Functions, internal and external scripts in JavaScript
A function is declared as a function and consists of JavaScript statements to perform a task. The functions are used as many times as necessary.

A function is a set of JavaScript statements that performs a task. Each function must receive a name and can be invoked, or called, by other parts of the script.
The functions can be called as many times as necessary during the execution of a script. For example, suppose you have some information that a user has typed into a form and that you have saved using JavaScript. If you need to use that information again and again, you could repeat the same code once as a function, and then call the latter when you need it.
A function consists of the word function followed by the name of the function. There is always a parenthesis after the name of the function, and an opening key below. The sentences that constitute the function are placed in the following lines. The function is closed with another key. A function may resemble this code snippet:
function cuadro() {
alert("Programmed students failed");
}
Do you see that the line that starts with alert is indented? This makes the code more readable. All sentences between the first and the last key are part of the function
Using external scripts
The problem of using scripts in the HTML page, as in the last example, is that the script is only available for a particular page. For this reason, these types of scripts are sometimes referred to as internal scripts. But, often, we find ourselves in need of several HTML pages having to share a script. This is achieved by including a reference to an external script, that is, a separate file that only contains JavaScript. This external file is called a .js file, because when it is called, the file name must end with the suffix .js simply by adding a new attribute, src, to the script tag.
This practice saves a lot of code on each page and, most importantly, facilitates the maintenance of the site.
When you have to make changes to a script, you only have to modify the .js file, and all the HTML pages that refer to that file will automatically benefit from those changes.
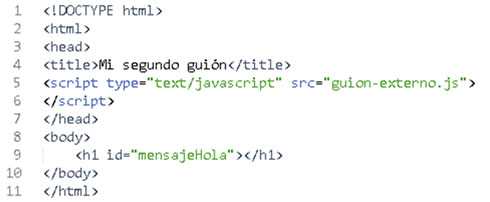
In this first example of an external script, which contains HTML code with reference to the external file, and the script with the external JavaScript file.

The HTML code refers to the external JavaScript file inside the script tag

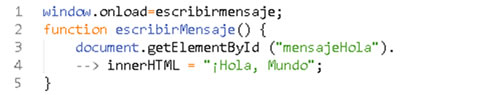
The first external JavaScript file
To use an external script
- <script type="text/javascript" src="guion-externo.js">
</script>
This line is in the previous script. The addition of the src attribute to the script tag causes browsers that support JavaScript 1.1 and later to search for that file. It will look as if the resulting Web pages had the scripts in their usual place within the script tags, when in fact the scripts reside in an external .js file.
On its own, this line is all we need to use an external script. We will now work with the contents of the external file.
- window.onload=escribirMensaje;
In the script of the external file, the first part of this window.onload line, is an event handler. After the equality sign the name of a function must go, writeMessage. In English, this line can be read as:
"Cuando la ventana termine de cargarse, decir a la función escribirMensaje que se ejecute."
- function escribirMensaje() {
When the window finishes loading, tell the writeMessage function to run.
- document.getElementById ("helloMessage").innerHTML="¡Hello, World!";
In the <h1> tag there is a message identifier Hello. An id is a unique identifier on the page to which it is associated. In other words, on a given page, there can only be one element with a particular id. In this way, JavaScript can recover and operate more easily with the element using its getElementById() method.
The innerHTML property takes the string that appears to the right of the equality sign and the "drop" directly on the page, as if we had written it in the same HTML code. So, if we read the line of JavaScript from right to left, we could say the following:
"Take the string" Hello, World! "And place it in the document, inside the page element called message Hello."
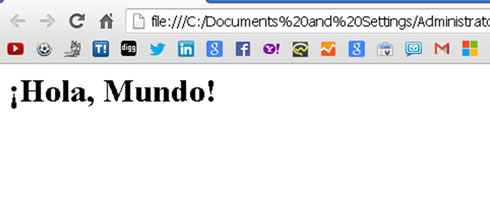
The figure shows the result of the execution of the script.

Tips
External JavaScript files are sometimes used to try to hide the JavaScript code from users. This does not work if the user has enough technical knowledge to examine the cache files of his browser, everything the browser has "seen" is in them.
If you have seen functions before, you may have been waiting in step 2 to see write Message () instead of typingMessage. Not so, because the two mean different things: a function shown with parentheses means that it is a call to the function, something that we are not doing here. When it appears without parentheses (as is the case), we are assigning the function to an event handler, so that it is executed later, when the event occurs.
CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
Functions, internal and external scripts in JavaScript.
Retrieved Nov 13, 2025, from
https://disenowebakus.net/en/functions-javascript






