Tag hr HTML Horizontal Line - Attributes and styles
The hr tag allows us to generate a separation between sections of content. It can be combined with other tags like headers h1- h6 and paragraphs p.

When we have a lot of text on a page, it is convenient, in the face of the presentation, to separate clearly and visibly. For this, the simplest, though highly effective, solution is the use of horizontal lines between the different content blocks.
To generate a line we use the tag <hr />. The letters hr are the acronym for horizontal rule. Let's see an example code, which we record with the name lines_1.html
<html>
<head>
<title>
Líneas horizontales
</title>
</head>
<body>
<p>
Esto es un p árrafo de texto
<p>
<hr>
<p>
Esto es otro p árrafo.
</p>
</body>
</html>
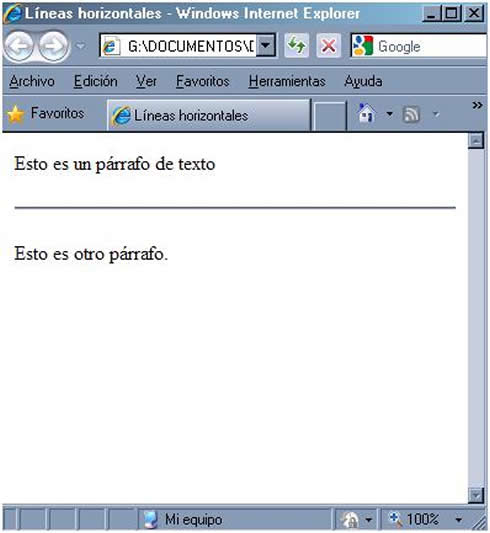
The code will show the page in the following figure:

As you can see, we have drawn a dividing line between both paragraphs. This line covers the entire width of the navigation area, from side to side. (except the default margins discussed earlier in this chapter). This is the default behavior of this tag, but we can modify it, if it suits us. This tag can receive the width attribute, which allows you to specify the width that the line will cover. This width can be specified in an absolute value, giving it a number of pixels, or in a relative value, indicating what percentage of the navigation area the line will cover.
Let's see an example of both, to clarify this concept. First, type the code below and record it as lines_2.html
<html>
<head>
<title>
Líneas horizontales
</title>
</head>
<body>
<p>
Esto es un p árrafo de texto
<p>
<hr width=400>
<p>
Esto es otro p árrafo.
</p>
</body>
</html>
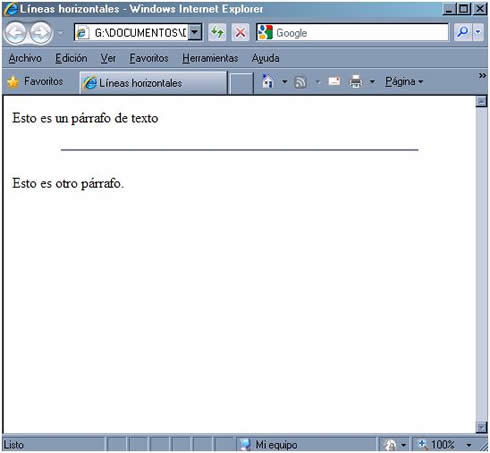
Look at the result of this code as seen in the figure:

The line is now 400 pixels long (it covers a width of 400 pixels). Note that, if the execution time changes the size of the browser window, the line does not vary in size: it still has 400 pixels. Now look at this variant of the code, which we will record as lines_3.html
<html>
<head>
<title>
Líneas horizontale
</title>
</head>
<body>
<p>
Esto es un p árrafo de texto
<p>
<hr width=50%>
<p>
Esto es otro p árrafo.
</p>
</body>
</html>
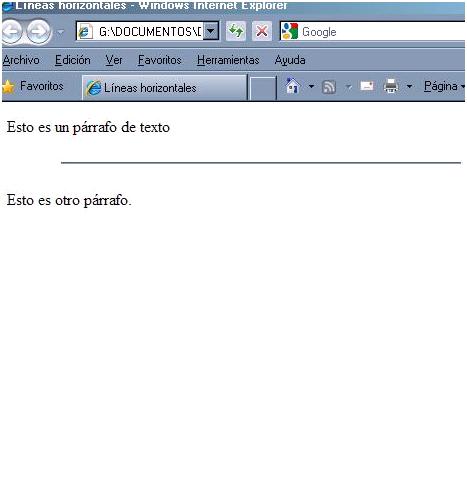
Note that the result is similar to the previous case, but this time the size is a percentage of the width of the window, so that, if the width of the window varies during execution, it also changes the size of the line, to have always the indicated percentage. In this regard (and so you know in the future) I commented that if you have a resolution of 800 x 600 pixels on your monitor (very common resolution today), the size of the navigation area, with the browser window maximized is 760 x 420 pixels. If the resolution of your monitor is 1024 x 768 the size of the navigation area is 955 x 600 pixels. Now, this may not seem important, but when we use other elements on our page it will be vital to take these sizes into account in order to achieve a good design.
Look at one thing: just as the text is aligned, by default, to the left of the page, the horizontal lines take, by default, the centered alignment. This can also be modified, using the align attribute, which can receive the values "left", "center" (defective) or "right." Observe the following code, which we will record as lines_4.html
<html>
<head>
<title>
Líneas horizontales
</title>
</head>
<body>
<p>
Esto es un p árrafo de texto
<p>
<hr width=50% align="right">
<p>
Esto es otro p árrafo
</p>
</body>
</html>
The result of this code is similar to the previous ones, but with the line placed to the right of the page, as shown in the figure:

In addition to all this, we can also control the thickness of the line. For this, we will use the size attribute. Contrary to what would happen with width, the size attribute can only receive the absolute value, in pixels, and not as a percentage of anything. Observe the following code, which we will record as lines_5.html
<html>
<head>
<title>
Lí:neas horizontales
</title>
</head>
<body>
<p>
Esto es un p árrafo de texto
<p>
<hr width=50% align="right" size=20>
<p>
Esto es otro p árrafo.
</p>
</body>
</html>
This code generates a page as shown below:

In it, you can see the transparency effect of the horizontal bar. It is not a very orthodox effect (it was not the idea when this tag was created), but it may be interesting at a given moment. Then we will learn to color the bar.
How you see the line now has a thickness of 20 pixels. In addition, the line is transparent, that is, it adopts the background color; this can be verified by changing the background color. The maximum value that we can pass to the size attribute is 100, that is, to achieve a line with a thickness of 100 pixels (which is already good). If you do not want the line to be transparent, but opaque, add the noshade attribute, with the value "noshade." The code appears below, we will record it as lines_6.html
<html>
<head>
<title>
Líneas horizontales
</title>
</head>
<body>
<p>
Esto es un párrafo de texto
<p>
<hr width=50% align="right" size=10 noshade="noshade">
<p>
Esto es otro párrafo.
</p>
</body>
</html>
You can see the result in the following figure:

As you can see, what we have done is that the line appears shaded in dark gray, gray is a color who will get used to it soon, since it is very useful in many cases (minor texts, some lines, etc.)
We can also change the color of the line, using the color attribute.This attribute can receive the value indicated by the color either of the two forms we know: by the name, in English, of the color or by its hexadecimal code, we see it in the following code, which we will call lines_7.hmtl
<html>
<head>
<title>
Líneas horizontales
</title>
</head>
<body>
<p>
Esto es un párrafo de texto
<p>
<hr width=50% align="right" size=20 color="#FF0000">
<p>
Esto es otro párrafo.
</p>
</body>
</html>
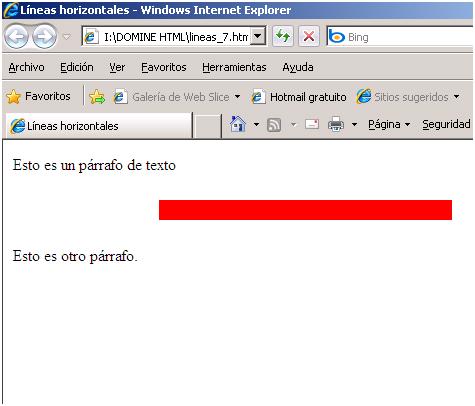
The result of this code is the page that you can see in the following figure:

Observe how the line appears in red color. When we give the line a color, it is indifferent that we use shading (noshade) or that we do not use it. The line is that color without more.
CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
Tag hr HTML Horizontal Line - Attributes and styles.
Retrieved Nov 18, 2025, from
https://disenowebakus.net/en/hr-html