Colors for background and text in HTML page
To set the color of the text on the whole page we resorted to the text attribute of the tag body, which receives a value to determine the color of the text.

When setting up the text, there are many possibilities. We can change the font, the color, the size, etc.
Here we will see all the possibilities that affect the text of our page. The first thing we will see, by way of introduction, is how to set the color of the text on the entire page. For this, we resort to another attribute of the
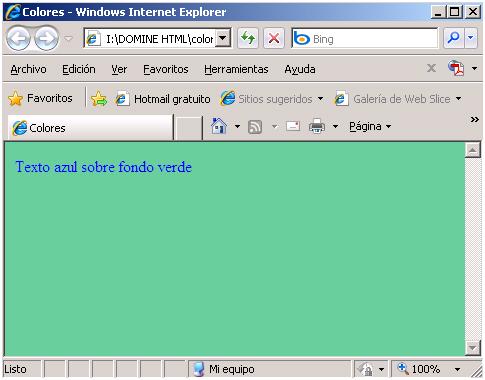
tag. It is the text attribute, which receives a value to determine the color of the text on the entire page. The color is indicated as in the case of bgcolor, either by its name in English or by its hexadecimal specification. Let's see an example, called colors_1.html<html>
<head>
<title> Colores </title>
</head>
<body bgcolor=”#66CC99” text=”#0000FF”>
Blue text on green background
</body>
</html>

This would give result what you see in the previous figure. All the text that you put on the page will appear, by default, in blue color at runtime. Observe in the list that we have used safe colors for the web, to make sure that the page is viewed correctly on any platform and browser.
In addition to the general color of the text, there are many possibilities that it offers us. Let's see them.
CITE ARTICLE
For homework, research, thesis, books, magazines, blogs or academic articles
APA Format Reference:
Delgado, Hugo. (2019).
Colors for background and text in HTML page.
Retrieved Nov 13, 2025, from
https://disenowebakus.net/en/colors-background-text-html