HTML Lists - Without unordered ul, order ol & definition dl
There are three types of lists in HTML that allow us to organize the information: numbered lists, disordered lists and lists of definition.

Imagine that you have a document where you handle a considerable amount of information. Usually when this situation exists, you want to shorten the time for any person to find more quickly and efficiently a certain point of interest among all the amount of information available, to achieve this it is necessary to elaborate some kind of list (such as an index, for example ).
At this point we will explore the possibilities of HTML with respect to the use of lists, such as: numbered lists, also known as ordered lists, unnumbered lists also called unordered lists and definition lists. You will also learn how to nest lists within others.
Numbered Lists and Unnumbered Lists
The closing label for unnumbered lists is <ul>, each item in the list will use a symbol called a bullet. For numbered lists the <ol>, tag is used, here, each item in the list will be preceded by a number. When you start the list, use the <ul> > tag or the <ol>, tag, place each item in the list delimited by the <li> tag and close it </li>, and immediately close these lists with </ul> or </ol> as the case may be.
Tag UL
The <ul>, tag allows you to define an unordered list ("Unordered List"). This label is in turn container of other labels, the latter being those that make up each of the elements of which the list is composed.
To specify an element in the list, use the <li> </li> tag, in which you must specify the text that makes up the element in the list.
A list can contain as a list item, another list, that is, nested lists can be created.
The syntax of the label is as follows:
<ul>
<li>List element </li>
<li>List element </li>
<li> … </li>
</ul>
The following example shows the use of the label in a web document.
<!DOCTYPE HTML>
<html>
<head>
<title>HTML5 Practical Exercises</title>
<meta charset="utf-8">
</head>
<body>
<p>List with disordered elements</p>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
<p>List with nested sublists</p>
<ul>
<li>First</li>
<li>Second
<ul>
<li>Second One </li>
<li>Second Two </li>
</ul>
</li>
<li>Tercero</li>
</ul>
</body>
</html>
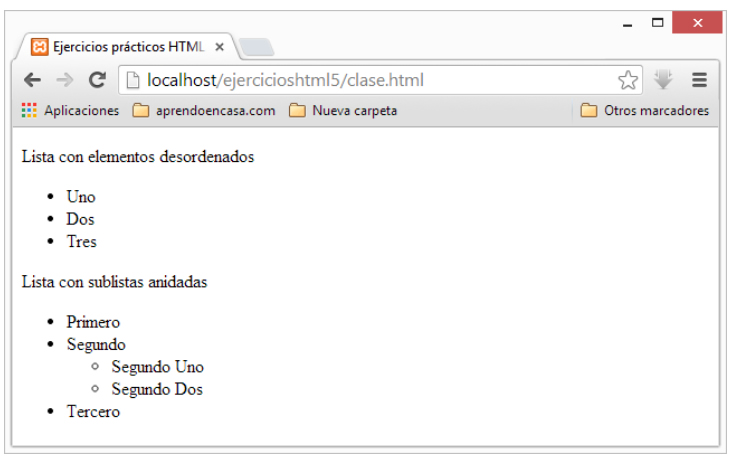
The previous exercise must show a result similar to the one shown in the following image.

Tag OL
The <ol>, tag allows you to define lists or bulleted items ("Ordered List"), either with numbering or alphabetically. This label is in turn container of other labels, the latter being those that make up each of the elements of which the list is composed.
To specify an element in the list, use the <li> </li> tag, in which you must specify the text that makes up the element in the list.
A list can contain as a list item, another list, that is, nested lists can be created.
The syntax of the tag is as follows:
<ol reversed start="value" type="value">
<li>Element list</li>
<li>Element list</li>
<li> … </li>
</ol>
The attributes that the label can use, apart from the global ones, are the following.
type
The type attribute lets you specify the type of order to be applied to the list, thus establishing that the list is represented by different types of numbering.
The different values that this attribute can receive are the following:
| Value | Description |
|---|---|
| 1 | It is the default value if the attribute is not specified. Make the numbering of the list using numerical values. (1,2,3…) |
| a | Establishes that the numbering of the list is done using characters alphabetically in lowercase letters. (a, b, c …) |
| A | Establishes that the numbering of the list is made using characters alphabetically in capital letters. (A, B, C …) |
| i | Establishes that the numbering of the list is made using numbering in Roman numerals in lowercase letters. (i, ii, iii, iv …) |
| I | Establishes that the numbering of the list is made using numbering in Roman capital letters. (I, II, III, IV …) |
start
The start attribute allows to indicate the start value, by which the ordered list has to start, this being a numeric value, in case the list is alphabetically ordered, the Start value that is expressed, the corresponding ASCII alphabet corresponds to the order.
The syntax of the tag with the attribute is as follows:
<ol start="value">
<li>List item </li>
<li>List item </li>
<li> … </li>
</ol>
reversed
The reversed attribute allows to indicate that the numbering or order that has been established is represented inversely, if we had a list with start value 1, 2, 3, successively, its representation when this attribute is found would be 3, 2, 1.
It is an attribute with Boolean value, in case of appearing the attribute in the label the value is applied.
The syntax of the attribute applied to the tag is as follows:
<ol reversed>
<li>Element list</li>
<li>Element list</li>
<li> … </li>
</ol>
The following example shows the use of ordered lists using variations on it.
<!DOCTYPE HTML>
<html>
<head>
<title<Ejercicios prácticos HTML5>/title>
<meta charset="utf-8">
</head>
<body>
<p>Lista ordenada numéricamente por defecto>/p>
<ol>
<li>Elemento</li>
<li>Elemento</li>
<li>Elemento</li>
</ol>
<p>Lista ordenada alfabéticamente</p>
<ol type="a">
<li>Primero</li>
<li>Segundo</li>
<li>Tercero</li>
</ol>
<p>Lista con todos los atributos</p>
<ol type="I" start="10" reversed>
<li>Elemento</li>
<li>Elemento</li>
<li>Elemento</li>
</ol>
</body>
</html>
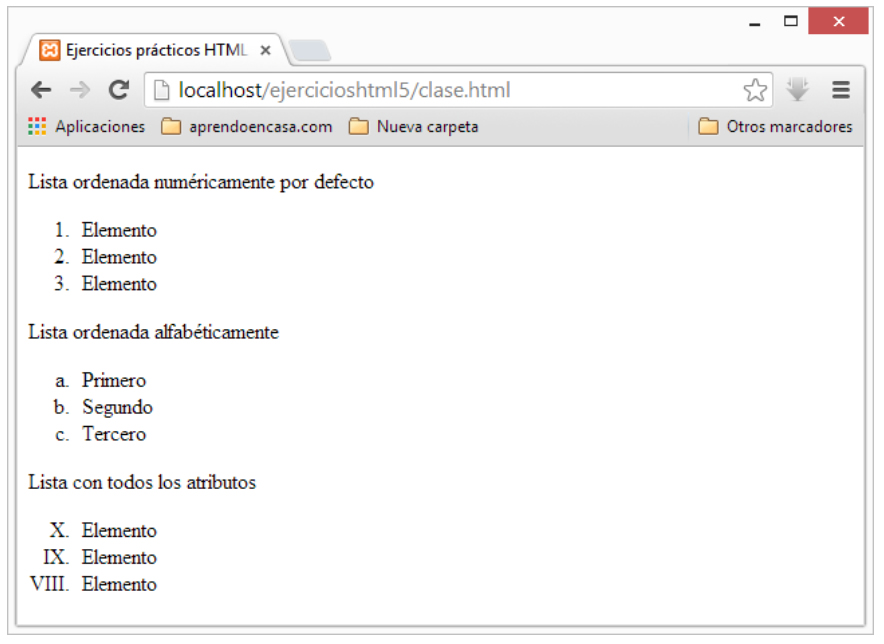
The previous example should show a result similar to the one shown in the following image.

Tag DL
The <dl>, tag allows defining what are called, definition lists, which in turn are composed of a term, and a definition.
To make the list, two more labels are used, the first is <dt> </dt>, which allows you to specify the term in the list. And another <dd> </dd> tag, which allows you to specify the definition.
The syntax of the list with the corresponding labels is the following:
<dl>
<dt>I end up defining </dt>
<dd>Definition of the term </dd>
<dt>I end up defining </dt>
<dd>Definition of the term </dd>
…
</dl>
The following example shows the use of the label, creating a list of definition of terms.
<!DOCTYPE HTML>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
</head>
<body>
<p>Listas de definición</p>
<dl>
<dt>BIOS</dt>
<dd>Basic Input Output System</dd>
<dt>RAM</dt>
<dd>Ramdon Access Memory</dd>
<dt>HTML5</dt>
<dd>Lenguaje de Marcado de Hipertexto 5</dd>
</dl>
</body>
</html>
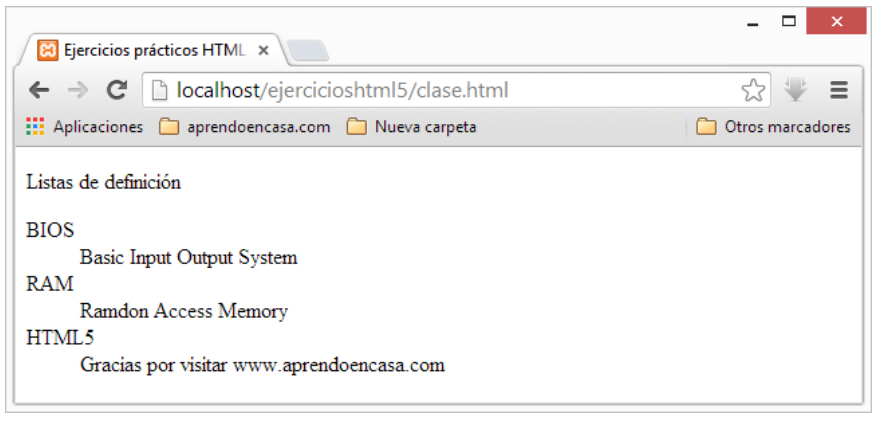
The result of the previous exercise must be similar to the one shown below.

CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
HTML Lists - Without unordered ul, order ol & definition dl.
Retrieved Nov 22, 2025, from
https://disenowebakus.net/en/lists-html






