Acentos HTML acute - Cómo poner tilde a las vocales y la eñe
Para incluir letras propias del alfabeto en castellano es necesario usar códigos HTML que nos permitan visualizar correctamente el texto en la página.

Existen determinados caracteres que no se pueden incluir directamente en el texto de un código HTML para su visualización en la página, y otros que, aún pudiendo incluirse en el código, no siempre se visualizan correctamente.
Por ejemplo, supongamos el siguiente listado, llamado secuencias_1.htm.
<html>
<head>
<title>
Secuencias especiales
</title>
</head>
<body>
Teléfono
</body>
</html>
Si ejecuta está página en su navegador, verá, en el área de navegación, la palabra Teléfono, tal como cabría esperar. Sin embargo, es posible que su página la visite, por ejemplo, un usuario de la República Popular China. Éste tendría su navegador configurado para el alfabeto chino. Nosotros vamos hacer que nuestro navegador se comporte como si fuera chino, a fin de ver cómo vería este usuario su página.
Para ello ejecutamos la página y, en la ventana del navegador nos vamos a la barra de menús. Pulsamos sobre el botón “ver” En este menú elegimos la opción “Codificación”. A su vez se abre otro submenú. Elegimos la opción “Más” que abre otro submenú. Dentro de este último elegiremos la opción “Chino simplificado (HZ)” En este momento nuestro navegador está preparado para el juego de caracteres chino. El resultado de la ejecución de la página lo vemos en la siguiente figura.
Como ve, se ha cargado la é acentuada (y, de paso la f) y la ha sustituido por un guarismo chino. Puede hacer pruebas con distintas codificaciones y ver que la é acentuada se sustituye por diferentes caracteres. Esto es así porque la é acentuada es un carácter de un alfabeto local: el español (y creo que también el francés) – En efecto señor autor.
Todos los navegadores, en cualquier codificación, pueden mostrar sin problemas los caracteres universales (los del alfabeto inglés), pero no los caracteres locales de otros idiomas. Así que, ¿Cómo hacemos para que nuestro amigo chino, al que llamaremos Chin-Fu, pueda ver correctamente nuestra página y disfrutar de tan magna obra de arte? Pues muy sencillo. En la palabra Teléfono sustituiremos la é acentuada por la secuencia é para que el listado quede como vemos a continuación:
<html>
<head>
<title>
Secuencias especiales
</title>
</head>
<body>
Tel éfono
</body>
</html>
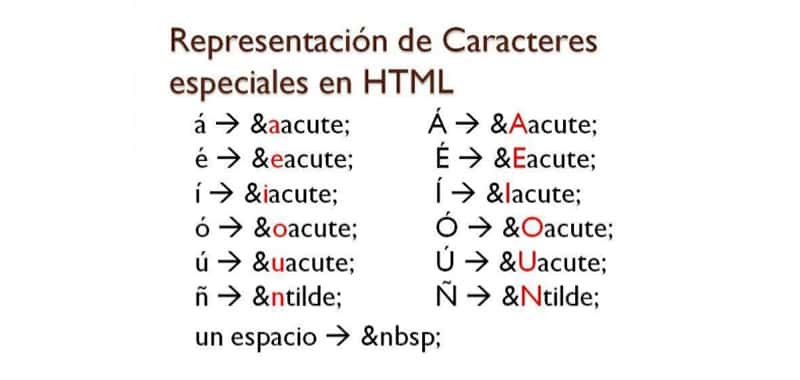
Grábelo como secuencias_2.htm y ejecútelo. Ahora verá la palabra correcta escrita en cualquier codificación que le ponga al navegador. Ya podemos extasiar a nuestro buen amigo Chino-Fu con nuestra sabiduría (y también a Piotr Kolinsky, a Stavros Padapoulos y cualquier otro amiguete de cualquier parte del mundo). Bueno. Después de hacer esta prueba, no olvide volver a poner la codificación “Europeo occidental Windows” en su navegador. La lista completa de secuencias para representar caracteres especiales la tienen en el apéndice “D” en él aparecen las secuencias y los caracteres que generan. Estas secuencias se conocen como entidades con nombre.
Acentos HTML - Secuencias especiales y Entidades por nombre
Demostración cómo poner acentos, eñe y caracteres especiales
Si su página tiene ciertas aspiraciones de profesionalidad y de internacionalidad deberá de usar estas entidades con nombre en lugar de caracteres locales. Sé que es un engorro teclear estas secuencias en el código. En el amplio, variopinto y, a veces desconcertante mercado informático existen aplicaciones que generan estas secuencias y directamente a partir de un texto, aunque la idea es usar aplicaciones profesionales para crear sus páginas, como Dreamweaver de Macromedia. A esta aplicación le daremos en su momento un libro completo ya que su alta calidad y magníficas prestaciones aconsejan su uso.
Veamos otro caso en el que vamos a necesitar entidades con nombre, independientemente de la codificación de nuestro navegador. Supongamos que estamos escribiendo una página web que es un tutorial de HTML. En este tutorial queremos hablar del tag <body> y queremos que aparezca en la pantalla exactamente así: La palabra <body> con los dos ángulos al principio y al final. Podríamos pensar que el listado sería algo así:
<html>
<head>
<title>
Secuencias especiales
</title>
</head>
<body>
En este tutorial se habla del tag <body>.
Espero que le guste.
</body>
</html>
Tecléelo y grábelo con el nombre secuencias_3.htm. Lo prueba y… ¡Oh!, que desilusión. Lo que ve en la página no es lo que esperaba, tal como muestra la siguiente figura:
Esto es así porque la parte que pone <body> al final de la primera línea del texto no es interpretada por el navegador como un texto más, sino como un tag. En este caso el navegador interpreta que estamos intentando abrir de nuevo el <body>, ya que está abierto. Por lo tanto, no se comporta como esperábamos. No se produce un error que pare la página, ni nada parecido, debido a la proverbial y, en ocasiones, molesta flexibilidad del lenguaje, pero no funciona correctamente. Lo que vamos hacer para arreglar este desaguisado es sustituir, en el texto, los angulitos por las secuencias < y > como vemos en el siguiente listado, que grabaremos como secuencia_4.htm.
<html>
<head>
<title>
Secuencias especiales
</title>
</head>
<body>
En este tutorial se habla del tag <body>.
Espero que le guste.
</body>
</html>
Ahora lo probamos y es todo correcto. También estas secuencias y cualquier otra que pueda necesitar las tiene listadas en el apéndice “D”. Existe una forma alternativa mucho más potente de incluir secuencias que producen a estos caracteres que no deben ser tecleados sin más como texto: Se trata de emplear lo que se conoce como entidades numéricas. Casi la totalidad de los caracteres del código ASCII pueden generarse de esta manera, empleando para ello la sintaxis &#nnn; donde nnn es un número basado en el código ASCII del carácter que queremos representar, expresado con tres cifras (en realidad, no siempre coinciden con el ASCII sino que sólo se basa en él).
Lo vamos a ver más claro con un ejemplo. Supongamos en código anterior. Nuestro problema serán los angulitos < y >, que habíamos representado mediante las entidades con nombre < y > en el anterior código. En este ejemplo, al que llamaremos secuencias_5.htm. Vamos a emplear las entidades numéricas, los códigos ASCII los angulitos < y > son, respectivamente 60 y 62. El código, pues, quedaría como sigue:
<html>
<head>
<title>
Secuencias especiales
</title>
</head>
<body>
En este tutorial se habla del tag <body>.
Espero les guste.
</body>
</html>
Al ejecutar la página hemos obtenido el resultado correcto. Una vez más le recuerdo que el apéndice “D” recoge todas las entidades que puede incluir en sus páginas en ambos formatos.
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2013).
Acentos HTML acute - Cómo poner tilde a las vocales y la eñe.
Recuperado 09 de November, 2025, de
https://disenowebakus.net/domine-html-y-dhtml-secuencias-especiales.php







Existen determinados caracteres que no se pueden incluir directamente en el texto de un código HTML