HTML Paragraphs - Formatting examples for line breaks
Splitting the text into paragraphs gives us the possibility to organize it on the page. Consider writing one idea per paragraph with only 3 or 4 lines.

Start typing the following code called organize_text_1.html:
<html>
<head>
<title> Organización
</title>
</head>
<body>
Esto debería de ser una línea de texto.
Y esto debería de ser otra.
</body>
</html>
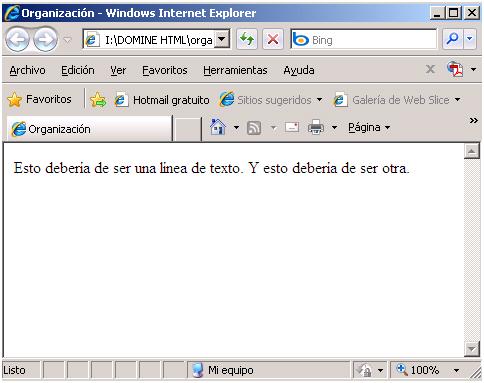
When you execute it, you will see all the text on a single line, instead of the two lines you have typed, as shown in the following figure:

How you see, the result is quite confusing, especially if one is used to working with, for example, text processors, where lines of text stay (almost always) where you place them.
This is because browsers do not recognize a line break, unless we specifically indicate it. For this, we use another new tag. It is about <br />. This tag does not receive any kind of attribute and has no closure, that is, it does not exist </br>. The latter is because, unlike other tags, it does not establish an effect on the page (as does, for example, body, which has to mark the beginning and end of the contents), but this tag executes an action punctual (a line break). Let's see an example, modification of the previous code. Type it and save it as line_step.html
<html>
<head>
<title>
Organization
</title>
</head>
<body>
This should be a line of text <br>
And this should be something else
</body>
</html>
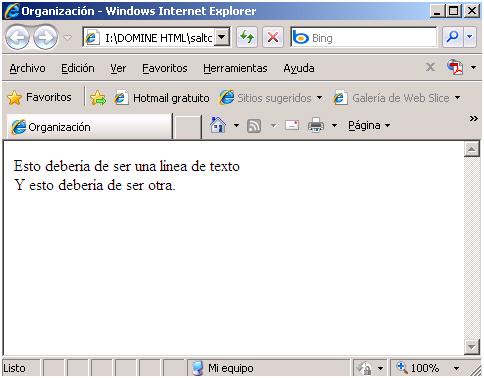
The result is shown in the figure:

If you need the most separated lines, you can enter more line breaks (more tags) in the code, as in the following example:
<html>
<head>
<title>
Organización
</title>
</head>
<body>
Esto debería de ser una línea de texto, <br><br><br><br>
Y esto debería de ser otra.
</body>
</html>
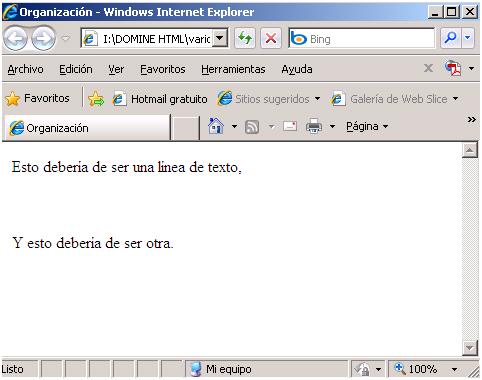
Save it with the name varios_saltos.htm and execute it. The result will be the one you see in the following figure:

As you can see, the browser respects the line breaks without introducing any other variation in the text, as if the tag was equivalent to the famous "return of car" of the old mechanical typewriters.
At this point, let's clarify something. As we have seen, it does not matter if we put the text in a line or in several. If we do not insert the line breaks all the text will appear on the same line (unless it does not fit wide on the screen, of course). This gives us the rule that, in fact it does not matter if the code is written in one line or in many. For example, the last code we tested would work exactly the same if we had written it like this:
<html><head><title>Organización</title></head><body>Esto debería de ser una línea de texto. <br><br><br><br> Y esto debería de ser otra.</body></html>
Try typing the above code into a single line in the notebook and save it to the disk with the name todo_junto .htm. When you run it, you will see the same result as in the case of the code multiple_highs.htm. However, this system presents a serious deficiency: when we want to fix in the code something that does not work or we want to improve it or expand it, there is no one who can follow or modify the disorganized code. Think that, at the moment, we are working with very simple codes and with few lines, but it is normal that a professional web page has more than three hundred lines of HTML code. Placing the lines one below the other and following indentation criteria obeys, mainly, for readability reasons.
Also when we use tables (quiet, we will arrive) you will see that there are slight changes in appearance on the page if we place the code in a single line or in several. In relation to this aspect, there is something you should know and better to tell you now, that we have just started. HTML is a very flexible language in terms of its syntax. As you can see, the layout of the code is the same. In addition, there are certain tags that can be omitted without problems. For example, a code will work exactly the same even if you delete the tags <html> and </html>, and some others. However, you should not get used to that. The W3C consortium of the CERN Institute of Switzerland, creators of the HTML, gives us some specifications for us to follow. If we do not, our source code may work well in appearance ... until one day it starts to fail without us knowing why.
In another order of things, after HTML maybe you want to go further and know Javascript, Java, Visual Basic or other programming languages (I hope you want to do so). These are much more rigid in their syntax than HTML and any error causes them to not work or to do it incorrectly. It is better not to adopt bad habits from the beginning. If you have already programmed in some other language before, it will be easier to understand the importance of this. In this agenda I will explain the language following, at all times, the specifications of the consortium. Listen to me. - It is not free advice, it is the result of experience.
After this little lecture. We have seen how to introduce line breaks in the text. But, how to introduce a paragraph change? It's more Why would someone want to split the text into paragraphs? We will answer the second question first. On the one hand, dividing the text into paragraphs does not give another possibility of organizing it on the page. On the other hand, there exists in HTML (and especially in DHTML) several tags that are applied over a complete paragraph. This way we can determine which text is affected by those tags. We'll already see what they are; for now, make an act of faith and believe what I say. Let's see how to create paragraphs of text. Type the following code and save it to your disk with the name use_parrafos_1.htm:
<html>
<head>
<title>
Uso de párrafos en HTML
</title>
</head>
<body>
<p>
Con cien cañones por banda, <br>
Viento en popa a toda vela, <br>
No corta el mar, si no vuela <br>
Un velero bergantín.
</p>
<p>
Bajel pirata al que llaman, <br>
Por su bravura, el temido; <br>
En todo el mar conocido, <br>
Del uno al otro confín.
</p>
<p>
La luna en el mar riela, <br>
En la lona gime el vieto <br>
Y alza, en blanco movimiento, <br>
Olas de plata y azul.
</p>
<p>
Y va el capitán pirata, <br>
Cantando alegre en la popa. <br>
Asia a un lado, al otro, Europa <br>
Y allá, a su frente Estambul.
</p>
</body>
</html>

The result of the execution of this code is visible in the previous figure. As you can see, the paragraphs have been separated as if he had used two conventional line breaks between them. At least, that is the external appearance of the result. However, more things have happened: the text is, so to speak, "fragmented" to apply certain effects. We will really learn the whole game that we can draw from the paragraphs when we study Cascading Style Sheets (CSS) in the DHTML agenda. For now, it is enough to know what the paragraphs are and how to use them. To start a paragraph of text, as you have seen, we use the tag <p> and finish the paragraph with the tag </p>. In HTML, this tag does not receive attributes, although it does receive them when we use CSS in DHTML (Am I waking up its curiosity? Well, that's what I want).
Now that we know something more about the text, we will try to align it on the page. First, notice that the text is automatically placed on the left side of the page, except for a small margin. The first thing we will see is how to modify or eliminate that margin. For this, we need to add more attributes to the <body> tag.
We can control the margin that remains on the left of the page and the margin that is at the top of it. Margins are specified in the number of pixels. For example, let's type in the necessary code to completely eliminate the left and top margins of the page. Type the following code and save it as sin_margen_1.htm
<html>
<head>
<title>
Eliminar márgenes
</title>
</head>
<body leftmargin=0 topmargin=0>
Esto está sin márgenes
</body>
</html>

This will result in what you see in the previous figure, which shows that the text has been placed without margins on the page. The tiny separation that exists between the upper part of the text and the upper edge of the navigation area is not a margin, but the vertical space of the characters. The margins are set to 0.
However, these attributes only work when the page is run with Microsoft Internet Explorer. If the page is executed with Netscape Navigator, the left margin is called margin width and is controlled with the marginwidth attribute. The top margin is called margin height and is controlled with the marginheight attribute. The line that opens the body in the previous code, therefore, should look like this:
<body marginwidth=0 marginheigth=0>
Since we are working for the Network (that is, for millions of users), we should prepare the page for that looked the same in all the main browsers. To do this, we must only add the four attributes, as we see in the following code, which we will call sin_margenes2.htm
<html>
<head>
<title>
Eliminar márgenes
</title>
</head>
<body leftmargin=0 topmargin=0 marginwidth=0 marginheight=0>
Esto esá sin márgenes
</body>
</html>
This way, we can assure ourselves what the margins will be in both browsers. The question is this: that the two browsers present some differences in behavior and that we should ensure, as far as possible, that the page works in both.
Also, I want you to reflect on one thing. A tag, either body or any other, can receive all the attributes it deems necessary for the proper functioning of the page. The only limitation in this respect is that it respects the syntax of the language (on the other hand not too demanding, as we saw before) so that everything goes smoothly. Nor is there a specific order for the placement of the attributes. For example, the following two lines would have the same effect:
<body text=blue leftmargin=0 topmargin=0 marginheight=0 marginwidgth=0>
<body marginwidth=0 leftmargin=0 leftmargin=0 text=blue topmargin=0 marginheight=0>
In addition, we can give our content (text or other content that we will already see) a rudimentary alignment using the tag <div>. This tag fulfills different objectives, totally independent of each other, according to the attributes that we pass on to it. The align attribute is responsible for creating alignments of the text on the page. To receive the value "center", if we want to align the text in the center of the page, or the value "right", if we want to align it to the right.
Type the following example code and save it as alinear_1.html
<html>
<head>
<title>
Ejemplo de alineaciones
</title>
</head>
<body>
Este texto aparece a la izquierda.
<div aling=center>
Este texto aparece centrado.
<div aling=right>
Este texto aparece a la derecha.
</div>
</body>
</html>
As you can see in the following figure, the text between the tags <div> and </div> is the one affected by the alignment.

Observe some things. First, when an alignment change occurs, a line break is automatically generated. Notice that in our example the three texts are in different lines, without us having used any tag. Does this mean that we can not place three texts so arranged without jumping off the line? No. Actually, everything is solved through the use of tables. But we will talk about that. For now, let's accept the line break as inevitable. On the other hand, notice that the text on the right also retains a certain margin. There is another attribute for Microsoft Internet Explorer that controls that margin: it is called rightmargin and is used as we have seen previously, associated with the body tag. There is no specific equivalent for Netscape Navigator.
To align the contents to the center of the page you can also use the <center> tag, as you see in the following example. Type the code and save it as alinear_2.html
<html>
<head>
<title>
Ejemplo de alineaciones
</title>
</head>
<body>
Este texto aparece a la izquierda
<center>
Este texto aparece centrado
</center>
<div align=right>
Este texto aparece a la derecha
</div>
</body>
</html>
Notice that the result is the same as in the previous example. This time the text we want centered appears between the <center> and </center> tags. And how this works just like the use of <div align=center> we will choose the last solution, by virtue of the law of minimum effort
CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
HTML Paragraphs - Formatting examples for line breaks.
Retrieved Nov 23, 2025, from
https://disenowebakus.net/en/html-paragraphs






