Exposición
Realizaremos una única exposición por cada equipo para concluir la teoría correspondiente a nuestra materia. A continuación se presenta la formación de equipos así como la repartición de temas.
Listado de equipos para exposición
Equipo 1:
- Quiryat Merary Alvarado Ruíz líder
- Andrea Alejandra Alvarado Orozco
- Perla Lizette Bernal
Temas:
Equipo 2:
- Saúl Rivera Ricardo líder
- Juan Carlos Galindo Chavarin
Temas:
Equipo 3:
- Ariadna Lizeth Gómez líder
- Fernando Frías Soto
- Myture Gonzáles Castañeda
Temas:
Equipo 4:
- Moisés Adrián Rodríguez Montoya líder
- Noé Joaquín Cibrian Romero
Temas:
Equipo 5:
- Emiliano Murillo Ramirez
- Jareth Emmanuel Valle Garcia
- Eric Daniel Gonzalez Cabanas
Temas:
Equipo 6:
- Amor Olimpya Flores Vallejo líder
- Annie Laksmi López Morales
- Diana Paola López González
- Eduardo Pérez Esparza
Temas:
- JavaScript
- Objetos, propiedades y métodos
- DOM, eventos y operadores
- HTML en JavaScript Estructura, presentación y comportamiento
- Cómo empezar en Javascript - Guiones y scripts
- Funciones, guiones internos y externos en JavaScript
Indicaciones para la exposición
Mandarán por equipos un único video con la exposición de los temas, ya sea adjunto en Classroom ó con un enlace a Youtube.
Procuren cuidar los siguientes aspectos generales durante el video:
- Presentación
- Dominio del tema
- Coordinación
- Tono, volumen y velocidad de voz
- Dicción
- Léxico
- Seguridad, sinceridad y entusiasmo
- Lenguaje no verbal
- Iluminación
Cada uno de los integrantes del equipo deberá de salir a cuadro explicando los temas asignados.
Puedes apoyarte de recursos visuales para reforzar la exposición, tales como:
- Mapas conceptuales
- Cuadros sinópticos
- Gráficas
- Fotografías
- Dibujos y pinturas
- Infografías
- Emoticones y gifs
- Garabatos
- Textos
- Etc.
Son a la libre creatividad de uso.
La duración mínima del video será de 15 minutos.
El líder del equipo coordinará la exposición y enviará el video junto con el nombre de los participantes dentro de la fecha límite.
Ejemplos de exposiciones
Comparto con Ustedes, algunos ejemplos de alumnos que subieron a Internet su exposición:
- Introducción a PHP por Jorge Ibarra
- Definición de contenidos por Jazmín Carrillo
- Valor de los contenidos por Orlando Torres

Actividad 3
Hola muchachos, buenos días ¿Cómo están?
Espero se encuentren bien, agradezco el esfuerzo al realizar su síntesis y gráfico para la parte teórica del curso.
Les comparto la tercera actividad, la cual consistirá en:
- Instalación de Software
- Formación de equipos
Instalaremos programas necesarios para llevar a cabo nuestras prácticas y ejercicios.
a) Instalación de Software
Tipo de actividad: Individual
Procederemos con la instalación de programas necesarios para poder realizar nuestros ejercicios del curso.
- Sublime text
- Navegador Web (chrome, firefox, edge, etc.)
- Editor gráfico (photoshop, fireworks, paint, etc.)
- Filezilla (versión cliente)
- Dreamweaver (de preferencia la última versión)
- Bootstrap
Como recomendación, procura optar por el uso de Software libre.
b) Formación de equipos
Fecha de entrega: 2/2/2024
Tipo de actividad: Equipo
Consoliden grupos compuesto de mínimo 2 y máximo 4 integrantes para:
- Exposición
- Trabajos colaborativos
Asignarán a un líder, quien será responsable de coordinar las actividades del equipo y me enviará el listado de los integrantes a más tardar el 2 de Febrero en la plataforma Classroom.
No se permitirá realizar las actividades de equipo en forma individual.
Mi intención es que aprendamos a colaborar a distancia y adquirir habilidades de:
- Comunicación
- Coordinación
- Negociación
- Compañerismo
- Honestidad
- Comprensión
- Paciencia
- Cordialidad y
- Compromiso
Son aptitudes y valores necesarios para cualquier trabajo en el sector Profesional.
Para los trabajos que son en colaboración a distancia, los invito a ser pacientes, cuidar la cordialidad, generar participación, comunicación y atención con sus compañeros de equipo.

Actividad 2
Hola chicos, buen día
Espero se encuentren bien, agradezco su participación en responder a la primera actividad a través de la plataforma Classroom.
La segunda actividad es individual y consistirá en:
- Lectura, análisis y síntesis
- Representación gráfica
Ambas tareas podrán entregarlas adjunto en la plataforma Classroom.
Les deseo que tengan un buen inicio de semana!
a) Lectura, análisis y síntesis
Fecha de entrega: 26/01/2024
Tipo de actividad: Individual
Llevar a cabo la lectura, análisis y comprensión de los siguientes temas y hacer una síntesis (no resumen) sólo en formato físico:
Estructura de la síntesis:
- Presentación
- Idea principal o directriz
- Explicaciones o justificaciones
- Argumentos
- Conclusión
El trabajo estará compuesto mínimo de 2 páginas escritas en papel, puedes tomar fotografías del trabajo o escanear tus documentos y enviarlos en un sólo archivo adjunto.
Agrega tu nombre en cada hoja, ejemplo de trabajo
Referencia de ayuda: ¿Cómo elaborar una síntesis?
La síntesis debe de ser clara, concisa y comprensible.
b) Representación gráfica
Fecha de entrega: 26/01/2024
Tipo de actividad: Individual
Con base en tu síntesis realizada, crea una representación gráfica, relacionando las ideas y conceptos principales de los temas analizados.
Utiliza una sola técnica de estudio, aquella con la que te sientas más familiarizado, por ejemplo:
- Mapa conceptual
- Esquema de llaves
- Diagramas
- Mapa mental
- Gráficos conceptuales
- Dibujos / Animación
- Otro
Para esta actividad, ten la libertad de utilizar cualquier instrumento físico ó digital, por ejemplo:
- Cmap Tools
- Xmind
- SmartDraw
- Word
- Power Point
- Prezi
- Draw.io
- LucidChart
- Hoja de papel en libreta
- Otro
Lo anterior tiene como intención obtener una visión integral de los temas, ordenar el conocimiento procesado y hacer evidentes los conceptos clave.

Presentación
Estimados alumnos:
¡Hola! ¿Cómo están? espero que se encuentren bien, me da gusto saludarlos.
Mi nombre es Hugo Delgado, este semestre seré su profesor en la materia Multimedia V. Sean bienvenidos al ciclo escolar 2024A.
¿Cómo será la forma de trabajar?
El curso es online:
- ETAPA 1: Teoría, ejercicios, exposición y prácticas
- ETAPA 2: Desarrollo de proyecto y examen
¿Qué esperar del curso?
Aprenderás a diseñar sitios e interfaces Web accesibles e interactivos utilizando competencias de análisis y aplicaciones con tecnologías como Dreamweaver, HTML5, JavaScript, CSS, Bootstrap y DOM.
Programa de estudio y contenidos temáticos de la materia
¿Cómo será la comunicación con el Profesor?
La comunicación la haremos a través del correo institucional que nos ha proporcionado la Universidad de Guadalajara, así como la plataforma Google Classroom.
Comunicación por correo
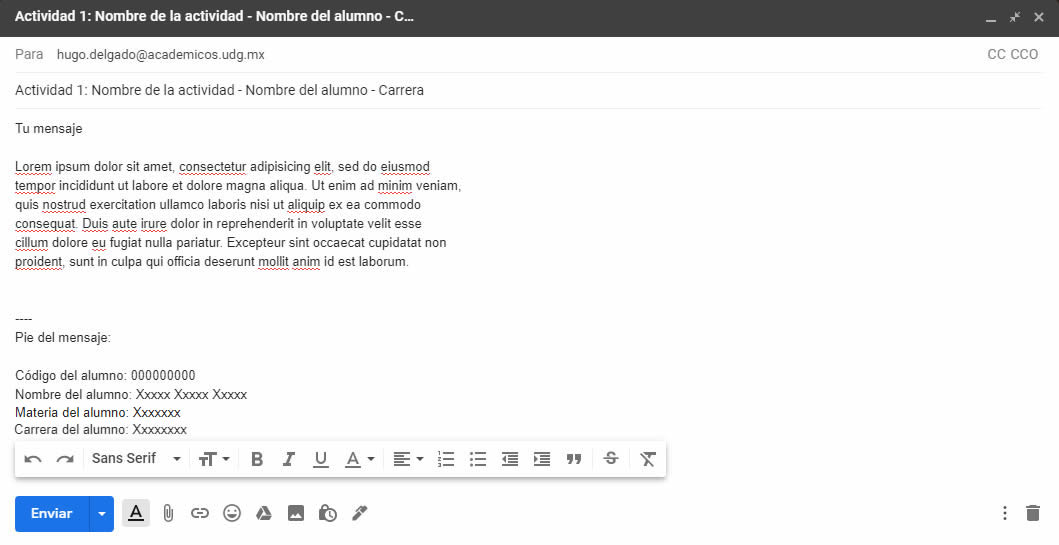
Para poder identificar a qué materia perteneces, tus correos deberán de tener los siguientes puntos a considerar:
- Hacer uso de correo institucional
- Campo asunto: Número y nombre de la actividad - Nombre del alumno - Carrera
- Pie del mensaje: código, nombre, materia y carrera del alumno

¿Cómo se llevarán a cabo las actividades durante el semestre?
Comenzaremos conociendo los principios básicos de nuestra materia a través de lecturas de investigación.
Una vez habiendo estudiado los antecedentes, aplicaremos la teoría con ejercicios prácticos propuestos a lo largo del semestre. Serán ejercicios complementarios a las lecturas realizadas.
Por último, toda la teoría y ejercicios hechos los usaremos en un producto integrador a modo de proyecto.
Las actividades se realizarán bajo los siguientes criterios:
- Puedes utilizar cualquier instrumento, herramienta, tecnología o método para llevar a cabo las actividades propuestas
- Las actividades teóricas como: síntesis, mapas conceptuales, etc. serán realizados en físico con papel
- Puedes tomar fotografías del trabajo o escanear tus documentos y enviarlos adjunto, ejemplo: hojas resumen alumno
- Algunas actividades se realizarán de forma individual y otras en equipo
- La calificación de actividades y promedios del curso se publicarán en evaluación del curso
Entrega de actividades
Los trabajos se entregarán en la plataforma Classroom dentro de las fecha que se indique como límite de entrega.
Documentos adjuntos
En caso de que adjuntes una actividad en la plataforma Drive, considera brindar permisos a mi correo para acceder a tu tarea. No borres tu trabajo hasta finalizar el semestre.
Tiempos de entrega
La fecha límite para la recepción de actividades se indicará por correo, también se mostrará en esta misma sección y en la plataforma Classroom.
¿Cómo serán las asignaciones prácticas?
Consistirá en la solución de ejercicios prácticos, complementarios a la teoría que estudiaremos en el semestre.
¿Cómo será el examen?
Se realizará un único examen en línea al cierre del ciclo escolar. Les avisaré con anticipación, la fecha y procedimiento a seguir.
¿Dónde podré ver mis calificaciones?
Se ha creado una sección donde se agregarán las calificaciones de tus actividades en el semestre:
Comprueba que se encuentre tu nombre registrado.
¿Será necesario instalar Software?
Sí. Los programas a utilizar en el semestre son:
- Sublime text
- Navegador Web (chrome, firefox, edge, etc.)
- Editor gráfico (photoshop, fireworks, paint, etc.)
- Filezilla (versión cliente)
- Dreamweaver (de preferencia la última versión)
- Bootstrap
¿Cómo es la forma de evaluación?
- Asignaciones prácticas 40%
- Actividades 40%
- Examen 20%
Recursos digitales
Herramientas y bibliografías
Artículos académicos
He preparado más de 500 artículos digitales que están a tu disposición en esta misma plataforma:
Videotutoriales
Se creó un canal en YouTube con 70 videos explicando los temas de clase que veremos en el semestre.
Presentación del Curso
Aprender a diseñar páginas web responsivas, atractivas y con posicionamiento en los primeros resultados de Google.- Tecnologías: HTML5, CSS, JavaScript, PHP, MySQL y WordPress
HTML5 y CSS
Lenguaje de Marcado de HipertextoPrimera página Web
Estructura HTMLColores HTML
Colores para fondo y textoPárrafos HTML
Saltos de línea en HTMLComentarios HTML
Con ejemplos ¿Para qué sirven?Formatos de texto
Negrita, cursiva y subrayadoTipografías HTML
Cambiar la fuente de la páginaAcentos HTML
Acute - Caracteres especialesLínea horizontal HTML
Tag <hr>Contenedor div
Organizar las cajas en HTMLListas HTML
Ordenadas y desordenadasEnlaces - Hipervínculos
Links internos y externosTablas HTML
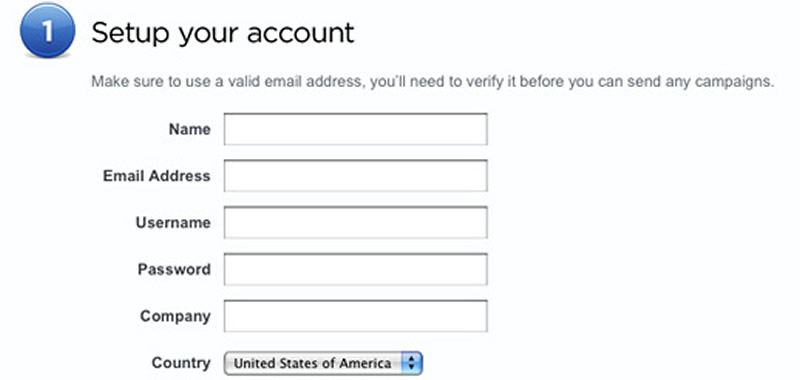
Tag <table>Formularios HTML
Entrada de datos del usuarioIframe HTML
Incrustaciones multimediaAudio y video en HTML
Técnicas y formatosMeta tags HTML
Title, descripcion y keywordsMaquetación de página Web
Estructura de un sitio WebCómo subir una página Web a Internet
Elegir un hosting para mi sitioBootstrap
Qué es, para qué sirve y cómo instalarloPHP y MySQL
Creación de páginas Web dinámicas del lado del ServidorInstalación de XAMPP
Emulador de Servidor WebCombinar PHP y HTML
Primeros pasos con PHPInclude y Require PHP
Constructores de páginas WebComentarios en PHP
Documentar el código fuenteAlmacenar datos en PHP
Temporales y permanentesVariables en PHP
¿Para qué sirven?Comillas en PHP
Dobles o sencillasConcatenación en PHP
¿Para qué sirve?Constantes en PHP
¿Cómo se declaran?Enviando datos con PHP
Enlaces y formulariosFundamentos de Bases de Datos
Parte I - IntroducciónConectar PHP a MySQL
Parte II - ABMC / CRUDInsertar información en una Base de Datos
Parte III - Enviar datos de PHP a MySQLAprender WordPress
Sistema de Administración de Contenidos CMSInstalar WordPress en Servidor Local
Instalación y configuraciónEntorno de trabajo de WordPress
Configuración y personalizaciónInstalación de Plantillas y Plugins con WordPress
Configuración de WidgetsInstalar WordPress en Servidor Web
Instalación y configuración paso a pasoPublicar contenido en WordPress
Caso práctico con cliente realAprender Programación en Lenguaje C
Estructura Programa en Lenguaje C
El primer programaEntrada y salida de datos en Lenguaje C
Funciones de E/SMetodología para la creación de programas
Pasos en solución de problemasElementos básicos Lenguaje C
Fundamentos de ProgramaciónCondicionales en Lenguaje C
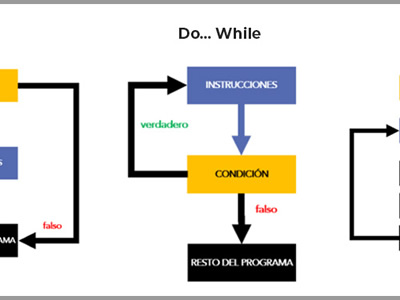
If, else, else if, SwitchBucles y ciclos en Lenguaje C
While, Do while y ForOperadores en Lenguaje C
Asignación, comparación, lógicos y aritméticosArrays y Matrices en Lenguaje C
Conjunto de datos del mismo tipoArchivos de texto en Lenguaje C
Abrir, cerrar, leer y agregar ficheros txtFuentes bibliográficas
- No me hagas pensar, Steve Krug
- Diseño Web con CSS, Ralph G. Schulz
- Creación y diseño Web, Matthew MacDonald
- JavaScript 3a Edición, José López Quijaldo
- JavaScript & Ajax para diseño web, Tom Negrino
- Website Boosting, Mario Fischer
Herramientas digitales
- Biblioteca Digital de la Universidad de Guadalajara (4 millones de libros digitales)
- W3C School
- W3C Validator
- Bootstrap