How to start in Javascript
JavaScript works with scripts within the HTML code. The opening tag tells the browser to wait for JavaScript code instead of HTML.

We will start by learning to place scripts within the HTML code, to insert comments in the scripts so that in the future it will be easier to understand and use the scripts to communicate with the user.
| Tag | Attribute | Description |
|---|---|---|
html |
|
Contains the HTML part of the Web page |
head |
|
Contains the header part of the Web page |
script |
|
It contains the script of the Web page or a reference to the external file of the script; Normally Javascript, but not always. |
|
language |
Programming language for the script. This attribute has been deprecated in favor of type. |
|
type |
Programming language for the script. Requires attribute. |
|
src |
Location of an external script |
title |
|
Contains the title of the page |
body |
|
Contains the body part of the Web page |
|
bgcolor |
Set the background color of the page |
h1...h6 |
|
The content of this tag is highlighted as header information, h1 is the largest header size, while h6 is the smallest header. |
|
align |
Describe the place on the page where the content of this label should be placed, in terms of horizontal or vertical alignment. |
to |
|
Links to another Web page |
|
href |
Specifies where the user will go when they click on the link. |
|
Id |
Identifier assigned to the link. |
Where to place the scripts
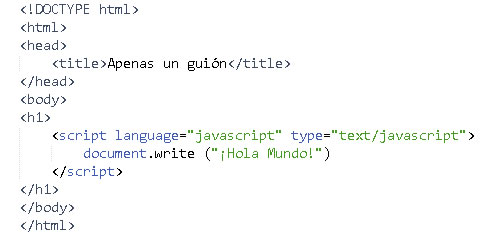
Scripts can be placed in one of two possible sites on the HTML page: between the <head> and </head> tags (part called the script header), or between the <body> and </body> tags (or body of the script). The following script is an example of a script inserted into the body.

There is an HTML containing tag, which designates the scripts, and which, as expected, starts with <script> and ends with </script>.
Para escribir su primer guión
- <script languahe="Javascript" type="text/javascript">
Here is a script opening tag. It tells the browser to wait for JavaScript instead of HTML. The language="Javascript" attribute tells the browser the script language that is being used, and the type="text/javascript" attribute tells it that the script is in text-only format, organized as JavaScript.
- document.write("¡Hello, World!");
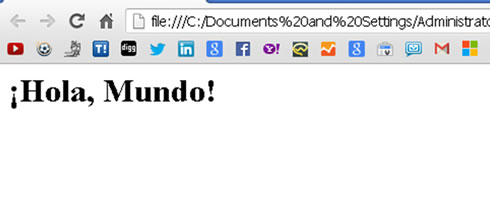
This is your first javascript line, which takes command of the document window and writes "Hello, World!" in it, as shown in the following figure.

Observe the semicolon at the end of the line; tells the browser's JavaScript interpreter that the line has finished.
- </script>
This ends the JavaScript script and tells the browser to wait to find HTML code again.
Tips
- It is not necessary to add the language or type attributes to the tag (</script>).
- The language attribute of the script tag is deprecated in XHTML, which means that the W3C, the normalization body responsible for XHTML, has marked this attribute as one of those that will not necessarily be supported in future versions of the standard.
- The use of a semicolon at the end of a line of JavaScript is optional, as long as there is a sentence per line. It is advisable to adopt the habit of including it in the code for the same reason.
You can have as many script tags on a page as you want (and, therefore, several scripts).
CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
How to start in Javascript.
Retrieved Nov 11, 2025, from
https://disenowebakus.net/en/starting-javascript