El cuadro modelo en CSS - Margin, padding y border
El cuadro modelo define y describe el área rectangular reservada a cada elemento de página conforme a las reglas CSS -el denominado elemento cuadro..

Los elementos de CSS son básicamente rectangulares. Cada elemento tiene un "cuadro" propio (box en inglés).
Estos cuadros se pueden reducir de tamaño y se pueden mover, "amontonar" unos sobre otros e, incluso, representarlos superpuestos.
Además de las medidas y la posición, el cuadro modelo regula también la relación de un cuadro posición, el cuadro modelo regula también la relación de un cuadro con los elementos vecinos o, simplemente, con otros elementos dentro del mismo documento.
Los diferentes tipos de cuadro, sus relaciones de parentesco y los métodos de posicionamiento son los temas que trataremos a continuación.
Width, height, padding, border y margin
El cuadro modelo define y describe el área rectangular reservada a cada elemento de página conforme a las reglas CSS -el denominado elemento cuadro.
Esta área reservada siempre consta del mismo contenido: un margen interior hasta el borde (padding), el borde en sí (border) y el margen exterior respecto a otros elementos de la página (margin).
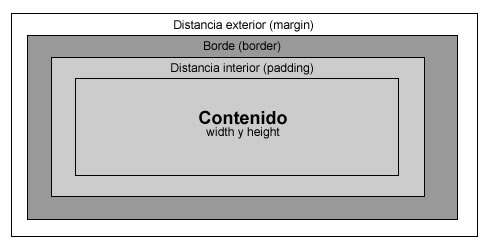
Lo mejor es ilustrar este principio con un gráfico:

Al área más interna, por ejemplo la formada por texto y/o imágenes, se le puede asignar ancho y alto (width y height) y otras propiedades como color de fondo o de primer plano.
Alrededor del contenido en sí se puede asignar un padding, que definirá la distancia hasta el borde.
El área del padding siempre forma parte del área de contenido, por lo que siempre tomará el color que se defina para el contenido.
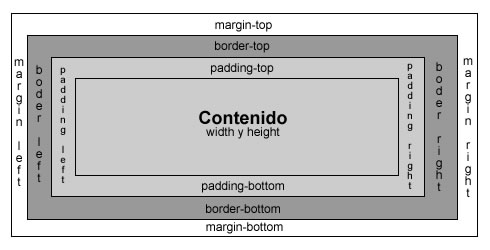
Mientras que con la sencilla indicación padding creamos una distancia igual a los cuadro lados del contenido (arriba, abajo, derecha, izquierda), con las expresiones padding-left, padding-right, padding-top y padding-bottom podemos definir un valor propio para cada lado.

En el borde exterior de la distancia interna se puede dibujar una línea con la propiedad border.
También aquí se puede definir valores específicos para cada uno de los lados con ayuda de border-left, border-right, border-top y border-bottom.
La propiedad margin define la distancia a los demás elementos del documentos o a un elemento jerárquicamente superior.
Como era de esperar, también en esta propiedad podemos definir valores diferentes para cada lado con ayuda de margin-left, margin-right, margin-top y margin-bottom.
Las distancias externas definidas con margin siempre son transparentes, por lo que adoptan, eventualmente, el color definido para el elemento inmediatamente superior (en el caso más simple, el de body).
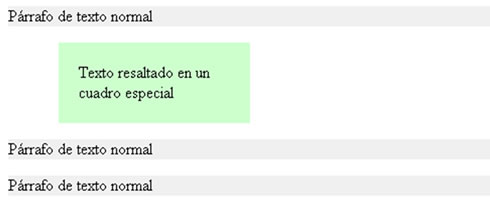
Ejemplo:
<p>Párrafo de texto normal</p>
<p class="box1">Texto resaltado en un cuadro especial</p>
<p>Párrafo de texto normal</p>
<p>Párrafo de texto normal</p>
Ahora las instrucciones en CSS:
p {
background-color:#f0f0f0;
color:#000;
}
p.box1 {
width:150px;
margin:10px 50px;
padding:20px;
font-size:italic;
background-color:#cfc;
color:#000;
}
Así es como aparecerá en el navegador

Medidas del cuadro
Con estas reglas es posible calcular la altura y el ancho totales de un elemento (no confundir con width y height) de la siguiente manera:
margin-left
+ border-left
+ padding-left
+ width (del contenido)
+ padding-right
+ border-right
+ margin-right
= ancho total del elemento
De forma análoga
margin-top
+ border-top
+ padding-top
+ height (del contenido)
+ padding-bottom
+ border-bottom
+ margin-bottom
= altura total del elemento
Para el cuadro especial del ejemplo que hemos creado, el cálculo sería aproximadamente el siguiente:
p.box1 {
width:150px;
margin:50px;
padding:20px;
border:1px solid #3c6;
}
50px + 1px + 20px + 150px + 20px + 1px + 50px = 292 píxeles
Eso significa que el espacio total que se necesitará en el documento para ese elemento tendrá un ancho total de 292 píxeles, no los definidos en width.
No siempre se asigna un valor explícito a todas las propiedades del cuadro.
La extensión real del cuadro se determina a veces en función del espacio disponible, conforme al elemento circundante o de nivel superior, o según el Viewport (espacio de mustra), limitado, a saber, por el contenido del cuadro.
Este cálculo corresponde a la especificación W3C.
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2014).
El cuadro modelo en CSS - Margin, padding y border.
Recuperado 09 de November, 2025, de
https://disenowebakus.net/cuadro-modelo-box-css.php







MUCHAS GRACIAS FUE DE GRAN AYUDA. SALUDOS!
Los elementos de CSS son básicamente rectangulares.