HTML in JavaScript Structure, presentation and behavior
The sites have three types of files. XHTML: content and structure. CSS: appearance and presentation. JavaScript: behavior of the page.

Since you will be using JavaScript to manipulate the objects within a document, you will have to write the HTML code so that the scripts can use it easily. This means writing an XHTML code, modern and compatible with the standards and using CSS to separate the structure of the document from its presentation.
With modern XHTML we do not simply mean that documents must pass W3C validation using validator.w3.org Web tools. It is also recommended that you think beyond what you are likely to do with a page and add the appropriate tags and attributes that facilitate access to objects with JavaScript.
Structure, presentation and behavior
CSS(Cascading Style Sheets) is a standard composition language for the Web that controls typography, colors, and the size and location of elements and images. XHTML documents must have external style sheets that define the styles that are used within the document. The JavaScript code must also be found in an external document, one that contains only JavaScript code.
When a similar distribution is made, the sites will contain three types of text files:
- XHTML: hosts the content and structure of the page
- CSS: controls the appearance and presentation of the page
- JavaScript: controls the behavior of the page
By doing so, it is easier to make changes to the site (including changes in the effects that span the entire site).
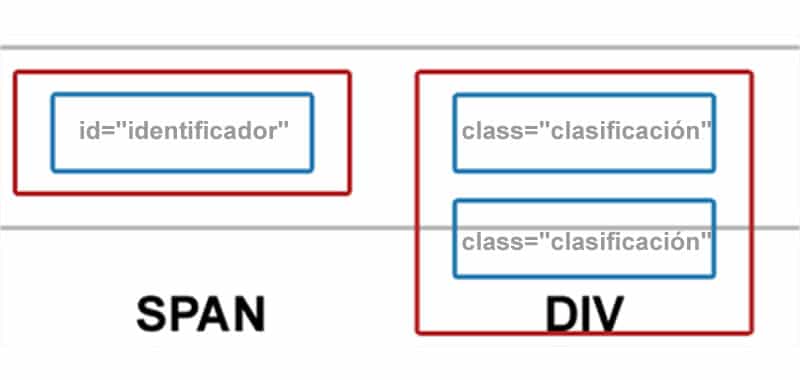
Div and span tags
If you use the classic style of HTML, according to which everything is placed in tables and played with spacing GIFs until everything is more or less where it was intended
XHTML contains two labels that begin to arouse the attention they deserve: <div> and <span>. They are used to divide the content into semantic fragments, that is, fragments that have a similar meaning. Things within a single table cell or within a paragraph may or may not have anything in common, but the content within each <div> and <span> must have it.
Why use one or the other? A <div> tag is a block-level element, that is, there is a physical break between it and the elements it has above and below. A <span> tag is not at block level; rather, it is embedded, so you can apply it, for example, to a phrase within a paragraph.
Clases and ids
Within the XHTML document, you have to mark the content by dividing it into these significant fragments. From here, you will still have to identify these pieces of content where you want to change your presentation or behavior. For this, it will mainly use two attributes: class and id. Both CSS and JavaScript can use these two attributes; A CSS style sheet uses them as part of the rules that define the appearance of a page, and the Javascript file can be used in the code that affects the behavior of the elements on the page.
Tip
A class identifies an element that wants to be used more than once. For example, suppose you are developing a page for a movie. You can define a class for the titles of the movie, specifying that they should be written at a size of 14 pixels, in bold and in dark blue.
.titleMovie {
font:bold 14px;
color:#000099;
}
You must surround each movie title on the page with a label that specifies the class of the title style, as in this example:
<p>We are currently viewing
<span class="tituloPelicula">The aviator</span> y
<span class="tituloPelicula">The outlaw</span>.</p>
An id identifies an element that is unique to that document. For example, if you only use the name of the producer once per page, you can create a style rule using an id to define the look of that name:
#producerName {
font:bold 28px;
color:#ff0000;
}
Then, when it's time to show the name of the producer, all you have to do is add that id attribute to the label to get the desired effect:
<h1 id="producername">Raven Theater Presenta:</h1>
The same thing that we have explained for CSS in the previous examples can be applied to JavaScript. Once we have assigned classes and identifiers to our divisions (<div>) and sections (<span>) (and also to any other element), we can modify those elements: not only their appearance with CSS, but also their behavior with JavaScript .
What tools to use?
Since JavaScript is just text, you could use almost any type of text editor. You could even use a word processor such as Microsoft Word, although you should always make sure to save the file in "text only" format, instead of in the original Word format, which can not be read with a Web browser. HTML, JavaScript and CSS files should always be plain text files, so that Web servers can understand them.
It is best to start with a program that only supports normal text (text only) as its standard format. In Windows, many people use the notebook. On Mac you could use TextEdit although the favorite of professionals is BBEdit. On Unix machines, one of the best text editors is Emacs. No matter what program you use, but do not forget to save your files in "text only" format and with the extension .html or .htm so that everything works correctly when you upload the file to the Web server.
You can also use any of the available WYSIWYG HTML editors (what you see is what you get), such as Macromedia Dreamweaver. Just switch to your HTML Source modes and start typing scripts.
CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
HTML in JavaScript Structure, presentation and behavior.
Retrieved Nov 09, 2025, from
https://disenowebakus.net/en/javascript-in-html