Colocar div CSS Posición absoluta, relativa, fija y flotante
CSS permite liberar los elementos del flujo normal del documento y posicionarlos a voluntad con propiedades absolutas, relativas, fijas y flotantes.

Los elementos bloque siempre generan una línea nueva y se ordenan uno debajo de otro, los elementos inline no generan una línea nueva y se ordenan uno al lado del otro.
Ese ordenamiento es lo que se conoce también como posicionamiento estático.
CSS nos ofrece, además, la posibilidad de liberar los elementos del flujo normal del documento y acomodarlos a voluntad.
Posición absoluta
La posición absoluta libera al elemento del flujo normal del texto. Ese elemento queda entonces por encima de todos los demás elementos y no tiene ninguna influencia en la posición de los mismos dentro del diseño.
La posición absoluta se define mediante los valores left, top, right y bottom, los cuales se calculan respecto a los márgenes del elemento padre —siempre que el elemento padre tenga algún tipo de posición. Si no existe un elemento padre posicionado, se toma el elemento <body> como elemento padre.
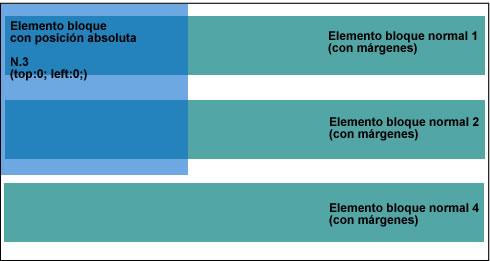
<div style="margin: 10px 0 0 10px;">Elemento bloque normal 1</div>
<div style="margin: 10px 0 0 10px;">Elemento bloque normal 2
<div style="position:absolute; top:0; left:0;">
Elemento bloque con posición absoluta 3</div>
</div>
<div style="margin: 10px 0 0 10px;">Elemento bloque normal 4</div>

Figura. Elemento con posición absoluta dentro de un elemento padre no posicionado.
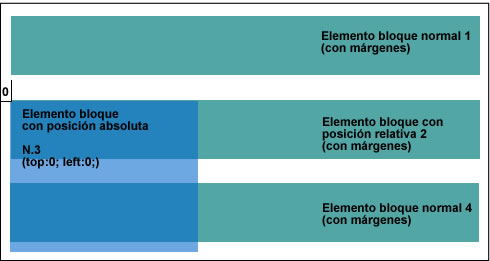
<div style="margin: 10px 0 0 10px;">Elemento bloque normal 1</div>
<div style="position:relative; margin: 10px 0 0 10px;">
Elemento bloque con posición relativa 2
<div style="position:absolute; top:0; left:0;">
Elemento bloque con posición absoluta 3</div>
</div>
<div style="margin: 10px 0 0 10px;">Elemento bloque normal 4</div>

Figura. Elemento con posición absoluta dentro de un elemento padre con posición relativa
Los elementos con posición absoluta están anclados en su posición de inicio (definida) y se mueven en pantalla con el movimiento normal del contenido de la página.
Los elementos posicionados pueden solaparse entre sí. Podemos darle al "montón" el orden que deseemos con ayuda de la propiedad z-index.
#menu {position: absolute; z-index:10;}
El número define la posición dentro del "montón", siendo 0 la posición inferior. Si se define el mismo valor para varios elementos, prevalece el orden del árbol del documento.
Posición relativa
Esta propiedad se define a partir de la posición normal, o inicial, del elemento, y no lo libera del flujo de texto. Dando valores a left, top, right o bottom, el elemento se desplaza respecto a su posición inicial, pero los elementos que le siguen no cambian su comportamiento.
Este valor se utiliza a menudo para dar un nuevo punto de referencia a elementos descendientes con posición absoluta.
Posición fija
Esta propiedad tiene las mismas condiciones que absolute, pero con una diferencia: el elemento permanece fijo en su posición de pantalla y no se mueve con el resto de la página.
Float
Esta propiedad es una de las más elegantes, pero una de las más difíciles de utilizar y controlar dentro de la técnica del diseño CSS.
Float significa "flotar", lo cual sólo describe parcialmente a la propiedad, ya que es más bien el texto el que queda flotando alrededor del elemento flotante.
Todos los elementos pueden ser flotantes. Al convertirlos, cada elemento pasa a ser automáticamente un elemento bloque al que se le pueden asignar todas las propiedades típicas de estos elementos.
Una de ellas, el ancho, es imprescindible. Si no se especifica esa característica, los navegadores lo interpretarán de diferentes maneras, a veces tomando el ancho del contenido, otras, el del elemento circundante.
El elemento flotante queda borrado del flujo de texto normal y, a diferencia de los elementos con posición absoluta, queda posicionado directamente a continuación del elemento bloque precedente. Al mismo tiempo, se alinea en el margen derecho, o izquierdo, según su posición inicial.
La posición en el texto fuente también determina el punto de inicio del elemento flotante, el cual se extenderá, a continuación, sobre el elemento padre, igual que los elementos con posición absoluta.

Figura. Elementos flotantes y elementos padre.
Todos los elementos circundantes pasan a rodearlo en la página opuesta. Las reglas que se aplican a la hora de alinear el elemento a izquierda o derecha son bastante complejas y no siempre evidentes, ya que muchas veces están estrechamente relacionadas con la relación que guarde el elemento circundante.
Para demostrar lo que se acaba de decir, se presenta a continuación una pequeña selección de reglas sobre elementos flotantes alineados a la izquierda (válidas de manera análoga para elementos alineados a la derecha):
- El elemento flotante debe alinearse tan arriba como sea posible.
- El elemento flotante debe alinearse tan a la izquierda como sea posible.
- El borde izquierdo del elemento flotante no se puede alinear a la izquierda del bloque circundante.
- El borde derecho del elemento flotante no se puede alinear a la derecha del borde izquierdo de un elemento flotante a la derecha.
- Si existen otros elementos flotantes a la izquierda anteriores, el borde exterior izquierdo del elemento flotante actual deberá hallarse bien a la derecha del borde exterior derecho o bien con el borde superior por debajo del borde inferior del elemento flotante precedente.
Está claro que si trabajamos con float nos encontraremos con un montón de complicaciones. No obstante, esta propiedad es una de las más importantes dentro del diseño CSS, ya que permite una gran flexibilidad. Por lo tanto, vale la pena familiarizarse con sus condiciones.
Para ello dejaremos atrás el confuso mundo de las reglas y nos centraremos en unos cuantos ejemplos prácticos. Empecemos con un elemento sencillo que flotará en un cuadro independiente junto con el texto circundante:
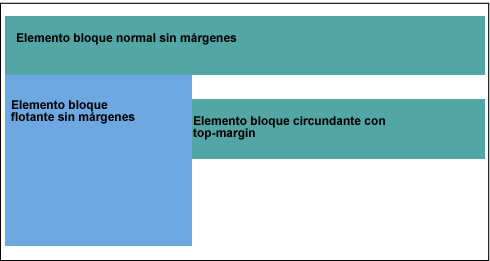
<p>Elemento bloque normal sin márgenes</p>
<p style="float:left;">Elemento bloque flotante sin márgenes</p>
<p style="margin-top: 10px">Elemento bloque circundante con top-margin</p>

Figura. Elemento flotante sencillo.
Aquí podemos ver que el párrafo flotante queda alineado a la izquierda, inmediatamente a continuación del borde inferior del elemento precedente.
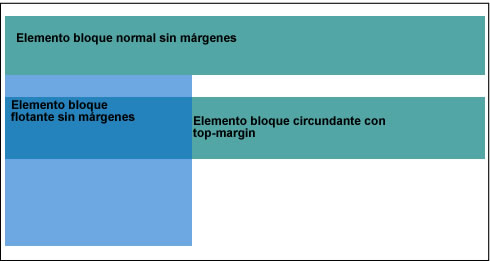
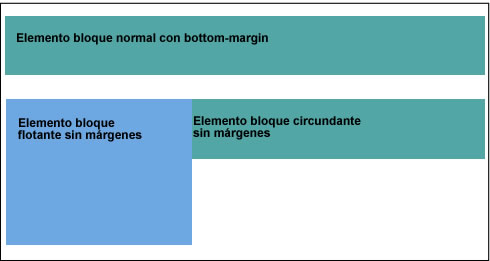
Si el elemento precedente tiene definida una distancia respecto al elemento siguiente (en el ejemplo siguiente, un margin-bottom), el borde inferior se desplaza esa distancia:
<p style="margin-bottom: 10px;">Elemento bloque normal con margin-bottom</p>
<p style="float:left;">Elemento bloque flotante sin márgenes</p>
<p>Elemento bloque circundante sin márgenes</p>

Figura. Elemento flotante y distancias
Dése cuenta de que el elemento bloque circundante no se alinea junto al elemento flotante. Únicamente se reducen los cuadros line del elemento circundante para dejar espacio suficiente para el elemento flotante. Eso hace que el texto circundante se "adhiera" directamente al elemento flotante.
Tampoco servirá de nada asignar un padding-left al texto circundante, ya que éste se referiría al borde izquierdo y, por lo tanto, quedaría por detrás del elemento flotante.
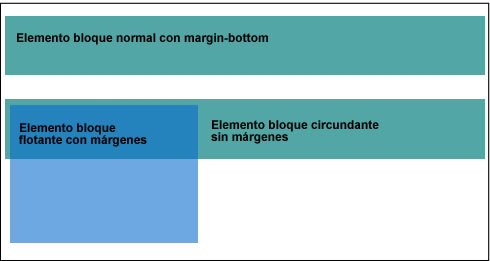
Para forzar una distancia respecto al texto circundante, hay que asignar explícitamente un margin al elemento flotante, por ejemplo así:
<p style="margin-bottom: 10px;">Elemento bloque normal con margin-bottom</p>
<p style="float:left; margin: 5px 20px 0 10px;">Elemento bloque flotante con márgenes</p>
<p>Elemento bloque circundante sin márgenes</p>

Figura. Elemento flotante con márgenes propios
El margin amplía el cuadro del elemento flotante, y el cuadro line del texto circundante se reduce en la misma proporción.
En la figura podemos ver claramente que el cuadro bloque del elemento circundante ocupa, efectivamente, todo el ancho del elemento padre y no queda alineado junto al elemento flotante.
Para alinear varios flotantes uno junto a otro, siga la misma regla:
<p>Elemento bloque sin márgenes</p>
<p style="float:left;>Elemento bloque flotante sin márgenes</p>
<p style="float:left;>Elemento bloque flotante sin márgenes</p>
<p style="float:left;>Elemento bloque flotante sin márgenes</p>

Figura. Varios elementos flotantes alineados a la izquierda con salto
Los demás elementos alineados a la izquierda que ya no quepan en la primera línea, sufrirán un salto y quedarán flotando en la línea siguiente, alineados en el borde inferior y borde exterior derecho de los elementos precedentes.

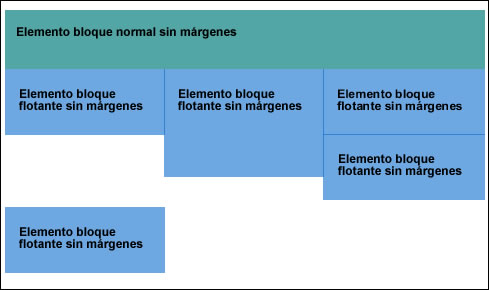
Figura. Varios elementos flotantes de diferentes alturas alineados a la izquierda.
En este estado de cosas, el grado de complejidad que se puede alcanzar es realmente grande, por ejemplo cuando tenemos varios elementos de distintas alturas. En ese caso, la alineación que se asigne puede verse completamente trastocada:

Figura. Elementos flotantes de diferentes alturas alineados a la izquierda.
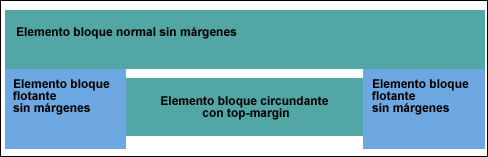
Por supuesto, otra alternativa es dejar que algunos de los elementos floten en la página opuesta:
<p>Elemento bloque normal sin márgenes</p>
<p style="float:left;">Elemento bloque flotante sin márgenes</p>
<p style="float:right;">Elemento bloque flotante sin márgenes</p>
<p style="margin-top: 10px;">Elemento bloque circundante con top-margin</p>

Figura. Dos elementos flotantes opuestos
En estas alineaciones se aplican las mismas reglas que en los ejemplos anteriores. No obstante, cabe advertir que cuando se utilizan varios elementos opuestos, esto es, por ejemplo varios elementos alineados a la izquierda y varios alineados a la derecha en una misma línea, algunos navegadores pueden llegar a sudar cuando tengan que representarlos. Por eso es imprescindible comprobar siempre detalladamente cómo se comportan los navegadores.
Clear - finalizar la flotación
Con la propiedad clear se restaura el flujo normal del documento.
Eso significa que las propiedades float y clear tienen efectos contrarios: float influye en los cuadros que viene a continuación, mientras clear se refiere a los cuadros precedentes, esto es, anula el efecto float en los mismos. Por lo tanto, es perfectamente posible asignar simultáneamente ambas propiedades al mismo elemento.
La propiedad clear puede adoptar los valores left, right, y both, según queramos poner fin a un elemento flotante alineado a la izquierda, a la derecha, o a elementos flotantes de ambos tipos.
Los elementos siguientes circundan la altura total de un elemento flotante. Pero podría darse la situación en la que no quisiéramos que el texto que viene a continuación no se mostrase alrededor del elemento flotante, sino por debajo del mismo.

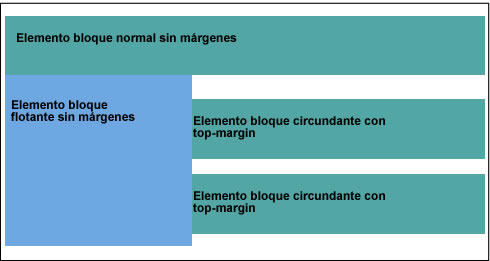
Figura. Varios elementos bloque circundantes.
Supongamos que el último circundante de la figura no debe hallarse junto al elemento flotante (no lo debe circular) sino que queremos posicionarlos de nuevo dentro del flujo normal del texto, a continuación (por debajo) del elemento flotante.
Veamos qué pasaría si escribiéramos la propiedad clear para el último elemento bloque:
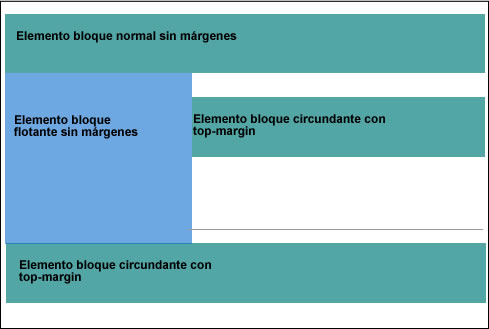
<p>Elemento bloque normal sin márgenes</p>
<p style="float:left;">Elemento bloque flotante sin márgenes</p>
<p style="margin-top: 10px;">Elemento bloque circundante con top margin</p>
<p style="margin-top: 10px; clear:left;">Elemento bloque circundante con top margin</p>

Figura. Aplicación sencilla de clear en el elemento siguiente.
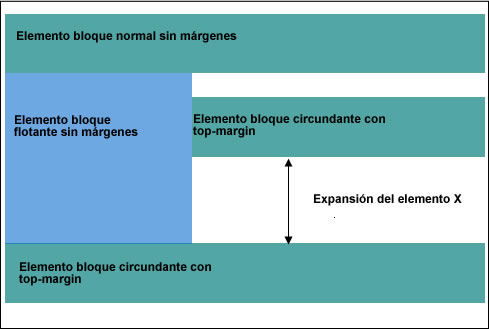
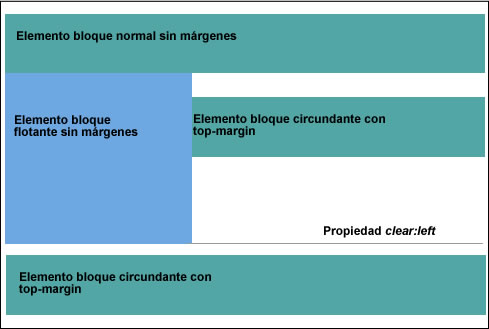
El elemento queda desplazado, tal como queríamos por debajo del elemento flotante, pero queda adherido a su borde inferior, a pesar del margin-top definido (subrayado en la imagen con una línea adicional). El margen superior del cuadro señalado con clear se ha prolongado lo necesario hasta poder alinearlo por debajo del elemento flotante. El navegador efectúa esa prolongación automáticamente, conforme al valor definido.

Figura. El elemento con la propiedad clear se prolonga.
Para poder controlarlo todo mejor, la propiedad clear se puede ampliar de varias maneras. La más habitual es utilizar un elemento, por lo demás vacío, y provocar así la ampliación del elemento padre:
<p>Elemento bloque normal sin márgenes</p>
<p style="float:left;">Elemento bloque flotante sin márgenes</p>
<p style="margin-top: 10px;">Elemento bloque circundante con margin-top</p>
<div style="clear:left;"></div>
<p style="margin-top: 10px;>Elemento bloque circundante con margin top</p>

Figura. Ampliación del elemento padre mediante un elemento vacío.
Una solución sin duda algo sorprendente, y sólo necesaria cuando los contenidos continuos al elemento flotante no sean más altos que el elemento; pero enteramente dentro del espíritu de las especificaciones. Muchas veces no es necesario ningún elemento (vacío) sino simplemente aplicar clear a un elemento posterior, como por ejemplo el footer.
En principio puede decirse que el trabajo con cualquier elemento liberado del flujo normal de texto mediante absolute o float, trae consigo ciertas dificultades y riesgos. Por lo tanto, utilice estos elementos con precaución, observando atentamente su comportamiento, hasta que sienta que puede controlarlos realmente.
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2017).
Colocar div CSS Posición absoluta, relativa, fija y flotante.
Recuperado 11 de November, 2025, de
https://disenowebakus.net/posicion-de-los-cuadros-box-en-css.php







Muchas gracias, muy bien explicado y muy útil.
Los elementos bloque siempre generan una línea nueva y se ordenan uno debajo de otro, los elementos inline no generan una línea nueva y se ordenan uno al lado del otro.
Excelente artículo, muchas gracias por el trabajo de compartir
Muchísimas gracias, me funcionó perfectamente :D
Prueba utilizando la propiedad z-index:9999; Con ello indicas que el elemento se encontrará por encima de los demás.
Buenas, estoy haciendo un trabajo y quiro hacer una ventana modal o lightbox, ese no es problema, el problema es que aparece atras de todos los elementos a pesar de que tiene posicion absoluta y los otros elementos tienen posicion relativa, alguna idea de como solucionar este problema?? Le agradecería muchisimo,