HTML links a tag- Hyperlinks, href, target blank
HTML uses the anchor element (Label a) to create a link. When a visitor clicks on it, the browser opens another internal or external page.

The Web is about hyperlinks
It is easy to generate links, officially called hyperlinks, between pages. In fact, only one HTML element is needed: the anchor. Once mastered, you can begin to organize the pages in separate folders and transform a collection of independent documents into a site with all of the law.
The article talks about:
Creating links, anchor concept
In HTML the anchor element <a> is used to create a link. When a visitor clicks on it, the browser opens another page. The anchor element is a container element and looks like this:
<a>...</a>
The content that the visitor clicks on is placed inside the anchor element:
<a>Link to another page </a>
The problem with the previous link is that it does not point anywhere. To make it a working link you must provide the URL of the landing page using the href attribute (which means hyperlink reference).
For example, if you want a link to take the reader to a page called enlacepagina.html, you must use the following HTML code:
<a href="enlacepagina.html">Link to another page</a>
For this link to work , the file pagelink.html must be in the same folder of the Web page that contains it. We will see how to better organize the site by classifying pages in different subfolders.
The anchor tag is a line element (inline): it is inserted into any other block element. That means that it is completely acceptable to create a link of several words in a normal paragraph.
<p>
Lorem ipsum ad his scripta blandit partiendo, eum fastidii accumsan euripidis in, eum liber hendrerit an. Qui ut wisi vocibus suscipiantur, quo dicit ridens inciderint id. <a href="enlacepagina.html">Enlace a otra página</a>
</p>
The following figure shows the previous example.

If an anchor element is not customized, the text will appear in the browser with the well-known underline and blue letters.
When the mouse is hovered over a link, the pointer becomes a hand. You can not know if it works or not, because if you point to a page that does not exist you will only get an error after clicking.
However, it is important to remember that the text of a link, the one included in the <a>, element, is important, especially for search engines. If it is the links are well defined and working increases the possibility that your site appears in the result of a search and attracts new visitors.
Internal and external
Los enlaces pueden llevarle rápidamente a una página a otra dentro del mismo sitio Web o transportarle a una ubicación diferente en un servidor lejano. En cada caso se utilizan distintos tipos:
- Internal links point to other pages of the Web site. They can also point to other types of multimedia resources on your site
- External links point to pages (or resources) of other websites
For example, let's say you have two files on your site, a bibliographic page and an address page. If you want your visitors to go from the first one (mybibliografy.html) to the second one (contact me.html), you will create an internal link. Whether you store both files in the same or different folders, they are part of the same website on the same server, so the way to do it is with an internal link.
On the other hand, if you want your visitors to go from your favorite book page (favoritebooks.html) to Amazon (www.amazon.com) You need an external link. By clicking on it, the reader is transported away from the website to a new location, located elsewhere in the network.
When creating an internal link you should always use a relative URL, which tells browsers the location of the target page relative to the current folder. In other words: you are given instructions on how to find a new folder, telling it to go up or down within the current folder (move "down" means move from the current folder to a subfolder; move "up" reference otherwise; it goes from a subfolder to a parent folder, the one that contains the current subfolder).
An example of relative path:
Let's say that the text of the page favoritebooks.html includes a phrase with this link about contactame.html:
If you want more information about the review of any of the books on this site you can <a href="contactame.html">contact me </a> via email.
If you click on this link, the browser automatically assumes that you have stored contactame.html in the same location as favoritebooks.html and, behind the scenes, fill in the rest of the URL. That means that, in reality, it asks for this page:
http://domain.com/contact.html
HTML offers you another link option, called absolute URL, which defines a complete URL, including the domain name, folder and page. If we convert the previous example it would look like this:
If you want more information about the review of any of the books on this site you can <a href=" http://domain.com/contact.html <a>contact me </a> via email.
So, what technique to use? The decision is easy. There are two rules to keep in mind:
- If you are creating an external link you have to use absolute paths: In this case, a relative URL will not work. For example, imagine that you have to link the home.html page of the Amazon website. If you create a relative link, the browser assumes that home.html refers to the file of that name on your website. By clicking, visitors will not go where they intended
- If you are creating an internal link you should use a relative URL: Technically, either link type works for internal pages, but relative URLs have several advantages. First, they are shorter and make HTML more readable and easier to maintain. You can rearrange your website, place all the files in a different folder or even change the domain name of the site without breaking relative links
One of the best parts of using relative links is that you can try them on your own computer and they will work in the same way that they would be online.
Open hyperlink with a new window
How can I create a link that opens a page in a new browser window? When visitors click on external links, you may not want them to leave your site so easily.
Web developers use a common trick that opens external pages in separate browser windows (or in a new tab, depending on the configuration). In this way, your site will remain open in the original window, ensuring that the visitor will not forget you. For this to work you must set another attribute in the anchor element: target.
Let's see how:
<a href="paginadestino.html" target="_blank">Clic aquí</a>
The target attribute names the frame in which a browser should display the destination page. The value of _blank indicates that the link must be opened in a new browser window.
Some love this new tab feature, while others think it is an act of intervention that is extremely annoying and disruptive. If you use it, apply it sparingly in some occasional link.
Relative links and organization by folders
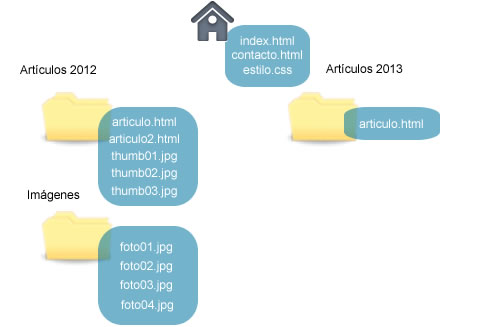
A website will be better organized if it stores groups of related pages in separate folders. An example of this is shown in the following figure:

Structure of folders in a website
NOTA:
The root folder is the starting point of the website: it contains the rest of the files and folders. Most sites include a page with the name index.html or index.php in the root folder. This is known as the default page. If a browser sends a request to your website domain without specifying a file name, the server sends the default page, by requesting.
http://nombrededominio.com automáticamente devuelve http://www.nombrededominio.com/index.html
This site uses several relative links. For example, imagine that you need to create one from the index.html page to contact.html. You are both in the same folder, so the only thing you need is a relative link:
<a href="contacto.html">Contáctame</a>
You can also create more interesting links from one folder to another.
It is the most important thing in hypertext. There are three major types of links:
- Structural navigation
- Links Associative links, additional information to terms
- Reference links, suggestions listed
It is necessary to clearly inform about the link and the content of the link.
The description of the links
Faced with the old rule of "click here" it is better to declare as a link the phrase or the term so that the user knows where that link takes him.
Titles of the links
the tag <a> tag (anchor or anchor) allows you to include a title attribute. The included title will be presented as a help tool on the text when the mouse stops over it. There are some guidelines for its writing:
- Include the name of the site if it is different from the current one
- Include the name of the section of the site where we are if it is different from the current one
- Detail the kind of information that the user will find, as well as the way which is related to the text of the link and the content of the page
- It should be less than 80 characters, but should not exceed 60. A short link is much better
- If the text marked as a link is obvious, it is not necessary to include the title attribute so as not to say the same thing
Colors in the links
It is possible to define and customize the colors in which both the links and the links already visited appear. It is advisable to always keep the standard color for the links (blue for link and purple for the links already visited).
The meaning of these keys today is widespread and is commonly accepted, which helps the user to form a quick idea of what he can see and what he has already seen.
Expectations of the links
Whenever we refer to the same page we must use exactly the same URL, only then will the browser mark them as seen in all the points of the page. In this way we will avoid frustrations to the user when visiting as new a page that he has already seen.
The links must meet two principles to increase usability:
- Explain clearly why you should leave your current context and what you will find on the other side.
- Place the user in their new context and provide the value relative to their place of origin.
External links
It is one of the best ways to generate traffic to our website. From this point of view it is important:
- To have permanent URLs for our pages
- To have pages with specific contents and not to mix many topics in one page
Links like ads
It is not convenient to link to the home page but with something more concrete or specific. Between 20 and 30% of users who find a home page when pressing a banner, they immediately click on the return function.
CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
HTML links a tag- Hyperlinks, href, target blank.
Retrieved Nov 12, 2025, from
https://disenowebakus.net/en/hyperlinks-html






