Presentación
Estimados alumnos:
¡Hola! ¿Cómo están? espero que se encuentren bien, me da gusto saludarlos.
Mi nombre es Hugo Delgado, este semestre seré su profesor en la materia Programación en Internet II. Sean bienvenidos al ciclo escolar 2025B.
¿Cómo será la forma de trabajar?
El curso es online:
- ETAPA 1: Teoría, ejercicios, exposición y prácticas
- ETAPA 2: Desarrollo de proyecto y examen
¿Qué esperar del curso?
Aprenderás a diseñar documentos Web dinámicos utilizando estándares de la industria como HTML5, CSS3, PHP y MySQL. Instalarás y configurarás un servidor Web de tal manera que pueda crear páginas dinámicas en PHP y bases de datos.
Programa de estudio y contenidos temáticos de la materia
¿Cómo será la comunicación con el Profesor?
La comunicación la haremos a través del correo institucional que nos ha proporcionado la Universidad de Guadalajara, así como la plataforma Google Classroom.
Comunicación por correo
Para poder identificar a qué materia perteneces, tus correos deberán de tener los siguientes puntos a considerar:
- Hacer uso de correo institucional
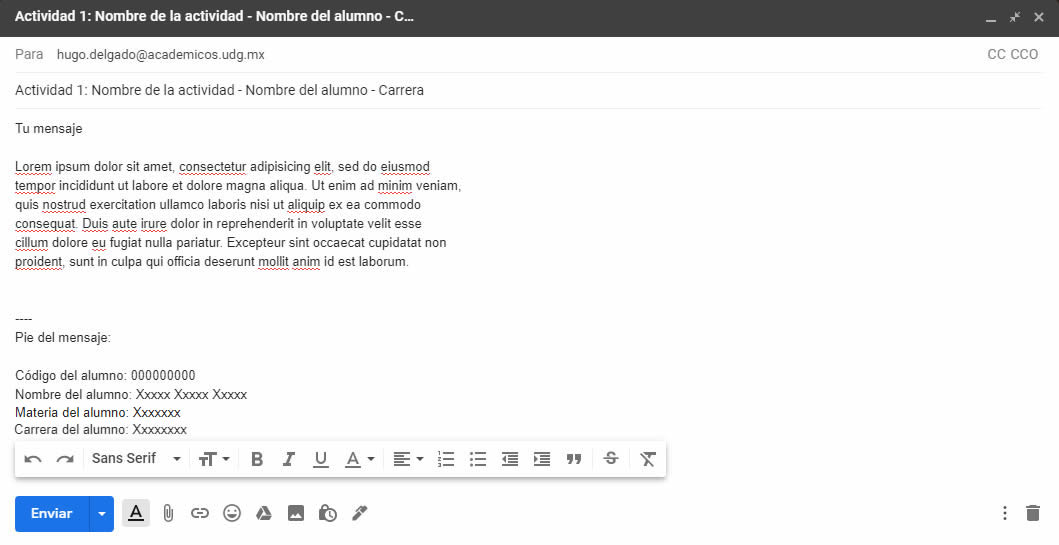
- Campo asunto: Número y nombre de la actividad - Nombre del alumno - Carrera
- Pie del mensaje: código, nombre, materia y carrera del alumno

¿Cómo se llevarán a cabo las actividades durante el semestre?
Comenzaremos conociendo los principios básicos de nuestra materia a través de lecturas de investigación.
Una vez habiendo estudiado los antecedentes, aplicaremos la teoría con ejercicios prácticos propuestos a lo largo del semestre. Serán ejercicios complementarios a las lecturas realizadas.
Por último, toda la teoría y ejercicios hechos los usaremos en un producto integrador a modo de proyecto.
Las actividades se realizarán bajo los siguientes criterios:
- Puedes utilizar cualquier instrumento, herramienta, tecnología o método para llevar a cabo las actividades propuestas
- Las actividades teóricas como: síntesis, mapas conceptuales, etc. serán realizados en físico con papel
- Puedes tomar fotografías del trabajo o escanear tus documentos y enviarlos adjunto, ejemplo: hojas resumen alumno
- Algunas actividades se realizarán de forma individual y otras en equipo
- La calificación de actividades y promedios del curso se publicarán en evaluación del curso
Entrega de actividades
Los trabajos se entregarán en la plataforma Classroom dentro de las fecha que se indique como límite de entrega.
Documentos adjuntos
En caso de que adjuntes una actividad en la plataforma Drive, considera brindar permisos a mi correo para acceder a tu tarea. No borres tu trabajo hasta finalizar el semestre.
Tiempos de entrega
La fecha límite para la recepción de actividades se indicará por correo, también se mostrará en esta misma sección y en la plataforma Classroom.
¿Cómo serán las asignaciones prácticas?
Consistirá en la solución de ejercicios prácticos, complementarios a la teoría que estudiaremos en el semestre.
¿Cómo será el examen?
Se realizará un único examen en línea al cierre del ciclo escolar. Les avisaré con anticipación, la fecha y procedimiento a seguir.
¿Dónde podré ver mis calificaciones?
Se ha creado una sección donde se agregarán las calificaciones de tus actividades en el semestre:
Comprueba que se encuentre tu nombre registrado.
¿Será necesario instalar Software?
Sí. Los programas a utilizar en el semestre son:
- Sublime text
- Navegador Web (chrome, firefox, edge, etc.)
- Editor gráfico (photoshop, fireworks, paint, etc.)
- Filezilla (versión cliente)
- XAMPP
¿Cómo es la forma de evaluación?
- Examen teórico 30%
- Actividades 40%
- Proyecto 30%
Recursos digitales
Herramientas y bibliografías
Artículos académicos
He preparado más de 500 artículos digitales que están a tu disposición en esta misma plataforma:
Videotutoriales
Se creó un canal en YouTube con 70 videos explicando los temas de clase que veremos en el semestre.
Presentación del Curso
Aprender a diseñar páginas web responsivas, atractivas y con posicionamiento en los primeros resultados de Google.- Tecnologías: HTML5, CSS, JavaScript, PHP, MySQL y WordPress
HTML5 y CSS
Lenguaje de Marcado de HipertextoPrimera página Web
Estructura HTMLColores HTML
Colores para fondo y textoPárrafos HTML
Saltos de línea en HTMLComentarios HTML
Con ejemplos ¿Para qué sirven?Formatos de texto
Negrita, cursiva y subrayadoTipografías HTML
Cambiar la fuente de la páginaAcentos HTML
Acute - Caracteres especialesLínea horizontal HTML
Tag <hr>Contenedor div
Organizar las cajas en HTMLListas HTML
Ordenadas y desordenadasEnlaces - Hipervínculos
Links internos y externosTablas HTML
Tag <table>Formularios HTML
Entrada de datos del usuarioIframe HTML
Incrustaciones multimediaAudio y video en HTML
Técnicas y formatosMeta tags HTML
Title, descripcion y keywordsMaquetación de página Web
Estructura de un sitio WebCómo subir una página Web a Internet
Elegir un hosting para mi sitioBootstrap
Qué es, para qué sirve y cómo instalarloPHP y MySQL
Creación de páginas Web dinámicas del lado del ServidorInstalación de XAMPP
Emulador de Servidor WebCombinar PHP y HTML
Primeros pasos con PHPInclude y Require PHP
Constructores de páginas WebComentarios en PHP
Documentar el código fuenteAlmacenar datos en PHP
Temporales y permanentesVariables en PHP
¿Para qué sirven?Comillas en PHP
Dobles o sencillasConcatenación en PHP
¿Para qué sirve?Constantes en PHP
¿Cómo se declaran?Enviando datos con PHP
Enlaces y formulariosFundamentos de Bases de Datos
Parte I - IntroducciónConectar PHP a MySQL
Parte II - ABMC / CRUDInsertar información en una Base de Datos
Parte III - Enviar datos de PHP a MySQLAprender WordPress
Sistema de Administración de Contenidos CMSInstalar WordPress en Servidor Local
Instalación y configuraciónEntorno de trabajo de WordPress
Configuración y personalizaciónInstalación de Plantillas y Plugins con WordPress
Configuración de WidgetsInstalar WordPress en Servidor Web
Instalación y configuración paso a pasoPublicar contenido en WordPress
Caso práctico con cliente realAprender Programación en Lenguaje C
Estructura Programa en Lenguaje C
El primer programaEntrada y salida de datos en Lenguaje C
Funciones de E/SMetodología para la creación de programas
Pasos en solución de problemasElementos básicos Lenguaje C
Fundamentos de ProgramaciónCondicionales en Lenguaje C
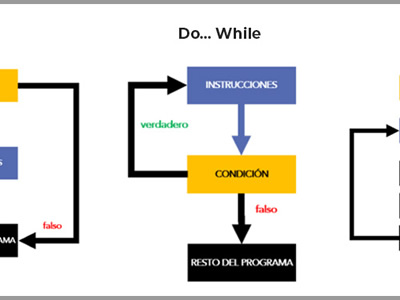
If, else, else if, SwitchBucles y ciclos en Lenguaje C
While, Do while y ForOperadores en Lenguaje C
Asignación, comparación, lógicos y aritméticosArrays y Matrices en Lenguaje C
Conjunto de datos del mismo tipoArchivos de texto en Lenguaje C
Abrir, cerrar, leer y agregar ficheros txtFuentes bibliográficas
- PHP Creación de páginas Web dinámicas, Hernán Beati
- PHP y MySQL, Jacobo Pavón Puertas
- Creación y diseño Web, Matthew MacDonald
- MySQL para Windows y Linux, Cesar Pérez
- Arrancar con HTML5, Herrera Ríos Manuel
- Diseño Web con CSS, Ralph G. Schulz
- Desarrollo Web con HTML5, Arce Anguiano Francisco Javier
- Diseño que seduce, Anderson Stephen
Herramientas digitales
- Biblioteca Digital de la Universidad de Guadalajara (4 millones de libros digitales)
- W3C School
- W3C Validator
- php.net