Efectos simples HTML - Tags b, i, u, s, h1 - h6 y blockquote
Para modificar la apariencia del texto en HTML se utilizan etiquetas para crear negritas, cursivas, subrayados encabezados, tachados y citas textuales.

Ya sabemos más cosas acerca del texto en HTML. Ahora vamos a ver cómo podemos darle a ese texto algunos efectos simples para modificar su apariencia.
Observe el siguiente código, que grabaremos con el nombre de efectos_simples_1.htm.
<html>
<head>
<title>
Ejemplo de efectos simples
</title>
</head>
<body>
<b>
Esto es letra negrita.
</b>
<br>
<i>
Esto es letra cursiva
</i>
<br>
<u>
Esto aparece subrayado
</u>
<br>
<s>
Esto aparece tachado
</s>
<br>
Este texto no tiene efectos.
>
</body>
</html>
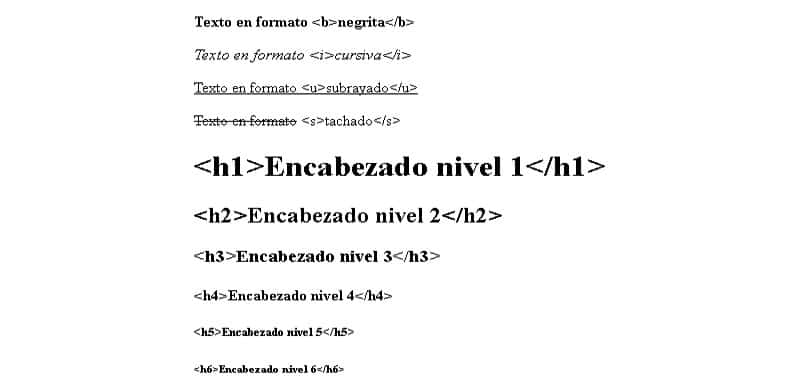
El resultado puede verlo a continuación:
Ahora el texto que aparece entre los tags <b> y </b> queda en negrita. L b indica bold (negrita). El texto que aparece entre los tags <i> y </i> aparece en cursiva. La i se refiere a italic (cursiva). El texto que aparece entre los tags <u> y </u> aparece subrayado. La u significa underlined (subrayado). El texto que aparece entre los tags <s> y </s> aparece tachado. La s significa strike (tachar).
Con esto ya tenemos unos efectos aplicados, que nos permiten hacer bastantes cosas. Dese cuenta de lo extremadamente fácil que resulta, en HTML, darle a un texto la apariencia adecuada en cada caso. Aunque poco a poco, iremos viendo otros efectos más complejos, la filosofía de este lenguaje es la facilidad de uso.
Eso no quiere decir que sea “coser y cantar”, por supuesto. Cuando lleguemos a conocer el DHTML, veremos que todo lo que ahora modificamos de forma sencilla, se puede modificar también de otro modo más sofisticado, aunque desde luego, más eficiente.
Elegir una técnica u otra dependerá, en todo caso, de cada diseño puntual. Sólo con la práctica, podremos saber qué tipo de trabajos debe hacer en cada caso.
También podemos cambiar varios efectos en un sólo texto. Veamos un ejemplo. Teclee el siguiente código y almacénelo como efectos_simples_2.htm.
<html>
<head>
<title>
Ejemplo de efectos simples
</title>
</head>
<body>
<b><i><u>
Esto es letra negrita, cursiva y subrayada.
</u></i></b>
<br>
Este texto no tiene efectos.
</body>
</html>
El resultado de este código es el que se muestra en la siguiente figura:
Existe otra manera de obtener la letra negrita. En lugar de encerrar el texto entre los tags <b> y </b>, puede encerrarlos entre los tags <strong> y </strong>. El resultado es el mismo, así que emplearemos el primero, por aquello de la ley del mínimo esfuerzo. También hay una manera alternativa de obtener letra cursiva. En lugar de encerrar el texto entre los tags <i> y </i>, podemos encerrarlos entre los tags <cite> y </cite>. El resultado es idéntico. Como en el caso anterior, elegiremos el primer tag, por la misma razón.
Como se aprecia en el último ejemplo he usado los tres tags anidados (uno dentro de otro) para “acumular” sus efectos sobre el texto. Fíjese en una cosa importantísima: Cuando anido distintos tag, debo cerrar primero el último en abrir, y viceversa. Es decir, los tags se cierran siempre en orden inverso al que se abre.
Lo contrario es un error que puede, en determinados casos, dar lugar a fallos en la página. Por ejemplo, observe la siguiente variante del código anterior.
<html>
<head>
<title>
Ejemplo de efecto simple
</title>
</head>
<body>
<b><i><u>
Esto es letra negrita, cursiva y subrayada.
</b></i></u>
<br>
Este texto no tiene efectos.
<body>
</html>
Este código sería incorrecto, ya que los tres tags que se encuentran anidados se cierran en el mismo orden en que se han abierto. Es decir, no están realmente anidados, sino más bien, solapados. En este caso concreto, el código funciona igual, debido a que los tags que hemos empleado son muy sencillitos.
Sin embargo, esto es una excepción. Lo normal si se emplean tags solapados, en lugar de anidados, es que se produzcan fallos imprevisibles.
Podemos necesitar usar un texto como un encabezamiento o titular de otro texto, como si fuera un artículo de un periódico. Veamos cómo hacerlo. Teclee el siguiente código y guárdelo como encabezamiento_1.htm.
<html>
<head>
<title>
Encabezamientos
</title>
</head>
<body>
<h1>
Esto es el titular
</h1>
Esto es el texto normal. <br>
Como ve, continua debajo del titular
</body>
</html>
El resultado es el que ve en la figura anterior, como puede observar, el texto del titular lo hemos incluido entre los tags <h1> y </h1>. Este tag ha tenido dos efectos sobre el texto. Por una parte, ha creado una letra de gran tamaño. Por otra, ha incluido en la página un salto de párrafo, sin necesidad de usar, en este caso, los tags <p> y </p>. Existen otros tags similares que cambian el tamaño de la letra incluyendo, además, salto de párrafo, aunque en la mayoría de los casos, es preferible controlar nosotros mismos los saltos de párrafo, cambios de tamaño y otros efectos. No se preocupe. Con el tiempo y la experiencia, aprenderá a crear los textos como usted desee, con toda flexibilidad.
Se emplean distintos tags para titulares, sub-titulares, notas de pie, etc., simplemente cambiando el número 1 que aparece en este tag por otro número (hasta 6), tal como muestra el siguiente ejemplo. Teclee el código y guárdelo como encabezamiento_2.htm.
<html>
<head>
<title>
Encabezamientos
</title>
</head>
<body>
<h1>Esto es texto con h1. </h1>
<h2>Esto es texto con h2.</h2>
<h3>Esto es texto con h3.</h3>
<h4>Esto es texto con h4.</h4>
<h5>Esto es texto con h5.</h5>
<h6>Esto es texto con h6.</h6>
Esto es el texto normal.<br>
Como ve, continúa debajo del titular.
</body>
</html>
El resultado de este código lo puede ver a continuación:
Los tags de encabezamiento (de <h1> a <h6>) se emplean para determinadas secciones concretas de un documento web. Por ejemplo, si estamos preparando un documento cuyo contenido es un texto didáctico, es bastante habitual que usemos el tag <h1> para la cabecera general <h5> o, incluso, el <h6> para, por ejemplo, las notas de pie de página. Los tag <h2>, <h3> y <h4> podemos usarlos para separar distintas secciones o sub-secciones de nuestro documento.
Una práctica bastante adecuada, en esta fase de su aprendizaje, puede ser cambiar estos encabezamientos con efectos tipo negrita, cursiva y subrayado, para lograr unas cabeceras o notas al pie más elaboradas.
Observe que, cuanto más alto es el número empleado, más pequeño resulta el titular. En el caso del texto comprendido entre <h6 >y </h6>, este es prácticamente ilegible. Y, por si se lo está preguntando, existe una forma de cambiar el tamaño de la letra sin que se produzca los saltos de párrafo: se trata del tag <font>, que veremos en el siguiente apartado.
Ahora supongamos que estamos creando una página web de temas matemáticos. Es posible que tengamos que emplear superíndices para representar determinadas fórmulas o expresiones aritméticas. Veamos cómo hacerlo. Teclee el siguiente código y grábelo como índices_1.htm.
<html>
<head>
<title>
Superíndices y Subíndices
</title>
</head>
<body>
Esto es un texto normal
<sup>
Esto es un superíndice
</sup>
<br>
Esto es texto normal
<sub>
Esto es un subíndice
</sub>
</body>
</html>
El resultado del código anterior puede verlo en la siguiente figura:
Como ve, el texto comprendido entre los tags <sup> y </sup> aparece como superíndice. El texto comprendido entre los tags <sub> y </sub> aparecen como subíndices. Estos tags no general saltos de línea ni de párrafo, y no reciben ningún atributo.
Veamos otro efecto que le podemos dar al texto. Como ya sabe, cuando introducimos texto en el código no se mantienen los saltos de línea a menos que lo indiquemos específicamente mediante <br> u otro sistema. Además el navegador tampoco respeta las tabulaciones, ni varios espacios, ni líneas vacías… en fin, prácticamente nada. Sin embargo, existe un pequeño truco para engañar al navegador y hacerle que respete el formato original del texto. Teclee el siguiente código de ejemplo y grábelo como formateo_1.htm.
<html>
<head>
<title>
Uso de preformato
</title>
</head>
<body>
Esto es una línea de texto con varios espacios en blanco.
Esto es otra línea con tabulaciones.
Esto está tres líneas más abajo
<body>
</html>
El resultado de este código lo ve en la siguiente figura:
Como ve, el navegador no le hace caso. Pone el texto, aproximadamente, donde le da la gana. Esto es el comportamiento normal de cualquier navegador, en cualquier versión que empleemos y sobre cualquier plataforma. Ahora vamos a engañarle. Vamos a encerrar el texto entre los tags <pre> y </pre>
El código queda como ve en el siguiente listado, llamado formateo_2.htm.
<html>
<head>
<title>
Uso de preformateo
</title>
</head>
<body>
<pre>
Esto es una línea de texto con varios espacios en blanco.
Esto es otra línea con tabulaciones
Esto está tres líneas más abajo.
</pre>
</body>
</html>
Observe el resultado que aparece en la siguiente figura:
Fíjese que ahora se presenta, exactamente el formato que le dimos al texto en el código. Sin embargo, aparece un efecto inesperado: ha cambiado el tipo de letra. Por defecto, el navegador usa la tipografía conocida como Times Roman.
Cuando empleamos el tag <pre> la tipografía por defecto es la que se conoce como Courier New. Todo eso podemos cambiarlo mediante el uso del tag <font> que veremos en el siguiente apartado.
Si lo que queremos es, simplemente sangrar el texto sin más, podemos encerrar el texto que deseamos que aparezca sangrado entre los tags <blockquote> y </blockquote>. Teclee el siguiente listado y guárdelo como sangrado_1.htm.
<html>
<head>
<title>
Uso de sangrados
</title>
</head>
<body>
Texto normal. No aparece sangrado.
<blockquote>
Texto sangrado.<br>
Más texto sangrado.
</blockquote>
Este texto es normal
</body>
</html>
El resultado es que aparece a continuación:
Como ve, el uso del tag <blockquote> introduce un sangrado en el texto. Además también introduce un salto de párrafo cuando se abre <blockquote> y otro cuando se cierra </blockquote>
Cómo poner negritas, cursiva, subrayado y tachado. Formatos de texto en HTML y CSS
Demostración y ejemplos
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2013).
Efectos simples HTML - Tags b, i, u, s, h1 - h6 y blockquote.
Recuperado 11 de November, 2025, de
https://disenowebakus.net/domine-html-y-dhtml-efectos-simples-en-el-texto.php





