Accents HTML acute - Coding of special characters
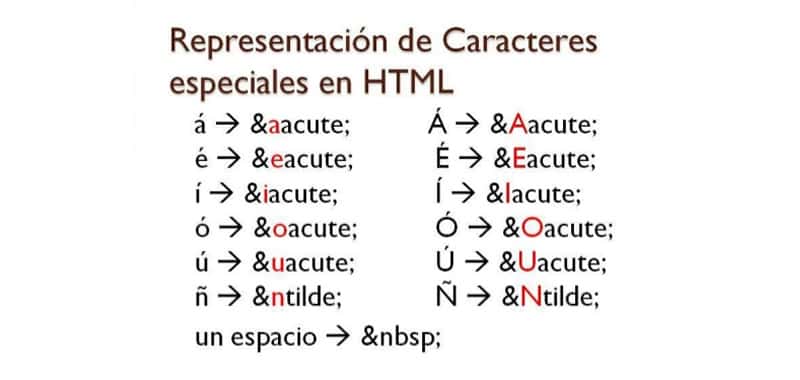
To include the proper letters of the alphabet in Spanish it is necessary to use HTML codes that allow us to correctly visualize the text on the page.

There are certain characters that cannot be included directly in the text of an HTML code for viewing on the page, and others that, although they can be included in the code, are not always displayed correctly.
For example, suppose the following list, called sequences_1.html
<html>
<head>
<title>
Secuencias especiales
</title>
</head>
<body>
Teléfono
</body>
</html>
If you run this page in your browser, you will see, in the navigation area, the word Phone , as you would expect. However, it is possible that your page is visited by, for example, a user from the People's Republic of China. This would have your browser configured for the Chinese alphabet. We are going to make our browser behave as if it were Chinese, in order to see how this user would see his page.
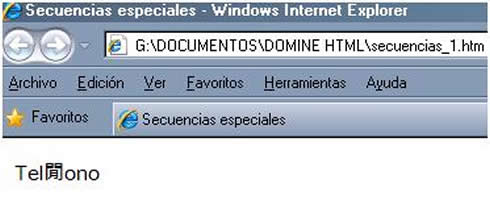
For this we execute the page and, in the browser window we go to the menu bar. Click on the "view" button In this menu we choose the option "Codification". In turn, another submenu opens. We chose the "More" option that opens another submenu. Within the latter we will choose the "Simplified Chinese (HZ)" option. At this moment our browser is ready for the Chinese character set. The result of the execution of the page we see it in the following figure.

As you can see, the accented é (and, in passing the f) has been loaded and replaced by a Chinese figure. You can do tests with different encodings and see that the accented é is replaced by different characters. This is so because the accented é is a character of a local alphabet: Spanish (and I think also French) - Indeed Mr. author.
All the browsers, in any coding, can show without problems the universal characters (those of the English alphabet), but not the local characters of other languages. So, how can we make our Chinese friend, whom we call Chin-Fu, correctly see our page and enjoy such a great work of art? Well, very simple. In the word Telephone we will replace the accented by the sequence & eacute; so that the list is as we see below:
<html>
<head>
<title>
Secuencias especiales
</title>
</head>
<body>
Tel éfono
</body>
</html>
Record it as sequences_2.htm and execute it Now you will see the correct word written in any encoding that you put to the browser. We can already ecstasy our good friend Chino-Fu with our wisdom (and also Piotr Kolinsky, Stavros Papadopoulos and any other friend from any part of the world). Good. After doing this test, do not forget to put the "Western European Windows" encoding in your browser. The complete list of sequences to represent special characters is in the appendix "D" in which the sequences and the characters they generate appear. These sequences are known as named entities.
If your page has certain aspirations of professionalism and internationality you should use these named entities instead of local characters. I know it's a nuisance to type these sequences in the code. In the wide, colorful and sometimes puzzling computer market there are applications that generate these sequences and directly from a text, although the idea is to use professional applications to create their pages, such as Macromedia's Dreamweaver. In this application we will give you a complete book at the time since its high quality and magnificent benefits advise its use.
Let's see another case in which we will need named entities, regardless of the coding of our browser. Suppose we are writing a web page that is an HTML tutorial. In this tutorial we want to talk about the <body> tag and we want it to appear on the screen exactly like this: The word <body> with the two angles at the beginning and at the end. We could think that the list would be something like this:
<html>
<head>
<title>
Secuencias especiales
</title>
</head>
<body>
En este tutorial se habla del tag <body>.
Espero que le guste.
</body>
</html>
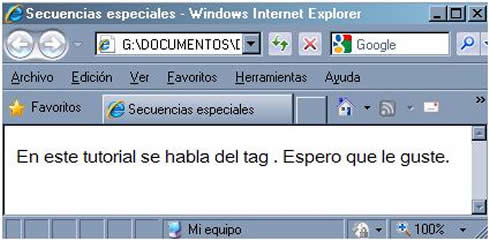
Type it and save it with the name sequences_3.htm. He proves it and ... Oh, what a disappointment. What you see on the page is not what you expected, as shown in the following figure:

This is so because the part that puts <body> at the end of the first line of the text is not interpreted by the browser as just another text, but as a tag. In this case the browser interprets that we are trying to open the <body> again, since it is open. Therefore, it does not behave as we expected. There is no error that stops the page, or anything like it, due to the proverbial and sometimes annoying flexibility of the language, but it does not work correctly. What we are going to do to fix this mess is to substitute, in the text, the angles for the sequences & lt; and & gt; as we see in the following list, which we will record as secuencia_4.htm
<html>
<head>
<title>
Secuencias especiales
</title>
</head>
<body>
En este tutorial se habla del tag <body>.
Espero que le guste.
</body>
</html>
Now we try it and it's all right. Also these sequences and any other you may need are listed in appendix "D". There is a much more powerful alternative way of including sequences that produce these characters that should not be simply typed as text: It involves using what are known as numerical entities. Almost all the characters in the ASCII code can be generated in this way, using the syntax & # nnn; where nnn is a number based on the ASCII code of the character that we want to represent, expressed with three figures (in fact, they do not always coincide with the ASCII, but only rely on it).
We will see it clearer with an example. Let's suppose in previous code. Our problem will be the angles <and>, that we had represented by the named entities & lt; and & gt; in the previous code. In this example, which we will call sequences_5.htm. We are going to use the numeric entities, the ASCII codes the angles <and> are, respectively 60 and 62. The code, then, would be as follows:
<html>
<head>
<title>
Secuencias especiales
</title>
</head>
<body>
En este tutorial se habla del tag <body>.
Espero les guste.
</body>
</html>
When we run the page we have obtained the correct result. Once again I remind you that appendix "D" collects all the entities that you can include in your pages in both formats.
CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
Accents HTML acute - Coding of special characters.
Retrieved Nov 11, 2025, from
https://disenowebakus.net/en/symbol-character-html