Párrafos HTML - Ejemplos de formato para saltos de línea
Dividir el texto en párrafos nos da la posibilidad de organizarlo en la página. Considere escribir una idea por párrafo con sólo utilizar 3 o 4 líneas.

Empiece por teclear el siguiente código llamado organizar_texto_1.htm:
<html>
<head>
<title> Organización
</title>
</head>
<body>
Esto debería de ser una línea de texto.
Y esto debería de ser otra.
</body>
</html>
Cuando lo ejecute verá en pantalla todo el texto en una sola línea, en lugar de las dos líneas que ha tecleado, tal como se muestra en la siguiente figura:
Como ve, el resultado desconcierta bastante, sobre todo si uno está acostumbrado a trabajar con, por ejemplo, procesadores de texto, donde las líneas de texto se quedan (casi siempre) allí donde uno las coloca.
Esto es así porque los navegadores no reconocen un salto de línea, a no ser que se lo indiquemos específicamente. Para ello, empleamos otro tag nuevo. Se trata de <br>. Este tag no recibe ningún tipo de atributo y no tiene cierre, es decir, no existe </br>. Esto último es así porque, a diferencia de otros tags, este no establece un efecto sobre la página (como hace, por ejemplo, body, que tiene que marcar el principio y el final de los contenidos), sino que este tag ejecuta una acción puntual (un salto de línea). Veamos un ejemplo, modificación del código anterior. Tecléelo y guárdelo como salto_de_linea.htm.
<html>
<head>
<title>
Organización
</title>
</head>
<body>
Esto debería de ser una línea de texto <br>
Y esto debería de ser otra.
</body>
</html>
El resultado se ve en la figura:
Si necesita las líneas más separadas, puede introducir más saltos de línea (más tags <br>) en el código, como en el siguiente ejemplo:
<html>
<head>
<title>
Organización
</title>
</head>
<body>
Esto debería de ser una línea de texto, <br><br><br><br>
Y esto debería de ser otra.
</body>
</html>
Grábelo con el nombre varios_saltos.htm y ejecútelo. El resultado será el que ve en la siguiente figura:
Como puede apreciar, el navegador respeta los saltos de línea sin introducir ninguna otra variación en el texto, como si el tag <br> fuese equivalente al famoso “retorno de carro” de las antiguas máquinas de escribir mecánicas.
Llegados a este punto, vamos a aclarar algo. Como hemos visto, da lo mismo que pongamos el texto en una línea o en varias. Si no insertamos los saltos de línea todo el texto saldrá en la misma línea (salvo que no quepa de ancha en la pantalla, por supuesto). Esto nos da la pauta de que, en realidad da lo mismo que el código esté escrito en una línea o en muchas. Por ejemplo, el último código que hemos probado funcionaría exactamente igual si lo hubiéramos escrito así:
<html><head><title>Organización</title></head><body>Esto debería de ser una línea de texto. <br><br><br><br> Y esto debería de ser otra.</body></html>
Pruebe a teclear el código anterior en una sola línea del bloc de notas y guárdelo en el disco con el nombre todo_junto.htm. Cuando lo ejecute, verá el mismo resultado que en el caso del código varios_saltos.htm. Sin embargo, este sistema presenta una grave deficiencia: cuando queremos arreglar en el código algo que no funciona o queremos mejorarlo o ampliarlo no hay quien pueda seguir o modificar el código desorganizado. Piense que, de momento, estamos trabajando con códigos muy simples y con pocas líneas, pero es normal que una página web profesional tenga más de trescientas líneas de código HTML. El poner las líneas una debajo de la otra y seguir unos criterios de indentación obedece, principalmente, a razones de legibilidad.
Además cuando usemos tablas (tranquilo, ya llegaremos) verá que se producen ligeros cambios de apariencia en la página si colocamos el código en una sola línea o en varias. En relación con este aspecto, hay algo que debe saber y mejor que se lo diga ahora, que acabamos de empezar. HTML es un lenguaje muy flexible en cuanto a su sintaxis. Como ve, es lo mismo la disposición del código. Además, hay ciertos tags que pueden omitirse sin problemas. Por ejemplo, un código funcionará exactamente igual aunque suprima los tags <html> y </html>, y algunos otros. Sin embargo, no debe acostumbrarse a eso. El consorcio W3C del Instituto CERN de Suiza, creadores del HTML, nos da unas especificaciones para que las sigamos. Si no lo hacemos, nuestro código fuente puede funcionar bien en apariencia… hasta que u día empiece a fallar sin que sepamos por qué.
En otro orden de cosas, después de HTML quizá quiera ir más allá y conocer Javascript, Java, Visual Basic u otros lenguajes de programación (espero que quiera hacerlo). Estos son mucho más rígidos en su sintaxis que HTML y cualquier error hace que no funcionen o lo hagan incorrectamente. Es mejor no adoptar malas costumbres desde el principio. Si ya ha programado en algún otro lenguaje anteriormente le será más fácil comprender la importancia de esto. En este temario le voy a exponer el lenguaje siguiendo, en todo momento, las especificaciones del consorcio. Hágame caso. – No es consejo gratuito, es fruto de la experiencia.
Bien. Tras este pequeño sermoncito. Hemos visto cómo introducir saltos de línea en el texto. Pero, ¿Cómo introducir un cambio de párrafo? Es más ¿Por qué querría dividir alguien el texto en párrafos? Responderemos primero a la segunda pregunta. Por una parte, dividir el texto en párrafos no da otra posibilidad de organizarlo en la página. Por otra parte, existe en HTML (Y sobre todo en DHTML) diversos tags que se aplican sobre un párrafo completo. Así podremos determinar qué texto se ve afectado por esos tags. Ya iremos viendo cuáles son; de momento, haga un acto de fe y créase lo que le digo. Veamos cómo crear párrafos de texto. Teclee el siguiente código y guárdelo en su disco con el nombre usar_parrafos_1.htm:
<html>
<head>
<title>
Uso de párrafos en HTML
</title>
</head>
<body>
<p>
Con cien cañones por banda, <br>
Viento en popa a toda vela, <br>
No corta el mar, si no vuela <br>
Un velero bergantín.
</p>
<p>
Bajel pirata al que llaman, <br>
Por su bravura, el temido; <br>
En todo el mar conocido, <br>
Del uno al otro confín.
</p>
<p>
La luna en el mar riela, <br>
En la lona gime el vieto <br>
Y alza, en blanco movimiento, <br>
Olas de plata y azul.
</p>
<p>
Y va el capitán pirata, <br>
Cantando alegre en la popa. <br>
Asia a un lado, al otro, Europa <br>
Y allá, a su frente Estambul.
</p>
</body>
</html>
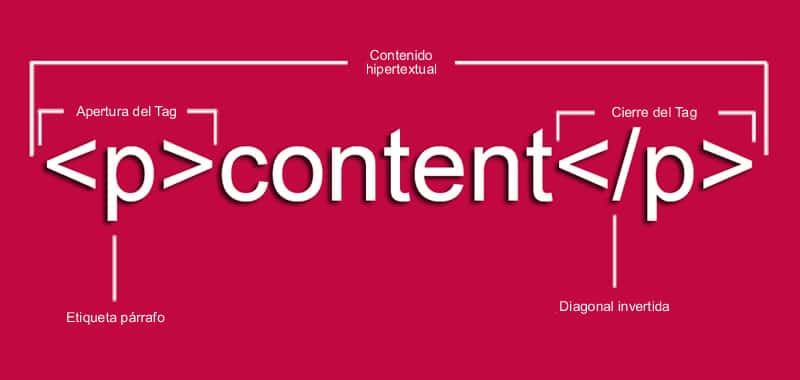
El resultado de la ejecución de este código lo tiene a la vista en la figura anterior. Como puede apreciar, los párrafos se han separado como si hubiera empleado dos saltos de líneas convencionales entre ellos. Al menos, ésa es la apariencia externa del resultado. Sin embargo, han ocurrido más cosas: el texto está, por así decirlo, “fragmentado” para aplicarle determinados efectos. Realmente aprenderemos todo el partido que le podemos sacar a los párrafos cuando estudiemos Hojas de Estilo en Cascada (CSS) en el temario de DHTML. Por ahora, basta saber qué son los párrafos y cómo usarlos. Para iniciar un párrafo de texto, como ha visto, empleamos el tag <p> y terminamos el párrafo con el tag </p>. En HTML, este tag no recibe atributos, aunque si los recibe cuando usamos las CSS en DHTML (¿Estoy depertando su curiosidad? Bien. Es lo que pretendo).
Ahora que ya sabemos algo más acerca del texto, vamos a tratar de alinearlo en la página. En primer lugar, fíjese en que el texto se coloca, automáticamente, en el lado izquierdo de la página, salvo un pequeño margen. Lo primero que vamos a ver es cómo modificar o eliminar ese margen. Para ello, necesitamos añadirle más atributos al tag <body>.
Podemos controlar el margen que queda por la izquierda de la página y el margen que queda en la parte superior de la misma. Los márgenes se especifican en número de pixeles. Por ejemplo, vamos a teclear el código necesario para eliminar completamente los márgenes izquierdo y superior de la página. Teclee el siguiente código y guárdelo como sin_margen_1.htm.
<html>
<head>
<title>
Eliminar márgenes
</title>
</head>
<body leftmargin=0 topmargin=0>
Esto está sin márgenes
</body>
</html>
Esto dará como resultado lo que ve en la figura anterior, en la que se aprecia que el texto se ha colocado sin márgenes en la página. La pequeñísima separación que existe entre la parte superior del texto y el borde superior del área de navegación no es un margen, sino el espacio vertical de los caracteres. Los márgenes quedan introducidos a 0.
Sin embargo, estos atributos sólo funcionan cuando la página se ejecuta con Microsoft Internet Explorer. Si la página se ejecuta con Netscape Navigator, el margen izquierdo se llama anchura de margen y se controla con el atributo marginwidth. El margen superior se llama altura de margen y se controla con el atributo marginheight. La línea que abre el body en el código anterior, por lo tanto, debería de quedar así:
<body marginwidth=0 marginheigth=0>
Como estamos trabajando para la Red (es decir, para millones de usuarios), deberíamos preparar la página para que se viera igual en todos los navegadores principales.
Para ello, sólo debemos añadir los cuatro atributos, tal como vemos en el siguiente código, al que llamaremos sin_margenes2.htm.
<html>
<head>
<title>
Eliminar márgenes
</title>
</head>
<body leftmargin=0 topmargin=0 marginwidth=0 marginheight=0>
Esto esá sin márgenes
</body>
</html>
De esta forma, podemos asegurarnos cuales serán los márgenes en ambos navegadores. La cuestión es ésa: que los dos navegadores presenta algunas diferencias de comportamiento y que deberemos asegurarnos, en la medida de lo posible, de que la página funcione en ambos.
Además, quiero que reflexione sobre una cosa. Un tag, ya sea body o cualquier otro, puede recibir todos los atributos que considere necesarios para el buen funcionamiento de la página. La única limitación a este respecto es que respete la sintaxis del lenguaje (por otra parte no demasiado exigente, como vimos antes) para que todo vaya como la seda. Tampoco existe un orden determinado para la colocación de los atributos. Por ejemplo, las dos líneas siguientes tendrían el mismo efecto:
<body text=blue leftmargin=0 topmargin=0 marginheight=0 marginwidgth=0>
<body marginwidth=0 leftmargin=0 leftmargin=0 text=blue topmargin=0 marginheight=0>
Además, podemos darle a nuestros contenidos (texto u otros contenidos que ya iremos viendo) una rudimentaria alineación usando el tag <div>. Este tag cumple distintos objetivos, totalmente independientes uno del otro, según los atributos que le pasemos. El atributo aling se encarga de crear alineaciones del texto en la página. Para recibir el valor “center”, si deseamos alinear el texto en el centro de la página, o el valor “right”, si deseamos alinearlo a la derecha.
Teclee el siguiente código de ejemplo y grábelo como alinear_1.htm.
<html>
<head>
<title>
Ejemplo de alineaciones
</title>
</head>
<body>
Este texto aparece a la izquierda.
<div aling=center>
Este texto aparece centrado.
<div aling=right>
Este texto aparece a la derecha.
</div>
</body>
</html>
Como puede apreciar en la siguiente figura, el texto comprendido entre los tags <div> y </div> es el que se ve afectado por la alineación.
Observe algunas cosas. En primer lugar, cuando se produce un cambio de alineación se genera, automáticamente un salto de línea. Fíjese que en nuestro ejemplo los tres textos están en diferentes líneas, sin que hayamos usado ningún tag <br> ¿Significa esto que no podemos situar tres textos así dispuestos sin saltar de línea? No. En realidad, se soluciona todo mediante el uso de tablas. Pero de eso ya hablaremos. De momento, aceptemos el salto de línea como inevitable. Por otra parte fíjese que el texto de la derecha también conserva un cierto margen. Existe otro atributo para Microsoft Internet Explorer que controla ese margen: se llama rightmargin y se usa igual que lo hemos visto anteriormente, asociado al tag body. No existe un equivalente específico para Netscape Navigator.
Para alinear los contenidos al centro de la página puede usar también el tag <center>, como ve en el siguiente ejemplo. Teclee el código y guárdelo como alinear_2.htm.
<html>
<head>
<title>
Ejemplo de alineaciones
</title>
</head>
<body>
Este texto aparece a la izquierda
<center>
Este texto aparece centrado
</center>
<div align=right>
Este texto aparece a la derecha
</div>
</body>
</html>
Fíjese que el resultado es el mismo que en el ejemplo anterior. Esta vez el texto que queremos centrado aparece entre los tags <center> y </center>. Y como esto funciona igual que el uso de <div align=center> elegiremos la última solución, en virtud de la ley del mínimo esfuerzo.
Párrafos y saltos de línea en HTML
Demostración cómo usar párrafos en HTML
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2013).
Párrafos HTML - Ejemplos de formato para saltos de línea.
Recuperado 18 de November, 2025, de
https://disenowebakus.net/domine-html-y-dhtml-organizando-el-texto-en-la-pagina.php






