DOCTYPE HTML5 Definition of Document Type What is it?
When you are designing a Website, it is indicated by a code called DOCTYPE html (Document Type Definition DTD), which is placed at the beginning of the HTML document.

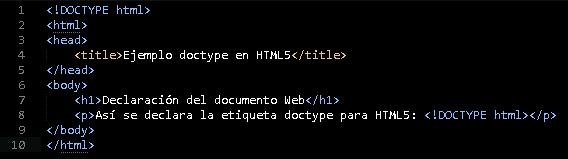
<!DOCTYPE html>
In the dawn of the Internet, Web browsers suffered numerous flaws.
When users designed Websites, they had to have the possible flaws in mind. For example, they could calculate the margins around the floating text boxes in various ways, so that the pages looked good in one browser but not in others.
Years later, HTML rules (and CSS, the standard for style sheets), were standardized in greater detail.
With them, all browsers could display the same page in the same way. But this change was a serious problem for the already established browsers that had existed in the dark time of HTML, as was the case of Internet Explorer.
They had to admit the new standards and continue showing the existing Websites, including those that depended on the old defects.
The Web community adopted a simple solution. When designing a new modern Web Site, this fact is indicated by the inclusion of a code called Document Type Definition (DTD), which is located at the beginning of the HTML document.

When a browser detects a page with a DTD , change to standards mode. After that, it represents it in the most consistent and standardized way possible.
The final result is a site with the same identical look in all modern browsers.
But when you discover an HTML document without a DTD, problems appear.
Some, like IE, change to the feared mode of defects. In it, IE tries to behave as they did previous versions of 10 years ago.
Thus, the old Websites look the same as when they were initially created, although they depend on old browser errors that have already been fixed. Unfortunately each one has its idiosyncrasy.
Therefore, when viewing a page without a DTD, you are likely to experience different text sizes, inconsistent margins and borders, and improperly placed content.
For this reason, websites without DTD are not recommended and should be avoided no matter what.
Web designers can use different DTDs to indicate the used markup standard (such as HTML, XHTML, HTML5 or HTML 4.01). However, browsers have a secret:
They do not care what the DTD says. They simply want one to be included.
It is because most DTDs activate the standards mode. Therefore, you can assign a XHTML 1.0 DTD to your Web page but include HTML5 content inside it.
Your browser will not mind. Currently, many Web developers use the HTML5 DTD, which looks like this:
<!DOCTYPE html>
Check that it does not indicate the version number (5); instead, it only points out that the language is HTML. It is not an error. It reflects the philosophy of HTML5:
Admit old and new documents.
It also means that when you add new features all are automatically available in your existing Web pages. This is how browsers work. With HTML5 it simply becomes official.
As a comparison, let's see the much more complex XHTML 1.0 DTD that you can see in old Web pages:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
Even the most experienced Web programmers had to copy the XHTML 1.0 DTD from a existing website to avoid errors.
On other occasions, design applications such as Dreamweaver were used only to copy the Doctype.
Any page with the HTML5 DTD will be represented in the same way as if it had the traditional XHTML 1.0 DTD.
NOTE:
The advantage of using the DTD HTML 5 is that it prepares your web pages for the future. However, just to include, do not assume that you can use your specific functions. In fact, you should avoid many of them for the time being, as they are not widely accepted.
CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
DOCTYPE HTML5 Definition of Document Type What is it?.
Retrieved Nov 11, 2025, from
https://disenowebakus.net/en/doctype-html5