JavaScript DOM Document Object Model - Eventos y operadores
JavaScript considera cada uno de los elementos del árbol como objetos. Los objetos dentro del documento se denomina Modelo de Objeto de Documento DOM.

DOM, eventos, valores, operadores de aritméticos y de comparación
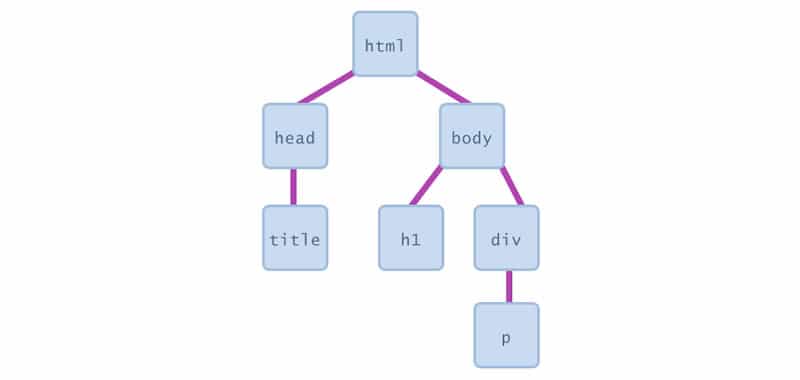
En una página Web, los objetos que constituyen la página (o documento) se representan mediante una estructura de árbol.
Habrá visto este tipo de cosas antes de crear páginas HTML, el nivel superior de la página queda dentro de la etiqueta <head> y <body>, junto con otras etiquetas dentro de cada una de ellas, etcétera.
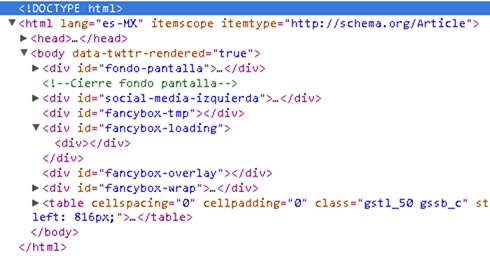
Algunos navegadores pueden mostrar una representación de esta estructura en árbol.

Con el inspector de DOM, que forma parte de Google Chrome, puede ver la estructura en árbol del documento; Firefox, Safari, e Internet Explorer incorporan funciones parecidas.
JavaScript considera cada uno de los elementos del árbol del documento como objetos, y puede utilizar JavaScript para manipular dichos objetos.
La representación de los objetos dentro del documento se denomina Modelo de Objeto de Documento (DOM)
Cada uno de los objetos del árbol también se denomina nodo del árbol.Podemos utilizar JavaScript para modificar cualquier aspecto del árbol, además de poder añadir, acceder, modificar y eliminar los nodos del árbol.
Cada objeto del árbol es un nodo. Si el nodo contiene una etiqueta HTML, recibe el nombre de nodo elemento; en caso contrario, se le denomina nodo de texto. Por supuesto, los nodos elemento pueden contener nodos de texto.
Manipulación de eventos
Los eventos son acciones que el usuario realiza mientras visita una página. Enviar un formulario y mover el ratón sobre una imagen son dos ejemplos de eventos.
JavaScript utiliza unos comandos denominados manejadores de eventos para trabajar con los eventos.
Una acción del usuario en la página dispara un manejador de eventos en su guión.
En la siguiente tabla encontrará la lista de los doce manejadores de eventos más comunes.
Manejadores de eventos
| Eventos | Lo que manipula |
|---|---|
Onabort |
El usuario abortó la carga de la página |
Onblur |
El usuario dejó el objeto |
Onchange |
El usuario cambió de objeto |
Onerror |
El guión se encontró con un error |
Onfocus |
El usuario activó un objeto |
Onload |
El objeto terminó de descargarse |
Onmouseover |
El cursor se desplazó sobre un objeto |
Onmouseout |
El cursor se retiró de un objeto |
Onselect |
El usuario seleccionó el contenido de un objeto |
Onsubmit |
El usuario envió un formulario |
Onunload |
El usuario abandonó la página |
Digamos, por ejemplo, que nuestro gato manipula el evento onmimo realizando las acciones ronronear y estirarse.
En JavaScript, si el usuario hace clic en un botón, el manejador de eventos onclick registrará la acción y realizará las tareas asignadas.
Al escribir un guión, no es necesario anticipar toda acción posible que pueda efectuar el usuario, basta con aquellas en las que quiera que suceda algo especial.
Por ejemplo, su página se cargará bien sin necesidad de un manejador de eventos onLoad. Pero debería utilizar el comando onLoad si quiere lanzar un guión tan pronto como se cargue la página.
Valores y variables
En JavaScript, un fragmento de información es un valor.Hay diferentes clases de valores; los que le resultarán más familiares son los números.
Un valor de cadena es una palabra o palabras encerradas entre comillas.
En la siguiente tabla se muestra una lista de los valores de JavaScript.
Tipos de valores.
| Tipo | Descripción | Ejemplo |
|---|---|---|
Número |
Cualquier valor numérico |
3.141592654 |
Cadena |
Caracteres entre comillas |
"¡Hola Mundo!" |
Booleano |
Verdadero (true) o falso (false) |
True |
Nulo |
Vacío y sin significado |
|
Objeto |
Cualquier valor asociado con el objeto |
|
Función |
Valor devuelto por una función |
|
Las variables contienen valores. Por ejemplo, a la variable miNombre se le puede asignar la cadena "Aurora".
Otra manera de escribir esto es miNOmbre="Aurora". El signo de igualdad puede leerse como "está establecido a", o como "es igual a".
En otras palabras, la variable miNombre contiene ahora el valor Aurora.
Consejos
- JavaScript distingue entre mayúsculas y minúsculas. Esto significa que no es lo mismo minombre que miNombre, o MiNombre.
- Los nombres de variables no pueden contener espacios u otros caracteres de puntuación, no empezar por un dígito. Tampoco puede utilizarse ninguna de las palabras reservadas de JavaScript.
Operadores en JavaScript
Los operadores son los símbolos usados para trabajar con variables.
Ya está familiarizado con ellos gracias a la aritmética elemental: los signos más y menos son operadores.
La siguiente tabla muestra la lista completa de operadores.
Operadores
| Número | Cualquier valor numérico |
|---|---|
x+y (numérico) |
Suma x e y |
x+y (cadena) |
Concatena x e y |
x-y |
Resta y de x |
x*y |
Multiplica x e y |
x/y |
Divide x entre y |
X % y |
Módulo de x e y (por ejemplo, el resto cuando x se divide por y) |
X++, ++x |
Añade uno a x (igual que x=x+1) |
X--,--x |
Resta uno de x (igual que x=x-1) |
-x |
Invierte el signo de x |
Consejos
Aunque tanto x++ como ++x añaden uno a la variable x, no son idénticos; el primero incrementa x después de haberse completado la asignación, y el segundo, antes. Por ejemplo, si x es 5, y=x++ da como resultado que y esté establecida a 5, y=x++ da como resultado que y esté establecida a 5 y x a 6, mientras que y=++x da como resultado que tanto x como y tengan asignado el valor 6. El operador -- (signo menos) funciona de forma similar.
Asignaciones y comparaciones
Cuando coloca un valor en una variable, está asignado ese valor a la variable, y para ello deberá utilizar un operador de asignación.
Por ejemplo, utilice el operador de igualdad para realizar una asignación, como en el caso de suNombre="Antonio".
En la siguiente tabla se muestra la lista completa de operadores de asignación.
Asignaciones
| Asignación | Acción |
|---|---|
X=y |
Establece x al valor de y (asigna el valor de y a x) |
X+=y |
Igual que x=x+y |
x-=y |
Igual que x=x-y |
X*=y |
Igual que x=x*y |
x/=y |
Igual que x=x/y |
X%=y |
Igual que x=x |
Los operadores de asignación distintos al signo de igualdad sirven como atajos para modificar el valor de las variables. Por ejemplo, una manera más corta de decir x=x+5 es x+=5.
Comparaciones
A menudo tendrá que comparar el valor de una variable con el de otra, o el valor de una variable con un valor literal (esto es, el valor directamente escrito en la expresión).
Por ejemplo, podría comparar el valor del día de la semana con "martes", para lo que tendrá que comprobar si todayDate=="Tuesday".
En la siguiente tabla se muestra la lista completa de comparaciones.
Comparaciones
| Comparación | Acción |
|---|---|
X==y |
Devuelve verdadero si x e y son iguales |
X!=y |
Devuelve verdadero si x e y no son iguales |
x>y |
Devuelve verdadero si x es mayor que y |
x>=y |
Devuelve verdadero si x es mayor o igual que y |
X<y |
Devuelve verdadero si x es menor que y |
X<=y |
Devuelve verdadero si x es menor o igual que y |
X&&y |
Devuelve verdadero si x e y son verdaderas |
X||y |
Devuelve verdadero si x o y es verdadera |
!x |
Devuelve verdadero si x es falsa |
Consejo
Si está comparando cadenas, tenga en cuenta que "a" es mayor que "A", y que "abracadabra" es mejor que "be".
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2016).
JavaScript DOM Document Object Model - Eventos y operadores.
Recuperado 25 de November, 2025, de
https://disenowebakus.net/dom-eventos-valores-variables-operadores-comparacion-javascript.php







Hermano! Te felicito por la manera tan sencilla como explicas este tema. Seguiré leyendote!
DOM, eventos, valores, operadores de aritméticos y de comparación