Maquetación Web - Recomendaciones para diseñar un sitio Web
La maquetación web es el proceso de planificación, conceptualización y organización de contenido de una página web. Asegura que los textos, las imágenes, los vídeos, entre otros, estén estructurados para crear una buena experiencia de usuario.

Al considerar el estilo de diseño de un sitio web, es importante tener en cuenta:
- El propósito previsto
- La audiencia objetivo del diseño
- Los recursos disponibles para el sitio web (texto, imágenes, videos y enlaces)
- Sus propias preferencias de diseño y cualquier marca existente, cómo:
- logotipo o material de marketing impreso
- Las necesidades del cliente
Cada uno de ellos definirá gran parte las opciones de diseño que se realicen.
Reconocemos que no siempre es fácil saber el estilo que busca y hemos descubierto que la mejor manera de tener una buena idea utilizar la técnica de benchmarking y navegar por los mejores sitios web de su industria.
Comenzar a reconocer lo que le gusta y lo que no le gusta de cada uno.
Y aunque la mayoría de los diseños tendrán componentes de creación similares, cada sitio web incorporará sus características, elementos y estilo específicos para crear algo que se adapte a las necesidades de la empresa u organización específica para la que se desarrolló.
El proceso de personalización del diseño es simplemente una cuestión de reconocer cuál es la mejor manera de presentar el contenido del sitio web.
Evaluación de diseño general
Al evaluar un sitio web, revise cada uno de los siguientes puntos y tome nota sobre lo que funciona y lo que no para cada sitio web al que proporcione un enlace.
- Uso de color para el diseño de la página
- Estilo de texto, tanto en el contenido del cuerpo como en los títulos de las páginas
- El tipo de navegación, su estilo e interactividad
- El estilo y el tipo de diseño del encabezado
- La ubicación y el tamaño del logo
- El uso de imágenes en las páginas, especialmente en la página de inicio
- Cómo se presenta el contenido de las páginas
Tenga en cuenta que la mayoría de los sitios web por convención, utilizan los mismos elementos comunes; es decir:
- El
header/cabecera en la parte superior - Seguida de la
nav/navegación - El
article/contenido del cuerpo - El
aside/barras laterales - Y el
footer/pie de página
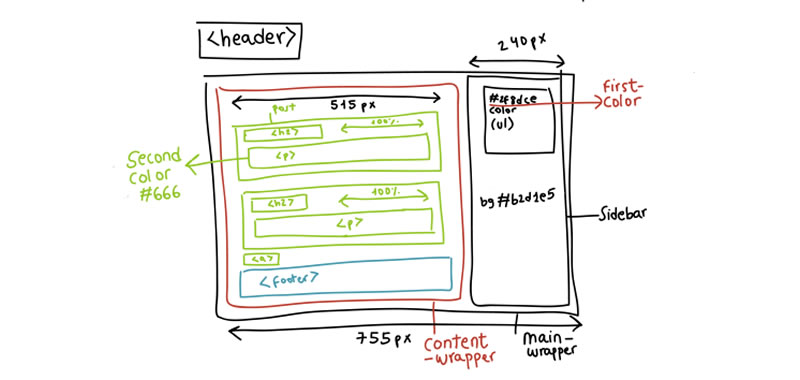
Maquetación Diseño de página Web
Estructurar y acomodar contenedores
Aspectos específicos y consideraciones del diseño
Si bien la mayoría de los diseños son estructuralmente similares, las opciones de estilo y el uso y la ubicación del contenido en el diseño es lo que proporciona la diversidad necesaria. En la práctica de diseño actual, todos los diseños incluirán:
Dimensiones de la página
Pocas páginas web tienen un tamaño inferior a 940 píxeles de ancho. Esto asegura que las páginas se vean bien en la resolución del navegador de 1024×768. Las páginas receptivas suelen ser más anchas que esto para adaptarse mejor a las resoluciones más grandes, y las páginas solo para dispositivos móviles se diseñarán para verse bien con un ancho de 320 píxeles.
Dimensiones y relleno de columnas
Todos los diseños modernos utilizarán un sistema de cuadrícula de columnas en el que cada columna tiene un ancho definido y márgenes entre columnas definidos (generalmente 20px). Un sistema de cuadrícula permite la creación de columnas en un diseño asignando una clase de columna CSS a la capa div.
Estilo de fondo
Un fondo puede ser un color sólido, una imagen de tamaño completo (desplazable o fija) o un fondo de pantalla en mosaico.
Colores de página
Los diseños efectivos utilizarán una paleta de colores consistente con una opción de color primario y algunas armonías de color o complementos.
Los colores correctos se definen mejor probando primero el logotipo para garantizar una integración efectiva, teniendo en cuenta la industria y el público objetivo. Si no tiene un logotipo con color o colores existentes definidos, puede ser útil identificar si su página web se vería mejor con una paleta de primavera, verano, invierno u otoño.
Tipografía
El tipo de letra utilizado para la web será con mayor frecuencia una fuente sans-serif para el área de contenido del cuerpo en aras de la legibilidad, aunque los títulos de los encabezados suelen ser fuentes serif para proporcionar una diferenciación visual.
Las mejores familias de fuentes sans-serif para uso web son:
- Arial
- Tahoma
- Verdana
- Trebuchet MS
Para las fuentes Serif, las mejores familias de fuentes para la web son:
- Georgia
- Palatino Linotype
- Times New Roman
En el diseño contemporáneo, la práctica común es usar un color gris oscuro para el texto (no negro puro) y evitar el uso de texto en color en la mayoría de los casos.
También es una buena práctica no usar negrita, cursiva, mayúsculas o mezclar familias de fuentes más allá de un tipo para los encabezados y un tipo para el resto del texto.
Las fuentes de Google Fonts se han vuelto populares, pero considere no agregar más de tres fuentes distintas por página.
Encabezado (barra superior)
Esta es la sección más alta de una página web y es donde muchas empresas agregan su número de teléfono, dirección de correo electrónico y pequeños íconos de redes sociales. En algunos diseños modernos, el logotipo también se incluirá aquí.
Encabezado (área del logotipo)
La sección directamente debajo de la barra de título es donde se coloca el logotipo. Por lo general, esta área proporciona un logotipo "rectangular" alineado a la izquierda, con un lema/eslogan adyacente a él a la derecha.
Los logotipos más grandes (redondos y verticales) normalmente deberán centrarse o agregarse en la parte superior de una barra lateral izquierda.
Encabezado (masthead)
Debajo del logotipo se encuentra el área del encabezado. En el pasado, esto habría sido típicamente una imagen singular; en la práctica de diseño actual, esto normalmente será una presentación de una imagen Hero o slider con carrusel de imágenes.
Navegación
El menú principal normalmente se coloca directamente encima o debajo de la cabecera (alineado horizontalmente), verticalmente en una barra lateral izquierda, o en diseños modernos, en la parte superior izquierda como un menú de "hamburguesa" móvil.
El "nivel superior" del menú horizontal típico constará de 8 o menos palabras de enlace de menú "breves" para garantizar que encajen bien en una línea.
También es importante garantizar un buen contraste visual entre las palabras y el fondo en aras de la legibilidad. Si se necesitan enlaces de menú adicionales, se utiliza un submenú (desplegable).
Contenido del cuerpo
La sección de contenido es donde se muestra el texto de la página.
El tercio superior de la página es el área "en la mitad superior de la página" que los motores de búsqueda indexan con mayor frecuencia, por lo que es importante asegurarse de que tenga un amplio texto enriquecido con palabras clave y brinde un resumen general de tu artículo.
Una descripción detallada en la parte superior que indica claramente de qué se trata el sitio web y los servicios disponibles.
Barras laterales
Las barras laterales se utilizan con mayor frecuencia en las páginas interiores y es un excelente lugar para proporcionar contenido adicional, como:
- Información de contacto
- Formularios de contacto breves
- Testimonios
- Navegación adicional (conocida como menús de barra lateral)
- Llamadas a la acción
- Información de recursos y relacionados
- Redes Sociales
- Videos corporativos o elementos multimedia
Elementos de contenido
El desafío para muchas personas es definir cómo presentar mejor su contenido.
Para las empresas de servicios, una práctica común es utilizar un diseño de tres o cuatro columnas en el que se agrega a una columna una imagen representativa que refleja cada servicio, seguida del título del servicio, una breve descripción y un enlace a esa página.
En el diseño actual, hay muchas opciones posibles para la inclusión, como:
- Sistemas tabulares
- Conmutadores/acordeones
- Testimonios de desplazamiento
- Videos incrustados
- Carruseles de imágenes
- Presentaciones de diapositivas
Lo importante es asegurarse de que las páginas se vean completas al incluir suficiente contenido, sin sobrecargarlo.
Sección de pie de página
El pie de página (como la barra de título) es coherente en todas las páginas y se coloca debajo del área de contenido del cuerpo.
El pie de página se presenta con mayor frecuencia en un formato de tres o cuatro columnas.
Esta área se usa generalmente para proporcionar información general de la empresa, como:
- Áreas de servicio
- Íconos de redes sociales
- Sitemap o recursos clave
- Testimonios
- Imágenes en miniatura de contenido visual importante
- Etc.
Sub-pie de página
El sub-pie de página es la barra inferior de la página, también es consistente en todas las páginas. Esto se usa generalmente para:
- Aviso de derechos de autor
- Información del creador del sitio
- Licencia comercial
- Enlace de política de privacidad/términos de uso.
Mejores prácticas de contenido
Una consideración importante al agregar contenido a sus páginas es cómo y dónde colocarlo. Para que el contenido se vea bien en un diseño, generalmente recomendamos:
- Cuando haya dos o más columnas, asegúrese de que la longitud vertical sea muy cercana entre ellas; esto es especialmente importante con columnas de pocas líneas. Si está utilizando una estructura de dos columnas, es mejor si la primera columna (izquierda) tiene la misma cantidad o un poco más de texto que la segunda columna (derecha). En la mayoría de las situaciones, la alineación a la izquierda es mejor para los títulos de página y la copia de texto.
- La mayoría de las páginas web incluirán páginas de ancho completo y páginas de barra lateral. En la mayoría de los casos, es mejor usar una barra lateral derecha que una barra lateral izquierda. La principal excepción es cuando se utiliza la barra lateral izquierda para navegación complementaria; y es mejor mantener la coherencia con la ubicación de la barra lateral (todas alineadas a la izquierda o todas alineadas a la derecha).
- Por lo general, es mejor alinear el contenido de texto a la izquierda. Hay algunas excepciones aquí, como un título debajo de una imagen, o si elige tener todos los encabezados de página centrados, pero lo importante es la coherencia en el uso en todas las páginas.
- La posición de la imagen dentro de la copia de la página generalmente se ve mejor alineada a la derecha y no mayor a 300px de ancho a menos que la imagen sea necesaria para abarcar todo el ancho de la página.
- Al agregar imágenes a las páginas, asegúrese siempre de que haya suficiente espacio (margen o relleno) entre la imagen y la copia de texto adyacente o la columna en sí. Por lo general, 20px es la cantidad correcta. Para diseñar esto apropiadamente para la alineación correcta, simplemente agregue la imagen en una capa div como:
<div style="float: right; padding-left: 20px">fuente de la imagen</div>Esto asegurará que haya espacio a la izquierda. También puede agregar espacio en la parte superior e inferior de la imagen si es necesario. - Evite las propiedades de alineación de imagen predeterminadas en la mayoría de los casos. Los diseños receptivos no funcionan bien con esto, por lo que usamos capas div, como se indicó anteriormente, o colocamos la imagen dentro de una columna de tamaño apropiado.
- Utilice listas con viñetas cuando proporcione una lista breve de contenido. Esto solo hace que el texto sea más fácil de leer y los estudios han demostrado que las personas a menudo leen listas con más facilidad que solo texto en una página.
- Evite la justificación del texto a menos que sea absolutamente necesario. El texto justificado cambiará según las resoluciones de visualización y, en dispositivos más pequeños, se verá horrible.
- Evite muchas oraciones declarativas cortas en el cuerpo del texto. Claro, está bien para las listas, pero cuando se usa como un artificio para llamar la atención de la gente, transmite la impresión de exigir la atención de uno, similar al uso excesivo de encabezados, texto en negrita, texto en cursiva, texto en rojo y texto en mayúsculas.
- Evite el uso excesivo de imágenes, pero asegúrese de tener suficientes. Las personas son visuales, por lo que las imágenes son absolutamente necesarias, pero cuando se agregan demasiadas imágenes a una página, puede perder su atractivo profesional. Si se necesitan muchas imágenes, es mejor ajustarlas a un tamaño pequeño y luego vincularlas a la representación más grande.
- Utilice los colores de página y la tipografía adecuados para su público objetivo, al tiempo que se asegura de que todos puedan leer fácilmente la copia al proporcionar un buen contraste entre el color de la imagen y su fondo. Más sobre esto en nuestra página de tipografía y colores.
- La ortografía y la gramática revisan toda la copia de su página. Esto es importante no solo para que sus páginas web se perciban como profesionales, sino que se sabe que los motores de búsqueda reducirán la clasificación de un sitio que contiene muchos errores.
Respete las convenciones de diseño y a su vez sea creativo creando un estilo único que cautive al visitante de Internet y lo motive a regresar a su sitio Web.
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2021).
Maquetación Web - Recomendaciones para diseñar un sitio Web.
Recuperado 09 de November, 2025, de
https://disenowebakus.net/maquetacion-web.php