Sending data through forms
Another method to send variables to the server is the typical data entry form, in which a person writes something in their browser, while viewing the form on their screen.

Forms
Another method to send variables to the server is the typical data entry form, in which a person writes something in their browser, while viewing the form on their screen.
Then that data will be sent to the server so that some operation is carried out with them (for example: sending some data to a database, or by email, or using them to build a dynamic page that will be shown below).
A form consists of a simple HTML language tag called <form>, so it is not necessary that the page in which the form is included has extension.php, but it can be a normal file.html (although the extension. php has certain advantages that we will appreciate later, when we learn to validate the data integrated in a form).
The main elements of a form (in addition to the tag <form>) are the following:
1. The action attribute, which indicates to which destination page the variables are sent. In addition, that is the page that will be shown when we press the Send button, as if we had clicked on a link to that page. We will always point to that page with extension .php, to be able to read the data sent by the form.
2. The method attribute, which specifies one of the possible methods or ways to send the variables to the server: in the view of all, in the URL of the browser (method="get") or hidden, invisible in the URL (method = "post"). This last method is the most used in forms, and is what we recommend.
3. Some field or form control (text field, selection menu, radio type button, selection box, etc.), which allows the user to enter or select data. The fundamental of what your name will be (name attribute), since that will be the variable that will be available on the destination page
4. A button (an input field of type submit) to send the data.
These are the minimum elements that a form must have in order to send data to the server.
Let's see an example of all these elements applied in the creation of a file that we will call form.html
<form action="sample.php" method="post">
<input type="text" name="domicile"/>
<input type="submit" value="Send"/>
</form>
And now we will do sample.php, which is the page that will receive the variable that contains what the user has written in the form, and will show it (obviously, the DTD and the basic structural labels have to be added):
<?php
print("your address is: ");
print($_POST["domicile"]);
?>
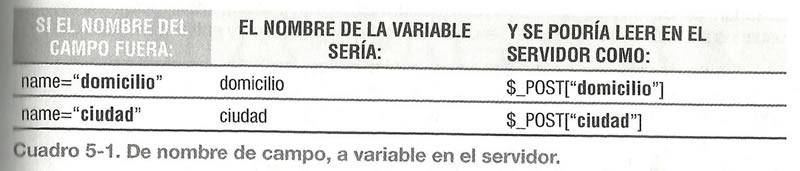
We wait for a variable called address to arrive at this page, and note that, as it was sent to the server using forms that specify the post method, the PHP interpreter accommodated that variable within the $_POST matrix, so we have to read the data of a cell of that matrix, to be precise, of the cell $_POST["domicile"]
Each form control type input generates a variable that will be sent to the server, so if we want the user to write several data, we will only have to add several inputs, of any type (text field, text area, menu selection radio buttons, selection boxes, etc.)

Remember to review some manual or HTML tutorial to remember what are all the elements (type of controls) possible of a form.
In the following chapters, we will learn to validate the expected data, and we will apply a much more advanced handling of the forms than that offered by HTML.
CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
Sending data through forms.
Retrieved Nov 09, 2025, from
https://disenowebakus.net/en/sending-data-forms-php