Accesibilidad Web - Definición, características y ejemplos
La accesibilidad Web significa que personas con algún tipo de discapacidad van a poder hacer uso de la Web..

¿Qué es la Accesibilidad Web?
La accesibilidad Web significa que personas con algún tipo de discapacidad van a poder hacer uso de la Web.
En concreto, al hablar de accesibilidad Web se está haciendo referencia a un diseño Web que va a permitir que estas personas puedan percibir, entender, navegar e interactuar con la Web, aportando a su vez contenidos.
La accesibilidad Web también beneficia a otras personas, incluyendo personas de edad avanzada que han visto mermadas sus habilidad a consecuencia de la edad.
La accesibilidad Web engloba muchos tipos de discapacidades, incluyendo problemas visuales, auditivos, físicos, cognitivos, neurológicos y del habla.
Existen millones de personas con discapacidad que no pueden utilizar la Web.
Actualmente, la mayoría de los sitios Web y los software Web presentan barreras de accesibilidad, lo que dificulta o imposibilita la utilización de la Web para muchas personas con discapacidad.
Cuanto más software y sitios Web accesibles estén disponibles, más personas con discapacidad podrán utilizar la Web y contribuir de forma más eficiente.
Pero la accesibilidad Web beneficia también a organizaciones y a personas sin discapacidad.
Por ejemplo, un principio básico de la accesibilidad Web es la flexibilidad con el objetivo de satisfacer diferentes necesidades, situaciones y preferencias.
Esta flexibilidad va a beneficiar a todas aquellas personas que utilizan la Web, incluyendo personas que no tienen ninguna discapacidad pero que, debido a determinadas situaciones, tienen dificultades para acceder a la Web (por ejemplo, una conexión lenta), también estaríamos hablando de aquellas personas que sufren una incapacidad transitoria (por ejemplo, un brazo roto), y de personas de edad avanzada.
¿Qué significa que una web sea accesible?
Qué cualquier internauta, con cualquier tecnología y entorno desde el que accede a Internet, sea capaz de entrar, comprender e interactuar con completa habilidad en el sitio.
¿Cómo puede verse mermada esa habilidad?
Por diferentes tipos de obstáculos:
- Físico-psíquicos: (permanentes, temporales). Aquellas discapacidades, inherentes al individuo, que dificultan la interacción con la web. Así, una persona que no puede caminar no ha de considerarse un discapacitado en Internet.
- Contextuales: Dependen del entorno en el que el internauta accede a la web. Por ejemplo: Cuando un usuario se conecta a Internet para comprar entradas en un cajero o accede a un punto de información en la calle, hay mucho ruido y no se perciben señales sonoras. La luz que incide en la pantalla hace que no haya mucho contraste entre colores, etc.
- Tecnológicos: Están relacionadas con el soporte tecnológico con el que el usuario accede a Internet (hardware y software). Por ejemplo: Hay dispositivos de acceso a Internet (PDA, teléfono móvil), que son pequeños, con poco contraste en sus pantallas, sin ratón, etc. También hay quien aún tiene navegadores antiguos o una conexión vía módem lo que provoca que muchas webs no puedan ser vistas o tarden tanto en cargarse que el usuario desiste.
¿Qué errores puedo estar cometiendo y cómo hago mi web accesible?
Podemos detectar errores:
- Conceptuales: En la concepción de la accesibilidad se han instaurado una serie de falsos tópicos que conviene aclarar.
- Prácticos: En el propio desarrollo de la web.
Conceptuales: Falsos tópicos
Son muchos los tópicos y creencias erróneas que surgen en torno a esta pregunta:
“La accesibilidad es sólo para discapacitados y hacer la web accesible perjudica al resto de usuarios”
La accesibilidad es para todos los usuarios potenciales de Internet:
- Cuantitativamente: Entrarán usuarios que hasta ahora no podían hacerlo o tenían problemas.
- Cualitativamente: Mejora la experiencia de usuario de toda nuestra audiencia.
Además, como señalábamos en un apartado anterior, las discapacidades en Internet no son como“tradicionalmente” las entendemos: Todos acabaremos haciéndonos mayores.
Todos podemos rompernos accidentalmente un brazo y no poder usar el ratón. Todos podemos tener una depresión y con ella tener mermada nuestra capacidad de atención.
“Hacer una página accesible implica grandes costos económicos y no compensa”
- Este costo se concentra en la fase de desarrollo y es relativo al grado de funcionalidad de la página. Además, es más caro crear diferentes versiones para distintos navegadores como se ha venido haciendo en los últimos años.
- Se rentabiliza a medio y largo plazo
- Aumenta la audiencia: Las páginas accesibles se pagarán solas a través de más usuarios satisfechos.
- Se reducen costos: Por ejemplo, en ancho de banda al disminuir la cantidad de código en las páginas por uso de estándares.
- Se evitan diferentes versiones para navegadores
- La separación entre estructura y contenido facilita en gran medida el mantenimiento del sitio; el uso de tecnología estándar garantiza la interoperabilidad; la precisión sintáctica simplifica la detección de problemas o errores; y la corrección semántica potencia la gestión eficiente de contenidos.
- Branding: Al incluir a todos los usuarios y mejorar su experiencia, se fomenta una imagen positiva del sitio web.
- Garantiza una durabilidad futura por el uso de estándares.
“Implica diseños simples y estéticamente pobres”
- La mayoría de los diseños actuales puede convertirse en accesibles sin que varíe enormemente su aspecto visual.
- Haciendo un sitio web accesible, se gana en usabilidad.
- Se otorga libertad al usuario para personalizar la presentación de las webs. Internet, frente a los medios impresos tradicionales, permite al usuario intervenir en la presentación del mensaje de acuerdo a sus necesidades y sus preferencias (por ejemplo, aumentar la letra de los textos, cargar o no cargar las imágenes de las webs, etc.)
Prácticos: en el desarrollo Web
La WAI (Iniciativa de Accesibilidad de la Web), grupo dependiente del W3C, trabaja en una serie de pautas y orientaciones para que los desarrolladores creen sus páginas eliminando los obstáculos que impiden el acceso a las webs.
Para ello, han elaborado una guía que recoge Pautas de Accesibilidad al Contenido en la Web (WCAG) que contiene un total de 14 pautas a seguir con sus respectivos puntos de verificación que permiten al desarrollador aplicar paso a paso las pautas y verificar su cumplimiento.
Principales errores y formas de resolverlos
A continuación se presenta una relación reducida y resumida de errores y algunas recomendaciones.
Imágenes
Atributo ALT
El atributo ALT nos proporciona el medio de describir la imagen para los que no la pueden ver.
La descripción puede ser "analógica", contamos lo que se ve en la foto, lo que en opinión del autor es útil en críticas de arte o así, o funcional, contamos la función y contenido de la imagen de la página.
En el caso de imágenes o gráficos puramente decorativos es mejor no incluir texto en el atributo ALT.
En cualquier caso, debe ser breve y no ocupar más de 8 o 10 palabras.
Hay que ofrecer alternativas al contenido visual.
¿Cómo?
Usando el atributo alt=“Descripción de la imagen” o longdesc=”ruta del fichero con la descripción”
¿Por qué?
- Porque hay quien navega sin visualizar las imágenes: Por ejemplo: Quienes usan lectores de pantalla o navegadores modo texto (Lynx). Quienes deshabilitan en las opciones de sus navegadores la carga de imágenes, porque tienen conexiones lentas o porque pagan por cantidad de información descargada (dispositivos móviles).
- Porque mejora la indexacción de los buscadores. Aumenta la carga semántica en el código del sitio web en general y ayuda a la indexacción de buscadores que tienen búsqueda de imágenes.

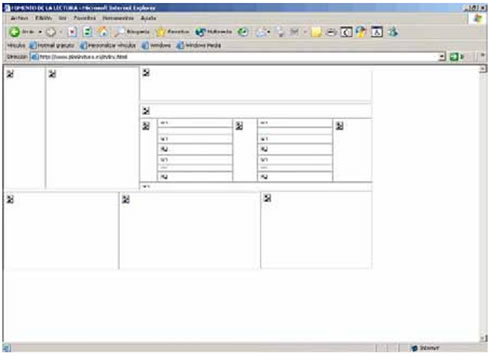
La imagen anterior es una página vista en Explorer, configurado para la no visualización de las imágenes. El usuario que entre en esta página no verá absolutamente nada y por tanto abandonará el sitio web.
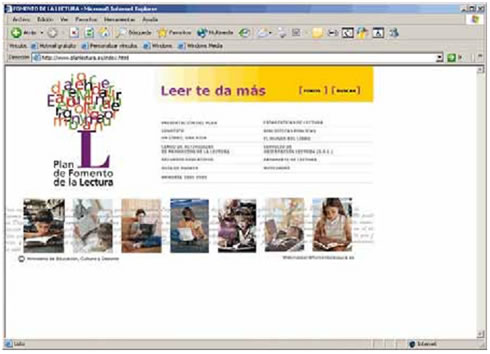
En esta otra imagen, la misma página se representa con las imágenes cargadas. Al respecto, comentar que los textos no deberían ser imágenes. Los mismos efectos pueden hacerse con CSS.

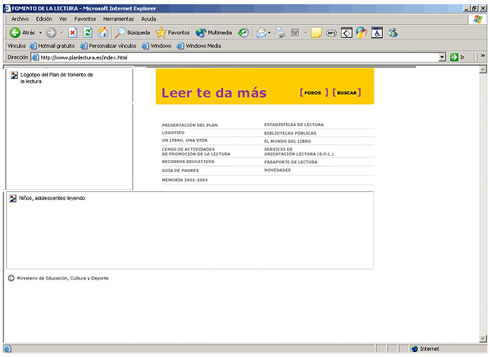
En esta otra imagen, la página se presenta con el atributo alt en las imágenes.

Información con colores
Hay que asegurarse de que los recursos son comprensibles cuando se vean sin color
¿Cómo?
Usando colores con contraste y que el color no sea mecanismo único de interpretar una información. Por ello, no hay que usar el color como único referente informativo.
Por ejemplo: Un enlace que diga “Pulse el cuadrado rojo”
¿Por qué?
- Porque hay dispositivos con salida no visual (braille) o bajo contraste (monitor monocromático, un móvil, etc).
- Porque en contextos con mala iluminación es difícil apreciar los contrastes.
- Porque hay personas que no perciben algunos colores (daltónicos, etc.)
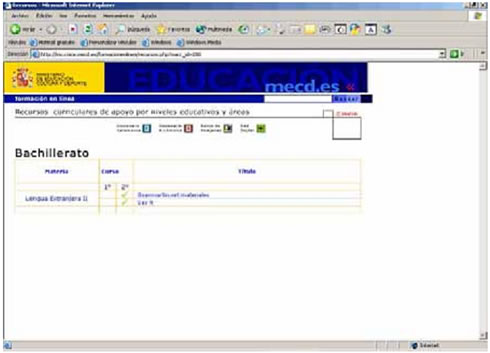
Esta imagen representa una página con cabecera con poco contraste de colores e iconos de color como referente.

En esta otra imagen aparece la misma página en escala de grises. No se aprecian los detalles en la cabecera (se pierde la palabra Educación, que indica la sección en la está el usuario) y no se aprecia diferencia entre el icono de diccionario.

Marcos / frames
Hay que evitar su uso y de utilizarse dar alternativas e identificarlos.
¿Cómo?
- La alternativa se incluye con la etiqueta <noframes>
- La identificación se realiza a través del atributo title. Deben usarse nombres representativos.
¿Por qué?
Los marcos no muestran una URL clara al usuario:
- Ello genera dificultades de navegación y provoca desorientación
- También causa problemas en la indexación en buscadores.
- El usuario registra incorrectamente en favoritos las URL o puede imprimir el marco no deseado.
- Los navegadores antiguos no los soportan. Etc, etc, etc.
Tablas
Hay que crear tablas que se transformen correctamente.
¿Cómo?
- Evitando las tablas para el diseño. La mayoría de las páginas puede hacerse con CSS.
- En tablas de contenido, hay que identificar los encabezamientos de fila y columna con etiqueta <th>, las celdas de datos <td> y titular la tabla con <caption>
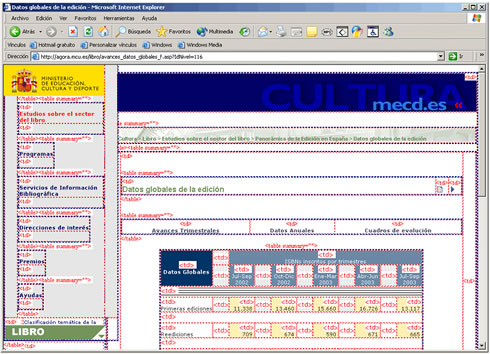
La imagen representa una página hecha con tablas de diseño (usadas sólo para maquetar) y tablas de contenido (con datos).

Esta otra imagen es la misma página, mostrando un alto grado de anidamiento de tablas para el diseño, lo que genera mucho código sobrante.

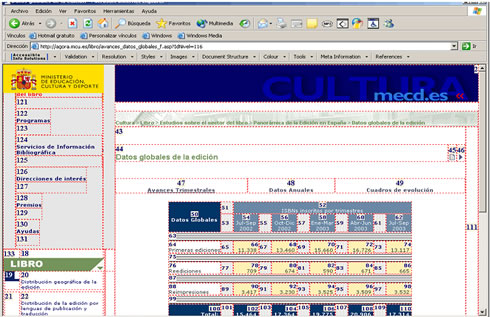
En esta imagen, aparece la misma página con el orden de tabulación de las tablas (repercute en la navegación por teclado y en la lectura por lectores de pantalla).
Se aprecia, por ejemplo, que la botonera de navegación se encuentra en la posición 121 en adelante.

¿Por qué la Accesibilidad Web es importante?
La Web es un recurso muy importante para diferentes aspectos de la vida: educación, empleo, gobierno, comercio, sanidad, entretenimiento y muchos otros.
Es muy importante que la Web sea accesible para así proporcionar un acceso equitativo e igualdad de oportunidades a las personas con discapacidad.
Una página Web accesible puede ayudar a personas con discapacidad a que participen más activamente en la sociedad.
La Web ofrece a aquellas personas con discapacidad una oportunidad de acceder a la información y de interactuar.
Otra consideración importante para las empresas es que la accesibilidad Web es un requisito establecido en algunos casos por leyes y políticas.
¿Por qué necesitamos accesibilidad?
Por varias razones:
Razones éticas:
- Buscar la accesibilidad es hacerlo bien. El incentivar la accesibilidad en Internet ayuda a mejorarnos como personas.
Razones sociales:
- La accesibilidad en Internet permite participar a un público más amplio. Las páginas accesibles estimulan la participación individual, ya que permiten ampliar el público potencial a millones de personas con problemas de discapacidad, conexiones lentas o computadoras antiguas.
- Estimula la participación grupal de sectores sociales, como las poblaciones alejadas de los centros económicos, los pueblos originarios, los barrios de escasos recursos, etc.
- Nos sirve de auxilio para lograr metas sociales de participación plena y de igualdad ya que colabora en la disminución de la llamada "brecha o exclusión digital" y, por extensión, la "brecha social" ya que, si bien es cierto que actualmente hay más gente que accede a tecnologías de información y comunicación (TIC) que hace diez años, también es cierto que es más grande la diferencia entre las personas que tienen acceso a la información que las que no. Y en este caso la accesibilidad juega un importante papel.
- Contribuye a fortalecer la diversidad, permitiendo que amplios grupos de la población puedan no sólo recibir información en forma pasiva (como sucede en el caso de los medios de información masivos como la televisión o los periódicos), sino aportar sus opiniones y participar en la construcción de una sociedad más equilibrada.
- Ayuda a la inserción laboral a través del teletrabajo, no sólo ampliando la oferta laboral para personas con problemas de discapacidad, sino para los dueños de computadoras antiguas o para los que sólo tienen acceso desde telecentros o cibercafés (permitiendo ahorro en transporte, comida y mayor disponibilidad de tiempo libre y productividad, entre otras ventajas) entre tantos otros grupos favorecidos por esta modalidad de trabajo.
- Implica un apoyo a la denominadas "pequeñas y medianas empresas" (PyMEs) y a los microemprendimientos, poseedoras de equipamiento informático que, en la mayoría de los casos, no es de última generación y que no poseen los recursos necesarios para su actualización.
Razones económicas
- Si el potencial cliente que intenta ingresar en nuestro sitio comercial, se encuentra con problemas de accesibilidad, es muy probable que deje de utilizar ese sitio, en el que hemos invertido tanto tiempo y dinero.
- El tener un sitio comercial accesible mejora la imagen corporativa de la empresa.
Razones técnicas:
- Navegar por Internet ya no es una actividad que se hace desde un sólo tipo de equipamiento, sino actualmente se puede navegar desde teléfonos celulares, kioscos interactivos, televisores, etc. Cada uno de dichos equipos tiene sus propias características, por lo que sólo los sitios accesibles podrán adaptarse ante tal variedad de sistemas de navegación.
Hacer la Web accesible
La accesibilidad Web se ha entendido siempre como responsabilidad de los desarrolladores Web. Pero, el software Web tiene también un papel importante en la accesibilidad Web.
Es importante que el software ayude a los desarrolladores a generar y evaluar sitios Web accesibles para que las personas con discapacidad puedan utilizarlos.
Una de las funciones de la Iniciativa de Accesibilidad Web (WAI) es desarrollar pautas y técnicas que proporcionen soluciones accesibles para el software Web y para los desarrolladores Web.
Las pautas de WAI son consideradas como estándares internacionales de accesibilidad Web.
Hacer tu sitio Web accesible
Hacer un sitio Web accesible puede ser algo sencillo o complejo, depende de muchos factores como por ejemplo, el tipo de contenido, el tamaño y la complejidad del sitio, así como de las herramientas de desarrollo y el entorno.
Muchas de las características accesibles de un sitio se implementan de forma sencilla si se planean desde el principio del desarrollo del sitio Web o al comienzo de su rediseño.
La modificación de sitios Web inaccesible puede requerir un gran esfuerzo, sobre todo aquellos que no se "etiquetaron" correctamente con etiquetas estándares de XHTML, y sitios con cierto tipo de contenido, como multimedia.
Evaluación de la accesibilidad de un sitio Web
Cuando se desarrolla o rediseña un sitio Web, la evaluación de la accesibilidad de forma temprana y a lo largo del desarrollo permite encontrar al principio problemas de accesibilidad, cuando es más fácil resolverlos.
Técnicas sencillas, como es cambiar la configuración en un buscador, pueden determinar si una página Web cumple algunas de las pautas de accesibilidad.
Una evaluación exhaustiva, para determinar el cumplimiento de las pautas, es mucho más compleja.
Hay herramientas de evaluación que ayudan a realizar evaluaciones de accesibilidad. No obstante, ninguna herramienta en sí misma puede determinar si un sitio cumple o no las pautas de accesibilidad.
Para determinar si un sitio Web es accesible, es necesaria la evaluación humana.
Accesibilidad para usuarios con discapacidades
Existen normas legales de distinto alcance territorial y jurisdiccional que tienden a facilitar el acceso a recursos web para personas con discapacidades.
De cara al e-business, los usuarios con discapacidades se convierten en clientes fieles de proveedores que ofrecen buenos servicios y acomodados a sus circunstancias.
Ante la Web, la discapacidad se define como la condición del usuario que le dificulta o impide el uso de los métodos tradicionales de entrada/salida del ordenador tal y como fueron concebidos.
Aplicar estos conceptos a la Web es poco más que volver a la propia filosofía de HTML, separar los contenidos de la presentación. Se permite así que navegadores especiales para discapacitados accedan sin problemas al contenido.
Iniciativa de accesibilidad Web
Dentro de las iniciativas y especificaciones del WWW consortium (W3C), existen las especificaciones WAI.
Estos estándares dicen principalmente que es lo que debería hacerse, pero en la práctica debe priorizarse el cumplimiento de estándares y planificar un proceso de revisión e implantación de accesibilidad en base a los siguientes puntos:
- La página de inicio y las páginas de mucho tráfico deberían rediseñarse de forma que sigan las reglas mínimas de accesibilidad de forma inmediata. Lo mismo es de aplicación para que sean puntos críticos en procesos e-commerce o transacciones importantes.
- Seguidamente, todas las nuevas páginas deberían crearse cumpliendo la normativa y especificaciones de alta y baja prioridad, y superar un test adecuado antes de su publicación.
- Tras esto, las páginas de tráfico medio deberían ser readaptadas progresivamente a las especificaciones de alta prioridad.
- Como objetivo a largo plazo, las páginas de mucho tráfico deberían readaptarse para cumplir todas las normas de accesibilidad, y extender este procedimiento a todos los componentes del sitio Web.
Discapacidades visuales:
En el estado actual de la Web, los más serios problemas de accesibilidad de plantean a usuarios ciegos o con dificultades visuales. Por ejemplo, es importante controlar las combinaciones de colores para evitar su disfunción con usuarios daltónicos.
Es importante no realizar páginas demasiado grandes (la medida observada viene a ser de entre dos y tres páginas impresas), y utiliza los tags <h1>, <h2>... para formatear el texto y facilitar su comprensión de un simple vistazo.
Nunca asignes tamaños absolutos de fuentes (font). Los usuarios miopes gustan de configurar su navegador para usar fuentes grandes.
Discapacidades auditivas
Desde sus inicios la Web es un medio eminentemente visual.
De hecho en la mayoría de las ocasiones la usabilidad permanece igual cuando desactivamos el sonido.
En cualquier caso, el diseño debe hacerse teniendo en cuenta a los usuarios con discapacidades auditivas o a aquellos cuyo equipo carece de medios técnicos suficientes para reducir el sonido.
Esto supone incluir transcripciones textuales de los speachs que se incluyen en formatos sonoro, así como en los videos que incluyan locuciones.
Discapacidades orales
A fecha de hoy no presenta problema alguno porque son escasos y no exclusivos las interfaces basados en voz.
De cara al futuro, puede preverse un progresivo crecimiento de este tipo de interface lo que significa que habrá que tener cuidado con la implementación de medios alternativos de interfaz para usuarios con dificultades de habla.
Discapacidades motrices
Se refieren básicamente a la dificultad motriz que impide al usuario bien mover el ratón con precisión o bien presionar varias teclas simultáneamente.
Esto afecta, en lo que se refiere al diseño de webs, a la realización de imágenes con mapas de opciones muy complejos o precisos, así como a la inclusión de imagemaps residentes en el servidor, que en inicio deben ser evitados.
Ha de cuidarse la inclusión de applets u otros objetos interactivos, cuyo diseño ha de cumplir especificaciones de rango más general para permitir su uso al margen del ratón.
Discapacidades cognitivas
En el inicio la Web era usada sólo por gente muy inteligente que eran pioneros de tecnologías avanzadas.
Pero ahora que se va convirtiendo en un mercado masivo se produce la entrada de un gran número de gente que mueve la medio cultural a la baja.
Es importante para incrementar la usabilidad asegurarse de que el contenido puede ser comprendido por lectores de un nivel de graduado escolar.
Pero además deben de tenerse en cuenta cuestiones tales como:
- Dificultades para memorizar complicadas URLs o códigos.
- Dificultades para visualizar mentalmente estructuras complejas.
- Dificultades para escribir de forma ortográficamente correcta.
- Dificultades para los disléxicos.
¿Cómo se mide la accesibilidad Web?
Para gestionar correctamente los niveles de Accesibilidad Web, el W3C estableció unos puntos de verificación, clasificados por niveles de prioridad, lo que facilita su uso a los desarrolladores de páginas Web.
La Prioridad 1 es para los puntos de verificación que el desarrollador de la Web tiene que satisfacer. De no hacerlo, el sitio no será accesible para algunos grupos de personas.
La Prioridad 2 es para los puntos de verificación que el desarrollador debe alcanzar para que a los usuarios no les resulte muy difícil acceder al sitio en cuestión.
La Prioridad 3 es la que el desarrollador debe alcanzar para que a los usuarios no les resulte difícil acceder al sitio.
De esta forma, los sitios pueden dividirse en A, AA, y AAA, siendo este último nivel el que indica mayor grado de accesibilidad.
 El nivel "A" de Conformidad quiere decir que se han satisfecho todos los puntos de verificación de Prioridad 1, y gráficamente se expresa con el siguiente logo, que puede ponerse en la página Web en cuestión
El nivel "A" de Conformidad quiere decir que se han satisfecho todos los puntos de verificación de Prioridad 1, y gráficamente se expresa con el siguiente logo, que puede ponerse en la página Web en cuestión
 El nivel "Doble-A" de Conformidad expresa que se han satisfecho todos los puntos de verificación de Prioridad 1 y 2.
El nivel "Doble-A" de Conformidad expresa que se han satisfecho todos los puntos de verificación de Prioridad 1 y 2.
 El nivel "Triple-A" de Conformidad quiere decir que se han satisfecho todos los puntos de verificación de Prioridad 1, 2, y 3.
El nivel "Triple-A" de Conformidad quiere decir que se han satisfecho todos los puntos de verificación de Prioridad 1, 2, y 3.
El W3C creó estos "Logos de Conformidad con las Directrices de Accesibilidad para el Contenido Web (WCAG)" con la idea de que los proveedores de contenido puedan usarlos libremente en sus sitios, para indicar su declaración de conformidad con un nivel específico de conformidad con las Directrices de Accesibilidad para el Contenido Web 1.0.
En todo caso, el W3C no se responsabiliza de la utilización de estos logos por parte de los proveedores de contenidos, y sus pautas no tienen carácter normativo.
Herramientas:
Revisión automática
WAI trabaja también para que las tecnologías y lenguajes de programación usados en la Web (HTML, CSS, XML, SMIL) contribuyan a mejorar la accesibilidad, y existen otros iconos que expresan gráficamente el grado de cumplimiento de las pautas de la WAI para cada uno de esos lenguajes. Por ejemplo:

Las propias páginas de validación del W3C están a disposición del usuario en:
Para el usuario de lengua española, existe una manera sencilla de conocer si una página Web se adecua a los criterios de accesibilidad.
Para averiguarlo puede recurrirse a TAW (Test de Accesibilidad Web), disponible en http://www.tawdis.net/.
Estamos ante una herramienta Web para el análisis e información del grado de accesibilidad que presentan otras Web.
Su objetivo es difundir la accesibilidad como requisito en el diseño y realización de páginas Web con el fin de permitir el acceso a todas las personas.
¿Cómo funciona?
El sistema lee la página de forma on-line (se introduce la URL en una web del sitio web de Taw) o off-line (se descarga el programa y se ejecuta en local), la analiza basándose en los puntos de verificación del WAI y genera un informe con el resultado del análisis.

Revisión manual.
La revisión automática no es suficiente, pues hay elementos que requieren de la "inteligencia humana" o porque las herramientas actuales todavía no validan.
Por ejemplo, un cambio de idioma dentro de una página o comprobar si está marcada correctamente una cita.
Para ello, conviene utilizar la tabla de puntos de verificación y revisarlos manualmente uno a uno a partir de una muestra de páginas del sitio web.
Además, la WAI recomienda verificar el correcto funcionamiento de las páginas del sitio web bajo distintas circunstancias en las que algunos usuarios van a acceder a las mismas. Entre ellas:
- Utilice un navegador sólo-texto o un emulador.
- Utilice varios navegadores gráficos con:
- Sonidos y gráficos cargados.
- Gráficos no cargados.
- Sonidos no cargados.
- Sin ratón.
- Marcos, scripts, hojas de estilo y applets no cargados.
- Utilice varios navegadores, viejos y nuevos.
- Utilice un navegador por voz, un lector de pantallas, un software de magnificación, un visualizador pequeño, etc.
Conclusión: Accesibilidad pragmática
Tiene un alto grado de dificultad asegurar el 100% la accesibilidad de un sitio Web.
En cualquier caso ha de adoptarse un criterio pragmático teniendo en cuenta que la mayoría de las cuestiones sólo exigen un cierto cuidado y previsión a la hora del diseño de los elementos, sin penalizar en exceso tiempo ni costos de desarrollo.
Una manera simple de comprobar la accesibilidad es visualizar nuestras páginas en un navegador de sólo texto, como por ejemplo Lynx.
Es también conveniente checar el sitio con un daltónico, y uno mismo en un equipo sin color, en escala de grises.
La posibilidad de probar el sitio con usuarios discapacitados, dado la variedad de discapacidades que existen sólo es prioritaria en sitios especialmente dedicados a un colectivo de este tipo.
ChatGPT Gratis
Realiza preguntas sobre cualquier tema
¡Participa!
¡Compártelo en tus Redes Sociales!CITAR ARTÍCULO
Para tareas, investigaciones, tesis, libros, revistas, blogs ó artículos académicos
Referencia en Formato APA:
Delgado, Hugo. (2017).
Accesibilidad Web - Definición, características y ejemplos.
Recuperado 25 de April, 2024, de
https://disenowebakus.net/accesibilidad-web.php
CONTINÚA APRENDIENDO
TAMBIÉN MERECE LA PENA VISITAR:
¿Todavía no encuentras lo que necesitas?
Usa nuestro buscador interno para descubrir más informaciónContenido relacionado:
69 Comentarios en "Accesibilidad Web - Definición, características y ejemplos"
Deja tu Comentario
PATROCINADOR
Tu negocio también puede aparecer aquí. Más información




La accesibilidad web se refiere a que las personas con discapacidades puedan acceder y utilizar la información en línea de manera efectiva. Un sitio web accesible debe ser fácil de usar para todos los usuarios, incluyendo aquellos con discapacidades visuales, auditivas, motoras o cognitivas.
La accesibilidad permite que la mayor cantidad de gente posible pueda navegar más cómodamente por una página web. Esto es beneficioso tanto para el dueño de la página, quien recibe más visitas, como para el usuario, quien tiene un incentivo para volver a usar la página una próxima vez. En algún momento es posible que requiramos de algún aspecto de accesibilidad, ya sea por discapacidad, edad u otro inconveniente.
Pienso que la accesibilidad es muy importante ya que incluye a más grupos de personas con diferentes capacidades. Sin embargo, las páginas para revisar el nivel de accesibilidad, no siempre son precisas o captan más errores de los que en realidad hay. Pero al final de cuentas, todas esas observaciones le sirven a los sitios web para mejorar esa parte.
Como todo en esta vida, la evolución y el cambio es parte fundamental de un crecimiento y mejora, y así como el ser humano procura crear cosas para que sea más fácil realizar alguna actividad, la accesibilidad web ayuda a crear un panorama mucho más amplio y funcional para toda aquella persona que quiera usarlo, aumentando las vistas de las páginas, las reproducciones en los videos y las ventas en los productos.
Me parece que el tema de la accesibilidad web debería de ser algo más común y popular hoy en día, ya que se ha demostrado que a pesar de que elaborar una página accesible puede ser más difícil que crear que una normal, termina valiendo la pena debido a que de esa forma nos abrimos a más audiencias y damos un paso en el asunto de la inclusión al involucrar a las personas que usualmente tiene complicaciones para usar la web. Es un ganar-ganar.
Mi punto de vista se ha enriquecido con el tema, puesto que ya entendía la dificultad de acceso que podría tener una persona sordo-muda al momento de navegar la web, cualquier internauta que pueda ver no significa que pueda apreciar o identificar de la misma manera que nosotros, así como aquellos que tienen dificultades para acceder por problemas motrices o cognitivos. Así que debe de tener en mente a estas personas al crear un sitio web.
La accesibilidad web es muy importante dentro de los sitios web ya que como nos comenta el artículo nos ayuda a tener una mayor amplitud o mayor facilidad de que más gente puede acceder a nuestro sitio web, hay muchos sitios que no se preocupan por tener esa accesibilidad ya que siente que no es necesario , pero nunca vamos a saber cuándo va a entrar alguien, es por eso que siempre hay que mantener con esa accesibilidad nuestros sitios web
Se podría decir que la accesibilidad web es un conjunto de normas que ayudan a incluir herramientas para llegar a más público que de alguna manera tiene una limitante a la hora de acceder en la web pues hay millones de personas que no pueden disfrutar de una manera completa los servicios que ofrece la web.
La accesibilidad es un tema muy importante para que tu sitio tenga un mayor alcance y que los usuarios que llegaron por primera vez sigan consultando tu contenido gracias a la facilidad con la que podrían navegar por la página. Analizando distintos sitios se vuelve notable lo estrictos que son los criterios de evaluación para clasificar en un buen nivel de accesibilidad y se explica por qué tiene el coste de tiempos y recursos que conlleva.
Que la web sea accesible para cualquier usuario es sumamente importante, ya que muchas veces no tomamos en cuenta que existen muchas personas con capacidades diferentes, que van desde lo físico, lo mental, y hasta lo económico. A pesar de que hacer que una pagina web sea accesible requiere de un mayor costo tenemos que hacer un esfuerzo para que nuestra pagina cumpla con ciertas características y así generar la inclusión de mas usuarios.
La accesibilidad web, va mas haya de lo que te puedas imaginar ya que siempre se va a tener que pensar en como poder complacer las necesidades de las personas y muchas veces se podría decir que no podríamos hacer alguna pagina que cumpla con todo pero siempre se tiene que intentar el mantener al mayor numero de usuarios. Asi que la accesibilidad web es muy importante y hay que tenerla siempre en cuenta.
Hola en el trabajo que hicimos en clases de ver que tan accesibles son algunas paginas, realice el trabajo con mi compañero Diego Hernández y Hassell Navarro. En este ejercicio nos dimos cuenta de la importancia que es que una pagina tenga buenos contrastes, ya que al hacer la evaluación, gran parte de los errores se debían a la falta de contraste entre palabras y el fondo de la pagina web.
Se analizaron tres páginas diferentes, en ellas pudimos darnos cuenta de los diversos errores que tenían en cuanto a accesibilidad, especialmente en textos alternos y de contraste. Aprendimos que la accesibilidad en un sitio web es muy importante; ayuda a personas discapacitadas o con incapacidades transitorias, además de brindar una mejor navegación e interacción al usuario.
La accesibilidad web es un aspecto muy importante que nosotros como programadores debemos de tomar muy en cuenta, ya que esto permite que personas con discapacidades o impedimentos, puedan tener acceso de igual manera que el resto de las personas al internet. Mientras mas accecibilidad, mas personas podran navegar y atender a sus necesidades. Aunque a pesar de ello es extremadamente dificil tener un 0% de errores.
La accesibilidad web ayuda mucho a que las personas puedan identificar mejor el contenido del sitio, haciendo que su experiencia sea mejor y no solo eso, los motores de búsqueda posicionan mejor el sitio y por ende estos sitios llegan a muchas mas personas.
Los sitios web son una herramienta bastante útil, es por eso que estos sitios deben ser lo mas accesibles posibles, tomando en cuenta las discapacidades o cualquier dificultad que tenga el usuario para su navegación y considerarlas al programarlas
El articulo es interesante ya que da pauta en los detalles de como se debe de manejar la accesibilidad web, para personas que sufran alguna discapacidad, los tipos de tecnologías que no se deben de utilizar para el desarrollo de un sitio web.
La accesibilidad web es importante ya que permite que cualquier usuario pueda navegar en el sitio web desde cualquier dispositivo, es necesario que sea accesible para cualquier tipo de usuario sin importar su condición.
Todos los usuarios tienen la necesidad de encontrar un sitio web intuitivo y eficiente para poder tener una mejor manera de navegar.
La accesibilidad web tiene como objetivo brindar un acceso a todo tipo de usuario este in discapacitado o sano, que le permita la entrada a un contenido sencillo, visible, sonoro y practico brindándole al usuario una forma de igualdad.
La usabilidad web es pensar antes de realizar un sitio web en cualquier tipo de persona que quiera navegar en nuestro sitio, no excluir a nadie adaptándose a sus capacidades para poder brindarle al usuario una experiencia cómoda e intuitiva.
La accesibilidad web tiene como objetivo brindar un acceso a todo tipo de usuario este in discapacitado o sano, que le permita la entrada a un contenido sencillo, visible, sonoro y practico brindándole al usuario una forma de igualdad.
Un tema del que todos quisiéramos formar parte como usuarios, sin embargo desde la parte de responsabilidad del programador nos resulta difícil acatar todas la medidas necesarias.
La accesibilidad web es la facilidad con que un usuario puede navegar en una sitio. Está pensada para hacerlo sencillo, intuitivo y práctico, esto con el fin de ayudarlo a entender, navegar, y encontrar lo que necesita, siendo inclusivos.
La Web es muy importante para comunicarse, y al ser accesible la Web satisface diferentes necesidades de los usuarios, con y sin discapacidad para poder interactuar y navegar mediante sitios web accesibles.
Toda página web debe tener cierto grado de accesibilidad para facilitar la navegación de este a a usuarios con capacidades especiales, ya que aunque sean una minoría ellos también tienen derecho de recibir la información que proporcionas.
La accesibilidad web hoy en dia es lo mas importante al crear una pagina web, esta permite a los usuarios con diferentes capacidades entender y darle uso a dicha pagina web, una correcta pagina web tiene accesibilidad y usabilidad.
En una época donde el acceso a el internet llega a una mayor cantidad de personas cada día, uno de los factores más importantes que debemos considerar es la accesibilidad web, pues esto mejorará la experiencia y la navegación del usuario en el sitio.
Tener una pagina con accesibilidad web es muy importante para una empresa, negocio o proyecto personal. Gracias a esto, cualquier persona podrá interactuar de manera casi intuitiva con nuestro sitio, generando una gran experiencia en el usuario.
la accesibilidad web no solo puede actuar de forma incluyente si no que por algunos errores que tenga una pagina esta nos hace salir de ella por la dificultad de navegar fácilmente.
Accesibilidad web, es el concepto que engloba todas las facilidades que presenta un sitio web, para que un usuario con algún tipo de discapacidad pueda hacer uso del mismo.
La accesibilidad web es una parte muy importante que se debe tomar en cuenta para que nuestro sitio sea accesible para todo tipo de personas,la mayoría del tiempo, esta parte no es tomada en cuenta. Para saber si un sitio web es accesible es necesario hacerse una evaluación humana ya que una computadora no tiene la discapacidad que puede llegar a tener un humano. Es fundamental estar al pendiente de esta situación, ya que si se crea un sitio al cual no todos puedan accesar, no cumple el objetivo general para el que fue hecha: comunicar.
La accesibilidad web es un factor muy importante , ya que es un recurso que te permite entender mas y tiene grandes ventajas como poder acceder cualquier persona y poder tener grandes ideas que ayuden fácilmente, y nos brinda una buena navegación.
¿Por qué es tan importante la accesibilidad? Bueno nosotros como programadores o desarrolladores web tenemos que tener en cuenta los distintos escenarios y distintos usuarios que puedan llegar a utilizar nuestra página, por eso es muy importante mantener la página lo más accesible. Que sea legible, que sea retrocompatible con distintos navegadores, que visualmente mantenga su estilo y formato aún si se ve en una distinta resolución o un distinto dispositivo. En fin es importante porque así logramos llegar al mayor número de audiencia posible.
La importancia de la accesibilidad de una página web se considera el tener una mayor cobertura, de tal forma que personas con diferentes discapacidades (tanto físicas como cognitivas) puedan navegar tranquilamente dentro un sitio web.El contenido debe ser acorde a quien está dirigida la página. Debemos estar a la vanguardia en tecnología y actualizarnos en el uso de dispositivos móviles (pensar en la programación para ello) para una mejor visualización. Pero no solo por los avances tecnológicos si no que también por las tendencias de los dispositivos en uso, no porque haya tecnología de punta significa que todos tienen acceso a ellas.
La accesibilidad web permite que las personas con capacidades diferentes puedan hacer uso de las tecnologías desde una computadora, hasta cualquier dispositivo de bolsillo. Hay diferentes discapacidades, y por eso es nuestro deber ayudar a a programar sitios que permitan la interaccion visual, auditiva y física para todos los usuarios c:
La accesibilidad web es una manera muy importante a la hora de desarrollar paginas web, es vital su implementación para brindar una buena navegación a todo tipo de usuarios, sin discriminar sus discapacidades tanto fisicas, psicológicas y del entorno.
La accesibilidad es importante en una pagina por que le permite al usuario interactuar de manera fácil y cómoda. También ayuda a una buen posicionamiento en buscadores. El el ejercicio analizamos 3 paginas las cuales contaban con ciertos errores los cuales daban lógica a los fallos de acceso que tiene la página.
Las paginas que se han analisado muestras muchos errores,(calidad,contenido,compatibilidad,) en la accesibilidad web es importante, que analicemos a quien va dirigido nuestra pagina web, hacerla mas accesible sobre todo a las personas que se les dificulta tener acceso a las paginas, tambien es bueno tenerla en una buen posicionamiento.
En resumen, la accesibilidad web nos ayuda a analizar las paginas y mejorar el aspecto de ellas, es tomar en cuenta que las páginas deben ser aptas para todo tipo de usuarios, con o sin discapacidad, que desean encontrar alguna información o mantenerse al tanto en el ámbito social.
La accesibilidad web es una herramienta fundamental a la hora de programar depende de la calidad de nuestro código que nuestra pagina aparezca en los primeros lugares al buscar contenido clave en los buscadores, hay técnicas para facilitar a los buscadores el análisis de el contenido de nuestro sitio web para asegurar un buen posicionamiento desde las primeras semanas. Así como garantizar una experiencia agradable a el usuario a través de nuestro sitio web
Tiene un alto grado de dificultad asegurar el 100% la accesibilidad de un sitio Web.
Este articulo nos muestra información que nos puede ser muy útil al momento de desarrollar un sitio o una pagina web, la accesibilidad web no solo esta orientada a las personas con capacidades diferentes si no hace que un sitio web sea mas accesible no importa si se tiene una discapacidad o no se tiene, creo que es importante que aunque no se tenga una discapacidad puede ser útil ya que algunas personas entienden mejor los textos y otras entienden mejor. Tener un sitio web accesible beneficia a las empresas, ya que demuestran que esa empresa tiene conciencia para tener un sitio web para que todas las personas puedan acceder sin ningún problema y en cualquier dispositivo, y así permitir el compartir contenido a la misma web.
Tener una buena accesibilidad en un sitio web puede ayudar en tener más visitantes, colocarse mejor en los motores de búsqueda, entre otros. Tener una buena accesibilidad web es que la información del sitio llegue de una manera más simple a cualquier persona tenga o no alguna capacidad.
La accesibilidad web es importante ya que de esta manera la información en una página web podrían acceder personas con o sin discapacidad lo que conllevaría a un mayor número de visitas y ganancias a su vez un mejor Posicionamiento en la red
Muy buenos consejos para tener una pagina accesible esto a la vez no hace pensar en las discapacidades de las personas y trabajar en ideas que ayuden a que sea mas accesible para ellos.
Hacer una pagina web, estructurarla y diseñarla con objetivos claros claramente no es suficiente. Para cumplir no solamente con el objetivo de la pagina si no tambien preever las posibles dificultades que multiples usuarios podrian tener debido a un obstaculo que su mismo cuerpo les impone debe ser una preocupacion para el diseñador de la pagina web. Teniendo en mente esto es importante adaptar la pagina para resolver futuros problemas y hacerla mas funcional y facil de comprender para la mayor cantidad de usuarios.
La accesibilidad web es un recurso importante ya que proporciona el acceso a la información que permite a las personas entender, navegar e interactuar con la web con facilidad y que a su vez puedan aportar contenidos que son empleados para la educación, salud , gobierno, entretenimiento entre otros y ayuda a personas con cualquier tipo de discapacidad dando la oportunidad de acceder a la información y poder interactuar. Las páginas deben hacerse para que funcionen, con distintos tipos de tecnologías , en distintos monitores y plataformas y que sean accesibles para cualquier tipo de usuario.
CONCLUSIONES Que para el usuario no sea complicada encontrar la información que desea encontrar, que permita una fácil navegación para el usuario tanto como una fácil lectura para el analizador sintáctico.
Tener una accesibilidad web es importante porque facilita la interacción del usuario con la página web, encontrando información y poder visualizarla de una manera intuitiva ,también es importante que todo sea cómodo para el usuario y conseguir que se quede por más tiempo en la página ya que esto es la base para tener popularidad y posicionamiento en la web . Para logar buena accesibilidad se debe tomar en cuenta a todo tipo de usuario ya sea que cuente con alguna discapacidad temporal, permanente, física o cognitiva, además de considerar también los posobles impedimentos con la interfaz dependiendo del dispositivo con el que se acceda.
La accesibilidad es importante ya que nos facilita la navegación en el internet, por el otro lado los propietarios de las páginas web, al hacerlas accesibles aumentan cierto porcentaje de visitas y eso les genera popularidad (en su caso ganancias). Es necesario estar atentos a los colores, el alt, botones, entre otros aspectos para minimizar algunos errores que pueda tener el sitio.
La accesibilidad en un sitio web es importante y necesaria para poder tener un buen sitio web funcional y accesible, en donde el usuario pueda navegar cómoda y fácilmente sin importar la tecnología que utilice o si tiene alguna discapacidad, así generar mas usuarios. Proporcionar un acceso equitativo e igualdad de oportunidades a las personas con alguna discapacidad.
la accesibilidad es muy importante en una pagina web, es uno de los principales puntos a tomar en cuenta al elaborar la pagina. para tener una mejor accesibilidad se deben de revisar los colores y tipografias usados, ademas de imagenes y maquetacion del sitio. si se quiere ter el alcance deseado se deben de tomar en cuenta algunos aspectos, como puede ser el uso de la pagina por personas con alguna discapacidad.
La accesibilidad web me parece un tema importante porque en estos tiempos todo tipo de personas deberían ser capaces de poder navegar en la web, desde los que no tienen ningún problema hasta los que tienen alguna discapacidad, por eso es muy importante a la hora de programar una página web tener en cuenta los elementos para que sea accesible tanto para las personas con discapacidad como para las que no, para que así pueda ser visitado por el mayor número de personas.
Es importante pensar en el público meta al hacer una página web pero lo que es más importante es su accesiblidad; sabemos que existen personas con ciertas diferencias al interactuar con la web y el alcance tendrá barreras al limitar su lectura con dichas personas, una de sus ventajas es que ayuda a la sociedad a interactuar de manera virtual ayudándolos a que se sientan incluidos en el entorno al ser el accesible utilizar la web contribuyen de manera eficiente.
La accesibilidad es importante en un sitio web, porque de esta manera aseguramos la mayoría de las personas que entran y entrarán a al sitio. También de esta manera nos mantenemos en un margen de estándares de accesibilidad dependiendo para que mercado valla dedicado el sitio web. Y con cuerdo con lo mencionado en el texto de que la mejor manera que se puede evaluar la accesibilidad de un sitio o pagina web es por medio de la evaluación humana, porque por a fin de cuentas los usuarios son los que marcan la pauta para hacer mas accesible un sitio web.
La accesibilidad web es un elemento esencial que nos brinda la posibilidad de que un sitio o servicio web pueda ser visitado y utilizado de forma satisfactoria por el mayor número posible de personas, independientemente de las limitaciones personales que tengan o de aquellas limitaciones que sean derivadas de su entorno. Principalmente debemos tomar en cuenta al usuario haciendo que el sistema sea simple e intuitivo y que la información sea fácil de percibir, que requiera ser usado eficazmente y con el mínimo esfuerzo posible.
La Accesibilidad Web, me parece un tema importante ya que creo que es una de loas principales razones que tenemos que tener en cuenta antes de crear nuestro sitio web, esto para no tener complicaciones sen un futuro y hacer que el usuario se sienta cómodo navegando en nuestro sitio. Para tener una buena accesibilidad tenemos que tener en cuenta lo que ya hemos visto anteriormente como el uso de colores, contrastes, tipografías, imágenes, una buena estructura en nuestra maquetación, etc, pero en el articulo menciona algo que me pareció importante: "Para determinar si un sitio Web es accesible, es necesaria la evaluación humana", esto es completamente cierto ya que hoy en día existen distintas herramientas que nos ayudan en la evaluación de nuestro sitio como validator W3C por ejemplo, pero si no obtenemos una evaluación por parte de nuestros usuarios sobre nuestro sitio creo que no podemos obtener una accesibilidad web completamente real.
El artículo nos dice que es muy importante la accesibilidad en una página web, si queremos que esta llegue a una mayor cantidad de usuarios tenemos que considerar ciertas opciones para que también pueda ser útil a personas con discapacidades especiales tomando en cuenta colores, tamaños de letras, su visualización en dispositivos móviles etc, consideremos que a una mayor accesibilidad de una página web mayor es su costo y tiempo de realización, pero esto conlleva a mayor número de usuarios que lo compensa, si se tiene planeado hacer una web es mejor invertir en algo bien hecho que pueda ser útil y accesible para muchos en lugar de tener una página web del montón.
Al leer y evaluar el tema se puede notar que el requerimiento de la buena accesibilidad es indiscutible, sin ella no podríamos siquiera entrar en la pc pues si no hubiera accesibilidad en la web, ¿como podría haberla en la maquina? Por lo tanto debemos tener bien en cuenta que desde la historia del hombre siempre se a marginado a aquellos que no funcionan de la manera normal pero eso no significa que no tengan capacidad, si no que es una capacidad diferente aquí es donde entra el uso de la accesibilidad que se convierte en una herramienta versátil que se extiende en la red y permite que cualquiera navegue en ella.
Me parece bastante importante el posicionamiento de las paginas web ya como nos a comentado antes en clases ser de los primeros sitios en las búsquedas aumenta de manera masiva nuestra oportunidad de triunfar en nuestra labor, ademas que el sitio sea de manera amigable para poder acceder a lo que se busca y no tener una perdida con los movimientos en esta mima sin nunca olvidar el contexto exacto de al pagina.
Gestionar una pagina web con respecto ala accesibilidad es un trabajo duro mas no imposible es mejor iniciar con la accesibilidad desde la planeacion de un sitio, e ir agregando accesibilidad con respecto al mercado meta o nuevo usuarios con capacidades diferentes, y apoyarse con las herramientas en linea de validacion y adaptarse a esas normas .
Es importante preocuparnos por la accesibilidad de nuestra página web para tener así una mayor cobertura y poder llegar a más personas con algunas discapacidades (tanto físicas como cognitivas). El contenido debe ser acorde a quien está dirigida la página. Debemos estar a la vanguardia en tecnología y actualizarnos en el uso de dispositivos móviles (pensar en la programación para ello) para una mejor visualización.
Es de vital importancia verificar regularmente la integridad del sitio, sólo de esta manera podemos respetar los protocolos y garantizar una correcta accesibilidad por parte del usuario. Utilizar herramientas de evaluación es muy útil para poder identificar nuestros errores y solucionar posibles problemas.
Aparentemente estás páginas tienen departamentos especializados para el diseño y análisis de la programación. Sin embargo sus propias páginas han tenido varios errores, incluyendo en área de accesibilidad, obviamente entre más grande sea la empresa más difícil y ardua es la tarea de mantener su propio sitio web con todos los estándares de la w3c.- Francia Ayala, Pablo Ancona
Es muy complicado tener un margen de error del 0% ya que los sitios web se diseñan en general, para que todas las personas tengan acceso, para tener un sitio web se debe analizar muy bien el mercado. al que va dirigido nuestro sitio y darle prioridad a ese nicho de mercado para disminuir el margen de error.
Las páginas que analizamos son en general son sitios sociales, los cuales contienen demasiados errores, es por eso que es importante gestionar los sitios web antes de publicarlos, ya que su accesibilidad es pobre para los usuarios con alguna discapacidad
Al estar comparando varias herramientas de validación en tres sitios distintos, nos dimos cuenta de que cada uno cuenta con sus propios criterios de evaluación de accesibilidad, además de que cada uno los muestra de manera distinta. Así que por conclusión debemos de utilizar varios validadores, sin dejar a lado la validación manual. Equipo: Fabiola Cortez Mariel González Janathan Ríos Francisco Franco
Las páginas que analizamos muestran una descripción en listas de los errores y observaciones de accesibilidad con una clara explicación, localización en código fuente y visualización en tiempo real de los errores y observaciones. De las páginas que revisamos, la mayoría contenía errores de contrastes de colores y atributos alt y de descripción para los enlaces.