Arquitectura de la información de un Sitio y Usabilidad Web
La arquitectura de información trabaja el diseño estructural de sistemas de información, organización, recuperación y presentación intuitiva de datos.

Pocos avances tecnológicos han tenido un impacto similar a la web en la historia de la humanidad. En menos de una década, Internet se ha convertido en un medio de comunicación prácticamente indispensable y en la principal fuente de información para una parte importante de la población mundial.
La web, con más de mil millones de páginas en la red, tan sólo en su parte pública indexada, sin considerar siquiera la web oculta, se está convirtiendo rápidamente en la indiscutible opción en la cual buscar cuando alguien tiene una necesidad de información.
El campo de trabajo del desarrollo web ha evolucionado rápidamente, tomando nociones de una serie de profesiones y diversificándose en diferentes especialidades.
En el presente artículo describiremos algunas de las disciplinas que se enfocan en optimizar el acceso a la información. De esta forma detallamos las dos áreas principales del desarrollo web:
- La arquitectura de la información
- y la usabilidad
A continuación presentamos un modelo causal que relaciona ambas y otras que permiten evaluar y mejorar el diseño de un sitio web.
Arquitectura de la Información
La arquitectura de información (AI) se ocupa del diseño estructural de los sistemas de información, su problema central es la organización, recuperación y presentación de información mediante el diseño de ambientes intuitivos.
Esta disciplina nació a fines de la década de los 90 como respuesta a la explosión en el tamaño y complejidad de los sistemas de información basados en internet.
La AI guarda una estrecha relación con la biblioteconomía; aprovechando el conocimiento establecido en cuanto a organización y gestión de información y profundizando en las áreas de categorización y metadatos.
Es comparable a la arquitectura tradicional de los espacios públicos: consiste en la creación de los planos que usarán los constructores para levantar zonas que serán visitadas diariamente por cientos de personas.
Como en todos los espacios públicos, gran parte de los visitantes que ingresan a éstos lo hace por primera vez. Esto implica que el aprendizaje de la navegación en dicho lugar debe ser altamente intuitivo.
La mayor diferencia entre la arquitectura tradicional y la de información es que los espacios digitales son intangibles, el diseñador debe suplir la falta de referencias concretas para la orientación con claves visuales en la pantalla (Fleming, 1996; Foltz 1998).
La AI también guarda una estrecha relación con la biblioteconomía; aprovechando el conocimiento establecido en cuanto a organización y gestión de información y profundizando en las áreas de categorización y metadatos.
La indexación, categorización y descripción de los ejemplares en cualquier tipo de colección tendrá un gran impacto en su recuperación y administración
Utiliza las ventajas de la tecnología aplicada a las ciencias de la información para potenciar el acceso a documentos digitales (Tramullas, 2000).
Un ejemplo son los sitios que utilizan clasificación facetada para el acceso a contenidos, ofreciendo gran flexibilidad a los usuarios con diferentes gustos, intereses ó necesidades (Instone, 2004).
Es difícil lograr consenso en cuanto a la definición de AI, por esto, una de las acepciones más aceptadas es múltiple:
- El diseño estructural de ambientes de información compartidos
- El arte y la ciencia de organizar y rotular sitios web, intranets, comunidades en línea y software para soportar la usabilidad y la buscabilidad (la capacidad de poder buscar y encontrar un sitio).
- Una emergente comunidad de práctica enfocada en la aplicación de principios del diseño y la arquitectura en el paisaje digital.
En esta definición además llama la atención la referencia a “el arte y la ciencia”. Lo que esta frase quiere decir es que la AI requiere tanto de rigurosidad y precisión como de creatividad, talento y experiencia. El profesional de la AI debe ser tanto científico como artesano.
Siguiendo con la definición consensuada por los fundadores de AIfIA, se da especial importancia a la organización y rotulado de los sistemas:
- La organización de la informaciónes materia central de la biblioteconomía.
- El rotulado consiste en poner un nombre o etiqueta a cada uno de los elementos de la clasificación, a las categorías.
También pasa por poner títulos a cada página y dar nombre a todos los botones que realizan una acción en el sistema. Todos ellos deben ser descritos en el lenguaje de los usuarios y conservarán cierta consistencia, formando parte de un único sistema
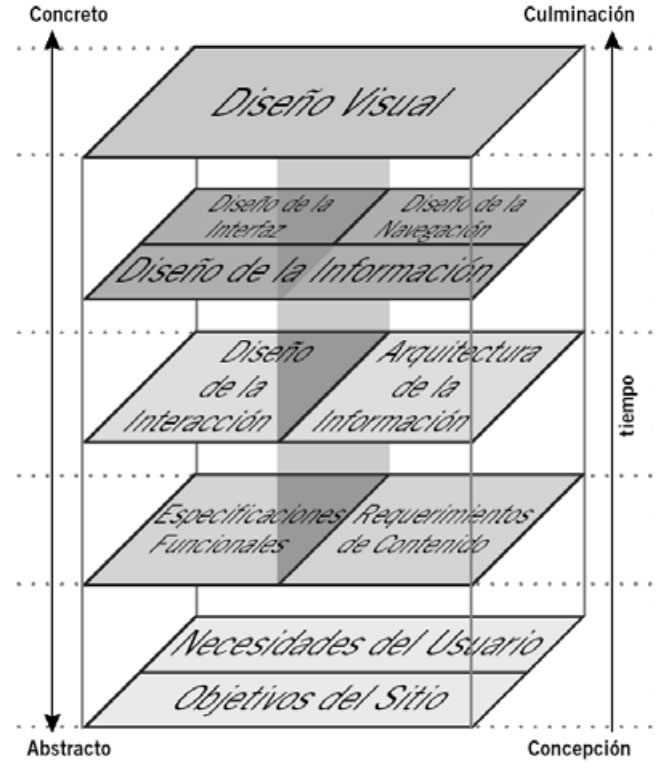
AIfIA incorpora también en el segundo punto el diseño del software a que forma parte de los sistemas de información, es una definición inclusiva que recoge todas las dimensiones descritas por Garrett en su modelo “los elementos de la experiencia de usuario”.
Es bajo esta noción amplia de AI, que abarca elementos como el diseño de información y diseño de interacción, que proponemos el presente artículo y su modelo final.

La AI también trabaja con vocabularios controlados y tesauros. El uso de relaciones semánticas para la asociación de elementos ofrece grandes ventajas para el comercio electrónico, pues permite crear relaciones entre productos complementarios.
Los vocabularios controlados también producen un gran impacto en la efectividad de los sistemas de búsqueda, mediante la incorporación de variantes, sinónimos y errores de escritura a modo de equivalencia (Rosenfeld; Morville, 2002; Wodtke, 2002, cap. 6).
Durante su primera ola de evolución, el desarrollo web tendió a enfocarse en la dimensión tecnológica de los sistemas, pero actualmente está aumentando el reconocimiento de los aspectos humanos de los modelos de información como parte fundamental de su éxito.
Muchas compañías que se inician en el desarrollo web tienden a forzar terminología y organización interna de la empresa en sus sistemas y sitios; es el lenguaje que ellos utilizan diariamente y les resulta natural para describir sus contenidos y herramientas.
Luego reciben cantidad de llamadas de personas que son incapaces de encontrar información que efectivamente se encuentra disponible, pero se esconde tras una organización y lenguaje interno propio.
Cuando se organiza y rotula el sitio de acuerdo con la mentalidad y lenguaje de los usuarios, los resultados mejoran de manera notable:
“el secreto de hacer un sitio que guste a la gente es involucrarlos en el proceso de diseño”
1. Diseño de interacción
Define el comportamiento de los aparatos y herramientas que usamos diariamente.
Todos los dispositivos tecnológicos que nos rodean tienen su propio diseño de interacción
Podemos verlo fácilmente al comparar aparatos similares de diferentes fabricantes:
- Equipos de sonido y vídeo
- Teléfonos móviles
- Automóviles
- Etc.
La forma en la que estos artilugios nos ofrecen acceso a sus diferentes funciones es siempre producto de las personas que los diseñan.
Cuando ha sido diseñado con sus usuarios en mente, no pensamos en su operación: simplemente lo utilizamos
Si tenemos problemas para comprender cómo usarlo, generalmente significa que fue diseñado sin mucho estudio acerca de los usuarios finales y sus necesidades (Cooper, 1999, cap. 4), de acuerdo con las características de computadores y humanos para el diseño de la interacción.

Para crear interacción con las aplicaciones, y que sean intuitivas, deben ser diseñadas de acuerdo con las estructuras mentales y lenguaje de los usuarios
Lo cual se logra a través de una serie de métodos que incorporan la investigación de usuarios como parte central del proceso de diseño.
En términos abstractos, el comportamiento percibido por el usuario en la interacción con el sistema debe resultar cortés y amable.
Una funcionalidad bien diseñada pone a trabajar a la máquina y no a la persona (Cooper, 1999 cap. 10) y utiliza lo mejor de ambos mundos para diseñar el punto de encuentro de manera que el usuario resulte satisfecho con el uso del sistema (Krug, 2000, cap. 1)
Diseño de interfaces
Busca organizar cada página o pantalla del sistema de la manera más clara posible. En esta área la clave es priorizar mediante el contraste.
Las restricciones de tamaño y resolución de pantallas no dejan espacio para la sutileza (Tufte, 1990), todos los elementos deberán estar ordenados en una clara prioridad visual que facilite su entendimiento.
Las interfaces de un sitio web normalmente deben reunir elementos comunes a la estructura del sitio (ej.: sistemas globales de navegación) con componentes particulares de cada página (Rosenfeld; Morville, 2002, cap. 7).
Una vez más conocer las necesidades, lenguaje y estructuras mentales de los usuarios será fundamental para el éxito del diseño
Usabilidad Web
Parte del gran éxito de la web ha sido la facilidad de publicación de contenido.
El lenguaje principal de escritura de páginas, el HTML, es fácil de dominar. No se necesita de un entrenamiento especializado para comenzar a publicar sitios web completos. Siendo las páginas un elemento tan importante para millones de personas, es vital que los sitios sean fáciles de utilizar y logren satisfacer adecuadamente las necesidades de los usuarios.
Cuando se organiza y rotula el sitio de acuerdo con la mentalidad y lenguaje de los usuarios, los resultados mejoran de manera notable.
Sin embargo esto no siempre es así. En muchas ocasiones, los sitios se convierten en obstáculos de facto entre el usuario y la fuente de información.
Una de las razones por lo que esto puede ocurrir se debe a que los autores de las páginas las han elaborado sin tener en consideración los más mínimos principios que garanticen que el documento sea aprovechado en su plenitud. No los han elaborado considerando su usabilidad.
¿Qué es la usabilidad?
De acuerdo con la norma ISO 9241 (Ergonomic requirements for visual display terminals, 1998), parte 11 (Guidance for usability) es definida como el rango en el cual un producto puede ser usado por un grupo de usuarios específicos para alcanzar ciertas metas definidas con efectividad, eficiencia y satisfacción en un contexto de uso especificado.
La usabilidad es la percepción de qué tan consistente, organizada, eficiente, productiva, fácil de usar e intuitivo es el proceso de completar una tarea en particular dentro de un sistema.
Bennett (1979) fue el primero en utilizar el término para describir la efectividad del desempeño humano. Shackel (1991) la definía como “la capacidad de algo para ser utilizado por humanos de una manera fácil y efectiva, donde:
- Fácil = es un nivel especificado de satisfacción subjetiva
- Efectiva = es un nivel especificado de desempeño humano” (Galitz, 2002).
De acuerdo con Brinck et al., (2002) la usabilidad es definida como el grado con el cual la gente (los usuarios) puede realizar una serie de tareas requeridas; Rosson y Carroll (2002) la entienden como la calidad de un sistema con respecto a la facilidad de aprendizaje, de uso y satisfacción del usuario.
Una de las definiciones más prácticas la ofrece Krug (2000):
“Después de todo, la usabilidad realmente significa estar seguro de que algo funciona bien: que una persona con habilidades promedio (e incluso por debajo del promedio) pueda utilizar una cosa (ya sea un sitio web, un jet de combate, o una puerta rotatoria) para su intencionado sin terminar enormemente frustrado”.
La usabilidad no se limita exclusivamente a elementos computacionales, sino que es un concepto aplicable a cualquier tipo de interfaz.
Como área de estudio forma parte del campo de la interacción humano-computador y su objetivo es determinar si un sistema satisface o no las necesidades del usuario.
Es un concepto que engloba a una serie de métricas y métodos que buscan hacer que un sistema sea fácil de usar y de aprender.
Esta parte se enmarca dentro de la ingeniería de usabilidad. Es una disciplina que provee de técnicas estructuradas para lograr un nivel de usabilidad óptimo en el diseño de una interfaz de usuario durante el proceso de desarrollo.
Es importante remarcar que la usabilidad es un proceso que es aplicado a todos los elementos con los cuales el usuario pueda interactuar, incluyendo los aspectos de instalación y mantenimiento del sistema, si nos referimos a productos de software.
Para asegurar su existencia debemos de tomar en consideración los siguientes puntos:
- Las capacidades (y limitaciones) motoras, cognitivas y perceptuales de la gente.
- Las características especiales y únicas de la población de usuarios objetivo de la aplicación.
- Las propiedades únicas del ambiente físico, técnico y corporativo de los usuarios.
- Las características únicas y requerimientos de las tareas de los usuarios, las cuales son apoyadas por el sitio o aplicación.
La usabilidad tiene cinco atributos definidos (Nielsen, 1993):
- Facilidad de aprendizaje. El sistema debe ser sencillo de aprender, de tal manera que el usuario pueda comenzar rápidamente a utilizarlo.
- Eficiencia. Debe ser eficiente en su uso, de forma que al aprender a usarlo el usuario tenga un nivel de productividad alto.
- Retención sobre el tiempo. Su uso será fácil de recordar. Si un usuario deja de utilizarlo por un tiempo, retomar un nivel de entendimiento aceptable (dónde estaba y qué estaba haciendo) una vez que vuelve a usar la aplicación debe ser una tarea sencilla.
- Tasas de error por parte de los usuarios. Qué tan frecuentemente el usuario comete errores y cuál es la gravedad de éstos. Se debe procurar, obviamente, que el sistema tenga una baja tasa de errores, de manera que se cometa la menor cantidad de equivocaciones posible. Y en caso de que se produzcan, existirán las facilidades necesarias para proveer una solución.
- Satisfacción subjetiva. Qué tan placentera es la utilización del sistema para los usuarios; si se sienten subjetivamente satisfechos al utilizar el sistema; si les gusta.
Una funcionalidad bien diseñada pone a trabajar a la máquina y no al usuario.
Se sugieren además los siguientes atributos para asegurar la usabilidad de un producto (Cato, 2001):
- Control. Los usuarios deben sentir que tienen el control sobre la aplicación, y no al revés.
- Habilidades. Deben tener la sensación de que el sistema apoya, complementa y realza sus habilidades y experiencia (tiene respeto por el usuario).
- Privacidad. El sistema les ayuda a proteger su información y/o la de sus clientes
¿Cómo probamos la usabilidad de un sitio web?
La usabilidad de una aplicación puede ser algo realmente difícil de determinar. Una de las razones es lo complejo de los procesos involucrados: el comportamiento del usuario y del sistema.
En 1998 Lund menciona que no existían (al momento de escribir el artículo) métricas útiles. En un trabajo sobre estudios de usabilidad publicado por ACM/Sigchi (Frokjaer, 2000) se demostró que los componentes que regularmente son medidos (efectividad, eficiencia y satisfacción) no están correlacionados fuertemente y no son consistentemente recolectados.
Hoy en día, el panorama en cuanto a las métricas aún es muy limitado.
Existen factores cuantitativos a medir al hacer una prueba de usabilidad (por ejemplo: el tiempo requerido para completar una tarea en especial), pero definitivamente muchos de los factores a evaluar en un sistema, (hablando de usabilidad) son de carácter cualitativo. De cualquier manera, una prueba puede mejorar de manera dramática un producto (ya sea web o no) al detectar problemas que afectan su pleno aprovechamiento.
Las pruebas de usabilidad han sido aplicadas extensivamente en la industria para evaluar los prototipos de un sistema en diferentes niveles de fidelidad. El objetivo principal es derivar una lista de problemas de usabilidad basados en las observaciones de evaluadores y en el análisis de los usuarios, tanto en su comportamiento verbal como no-verbal (Lai-Chong, 2004). Una vez que se han identificado problemas, los desarrolladores de la aplicación proceden a hacer los ajustes correspondientes.
Existen varias técnicas para evaluar una aplicación web: desde las muy sencillas hasta las altamente sofisticadas.
Pueden hacerse tanto en ambientes controlados como en el lugar mismo donde se va a usar; puede hacerse una evaluación automatizada, o llevarse a cabo por usuarios reales.
En realidad todo depende de los recursos disponibles al momento de cometerla. Se debe destacar, en todo caso, que las pruebas de usabilidad son costosas en términos de tiempo y personal requerido para realizarla.
El tipo mas común de pruebas son las de prototipos de alta fidelidad, también conocidas como pruebas de productos finales (Spool, 2004); se realizan en productos que están en su última fase de desarrollo, prácticamente listos o ya en uso. Cualquier problema mayor detectado es arreglado en la próxima versión del producto.
Las pruebas de usabilidad han sido aplicadas extensivamente en la industria para evaluar los prototipos de un sistema en diferentes niveles de fidelidad.
A continuación se muestran, brevemente, tres categorías de pruebas de usabilidad (automatizadas, de expertos y con usuarios reales)
Pruebas automatizadas
Utilizando un sistema de evaluación automática podemos identificar aspectos como:
- Vínculos rotos
- Asegurar la portabilidad del sitio web (que sea igualmente útil en distintos navegadores)
- Alineación correcta del texto
- Simular la actividad de un usuario (creando un modelo a tal fin) al momento de interactuar con algunas de las funciones del sistema (por ejemplo probar su robustez escribiendo texto en formularios web).
Pruebas con usuarios reales
La aplicación, web o no, se puede evaluar utilizando usuarios. Es una de las mejores maneras de medir la usabilidad ya que, aunque sea muy bueno el modelo creado durante una prueba de usabilidad automática, difícilmente se lograran los niveles de impredictibilidad de un humano.
Se pueden realizar ensayos con usuarios reales o expertos.
Los primeros son elegidos de manera que representen del modo más fidedigno a las personas a las que está dirigido (por ejemplo, si se trata de una aplicación bancaria para realizar distintas transacciones se escoge un grupo de personas que representen a los distintos tipos de clientes que podrían utilizarlos).
Las acciones de los usuarios de prueba al momento de interactuar con él son monitoreadas, y posiblemente grabadas, para un análisis posterior.
Las pruebas de usabilidad, en las cuales la técnica de thinking aloud (pensar en voz alta) es la típicamente empleada, se han convertido en el método de evaluación de facto.
Pruebas con usuarios expertos
Los usuarios expertos contribuyen detectando errores, basando sus opiniones en su propia experiencia.
Pueden ser:
- Diseñadores gráficos
- Webmasters
- Psicólogos cognitivos
- Ingenieros de software
En general, profesionales con las calificaciones suficientes para poder emitir un juicio válido sobre la aplicación.
Por lo regular, las pruebas con usuarios expertos involucran el recorrido por el sitio web, tratando de emular lo que un usuario común haría en él. Conforme se realiza la exploración, se hacen anotaciones sobre problemas detectados y se proponen alternativas para su solución.
Involucran las siguientes actividades (Shneiderman, 2004):
- Evaluación heurística. El sistema es verificado frente a un pequeño conjunto de heurísticas de diseño.
- Revisión de normas (guidelines). Se revisa para ver si cumple con las normas seguidas por una organización particular (por ejemplo, si la interfaz cumple con las guías de estilo de cierta empresa).
- Inspección de consistencia. Los expertos controlan la firmeza a través de una familia de interfaces, verificando la solidez en la terminología, tipos de letras, esquemas de colores, diagramación de la pantalla, formatos de entrada y de salida, etc. Es posible utilizar herramientas de software para hacer parte de estas tareas.
- Paseo cognitivo (cognitive walkthrough). Los expertos simulan el comportamiento que tendría un usuario al hacer uso del sistema en situaciones cotidianas.
- Inspección formal de usabilidad. Los expertos realizan una sesión de discusión, con un moderador o juez, en donde se presenta la interfaz y se discuten sus méritos y debilidades.
Recursos adicionales
Se puede encontrar información complementaria sobre usabilidad en Baeza-Yates y Rivera, 2003 y:
- Chauncey Wilson, de BMC Software, mantiene una lista de bibliografía especializada sobre usabilidad, factores humanos y otras áreas relacionadas con la IHC. Cuenta con comentarios en inglés de cada título listado. Este documento se puede consultar en línea y también es posible suscribirse a una lista de correo para recibir avisos de actualizaciones.
- Usability Toolbox ofrece una extensa lista de referencias sobre temas clásicos de usabilidad, incluyendo comentarios a una gran cantidad de libros sobre el tema. Algunos de los recursos mostrados en este sitio web no han sido actualizados, pero es en definitiva un buen punto de inicio para introducirse en este campo.
La AI se alimenta tanto de las necesidades esperadas como las demostradas mediante las evaluaciones de usabilidad y análisis de logs.
Arquitectura de información y usabilidad: un modelo causal
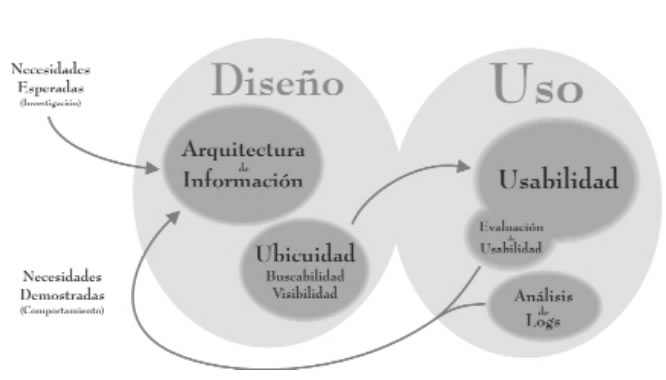
Se necesita un modelo para integrar y representar la relación entre estas dos áreas del desarrollo web y cómo convergen en la producción de sitios web es que proponemos el siguiente modelo:

La diferencia y relación entre arquitectura de información y usabilidad es una pregunta frecuente dentro de este campo.
Nuestra propuesta muestra las relaciones entre estos campos de trabajo como partes de un proceso cíclico, alimentándose de investigación con usuarios en diferentes etapas.
Los proyectos se diseñan pensando en un modelo de usuario y en la experiencia que éste tendría al usar el sistema. Sin embargo, el verdadero resultado no se puede conocer hasta que usuarios reales se enfrenten a él. Es por eso que en un primer nivel el modelo presenta esta dualidad entre diseño y uso.
En la dimensión del diseño se encuentran la arquitectura de información y la ubicuidad.
No existe ubicuidad sin arquitectura de información y sólo si el sitio es ubicuo en la web, éste podrá ser usado. En la dimensión del uso aparece la usabilidad y su evaluación, así como el registro de actividad en las bitácoras (logs) para su análisis.
En este modelo usamos una noción amplia de la AI, abarcando tanto las ramas de contenido como de funcionalidad y el diseño de información.
La AI se alimenta tanto de las necesidades esperadas (encontradas mediante la investigación), como las demostradas mediante las evaluaciones de usabilidad y análisis de logs.
La ubicuidad de un sitio web guarda relación con su capacidad y probabilidad de ser encontrado.
La capacidad de buscar y encontrar contenido en el sitio (buscabilidad), tanto para un buscador como para una persona, y de ser descargado y desplegado de manera adecuada en la aplicación de navegador (visibilidad) dependerá de características técnicas en la construcción de las páginas que lo forman, y se relaciona con la adherencia a estándares establecidos para la web (Baeza-Yates, 2003).
Como ya hemos visto, usabilidad es una medida en la calidad de la experiencia de los usuarios en el sitio, combina variables cuantitativas y cualitativas, siendo medida en diferentes etapas del proyecto con diversas herramientas.
Conclusiones
Algunos de nosotros hemos podido experimentar, a lo largo de más de una década, las distintas etapas de la web. En sus inicios, los diseñadores se encontraban frente a un territorio sin reglas y sin mayores consideraciones de usabilidad. Más adelante, con una mayor disponibilidad de nuevas tecnologías, muchos profesionales comenzaron a integrarlas en sus sitios sin considerar si realmente mejoraban la experiencia del usuario.
La etapa en la que nos encontramos ahora considera al usuario como el elemento fundamental de éxito.
Finalmente, si no puede utilizar el sistema, ¿tendría alguna justificación la inversión en dinero, tiempo y personal de desarrollo en su implementación?
La respuesta es no.
Un sistema bien diseñado con la participación de los usuarios los hará sentirse hábiles y poderosos, lo entenderán de manera natural y no requerirán de mayor análisis para aprender y ejecutar su operación, logrando cumplir las metas que los llevaron a usarlo.
Si a nivel teórico es complicado establecer los límites que separan la arquitectura de la información de la usabilidad, en el campo práctico esto se hace todavía más complicado. Entre los practicantes, ambas ramas se cruzan de manera inevitable; lo mismo sucede con los espacios de discusión, tanto digitales como físicos.
Ambas disciplinas están íntimamente relacionadas y sólo un puñado de consultores ha llegado a tal nivel de especialización que se mueve exclusivamente en uno de estos campos.
Actualmente la mayoría de los arquitectos de la información ejerce igualmente el campo de la usabilidad. Incluso en mercados relativamente pequeños son muy pocos quiénes se puedan dedicar exclusivamente a esta área: generalmente son los diseñadores y líderes de proyectos los que deben incorporar los métodos de la arquitectura de la información y usabilidad para mejorar la calidad de sus resultados.
Actualmente las disciplinas de la arquitectura de información y usabilidad crecen cada día más para salir a la defensa de los usuarios comunes, ofreciendo mayor flexibilidad y claridad para el uso de sistemas tecnológicos.
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2018).
Arquitectura de la información de un Sitio y Usabilidad Web.
Recuperado 11 de November, 2025, de
https://disenowebakus.net/arquitectura-de-la-informacion.php







Mu gusto tu información, gracias.