HTML color code for background and text on web page
How to put a background color on our page and how to modify it the text, format it, change the size, typography, among other things.

We will learn how to put a background color on our page and how to modify the text, format it, change the size, typeface, etc.
In addition, we will learn some resources to place them in the part of the page that interests us.
With what we learn in this article we will be able to make a simple page. Later, we will see how to give more joy.
CONFIGURING THE FUND
There are several things that we can configure in the background. In this article we will learn some of them.
For example, have you noticed the scroll bar that appears to the right of the navigation area? Well, it's very useful ... if your page is big enough to not fit full on the screen. In this way, you can scroll up and down.
But if your page fits in the navigation area without having to scroll, the bar is not necessary. And yet, it appears there. It is disabled, but it is. And it could be his wish that he not appear.
It can even improve the final design of the page. For this, we need to use an attribute. Attributes are parameters that are added to the tags to configure their operation.
We can make the scroll bar disappear if we add to the body tag the scroll attribute with the value "no", as the list without -bar.html is shown.
<html>
<head>
<title> Title page </title>
<head>
<body scroll=”no”>
This is a page without scroll bar
</body>
</html>
The result of this code is the page that is seen in the following figure:

Another more modern and appropriate technique would be to combine our web document (HTML) together with a style sheet (CSS) to achieve the removal of the scroll bar. The advantage of this technique is that it is applied to all browsers, guaranteeing compatibility. Our Web document by name without -bar.html will be as follows:
<DOCTYPE! html>
<html>
<head>
<title> Título de la página </title>
<link href="css/estilo.css" type="text/css" media="all" / >
<head>
<body>
Esto es una página sin barra de scroll
</body>
</html>
As you can see, the bar has disappeared. In any case, you must make sure that you do not use this effect if your page needs to be moved, since if you remove the bar, the user will not have a way to see the whole page. The alternative is to record the scroll attribute with the value "auto". This will show the bar only if necessary.
Perhaps one of the most striking possibilities when setting up a page is the use of colors for the background of it. In the examples in the previous article we have created a page whose background color is white. This is the default color of the navigation area. Let's see how to change that. For this we need to add another attribute to the <body> tag. In particular, the one we use to change the background color of the page is bgcolor, and we assign a value that indicates the color we want. The word bgcolor is an acronym for background color. For example: if we want our page to have yellow as the background color, the <body> tag will look like this:
<body bgcolor=”yellow”>
In this article we will learn many things about colors, and the color of the The bottom of a page is, without doubt, the first thing that the user captures. Let's see how to modify it. Open with the notebook the text_simple.html code of the previous article and modify the tag <body> so that the code is as follows:
<html>
<head>
<title>
Título de la página
</title>
</head>
<body bgcolor=”yellow”>
Esto es una línea de texto.
</body>
</html>
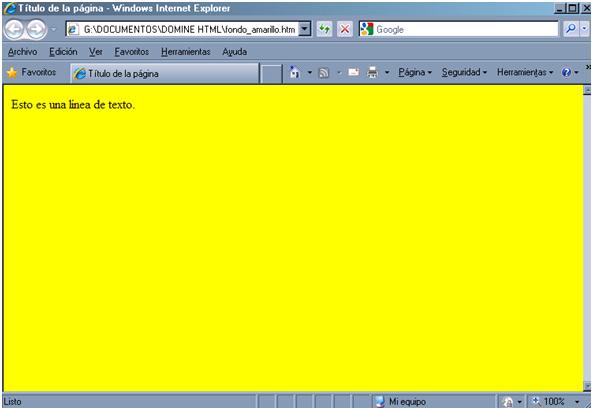
This code saves it with the name fondo_amarillo.htm. Close the notebook and run the code you just created. The result is seen in the following figure:

As you can see, the whole page has a yellow background. This is because the attribute bgcolor, which is the one that has been responsible for establishing this color, is associated with the body tag that is, as you know, the one in charge of defining the navigation area of the page.
I want you to also notice that the tag that opens the body now incorporates an attribute, but the tag that closes the body has not been modified. This is always the case in HTML. Although the opening of a tag uses attributes, the closure does not incorporate them. Never include attributes in the closing of a tag.
CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
HTML color code for background and text on web page.
Retrieved Nov 13, 2025, from
https://disenowebakus.net/en/html-color-background-and-text






