HTML navigation menu on Web page - Types and examples
The relationships of the pages with each other configure the menu structure of the site. From the main page, they are linked to the rest of the pages.

No matter which navigation menu system you design for your site, all it will do is show the current situation of the user and the possible movements relative to the underlying information scheme.
If the structure is chaotic, navigation will not save it.
Most sites have a hierarchical structure with progressively more detailed levels of information.
Other sites have a tabular structure in which the pages are classified according to a certain number of attributes or parameters.
The user can select one or several of them to group the information according to their criteria.
Finally, there are linear structures that are applicable in sites that reflect a succession of steps.
The two most important rules about the structure of a site are:
- Have one
- Make it reflect the user's vision regarding the site, its information or its services
The first seems obvious, but many sites evolve without a clear original structure until ending in the most absolute chaos.
Another frequent error is to consider it as a replica of the departmental structure of the company, instead of depending on the perception of the user, even though it is easier to distribute the responsibilities on the web internally.
The structure must be determined by the tasks that users want to develop, even if this involves mixing information from different areas of the company on a page.
This conception of the structure, oriented according to the perception of the user, presents with respect to that which the decision of the organization aims to impose on a percentage of success of more than 80% compared to 9% of the second option.
Types of navigation for a website on the Internet
"The basis of a well-designed site is a precisely defined structure" (Green, Chilcott and Flick, 2003)
The relationships of the pages with each other configure the structure of the site.
From the main page they are linked through links to the rest of the pages, this is quite simple through HTML code, but it is more complicated to decide the order, in what way and with what configuration the links will be established.
The structure of a set of Web pages is very important, since it will allow the reader to visualize all the contents in an easy and clear way (good structure), or to provoke in the reader a feeling of being lost, for which reason he will not find quickly what who seeks and will end up leaving the site (bad structure).
The authors Green, Chilcott and Flick (2003), highlight the types of navigation maps on a Web site:
Linear structure
This structure consists of a straight line that runs through the site from the home page to the final page.
It is very useful when you want the reader to follow a fixed and guided path, in addition to preventing him from being distracted by links to other pages. On the other hand it can cause the reader the feeling of being locked up if the path is too long or uninteresting.
This type of structure would be valid for tutorials of learning or tours of guided tour.

Hierarchical structure
The hierarchical structure, as seen in the following figure:

It is the typical tree structure, in which the root is the welcome page, this can also be replaced by the content page, in which the different sections contained in the site are exposed.
The advantage of this structure is that the user is always located and can easily move around the site.
Thanks to the fact that most secondary pages allow you to return to the home page, visitors control navigation completely.
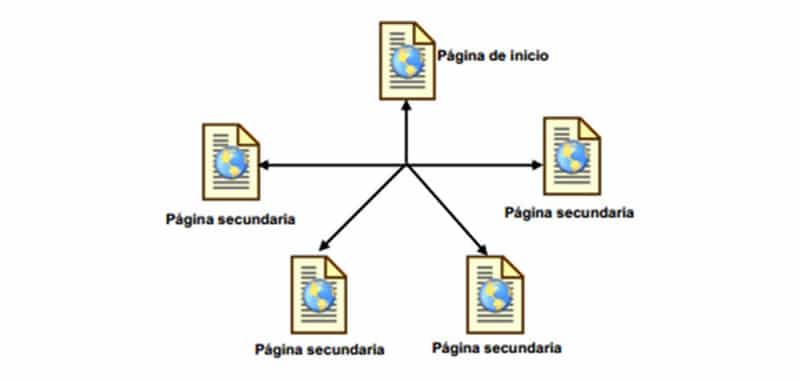
Radial Structure
In this model the secondary pages do not connect to each other, and you must navigate through the main page to go from one secondary to another, that is, the main one contains links to all the secondary ones, but the secondary ones only contain an environment to the main one. , as shown in the following figure:

The advantage of this structure is that it facilitates navigation, visitors will only have to make one or two clicks to return to the main page; However, this could also be an inconvenience because it forces the user to always return to the homepage.
Network structure
It presents a model in which all the pages are related to each other.
It is an ideal structure for sites specialized in a subject, in which the user is allowed a free navigation and without limitations like the one we see below:

CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
HTML navigation menu on Web page - Types and examples.
Retrieved Nov 10, 2025, from
https://disenowebakus.net/en/website-navigation-structure