Funciones, guiones internos y externos en JavaScript
Una función se declara como function y consiste en sentencias JavaScript para realizar una tarea. Las funciones se usan las veces que sea necesario.

Una función es un conjunto de sentencias JavaScript que realiza una tarea. Cada función debe recibir un nombre y puede ser invocada, o llamada, por otras partes del guión.
Las funciones pueden llamarse cuantas veces sea necesario durante la ejecución de un guión. Por ejemplo, supongamos que tiene alguna información que un usuario tecleó en un formulario y que Usted ha guardado usando JavaScript. Si necesita utilizar esa información una y otra vez, podría repetir el mismo código una vez como función, y luego llamar a esta última cuando la necesite.
Una función consiste en la palabra function seguida por el nombre de la función. Siempre hay un paréntesis después del nombre de la función, y una llave de apertura a continuación. Las sentencias que constituyen la función se colocan en las líneas siguientes. La función se cierra con otra llave. Una función puede parecerse a este fragmento de código:
function cuadro() {
alert("Los alumnos reprobados de programación");
}
¿Ve que la línea que empieza con alert está sangrada? Esto hace más legible el código. Todas las sentencias entre la primera llave y la última son parte de la función.
Uso de guiones externos
El problema de utilizar guiones en la página HTML, como en el último ejemplo, es que el guión sólo está disponible para una página en particular. Por esta razón, este tipo de guiones a veces se conoce como guiones internos. Pero, con frecuencia, nos vemos en la necesidad de que varias páginas HTML tengan que compartir un guión. Esto se consigue incluyendo una referencia a un guión externo, es decir, un archivo independiente que sólo contiene JavaScript. Este archivo externo se denomina archivo .js, porque cuando se le llama, el nombre del archivo debe terminar con el sufijo .js simplemente añadiendo un atributo nuevo, src, a la etiqueta script.
Esta práctica ahorra un montón de código en cada página y, lo que es más importante, facilita el mantenimiento del sitio.
Cuando tenga que introducir cambios en un guión, sólo tendrá que modificar el archivo .js, y todas las páginas HTML que hacen referencia a ese archivo se beneficiarán automáticamente de esos cambios.
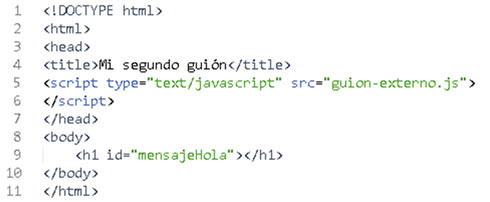
En este primer ejemplo de guión externo, que contiene código HTML con la referencia al archivo externo, y el guión con el archivo JavaScript externo.

El código HTML hace referencia al archivo JavaScript externo dentro de la etiqueta script

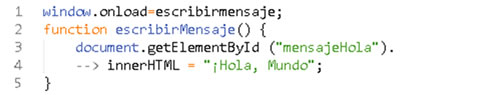
El primer archivo JavaScript externo
Para utilizar un guión externo
- <script type="text/javascript" src="guion-externo.js">
</script>
Esta línea se encuentra en el guión anterior. La adición del atributo src a la etiqueta script provoca que los navegadores que soportan JavaScript 1.1 y versiones posteriores busquen ese archivo. Parecerá como si las páginas Web resultantes tuvieran los guiones en su lugar habitual dentro de las etiquetas script, cuando en realidad los guiones residen en un archivo .js externo.
Por sí sola, esta línea es todo lo que necesitamos para utilizar un guión externo. Vamos a trabajar ahora con el contenido del archivo externo.
- window.onload=escribirMensaje;
En el guión del archivo externo, la primera parte de esta línea window.onload, es un manejador de eventos. Después del signo de igualdad debe ir el nombre de una función, escribirMensaje. En inglés, esta línea puede leerse como:
"Cuando la ventana termine de cargarse, decir a la función escribirMensaje que se ejecute."
- function escribirMensaje() {
Esta línea crea la función escribirMensaje().
- document.getElementById ("mensajeHola").innerHTML="¡Hola, Mundo!";
En la etiqueta <h1> se encuentra un identificador mensajeHola. Un id es un identificador único en la página a la que está asociado. En otras palabras, en una página dada, sólo puede haber un elemento con un id particular. De este modo, JavaScript puede recuperar y operar más fácilmente con el elemento utilizando su método getElementById().
La propiedad innerHTML toma la cadena que aparece a la derecha del signo de igualdad y la "deja caer" directametne en la página, como si la hubiésemos escrito dentro del mismo código HTML. Así, si leemos la línea de JavaScript de derecha a izquierda, podríamos decir lo siguiente:
"Toma la cadena "!Hola, Mundo!" y colocarla en el documento, dentro del elemento de la página que se llama mensajeHola."
La figura muestra el resultado de la ejecución del script.

Consejos
Los archivos JavaScript externos se utilizan a veces para intentar ocultar el código JavaScript a los usuarios. Esto no funciona si el usuario tiene suficientes conocimientos técnicos para examinar los archivos caché de su navegador, todo lo que el navegador "ha visto" se encuentra en ellos.
Si ha visto funciones antes, puede que en el paso 2 estuviera esperando ver escribirMensaje() en lugar de escribirMensaje. No es así, porque las dos significan cosas diferentes: una función mostrada con paréntesis significa que se trata de una llamada a la función, algo que aquí no estamos haciendo. Cuando aparece sin paréntesis (como es el caso), estamos asignando la función a un manejador de evento, para que se ejecuta más tarde, cuando se produzca el evento.
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2015).
Funciones, guiones internos y externos en JavaScript.
Recuperado 11 de November, 2025, de
https://disenowebakus.net/funciones-guiones-externos-javascript.php







Una función es un conjunto de sentencias JavaScript que realiza una tarea