Tables HTML Basic and advanced examples - thead tbody tfoot
The table tag allows you to create a table in HTML. The tag tr is used to define the rows, while the td tag is used for the columns.

The <table> tag allows you to define tables. A table is a grid of cells or cells, divided into rows and columns.
The tables to make them are made using other labels, which have no meaning but are located within a table label. These labels are the following.
| Tags | Description |
|---|---|
| <table> | Definition of a table |
| <th> | Definition of table header |
| <tr> | Defines a row in the table |
| <td> | Defines a cell in the table |
| <caption> | Defines the name or title of the table |
| <colgroup> | Specifies a group of one or more columns to apply formatting |
| <col> | Specifies the properties of a column of the columns defined in a colgroup element |
| <thead> | Defines the header of the table |
| <tbody> | Defines the body of thetable |
| <tfoot> | Defines the footer of the table |
Definition of a simple table
To create a simple table, first use the <table> tag, which defines the table. And within it, a <tr>, tag must be placed for each row, while for each cell or cell within the row, a <th> or <td>, tag can be used, depending on which is a header box or normal.
The following example shows the definition of a table of two rows by two columns. Although in previous versions of HTML, several attributes can be applied to the <table> tag, currently only one is allowed, the border attribute, which can be given a value of 0 or 1
In this way an edge is displayed in the table, this attribute is only to be used when the web document is being made for reasons of design visualization, being convenient to remove it when the document is published and establish the formats of the table using style sheets.
For the examples used and in order to appreciate the result in the browser, the border attribute has been set with a value of 1.
<!DOCTYPE HTML5>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
<meta name="author" content="">
<meta name="description" content="Ejercicios prácticos HTML5">
<meta name="keywords" content="Ejercicios, Soluciones, Prácticas, HTML5">
</head>
<body>
<table border="1">
<caption>Titulo de la tabla</caption>
<tr>
<th>Col.Cab.1</th>
<th>Col.Cab.2</th>
</tr>
<tr>
<td>Celda 1</td>
<td>Celda 2</td>
</tr>
</table>
</body>
</html>
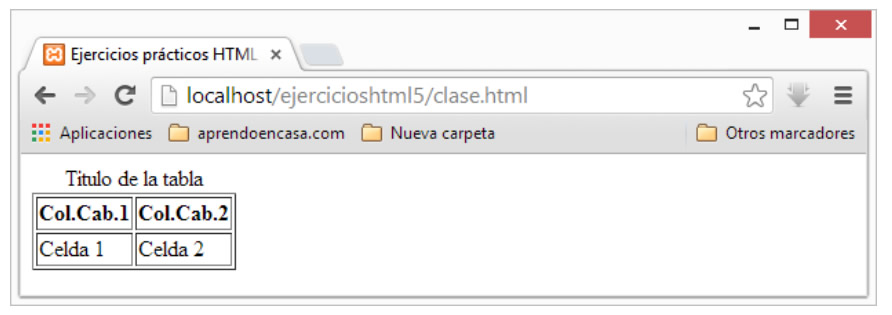
The example previous has to show a result that is shown below in the image.

It should be noted that for each of the rows in the table, the <tr>, tag is used, and as content of the same, <th> tags are used or <td>, depending on whether you want to set header or normal cells. The cells or header boxes are displayed with a strong font, unlike normal ones. To define the table title, the <caption> tag was used.
Definition of a table with a combination of columns
One of the attributes that can be applied to cell labels, regardless of whether they are header or normal. It is the colspan attribute, which allows you to combine several columns into one.
To specify the value of the attribute, indicate the number of columns on which you want to make the combination, using a numeric value enclosed in double quotes.
The following example shows the use of the attribute in a table that has combined cells applied to the combination on the columns.
<!DOCTYPE HTML>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
<meta name="author" content="">
<meta name="description" content="Ejercicios prácticos HTML5">
<meta name="generator" content=", Curso práctic HTML5">
<meta name="keywords" content="Ejercicios, Soluciones, Prácticas, HTML5">
</head>
<body>
<table border="1">
<caption>Tabla con combinación de columnas</caption>
<tr>
<th colspan="2">Celda Combinada</th>
<th>Celda Normal</th>
<th colspan="2">Celda Combinada>/th>
</tr>
<tr>
<td>C1</td>
<td>C2</td>
<td>C3</td>
<td>C4</td>
<td>C5</td>
</tr>
<tr>
<td>C6</td>
<td>C7</td>
<td>C8</td>
<td colspan="2">C9 Comb.</td>
</tr>
</table>
</body>
</html>
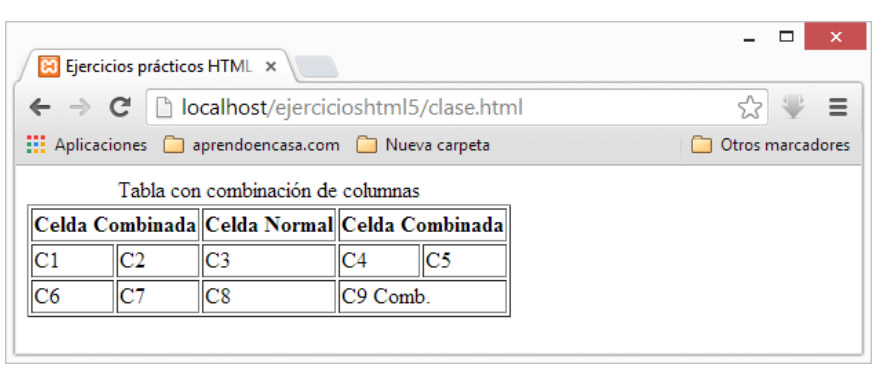
The above example should show a result similar to the one shown in the following image

As can be seen in the example, the combination of columns 1 and 2, of the first row, and also the columns 4 and 5 of the same row.
The combination of columns 4 and 5 of the last row of the table has also been made.
Defining a table with combination of rows
Just as you can perform the combination of columns, you can also perform the combination of rows, using the rowspan attribute.
To specify the value of the attribute, you must indicate the number of rows over which you want to perform the combination, using a numeric value enclosed in double quotes.
The following example shows the use of the attribute in a table that has combined cells applied to the combination over the rows.
<!DOCTYPE HTML5>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
<meta name="author" content="">
<meta name="description" content="Ejercicios prácticos HTML5">
<meta name="generator" content=", Curso práctico HTML5">
<meta name="keywords" content="Ejercicios, Soluciones, Prácticas, HTML5">
</head>
<body>
<table border="1">
<caption>Tabla con combinación de filas</caption>
<tr>
<th>Celda 1</th>
<th>Celda 2</th>
<th>Celda 3</th>
</tr>
<tr>
<td rowspan="2">Celda Combinada</td>
<td>Celda 5</td>
<td rowspan="2">Celda Combinada</td>
</tr>
<tr>
<td>Celda 7</td>
</tr>
</table>
</body>
</html>
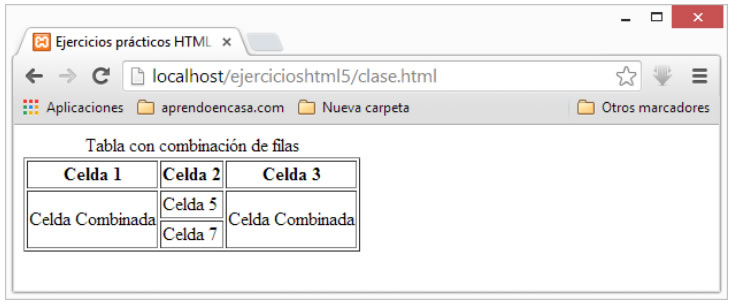
The result of the previous exercise must be similar to the one shown in the following image.

Defining a table with merged columns and rows
You can apply the two combination attributes of rows and columns to the cells in the table, thus forming tables that contain merged cells.
The following example shows the use of the combination attributes applied to a table.
<!DOCTYPE HTML5>
<html>
<head>
<title>Ejercicios prácticos HTML5>/title>
<meta charset="utf-8">
<meta name="author" content="">
<meta name="description" content="Ejercicios prácticos HTML5">
<meta name="keywords" content="Ejercicios, Soluciones, Prácticas, HTML5">
</head>
<body>
<table border="1">
<caption>Tabla con combinación de filas y columnas>/caption>
<tr>
<th>celda 1</th>
<th>celda 2</th>
<th>celda 3</th>
<th>celda 4</th>
</tr>
<tr>
<td rowspan="3">celda 5</td>
<td>celda 6</td>
<td colspan="2">celda 7</td>
</tr>
<tr>
<td>celda 8</td>
<td>celda 9</td>
<td rowspan="2">celda 10</td>
</tr>
<tr>
<td colspan="2">celda 11</td>
</tr>
</table>
</body>
</html>
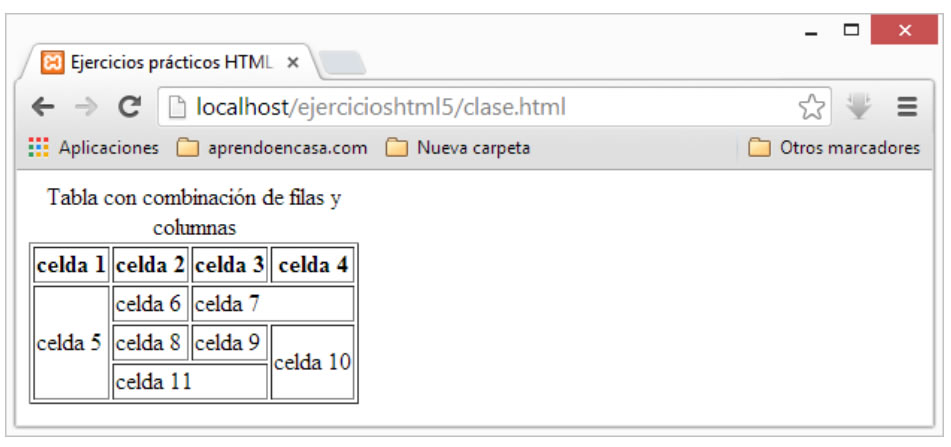
The previous example should show a result similar to the one shown in the following image.

Advanced tables
In many occasions you may need tables that have a greater complexity in their structuring, because they may have different sections of data, or you want to differentiate between the data in the table and the sections corresponding to their headers and feet.
To make this kind of tables, you can use a series of labels that allow creating so-called advanced tables.
One of the characteristics of these tables is that they are composed of a header section, which is defined by the <thead>, tag, a footer section defined by the <tfoot> tag, and finally one or more sections of body of table, where usually it is located the data of the same one, represented by the label <tbody>
The labels of head and foot of table always have to be defined before any label of body of table.
You can make groupings of columns to apply a format separately or in common to them, to make these groupings you have to use the <colgroup>tag, specifying below as its content and using the <col> tag, the columns and the scope of them on which you want to apply the format.
The following example shows the use of advanced tags.
<!DOCTYPE HTML5>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
<meta name="description" content="Ejercicios prácticos HTML5">
<meta name="keywords" content="Ejercicios, Soluciones, Prácticas, HTML5">
</head>
<body>
<table border="1" style=”width: 100%”>
<caption>Titulo de tabla</caption>
<colgroup>
<col style="width: 20%"/>
<col style="width: 40%"/>
<col style="width: 40%"/>
</colgroup>
<thead>
<tr>
<th rowspan="2">Tabla Avanzada</th>
<th colspan="2">Cabecera Múltiples Columnas</th>
</tr>
<tr>
<th>Primera Col. Cab.</th>
<th>Segunda Col. Cab.</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="3">Pie de tabla.</td>
</tr>
</tfoot>
<tbody>
<tr>
<th>Fila 1</th>
<td>Fila 1 Columna 1</td>
<td>Fila 1 Columna 2</td>
</tr>
<tr>
<th>Fila 2</th>
<td>Fila 2 Columna 1</td>
<td>Fila 2 Columna 2</td>
</tr>
</tbody>
</table>
</body>
</html>
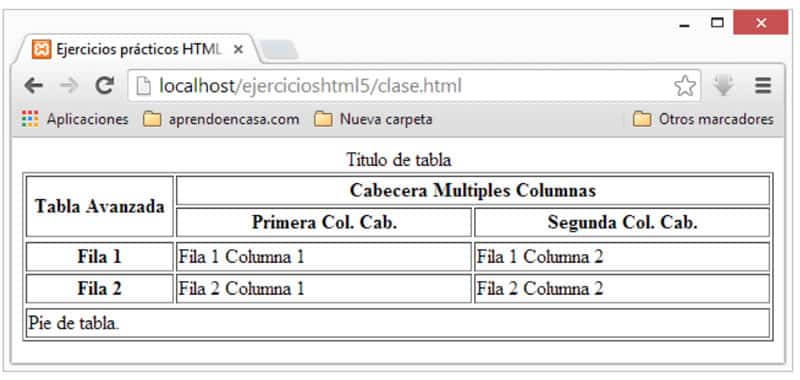
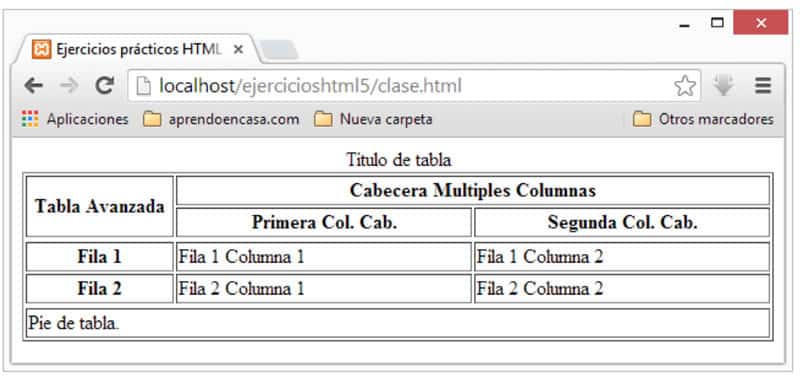
The result of the previous exercise should be similar to which is shown in the following image.

First of all css styles have been specified for several elements of the table. The first of them in the label of the table, specifying that its width must be 100% of the display width of the browser.
As can be seen in the exercise, a group of columns has been defined using the <colgroup> tag, and within it the widths of three columns have been specified by the <col> tag, each tag representing the order of the columns, in this way the first column has a width of 20% and the next two columns have a width of 40% each.
Next, the header of the table is specified by means of the <thead>tag, and then the foot of the table, by means of the <tfoot> tag, once the header and footer are specified, the body of the table is specified by the <tbody> tag, which contains the rows and columns of data.
CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
Tables HTML Basic and advanced examples - thead tbody tfoot.
Retrieved Nov 25, 2025, from
https://disenowebakus.net/en/tables-html







Very nice article.