felicito, porque comparte tus conocimientos, gracias.
Many thanks! I appreciate this. Best Essay writing
Buenas es una exelente pagina alguien me podria decir como ponerle sombreado a las columnas, celdad y filas
Muy buen contenido gracias.
Excelente contenido! Está todo muy bien explicado.
hermoso me ayuda mucho
excelente pagina, excelente y explicita información
me encanto esta pagina porque te explica detalladamente lo que necesitas saber etc.