img HTML Tag to insert images - src, alt, width and height
To insert an image, the img tag is used and the most popular accepted formats are JPEG, GIF and PNG. Although many more can be used.

The <img>, tag allows you to define an image in the web document. Technically, the image is not inserted into the document, since what is done is to make a link to it, with the navigator placing it in the document
Among the most popular accepted image formats, there is undoubtedly the JPEG format, and the PNG format. Although many more formats can be used.
It must be borne in mind that the size of the images influences the process of loading the page. And therefore the images are usually prepared so that their "weight" ("size in bytes") is smaller, observing that the image obtains the least loss of visualization quality in the process.
It should be noted that the label does not have a closing tag.
The syntax of the tag is as follows:
<img alt="valor" height="valor" width="valor" src="valor" ismap usemap="valor">
The attributes that the label can use, apart from the global ones , are the following.
src
The src, attribute allows you to specify the origin of the image, ie its location, either by an absolute or relative path.
The possible syntax forms to define this tag with the src attribute are the following:
<img src="URL Absoluta" />
<img src="URL Relativa" />
height
The height attribute allows you to specify the height of the image in pixels.
Whenever the width and height of the image is specified, the browser will reserve the corresponding space for the image when the document is loaded.
If the sizes of the image are not specified, the browser will not be able to make the reservation of space in the document, until the loading of the image has been completed.
Specifying the width and height of the image does not mean that the size in bytes of the image is reduced or enlarged, that is, the image must be read completely, regardless of the specified size.
If a size is specified that is not the actual size of the image, a pixelated or sawtooth effect may occur, with the respective loss of quality in the image display.
If you want to make changes in size, scale, quality, etc. On the image have to be done on it with some kind of special program, since neither the browser nor the language perform this function.
The syntax of the label with the height attribute is the following:
<img src="valor" height="Valor En Pixeles" />
width
The width attribute allows you to specify the width of the image display, with a numerical value in pixels.
The syntax of the tag with the width attribute applied is as follows:
<img src="valor" height="Valor En Pixeles" width="Valor En Pixeles" />
alt
The attribute alt, allows you to specify an alternative text for the image . This alternative text is displayed when an error occurs in the src attribute, the connection is very slow or if the user uses a screen reader.
Some browsers visualize the text of this attribute as a small pop-up window, although it is not the correct behavior, to perform the action of visualizing the pop-up window it is preferable to use the title attribute.
The syntax of the tag with the applied alt attribute is as follows:
<img src="Valor" alt="Texto Alternativo de la imagen" />
ismap
The ismap attribute, allows to indicate that the image being loaded is a considered image as a server map image, that is, an image that may have selectable zones that serve as links.
It is a Boolean attribute, that is, it has no associated value if it appears in an image tag, it indicates that it is an image map.
The attribute is only allowed in case the image tag is descended from a link tag with a valid link reference.
The syntax of the tag with the ismap attribute is as follows:
<a href="valor"><img src="Valor" alt="Texto Alternativo de la imagen" ismap></a/>
usemap
The usemap attribute allows specify that the image uses an image map with selectable zones, associating the tag with an image map defined with the <map> tag, thus establishing the selectable areas of the image.
The attribute is not allowed to be used if the image tag is descended from a link or button label.
As the attribute refers to a label that defines the image map, we comment on the syntax with the associated tag <map>, which allows creating and defining the zones, although it is highly recommended to use programs that generate the code of the zones , since they have to be established by pixel coordinates and therefore it is quite tedious to establish them
The syntax of the tag with the attribute and associated labels is as follows:
<img src="valor" usemap="#NombreMapa">
<map name="NombreMapa">
<area shape="rect" coords="0,0,82,126" href="valorenlace" alt="valor">
<area shape="circle" coords="90,58,3" href="valorenlace" alt="valor">
<area shape="polygon" coords="124,58,8" href="valorenlace" alt="valor">
</map>
As you can see, the <map> tag allows you to establish rectangular, circular or polygonal zones. Therefore it is recommended to use a program at the user's free choice, of the many existing ones to create the images and generate the html code of the image map.
It has to be taken into account that if it were altered once the image map was created, the characteristics of the image have to be recreated the image map since the coordinates could have varied with respect to the original image.
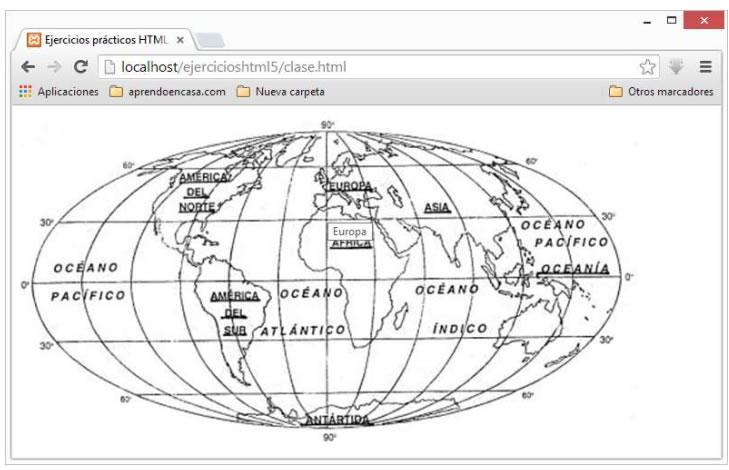
The following example shows the use of the label with the attribute and associated labels.
<!DOCTYPE HTML>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
</head>
<body>
<img src="mapamundi.jpg" usemap="#Mapa1" alt="MapaMundi" />
<map name="Mapa1">
<area shape="rect" coords="310,61,410,133" href="http://www.eu.com/" alt="Europa>
<itle="Europa" />
<area shape="rect" coords="141,64,284,291" href="http://www.america.com/>
<lt="America" title="America" />
</map>
</body>
</html>
The result in the browser must be similar to the one shown in the following image.

CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
img HTML Tag to insert images - src, alt, width and height.
Retrieved Nov 11, 2025, from
https://disenowebakus.net/en/images-html