Fundamentos CSS - Sintaxis y estructura de una instrucción
Las hojas de estilo constan de una serie de instrucciones que definen cómo se han de representar determinados elementos de página con etiquetas HTML.

Separando la estructura del estilo
Veamos un pequeño ejemplo de la elegancia y efectividad de CSS. Hasta ahora había que asignar indicaciones sobre la fuente mediante atributos HTML, por ejemplo así:
<h3><font face=”Arial” size=”5” color=”#454545”>Un texto cualquiera</font></h3>
Incluso hay editores que hacen lo siguiente con esa instrucción:
<h3><font face=”Arial”><font size=”5”><font color=”#454545”>Un texto cualquiera</font></font></h3>
Como si no fuera bastante, la instrucción se tenía que repetir x veces para que incluyera todas las líneas de texto. En el futuro ya no tendrá que utilizar la etiqueta <font>. En su lugar, bastará con asignar el formato base mediante CSS.
h3 {
font-family: Arial;
font-size: 1.3em;
color: #454545;
}
Ahora esta instrucción es válida para todos los títulos de nivel tres <h3> del documento completo. Así, el código HTML se mantiene limpio y claro.
<h3>Un texto cualquiera</h3>
En los apartados siguientes veremos cómo se definen estas reglas algunas variaciones de las mismas y cómo se integran en la página Web.
Sintaxis
Las hojas de estilo constan, normalmente, de una serie de instrucciones de estilo que definen cómo se han de representar determinados elementos de página. Los elementos de página se identifican normalmente mediante etiquetas HTML.
Estructura de las instrucciones de estilo
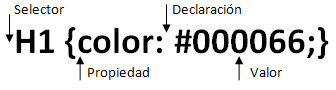
Toda instrucción de estilo consta de dos partes:
- El selector (el elemento que se ha de modificar)
- La declaración, siempre va entre llaves y consta, a su vez, de dos partes:
- La propiedad (por ejemplo, color)
- El valor correspondiente a la misma.

La propiedad y el valor se escriben separados por dos puntos. El valor indicado siempre depende de la propiedad elegida. Algunas propiedades requieres una medida de longitud (por ejemplo 20px), otras una indicación de color (por ejemplo #000000). Existen, además, una selección de palabras clave previamente definidas (por ejemplo left y right).
Una instrucción de estilo válida podría ser, por ejemplo:
h1 {color: #000066;}
Esta instrucción determina que a todos los títulos de primer nivel <h1> se les asigne el color azul oscuro (#000066). EL color viene definido aquí por un valor hexadecimal como los que ya conoce del lenguaje HTML.
Es perfectamente posible incluir varias declaraciones en una sola instrucción (pares propiedad/valor), en cuyo caso habrá que escribir cada par separado por un punto y coma (;), por ejemplo:
h1 {
background-color: #c0c0c0;
color: #000066;
}
Ahora a cada título se le asigna, además, un fondo azul claro.
En principio se podrían escribir todas las declaraciones en una sola línea, pero si asignamos muchas declaraciones a un selector perdemos rápidamente en claridad. Por eso hemos dado preferencia al tipo de escritura mostrada aquí.
Un punto discutible es si la instrucción de una serie, o una sola instrucción aislada, deben finalizarse con un punto y coma. La buena práctica nos dice que resulta bastante claro e impide posibles errores en el caso de una ampliación o de una nueva ordenación del bloque de estilo.
Ahora ampliaremos el ejemplo para demostrar el uso de otras propiedades y posibles valores:
h1 {
font-size: 200%;
font-style: italic;
background-color: #c0c0c0;
color: #000066;
}
Con font-size: determinamos el tamaño de la fuente, por ejemplo asignando un valor porcentual. Además, mediante Font-style: itlalic el título se escribirá en cursiva.
ChatGPT Gratis
Realiza preguntas sobre cualquier tema
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2014).
Fundamentos CSS - Sintaxis y estructura de una instrucción.
Recuperado 12 de abril, 2024, de
https://disenowebakus.net/fundamentos-css.php
CONTINÚA APRENDIENDO
TAMBIÉN MERECE LA PENA VISITAR:
¿Te gustaría aprender más sobre Diseño Web?
Conoce todos los cursos y tutoriales que tenemos para ti completamente gratis
Aprender Diseño Web¿Todavía no encuentras lo que necesitas?
Usa nuestro buscador interno para descubrir más informaciónContenido relacionado:
1 Comentario en "Fundamentos CSS - Sintaxis y estructura de una instrucción"
Deja tu Comentario
PATROCINADOR
Tu negocio también puede aparecer aquí. Más información




Las hojas de estilo constan, normalmente, de una serie de instrucciones de estilo que definen cómo se han de representar determinados elementos de página.