Advanced effects in HTML text - Combination of formats
How to configure independent parts of HTML hypertext for a Web page in colors, typography and text size.

We already know how to apply some simple effects to the text, the truth is that, with the right combination of those "simple" effects, you can get enough things. However, we will learn to extract more juice from the text.
Here we will learn to configure independent parts of the text, in color typography and size.
In the introduction to this section, we saw how to color the text of the entire page using the text attribute of the <body> tag. Now let's ignore that attribute and we are going to reconfigure the text of the whole page with the tag <basefont>. Type the following code and save it as fonts_1.html
<html>
<head>
<title>
Uso de fuentes
</title>
</head>
<body>
<basefont color=”#0000FF”>
El texto de esta página está en color azul. <br>
Así lo hemos determinado mediante <br>
El uso de basefont.
</basefont>
</body>
</html>
The result of the execution of the code is shown in the following figure:

Note that the tag used is placed directly nested inside the body of the page. That is, immediately after opening the <body> opens <basefont> and immediately before closing with closes . In this way, the text characteristics that are determined by this tag affect the entire page. In this example we have associated the color attribute to set the color of all the text on the page. The default text color is black, but with this tag we have changed it to blue. A warning about this tag: It only works correctly with explorer. Then we will see a valid alternative for all browsers
There are other properties of the text that we can also alter. For example, as we already know, the font used by default is Times New Roman. If the tag <basefont> we pass the face attribute, we can change this typography. In addition we can change the default size of the letter.
These size changes have nothing to do with the headings from h1 to h6 that we saw in the previous section. The size of the letter with <basefont> can go from 1 to 7, being that 1 is the smallest letter and 7 is the biggest. The default size of the letter is equivalent to the value 3. This is done with the size attribute. Type the following code and save it as sources_2.html
<html>
<head>
<title>
Uso de fuentes
</title>
</head>
<body>
<basefont color=”0000FF” face=”arial” size=2>
El texto de esta página está en color azul. <br>
Así lo hemos determinado mediante <br>
El uso de basefont.
</basefont>
</body>
</html>
The result is what you see in the figure:

Notice that the change that has occurred in the text. The color is still blue. However, the typography is different: it is the classic "stick" letter that corresponds to the letter known as Arial. In addition, the size has changed: now it is smaller than normal, since we have used the size attribute with the value 2. You can try to put the value 7 instead of 2 and you will see a huge letter. As we said before, the allowed values are between 1 and 7. If you set a value greater than 7, the page will display the letter of size equivalent to 7. If you set a value less than 1, the page will show the text of the size equivalent to 1.
Now, what happens if you want to modify the properties of a part of the text, instead of the entire text of the page? For this, we use tag <font>, which receives the same attributes as <basefont>, but it is much more selective than its scope of action. And this tag is the alternative to <basefont>, and works with any browser. Type the following list and save it as sources_3.htm.
<html>
<head>
<title>
Uso de fuentes
</title>
</head>
<body>
<basefont color=”0000FF” face=”arial” size=2>
En esta página vamos a ver <br>
Un uso cambiado de Font y basefont. <br>
El texto de esta página está en color azul. <br>
Así que hemos determinado mediante <br>
El uso de basefont. <br>
<Font color=”FF0000 face=”comic sans ms” size=4>
Este texto aparece <br>
Afectado por el tag font. <br>
</font>
Aquí volvemos al texto <br>
Normal de la página. <br>
</basefont>
</body>
</html>
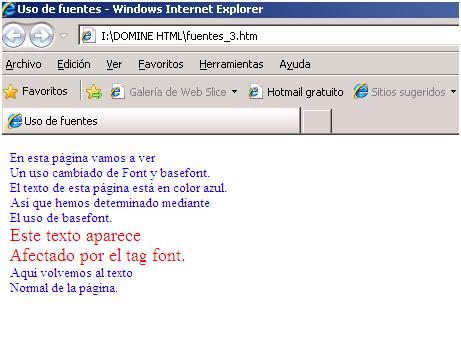
The result of the execution of this code can be seen in the following figure:

In it you can see how little by little, we are acquiring greater freedom to give each part of our document the aspect that we want. In this way, we can achieve quite attractive finishes for our text.
Note that the size properties equals 4, red color and Comic Sans MS typography only affects the text between <font> and </font>.
In the <font> tag, the size attribute can be set absolute or relative. The size value of absolute form is established when it is passed, as in the previous example, directly between 1 and 7. The value is established relative when we pass a number preceded by the + sign or the - sign. In that case, the value is relative to the default text size of the page. Let's clarify this. Suppose the example we just saw, sources_3.htm. In the tag <basefont> we pass the size attribute with the value 2. Therefore, the default text size of the page is 2. Now, in the font tag we are going to replace the attribute size = 4 by size = + two. The result is the same, since it takes the default size 2 and adds 2, obtaining the size of 4. If we pass the font tag the attribute size = + 7, the result would be 9, but as the maximum value allowed is 7, in 7 it stays.
And something more about fonts. We have seen that we can establish the typography of the text by quoting the name of the font. However, it is necessary that the file containing that typography is, physically, present on the hard disk of the computer. Typographies are stored in files with the extension .ttf or with the extension .fon. Do not forget that you are working for the network. If your page is visited by a user who does not have the typefaces that you have used on your computer, the browser will search, by its account, the default font (Times New Roman) and use it. For this reason, if you use very exotic sources, it is possible that your page is luxurious ... on your computer, but no one else can see it as you designed it. Come, that when designing, quote sources as standard as possible, to be reasonably sure that all users can see your page well. And, although it uses standard typography, it is possible that some of them do not exist in the user's computer. To predict this, what we do is that, when using the face attribute of the tag <font> or <basefont> we put a list of several typographies, separated by commas, as in the following line of code.
<font face=”arial, verdana, trebuchet”>
In this way, what we do is provide alternatives to the browser, so that once the page is downloaded to the user's computer, the first of the cited sources will be searched. If it is not found, the second one will be searched, and if it does not exist, the third one will be searched. Only in the case that none of the three exist, the default source will be used.What we will do, therefore, is to include a list of several sources (usually three or four) that are as standard as possible (and also similar to each other) so that the computer that does not have one has the other and the final result is acceptable in all computers.
CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
Advanced effects in HTML text - Combination of formats.
Retrieved Nov 09, 2025, from
https://disenowebakus.net/en/font-size-html-text






