Cómo empezar en Javascript - Guiones y scripts
JavaScript trabaja con guiones dentro del código HTML. La etiqueta de apertura le comunica al navegador que espere código JavaScript en lugar de HTML.

Comenzaremos por aprender a colocar guiones dentro del código HTML, a insertar comentarios en los guiones para que en el futuro sea más fácil comprender y a utilizar los guiones para comunicarse con el usuario.
| Etiqueta | Atributo | Descripción |
|---|---|---|
html |
|
Contiene la parte HTML de la página Web |
head |
|
Contiene la parte de encabezado de la página Web |
script |
|
Contiene el guión de la página Web o una referencia al archivo externo del guión; normalmente Javascript, pero no siempre. |
|
language |
Lenguaje en programación para el guión. Este atributo se ha desaprobado a favor de type. |
|
type |
Lenguaje de programación para el guión. Requiere attribute. |
|
Src |
Ubicación de un guión externo |
title |
|
Contiene el título de la página |
body |
|
Contiene la parte del cuerpo de la página Web |
|
bgcolor |
Establecer el color de fondo de la página |
h1...h6 |
|
El contenido de esta etiqueta es destacado como información de encabezamiento, h1 es el tamaño de encabezamiento más grande, mientras que h6 es el encabezamiento más pequeño. |
|
align |
Describe el lugar de la página donde debería colocarse el contenido de esta etiqueta, en términos de alineación horizontal o vertical. |
a |
|
Vínculos a otra página Web |
|
href |
Especifica el lugar al que se dirigirá el usuario cuando haga clic en el vínculo. |
|
Id |
Identificador asignado al vínculo. |
Dónde colocar los guiones
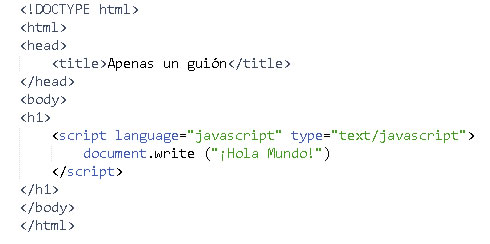
Los guiones se pueden colocar en uno de dos sitios posibles de la página HTML: entre las etiquetas <head> y </head> (parte denominada encabezado del guión), o entre las etiquetas <body> y </body> (o cuerpo del guión). El siguiente guión es un ejemplo de un guión insertado en el cuerpo.

Hay una etiqueta contenedora HTML, que designa los guiones, y que, como es previsible, empieza por <script> y termina por </script>.
Para escribir su primer guión
- <script languahe="Javascript" type="text/javascript">
He aquí una etiqueta de apertura de guión. Le comunica al navegador que espere JavaScript en lugar de HTML. El atributo languege="Javascript" le indica al navegador el lenguaje de guiones que se está utilizando, y el atributo type="text/javascript" le dice que el guión está en formato de sólo texto, organizado como JavaScript.
- document.write("¡Hola, Mundo"!);
Ésta es su primera línea de javascript, la cual toma el mando de la ventana de documento y escribe "¡Hola, Mundo!" en ella, como se aprecia en la figura siguiente.

Observe el punto y coma al final de la línea; le indica al intérprete de JavaScript del navegador que la línea ha terminado.
- </script>
Con esto se termina el guión JavaScript y se indica al navegador que quede a la espera de encontrar nuevamente código HTML.
Consejos
- No es necesario añadir los atributos language o type a la etiqueta (</script>).
- El atributo language de la etiqueta script está desaprobado en XHTML, lo que significa que el W3C, el organismo de normalización responsable de XHTML, ha marcado este atributo como una de los que no estarán necesariamente soportados en futuras versiones del estándar.
- El uso de un punto y coma al final de una línea de JavaScript es opcional, siempre y cuando haya una sentencia por línea. Es recomendable adoptar el hábito de incluirlo en el código por la misma razón.
Puede tener tantas etiquetas script en una página como quiera (y, por tanto, varios guiones).
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2015).
Cómo empezar en Javascript - Guiones y scripts.
Recuperado 10 de November, 2025, de
https://disenowebakus.net/como-comenzar-con-javascript.php







Puede tener tantas etiquetas script en una página como quiera (y, por tanto, varios guiones).