div and span HTML - Difference between block and linear tags
The div and span tags do not have any special meaning, only that the first one is defined as a block element and the second is a line element.

The HTML5 language defines elements using tags within a web document. These elements can be of two types called, block elements and inline elements.
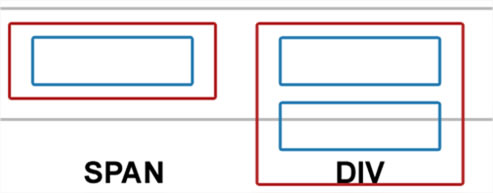
Its name is due to the way in which they occupy space within the document that is being created. An element in block means that the element occupies the entire width of the available document, producing a line return at the end of it. If the borders around the element are displayed, a block element would look like a document in the following way:

As you can see, the element in block would occupy the entire width of the document page.
Inline elements, on the other hand, only use the space they occupy, observing the previous image the inline element is inserting inside a block element and has the size corresponding to the space it occupies.
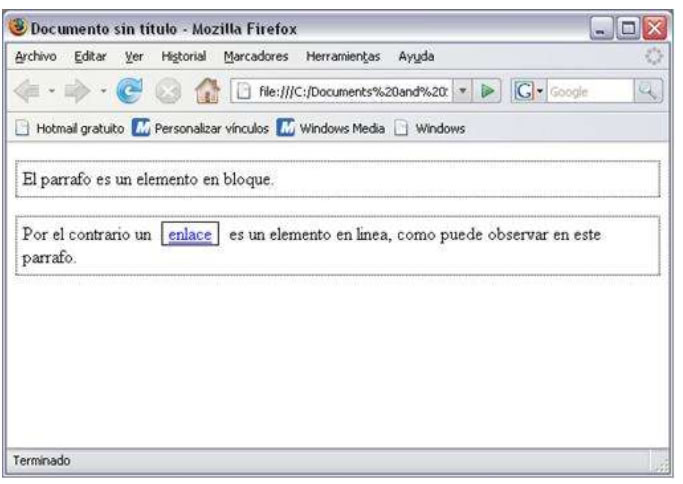
Below is a real example of a page in which the edges are displayed for several elements in which the space occupied by each type of element can be checked.

The tags <div> and <span>, do not have any special meaning, only that the first is defined as a block element and therefore the browser will show a jump of line before and after it. While the second is a line element.
When they are currently used in a web document, they can be used to set formatting options using style sheets to complete blocks or individual elements of the document.
A very common use of them was also to establish the design of the document using style sheets. Although currently with the new version of HTML5 that provides labels to establish such design, it is recommended to use the new tags in replacement of div and span.
The substitution of the div and span tags for the new HTML5 semantic tags is offered as an alternative, recommending the use of the latest ones, but many web developers continue using them to establish section divisions, articles, etc., in their documents. div and span tags Although there are also still programmers who still use tables to design the document, this last option is no longer recommended by the W3C consortium.
The two labels in this latest version of the language do not have attributes to apply to them.
The syntax of the tags is as follows:
<div>Block content, Other tags, etc. </div>
<div>Content <span>of the block</span> > with inline elements </div>
The following example shows the use of both tags in a web document.
<!DOCTYPE HTML>
<html>
<head>
<title>HTML5 Practical Exercises</title>
<meta charset="utf-8">
</head>
<body>
<p>Block and line elements </p>
<div style="color:#0000FF">
<h3>Header type 3</h3>
<p>Paragraph with applied format</p>
</div>
<div>
<p>Paragraph with format <span style="color: blue">applied</span> to an element inline </p>
</div>
</body>
</html>
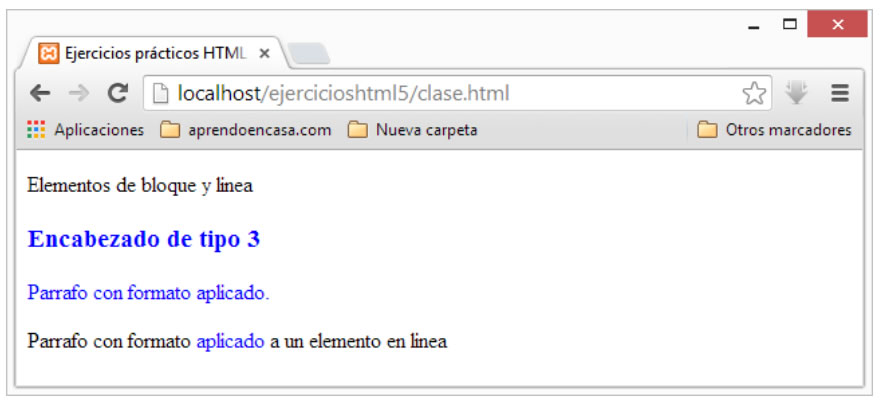
The result of the previous exercise must be similar to the one shown in the following:

CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
div and span HTML - Difference between block and linear tags.
Retrieved Nov 23, 2025, from
https://disenowebakus.net/en/div-span-html






