Audio and video for an Internet web page
Audio, video and embed tags are used to insert sound and video into a Website. HTML5 offers the option to play content without add-ons.

Sound and video play an increasingly important role in site design, as they can offer users desired services such as downloading a sample of a musical number or the latest fashion video.
Before installing this type of files, remember that uncompressed formats can be very large and are not recommended for downloading from the Web.
There are file formats for the Web with complex compression algorithms that greatly improve this issue.
Even these formats allow you to start playback by downloading only part of the file while the content is displayed to the user, and continue playing in the background.
It is recommended not to play the audio and video files automatically when a user visits a website.
Choose to do this manual playback and pass the control to the user.
NOTE:
Audio and video content should always be compressed to incorporate them into the site.
The most used audio format is MP3 (MPEG Layer 3), although MIDI (Musical Instrument Digital Interface) and WAV (Windows Waveform) are also common.
Among the audio editing programs you will find Sony Sound Forge at a professional level and Sony Sound Forge Audio Studio for the basic level user. Audacity is an open-source, powerful and multiplatform audio editing program, as well as free.
The most used video formats are AVI (Audio Video Interleaved), MPEG (Motion Picture Experts Group), MOV (QuickTime Movies) and RealOne Player.
Apple QuickTime allows you to edit and export audio, although for more complex projects, Macintosh users use Apple Final Cut Pro.
Adobe After Effects is increasingly popular for creating movie graphics and special effects.
How to insert audio and video in a Web page
Tag audio
The <audio> tag is one of the new HTML5 language tags that allows you to play an audio file.formats
Currently, three types of audio, mp3, wav and oggcan be played. . Although it also depends on the browser that its reproduction is allowed.
The following list shows the formats and playback on different browsers
| Browser | MP3 | Wav | Ogg |
| Internet Explorer | SI | NO | NO |
| Chrome | SI | SI | SI |
| Firefox | SI | SI | SI |
| Safari | SI | SI | NO |
| Opera | NO | SI | SI |
Label syntax is as follows.
<audio autoplay controls loop muted preload="valor" src="valor">
Texto para navegadores que no soportan audio…
</audio>
Among the attributes of the tag are the following.
src
The attribute allows specifying the URL of the resource to which you want to access, being in this case the file that contains the audio to load in the web document.
You must specify the audio file with the appropriate format for the browser where the audio will be played.
As this option is not predictable by the developer and depends on the end user. It is recommended to use the <source> tag, inside the audio tag, to specify different formats, so that the browser used loads the first one that is able to recognize.
autoplay
The attribute allows you to specify that the audio file be played automatically, since the file is loaded by the browser.
It is a Boolean attribute, so for the audio to be executed you simply specify the attribute in the tag.
controls
The attribute is Boolean, so when it is specified in the label, it allows the audio control controls to be displayed, among which are the play button, pause, search and volume.
loop
If the attribute is specified, the audio file is played automatically in loop mode, when it finishes the audio it will start over again.
muted
When specifying the attribute, the audio file will be loaded, but the option to mute the audio will be activated.
preload
The attribute has three possible values: none, auto and metadata. The attribute allows defining if an initial preload of the audio file is performed.
If the value is specified none, no preload is performed and it is expected that the user will activate the audio by clicking on the corresponding control.
If the auto value is indicated, the complete preload of the audio file is performed, so that the reproduction is more homogeneous and there are no stops or jumps in it. It must be used if the download speed between the client and server is not compromised.
Finally, if the metadata value is specified, only the information concerning the audio file, such as duration, dimension, etc., is preloaded.
It must be borne in mind that in order to correctly load the audio format, the <source>, tag should be used, which allows the audio file to be loaded in several formats. This last label has in turn two attributes which should be specified, when the same is used
Esta última etiqueta dispone a su vez de dos atributos los cuales se habrían de especificar, cuando se utilice la misma.
These attributes are src, which allows you to specify the path, absolute or relative to the audio file. And another attribute called type, which is used to indicate the MIME (Multipurpose Internet Mail Extensions) type of the file that you want to reproduce. Among the possible types to be used by this last attribute are the following:
| MIME Value | Audio/Video |
|---|---|
| video/ogg | Video |
| video/mp4 | Video |
| video/webm | Video |
| audio/ogg | Audio (*.ogg) |
| audio/mpeg | Audio (*.mp3) |
The following exercise shows the use of the tag in a web document.
<!DOCTYPE HTML>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
</head>
<body>
<audio controls>
<source src="Hoy.mp3" type="audio/mpeg">
<source src="Hoy.ogg" type="audio/ogg">
El Navegador NO SOPORTA AUDIO.
</audio>
</body>
</html>
The result of the previous exercise must be similar to the one shown below in the image.

Tag video
The <video> tag is one of the new HTML5 language tags, which allows you to play a video file
Currently, three types of video format, mp4, WebM and ogg can be played. Although it also depends on the browser that its reproduction is allowed.
The following list shows the formats and their reproduction in different browsers.
| Browser | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | SI | NO | NO |
| Chrome | SI | SI | SI |
| Firefox | SI | SI | SI |
| Safari | SI | NO | NO |
| Opera | NO | SI | SI |
The syntax of the label is as follows:
<video autoplay controls loop muted preload="valor" src="valor" poster="valor" width="valor height="valor">
Texto para navegadores que no soportan video …
</video>
Among the attributes of the tag we find the following.
height
The attribute allows you to specify the height of the video you want to play, expressing the value in pixels.
width
The attribute allows to specify the width of the video to be reproduced, expressing the value in pixels.
It must be taken into account that to make a correct loading of the video format, the label would have to be used <source>, which allows to load the video file in several formats, thus displaying the browser the first compatible file.
last label has two attributes which should be specified, when the same is used.
These attributes are src, which specifies the path, either absolute or relative to video file. And another attribute called type, which is used to indicate the MIME type of the file to be played. Among the possible types to be used by this last attribute are the following:
| MIME Value | Audio/Video |
|---|---|
| video/ogg | Video |
| video/mp4 | Video |
| video/webm | Video |
The following exercise shows the use of the label in a web document.
<!DOCTYPE HTML>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
</head>
<body>
<video width="320" height="240" controls>
<source src="hoy.mp4" type="video/mp4">
<source src="hoy.ogg" type="video/ogg">
Su Navegador NO SOPORTA la etiqueta VIDEO.
</video>
</body>
</html>
The previous example should show a result similar to the one shown in the following image.

Tag track
The <track> tag allows you to specify subtitles "text tracks", to the video and audio elements.
To display them, this tag allows the inclusion of special files that contain the text to be displayed while the multimedia files are being played.
The tag must be included in the content of one of the multimedia tags for audio or video.
The syntax of the tag is as follows.
<Etiqueta Multimedia>
<track default kind="valor" label="valor" src="valor" srclang="valor">
</Etiqueta Multimedia>
As you can see, the label does not have a closing tag. The attributes of the <track> tag are the following:
src
The attribute allows you to specify the URL of the resource to which you want to access, being in this case the file that contains the text that you want to use as subtitles.
The file format that is usually loaded is .vtt ("video track text"), it is a special file format which we will discuss later on.
default
The default attribute allows to specify which subtitle file is the default one to be displayed, if there are several subtitle files, it is a boolean attribute, therefore, just by specifying the attribute in the tag it is applied.
label
The label allows you to specify the title for the text track that is being loaded in quotation marks.
kind
The attribute allows you to specify several possible options for the text tracks that you want to load depending on the value, among the possible values.
| Value | Description |
|---|---|
| captions | Defines the translation of dialogs and effects sound(Suitable for people with hearing impairment.) |
| chapters | Defines chapter titles Recommended for navigation through multimedia resources |
| descriptions | Defines a textual description of the video that is playing |
| metadata | Defines content used by scripts |
| subtitles | Define subtitles. Used to display the subtitles in a video |
srclang
The srclang attribute defines in its value, using the language codes, the language used in the text track. The attribute is mandatory if it is used in the kind attribute, the subtitles value.
The text track or subtitle file that can be used is very easy to create, since it is a plain text file, in which the first line must be.
WEBVTT
and then a line break is added to the file and what are called "cues", which we can define as the time intervals, in which the text of the subtitles is to be displayed during the reproduction of the multimedia file.
To create a "cue", an id must be specified, jump to the next line and then specify a time range with the following format:
HH:MM:SS.MMM --> HH:MM:SS.MMM
Corresponding to the first value at start and the second at the end, separated by spaces blank and two dashes with a major symbol.
Skip the line again and specify the line of text you want to display. Once it has been written, a blank line must be left in order to write the following "cue."
This would be an example of a subtitle file with time slots defined in two "cues".
WEBVTT
1
00:00:01.000 --> 00:00:10.000
First line of subtitle text.
2
00:00:15.000 --> 00:00:20.000
Second line of text
In two lines.
… In this way, time periods and subtitles would be added …
The following example shows the use of the <track> tag in a web document, visualizing subtitles in the reproduction of a video.
<!DOCTYPE HTML>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
</head>
<body>
<video width="640" height="480" controls>
<source src="hoy.mp4" type="video/mp4">
<track src="subtitulos.vtt" kind="subtitles" srclang="es" label="Spanish" />
Su Navegador NO SOPORTA la etiqueta VIDEO.
</video>
</body>
</html>
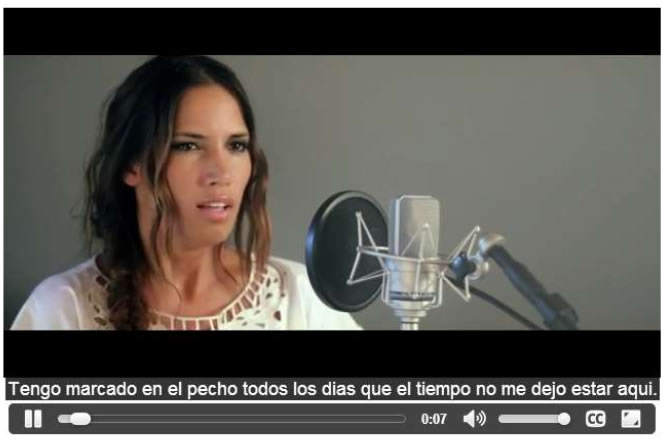
The result of the previous exercise must be similar to the one shown in the following image.

Tag embed
The <embed> tag allows you to define a container to insert an external application or an interactive content
It is a label that does not have a closing tag; therefore, only the opening tag must be used, specifying the attributes within it.
The syntax of the tag is as follows.
<embed src="valor" type="valor" width="valor" height="valor" />
The label uses the following attributes.
src
The attribute allows specifying the URL of the resource to which you want to access, being in this case the file that contains the object, animation, etc. What do you want to use?
type
Used to specify the MIME type of the document with which the link is being made.
The syntax to define this tag with the attributes attribute is the following:
<embed src="valor" type="ValorMime" />
Among the types you can find the object as flash "application / xshockwave-flash", among others.
width
The attribute allows specifying the width of the container of the object to be inserted, expressing the value in pixels.
height
The attribute allows specifying the height of the container of the object to be inserted, expressing the value in pixels.
The following example shows the use of the tag in a web document, displaying an animation made in flash.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>Ejercicios prácticos HTML5</title>
</head>
<body>
<header>
<p>Inserción de objeto embebido FLASH</p>
</header>
<embed src="header.swf" type="application/x-shockwave-flash">
</body>
</html>
The result of the previous exercise must be similar to the one shown in the next image.

CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
Audio and video for an Internet web page.
Retrieved Nov 19, 2025, from
https://disenowebakus.net/en/audio-video-web






