HTML en JavaScript Estructura, presentación y comportamiento
Los sitios tienen tres tipos de archivos. XHTML: contenido y la estructura. CSS: apariencia y la presentación. JavaScript: comportamiento de la página.

Como estará utilizando JavaScript para manipular los objetos dentro de un documento, tendrá que escribir el código HTML de forma que los guiones lo puedan utilizar fácilmente. Esto significa escribir un código XHTML, moderno y compatible con los estándares y utilizar CSS para separar la estructura del documento de su presentación.
Con XHTML moderno no nos referimos simplemente a que los documentos deban pasar la validación del W3C utilizando herramientas Web de validator.w3.org. También se recomienda que piense más allá de lo que es probable que vaya a hacer con una página y añada las etiquetas y los atributos apropiados que faciliten el acceso a los objetos con JavaScript.
Estructura, presentación y comportamiento
CSS (Hojas de estilo en cascada) es un lenguaje de composición estándar para la Web que controla la tipografía, los colores y el tamaño y la ubicación de los elementos y las imágenes. Los documentos XHTML, deben tener hojas de estilo externas que definan los estilos que se utilizan dentro del documento. El código JavaScript también debe encontrarse en un documento externo, uno que contenga únicamente código JavaScript.
Cuando se efectúe un reparto semejante, los sitios contendrán tres tipos de archivos de texto:
- XHTML: alberga el contenido y la estructura de la página.
- CSS: controla la apariencia y la presentación de la página.
- JavaScript: controla el comportamiento de la página.
Al hacerlo así, es más fácil hacer cambios en el sitio (incluso cambios en los efectos que abarcan todo el sitio).
Etiquetas div y span
Si utiliza el estilo clásico de HTML, según el cual todo se coloca en tablas y se juega con GIFs espaciadores hasta que todo queda más o menos donde se pretendía.
XHTML contiene dos etiquetas que empiezan a despertar la atención que se merecen: <div> y <span>. Se utilizan para dividir el contenido en fragmentos semánticos, es decir, fragmentos que tienen un significado parecido. Las cosas dentro de una sola celda de tabla o dentro de un párrafo pueden o no tener nada en común, pero el contenido dentro de cada <div> y <span> si deben tenerlo.
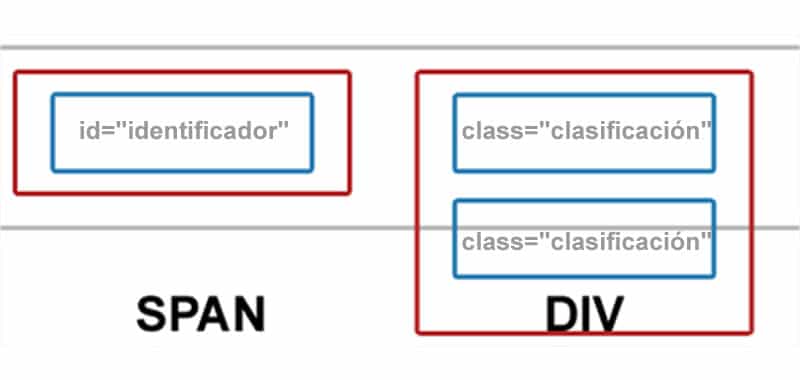
¿Por qué utilizar una u otra? Una etiqueta <div> es un elemento a nivel de bloque, es decir, hay una interrupción física entre él y los elementos que tiene por encima y por debajo. Una etiqueta <span> no está a nivel de bloque; más bien, está incrustada, por lo que puede aplicarla, por ejemplo, a una frase dentro de un párrafo.
Clases e ids
Dentro del documento XHTML, tiene que marcar el contenido dividiéndolo en estos fragmentos significativos. A partir de aquí, todavía tendrá que identificar estas piezas de contenido donde quiera cambiar su presentación o comportamiento. Para ello, utilizará principalmente dos atributos: class e id. Tanto CSS como JavaScript pueden utilizar estos dos atributos; una hoja de estilo CSS los utiliza como parte de las reglas que definen la apariencia de una página, y el archivo Javascript los puede utilizar en el código que afecta al comportamiento de los elementos en la página.
Consejo
Una clase identifica un elemento que quiere utilizarse más de una vez. Por ejemplo, supongamos que está desarrollando una página para una película. Puede definir una clase para los títulos de la película, especificando que deben ir escritos a un tamaño de 14 píxeles, en negrita y en azul obscuro.
.tituloPelicula {
font:bold 14px;
color:#000099;
}
Debe rodear cada título de película de la página con una etiqueta que especifique la clase del estilo del título, como en este ejemplo:
<p>Estamos viendo actualemente
<span class="tituloPelicula">El aviador</span> y
<span class="tituloPelicula">El forajido</span>.</p>
Un id identifica un elemento que es único a ese documento. Por ejemplo, si sólo utiliza el nombre de la productora una vez por página, puede crear una regla de estilo mediante un id para definir el aspecto que tendrá dicho nombre:
#nombreProductora {
font:bold 28px;
color:#ff0000;
}
Después, cuando es el momento de mostrar el nombre de la productora, todo lo que tiene que hacer es añadir ese atributo id a la etiqueta para conseguir el efecto deseado:
<h1 id="nombreProductora">Raven Theater Presenta:</h1>
Lo mismo que hemos explicado para CSS en los ejemplos anteriores se puede aplicar a JavaScript. Una vez que hemos asignado lclases e identificadores a nuestras divisiones (<div>) y tramos (<span>) (y también a cualquier otro elemento), podemos modificar esos elementos: no sólo su apariencia con CSS, sino también su comportamiento con JavaScript.
¿Qué herramientas utilizar?
Como JavaScript es sólo texto, podría utilizar casi cualquier tipo de editor de textos. Incluso podría utilizar un procesador de textos como Microsoft Word, aunque debería asegurarse de guardar siempre el archivo en formato "sólo texto", en lugar de hacerlo en el formato original de Word, que no puede leerse con un navegador Web. Los archivos HTML, JavaScript y CSS siempre deben ser archivos de texto sin formato, para que los servidores Web puedan entenderlos.
Es mejor que empiece con un programa que sólo admita texto normal (sólo texto) como su formato estándar. En Windows, muchas personas utilizan el bloc de notas. En Mac podría usar TextEdit aunque el favorito de los profesionales es BBEdit. En las máquinas Unix, uno de los mejores editores de texto es Emacs. No importa el programa que utilice, pero no olvide guardar sus archivos en formato "sólo texto" y con la extensión .html o .htm para que todo funcione correctamente al cargar el archivo en el servidor Web.
También puede utilizar alguno de los editores HTML WYSIWYG (lo que ve es lo que obtiene) disponibles, como Macromedia Dreamweaver. Basta que cambie a sus modos Fuente HTML y empiece a escribir guiones
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2015).
HTML en JavaScript Estructura, presentación y comportamiento.
Recuperado 25 de November, 2025, de
https://disenowebakus.net/html-preparado-para-javascript.php







Como estará utilizando JavaScript para manipular los objetos dentro de un documento, tendrá que escribir el código HTML de forma que los guiones lo puedan utilizar fácilmente.