Menú de navegación HTML en página Web - Tipos y ejemplos
Las relaciones de las páginas entre sí configuran la estructura de menú del sitio. A partir de la página principal se vinculan al resto de las páginas.

No importa qué sistema de menú de navegación diseñes para tu sitio, todo lo que hará es mostrar la situación actual del usuario y los posibles movimientos relativos al esquema de información subyacente.
Si la estructura es caótica la navegación no la salvará.
La mayoría de los sitios tienen una estructura jerárquica con niveles de información progresivamente más detallados.
Otros sitios tienen una estructura tabular en la que las páginas se clasifican de acuerdo a cierto número de atributos o parámetros.
El usuario puede seleccionar uno o varios de ellos para agrupar la información según sus criterios.
Finalmente hay estructuras lineales que son de aplicación en sitios que reflejan una sucesión de pasos.
Las dos reglas más importantes acerca de la estructura de un sitio son:
- Tener una
- Hacer que refleje la visión del usuario con respecto al sitio, su información o sus servicios.
La primera parece obvia, pero muchos sitios evolucionan sin una estructura original clara hasta terminar en el caos más absoluto.
Otro error frecuente es plantearla como una réplica de la estructura departamental de la empresa, en lugar de hacerlo en función de la percepción del usuario, a pesar de que así sea más sencillo distribuir las responsabilidades sobre el web a nivel interno.
La estructura debe estar determinada por las tareas que los usuarios quieren desarrollar, incluso si ello supone mezclar en una página información de distintas áreas de la empresa.
Esta concepción de la estructura, orientada en función de la percepción del usuario presenta respecto a aquella que pretende imponerles la decisión de la organización un porcentaje de éxito superior al 80% frente al 9% de la segunda opción.
Tipos de navegación para un sitio Web en Internet
“La base de un sitio bien diseñado es una estructura definida con precisión” (Green, Chilcott y Flick, 2003)
Las relaciones de las páginas entre sí configuran la estructura del sitio.
A partir de la página principal se vinculan mediante enlaces al resto de las páginas, esto es bastante sencillo mediante código HTML, pero es más complicado decidir el orden, de qué manera y con qué configuración se establecerán los vínculos.
La estructura de un conjunto de páginas Web es muy importante, ya que permitirá al lector visualizar todos los contenidos de una manera fácil y clara (buena estructura), o provocar en el lector una sensación de estar perdido, por lo cual no encontrará rápidamente lo que busca y terminará por abandonar el sitio (mala estructura).
Los autores Green, Chilcott y Flick (2003), destacan los tipos de mapas de navegación en un sitio Web:
Estructura lineal

Esta estructura consiste en una línea recta que recorre el sitio desde la página de inicio hasta la página final.
Es muy útil cuando se desea que el lector siga un camino fijo y guiado, además el de impedir que se distraiga con enlaces a otras páginas.
Por otra parte se puede causar al lector la sensación de estar encerrado si el camino es muy largo o poco interesante.
Este tipo de estructura sería válido para tutoriales de aprendizaje o tours de visita guiada.
Estructura Jerárquica

Es la típica estructura de árbol, en el que la raíz es la página de bienvenida, ésta se puede también sustituir por la de contenido, en la que se exponen las diferentes secciones que contiene el sitio.
La ventaja de esta estructura es que el usuario siempre está ubicado y puede moverse fácilmente por el sitio.
Gracias a que la mayoría de las páginas secundarias permiten regresar a la página de inicio, los visitantes controlan completamente la navegación.
Estructura Radial
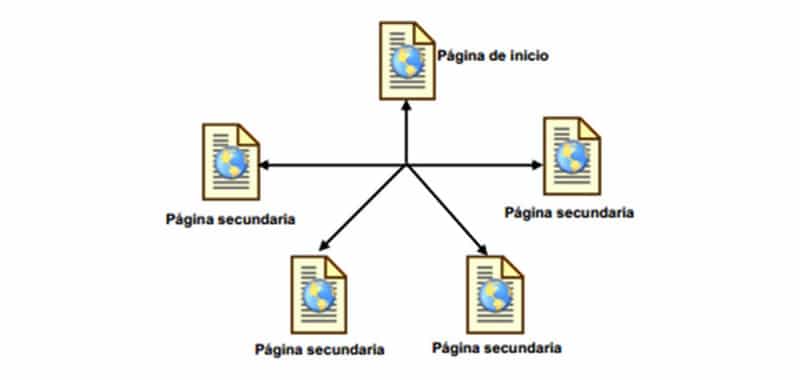
En este modelo las páginas secundarias no se conectan entre sí, y se debe navegar por la página principal para ir de una secundaria a otra, es decir, la principal contiene enlaces a todas las secundarias, pero las secundarias sólo contienen un entorno a la principal, tal cual se aprecia en la figura que sigue:

La ventaja de esta estructura es que facilita la navegación, los visitantes sólo tendrán que efectuar uno o dos clics para retornar a la página principal; sin embargo, esto podría también ser un inconveniente porque obliga al usuario a regresar siempre a la página de inicio.
Estructura de Red
En ella se plantea un modelo en el que todas las páginas están relacionadas entre sí.
Es una estructura ideal para sitios especializados en un tema, en la que se le permite al usuario una navegación libre y sin limitaciones como la que vemos a continuación:

¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2016).
Menú de navegación HTML en página Web - Tipos y ejemplos.
Recuperado 19 de November, 2025, de
https://disenowebakus.net/estructura-de-navegacion-en-un-sitio-web.php







esta super bien la informacion :)
¿Que tipo de estructura web le conviene utilizar a un desarrollador de una página web de supermercado?
No importa qué sistema de navegación diseñes para tu sitio, todo lo que hará es mostrar la situación actual del usuario y los posibles movimientos relativos a la estructura de la información subyacente.
Hola,una pregunta, de que otra forma se le conoce a la estructura radial?
Mi mamá me dijo que lo leyera. (y)