The model box in CSS - Margin, padding and border
The model box defines and describes the rectangular area reserved for each page element according to the CSS rules -the so-called box element .

CSS elements are basically rectangular. Each element has its own "box".
These tables can be reduced in size and can be moved, "stacked" on top of each other and even represented on top of each other.
In addition to the measures and the position, the model box also regulates the relationship of a table position, the model box also regulates the relation of a table with the neighboring elements or, simply, with other elements within the same document.
The different types of pictures, their kinship relationships and the positioning methods are the topics that we will deal with below.
Width, height, padding, border and margin
The model box defines and describes the rectangular area reserved for each page element according to the CSS rules - the so-called element box.
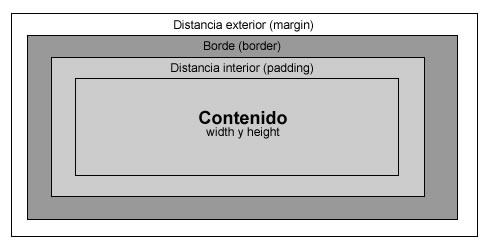
This reserved area always consists of the same content: an inner margin to the edge (padding), the edge itself (border) and the outer margin with respect to other elements of the page (margin).
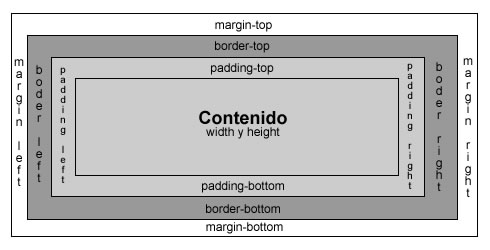
It is best to illustrate this principle with a graphic:

To the innermost area, for example that formed by text and / or images, you can assign it width and height (width and height) and other properties such as background color or foreground.
Around the content itself you can assign a padding, which will define the distance to the edge.
The padding area is always part of the content area, so it will always take the color that is defined for the content.
While with the simple indication padding we create a distance equal to the table sides of the content (up, down, right, left), with the expressions padding-left, padding-right, padding-top and padding-bottom we can define a proper value for each side.

At the outer edge of the internal distance you can draw a line with the border property.
Here you can also define specific values for each of the sides with the help of border-left, border-right, border-top and border-bottom.
The margin property defines the distance to the other elements of the document or to a hierarchically superior element.
As expected, also in this property we can define different values for each side with the help of margin-left, margin-right, margin-top and margin-bottom.
The external distances defined with margin are always transparent, so they adopt, eventually, the color defined for the immediately superior element (in the simplest case, that of body).
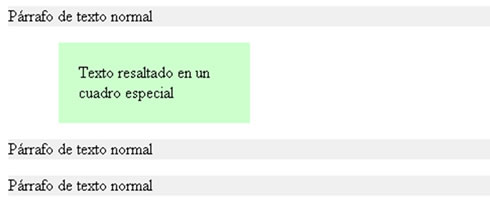
Example:
<p>Normal text paragraph </p>
<p class="box1">Text highlighted in a special box </p>
<p>Normal text paragraph</p>
<p>Normal text paragraph</p>
Now the instructions in CSS:
p {
background-color:#f0f0f0;
color:#000;
}
p.box1 {
width:150px;
margin:10px 50px;
padding:20px;
font-size:italic;
background-color:#cfc;
color:#000;
}
This is how it will appear in the navigator

Box dimensions
With these rules it is possible to calculate the total height and width of an element (not to be confused with width and height) as follows:
margin-left
+ border-left
+ padding-left
+ width (del contenido)
+ padding-right
+ border-right
+ margin-right
= total width of the element
In an analogous way
margin-top
+ border-top
+ padding-top
+ height (del contenido)
+ padding-bottom
+ border-bottom
+ margin-bottom
= total height of the element
For the special frame of the example we created, the calculation would be approximately the following:
p.box1 {
width:150px;
margin:50px;
padding:20px;
border:1px solid #3c6;
}
50px + 1px + 20px + 150px + 20px + 1px + 50px = 292 pixels
That means that the total space that will be needed in the document for that element will have a total width of 292 pixels, not those defined in width.
Not all the properties in the table are assigned an explicit value.
The actual extension of the painting is sometimes determined according to the available space, according to the surrounding or upper level element, or according to the Viewport (limited space), limited, namely, by the content of the painting.
This calculation corresponds to the W3C specification.
CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
The model box in CSS - Margin, padding and border.
Retrieved Nov 11, 2025, from
https://disenowebakus.net/en/css-box-model